自定义UITableViewCell实现左滑动多菜单功能LeftSwipe
今天愚人节,小伙们,愚人节快乐!
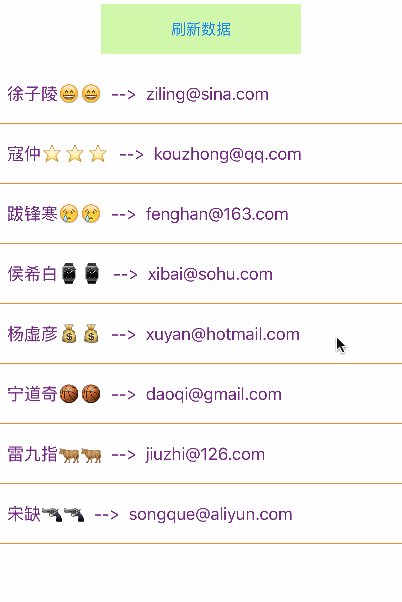
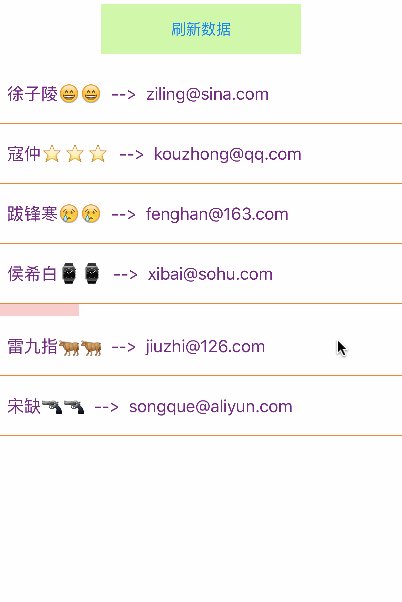
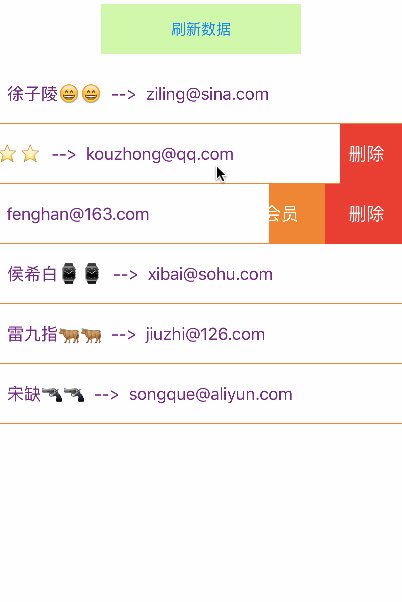
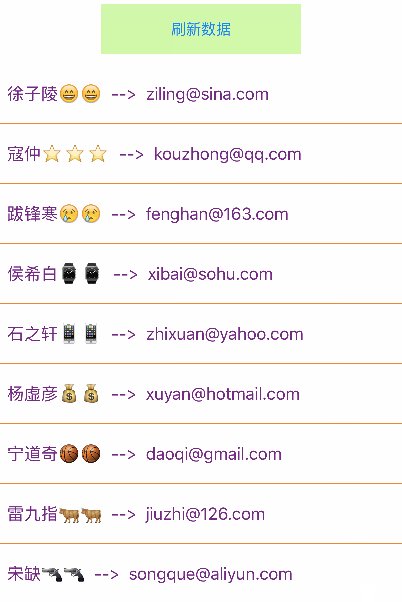
实现一个小功能,滑动菜单,显示隐藏的功能菜单, 先上图:


这里尝试用了下使用三个方式来实现了这个功能:
1、使用自定义UITableViewCell + UISwipeGestureRecognizer + 代理 实现;
2、使用自定义UITableViewCell + UIPanGestureRecognizer + 代理 实现;
3、使用自定义UITableViewCell + UISwipeGestureRecognizer + block 实现。
注意点: 使用UIPanGestureRecognizer手势实现左滑的时候,由于拖拽手势的方向随意性,导致与UITableViewController的下拉刷新手势冲突了!
感觉还是用UISwipeGestureRecognizer清扫手势实现好点!
部分代码:
1、使用UISwipeGestureRecognizer + Delegate
自定义UITableViewCell部分代码:
//
// TanTableViewCell.h
// Tan_SwipeTableViewCell
//
// Created by PX_Mac on 16/3/25.
// Copyright © 2016年 PX_Mac. All rights reserved.
// #import <UIKit/UIKit.h>
@class MemberModel;
@class TanTableViewCell; @protocol TanTableViewCellDelegate <NSObject> @optional
- (void)deleteMember: (TanTableViewCell *)cell; //协议方法:删除会员
- (void)closeOtherCellLeftSwipe; //关闭其他单元格的左滑 @end @interface TanTableViewCell : UITableViewCell //静态构造方法
+ (instancetype)cellWithTableView: (UITableView *)tableView; @property (nonatomic, strong) MemberModel *model; //模型属性
@property (nonatomic, weak) id<TanTableViewCellDelegate> delegate; //代理 - (void)setData: (MemberModel *)model; //设置要显示的数据
- (void)closeSwipe; //关闭滑动,恢复原样(用于在滑动当前单元格时,把其他已经左滑的单元格关闭) @end
@implementation TanTableViewCell
+ (instancetype)cellWithTableView:(UITableView *)tableView{
static NSString *reuseIdentity = @"tanCell";
TanTableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:reuseIdentity];
if (cell == nil){
cell = [[TanTableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:reuseIdentity];
}
return cell;
}
- (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier{
if (self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]){
[self initSubControls]; //初始化子控件
}
return self;
}
//初始化子控件
- (void)initSubControls{
/*....... */
//3、给容器containerView绑定左右滑动清扫手势
UISwipeGestureRecognizer *leftSwipe = [[UISwipeGestureRecognizer alloc] initWithTarget:self action:@selector(swipe:)];
leftSwipe.direction = UISwipeGestureRecognizerDirectionLeft; //设置向左清扫
[self.containerView addGestureRecognizer:leftSwipe];
UISwipeGestureRecognizer *rightSwipe = [[UISwipeGestureRecognizer alloc] initWithTarget:self action:@selector(swipe:)];
rightSwipe.direction = UISwipeGestureRecognizerDirectionRight;//设置向右清扫
[self.containerView addGestureRecognizer:rightSwipe];
self.selectionStyle = UITableViewCellSelectionStyleNone; //设置单元格选中样式
[self.contentView bringSubviewToFront:self.containerView]; //设置containerView显示在最上层
}
//左滑动和右滑动手势
- (void)swipe: (UISwipeGestureRecognizer *)sender
{
if (sender.direction == UISwipeGestureRecognizerDirectionLeft){
if (self.isOpenLeft) return; //已经打开左滑,不再执行
//开始左滑: 先调用代理关闭其他cell的左滑
if ([self.delegate respondsToSelector:@selector(closeOtherCellLeftSwipe)])
[self.delegate closeOtherCellLeftSwipe];
[UIView animateWithDuration:0.5 animations:^{
sender.view.center = CGPointMake(, CELLHEIGHT * 0.5);
}];
self.isOpenLeft = YES;
}
else if (sender.direction == UISwipeGestureRecognizerDirectionRight){
[self closeSwipe]; //关闭左滑
}
}
//关闭左滑,恢复原状
- (void)closeSwipe{
if (!self.isOpenLeft) return; //还未打开左滑,不需要执行右滑
[UIView animateWithDuration:0.5 animations:^{
self.containerView.center = CGPointMake(SCREENWIDTH * 0.5, CELLHEIGHT * 0.5);
}];
self.isOpenLeft = NO;
}
//.....
@end
控制器部分代码:
#pragma mark - UITableViewDataSource
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return self.dataArr.count;
} - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
TanTableViewCell *cell = [TanTableViewCell cellWithTableView:tableView];
cell.delegate = self; MemberModel *model = [self.dataArr objectAtIndex:indexPath.row];
[cell setData:model]; return cell;
} #pragma mark - cell代理方法
//删除单元格
- (void)deleteMember:(TanTableViewCell *)cell{
NSIndexPath *path = [self.tableView indexPathForCell:cell]; //获取cell所在位置
//删除数组中数据
[self.dataArr removeObjectAtIndex:path.row];
//删除单元格
[self.tableView deleteRowsAtIndexPaths:@[path] withRowAnimation:UITableViewRowAnimationLeft];
} //关闭其他cell的左滑
- (void)closeOtherCellLeftSwipe{
//循环显示的cell
for (TanTableViewCell *item in self.tableView.visibleCells) {
[item closeSwipe];
}
}
2、UIPanGestureRecognizer + 代理
自定义UITableViewCell部分代码:
//初始化子控件
- (void)initSubControls{
/* ...... */ //3、给容器containerView绑定拖动手势
UIPanGestureRecognizer *panGes = [[UIPanGestureRecognizer alloc] initWithTarget:self action:@selector(pan:)];
[self.containerView addGestureRecognizer:panGes];
self.panGes = panGes; self.selectionStyle = UITableViewCellSelectionStyleNone; //设置单元格选中样式
[self.contentView bringSubviewToFront:self.containerView]; //设置containerView显示在最上层
} //拖动手势(拖拽手势和UITableView的下拉刷新手势有冲突,造成下拉刷新不能使用)
- (void)pan: (UIPanGestureRecognizer *)sender
{
//动画结束时修正位置
if (sender.state == UIGestureRecognizerStateEnded){ //关闭其他cell的左拖拽
if ([self.delegate respondsToSelector:@selector(closeOtherCellLeftPan:)])
[self.delegate closeOtherCellLeftPan: self]; if (sender.view.frame.origin.x < -SCREENWIDTH * 0.25){
sender.view.transform = CGAffineTransformMakeTranslation(-SCREENWIDTH * 0.5, );
[sender setTranslation:CGPointZero inView:sender.view]; //必须归0
}
else{
[self closeLeftPan];
}
} CGPoint point = [sender translationInView:self.contentView]; CGFloat tx = sender.view.transform.tx; if (tx < - SCREENWIDTH * 0.5 || tx > ) return; //形变
sender.view.transform = CGAffineTransformTranslate(sender.view.transform, point.x, );
[sender setTranslation:CGPointZero inView:sender.view]; //必须归0
} //关闭左拖拽
- (void)closeLeftPan{
self.panGes.view.transform = CGAffineTransformMakeTranslation(, );
[self.panGes setTranslation:CGPointZero inView:self.panGes.view]; //必须归0
}
3、UISwipeGestureRecognizer + block
自定义UITableViewCell部分代码:
//
// TanTableViewCell.h
// Tan_SwipeTableViewCell
//
// Created by PX_Mac on 16/3/25.
// Copyright © 2016年 PX_Mac. All rights reserved.
// #import <UIKit/UIKit.h>
@class MemberModel; @interface TanTableViewCell : UITableViewCell //静态构造方法
+ (instancetype)cellWithTableView: (UITableView *)tableView; @property (nonatomic, strong) MemberModel *model; //模型属性
- (void)setData: (MemberModel *)model; //设置要显示的数据 @property (nonatomic, copy) void (^deleteMember)(); //删除会员block回调方法
@property (nonatomic, copy) void (^closeOtherCellSwipe)(); //关闭其他cell的左滑 - (void)closeLeftSwipe; //关闭左滑 @end
//左滑动和右滑动手势
- (void)swipe: (UISwipeGestureRecognizer *)sender
{
if (sender.direction == UISwipeGestureRecognizerDirectionLeft){
if (self.isOpenLeft) return; //已经打开左滑,不再执行 //开始左滑: 先调用block关闭其他可能左滑的cell
if (self.closeOtherCellSwipe)
self.closeOtherCellSwipe(); [UIView animateWithDuration:0.5 animations:^{
sender.view.center = CGPointMake(, CELLHEIGHT * 0.5);
}];
self.isOpenLeft = YES;
}
else if (sender.direction == UISwipeGestureRecognizerDirectionRight){
[self closeLeftSwipe]; //关闭左滑
}
} //关闭左滑,恢复原状
- (void)closeLeftSwipe{
if (!self.isOpenLeft) return; //还未打开左滑,不需要执行右滑 [UIView animateWithDuration:0.5 animations:^{
self.containerView.center = CGPointMake(SCREENWIDTH * 0.5, CELLHEIGHT * 0.5);
}];
self.isOpenLeft = NO;
}
控制器部分代码:
#pragma mark - 代理方法
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return self.dataArr.count;
} - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
TanTableViewCell *cell = [TanTableViewCell cellWithTableView:tableView]; MemberModel *model = [self.dataArr objectAtIndex:indexPath.row];
[cell setData:model]; //设置数据 __weak typeof(self) tempSelf = self;
__weak typeof(cell) tempCell = cell; //设置删除cell回调block
cell.deleteMember = ^{
NSIndexPath *tempIndex = [tempSelf.tablView indexPathForCell:tempCell];
[tempSelf.dataArr removeObject:tempCell.model];
[tempSelf.tablView deleteRowsAtIndexPaths:@[tempIndex] withRowAnimation:UITableViewRowAnimationLeft];
}; //设置当cell左滑时,关闭其他cell的左滑
cell.closeOtherCellSwipe = ^{
for (TanTableViewCell *item in tempSelf.tablView.visibleCells) {
if (item != tempCell) [item closeLeftSwipe];
}
}; return cell;
}
DEMO下载:
github地址:https://github.com/xiaotanit/Tan_UITableViewCellLeftSwipe
csdn地址:http://download.csdn.net/detail/tandaxia/9479428
原文链接:http://www.cnblogs.com/tandaxia/p/5346659.html
自定义UITableViewCell实现左滑动多菜单功能LeftSwipe的更多相关文章
- 自定义uitableviewcell通过加上滑动手势进行删除对应的行。PS:用代理来实现
#import <UIKit/UIKit.h> @class ZSDCustomCell; //协议 @protocol ZSDCustomCellDelegate <NSObjec ...
- IOS uitableviewcell 向左滑动删除编辑等
主要实现这个方法就好了 -(NSArray<UITableViewRowAction *> *)tableView:(UITableView *)tableView editActions ...
- Android自定义组件——四个方向滑动的菜单实现
今天无意中实现了一个四个方向滑动的菜单,感觉挺好玩,滑动起来很顺手,既然已经做出来了就贴出来让大家也玩弄一下. 一.效果演示 (说明:目前没有安装Android模拟器,制作的动态图片太卡了,就贴一下静 ...
- Android自定义组件系列【15】——四个方向滑动的菜单实现
今天无意中实现了一个四个方向滑动的菜单,感觉挺好玩,滑动起来很顺手,既然已经做出来了就贴出来让大家也玩弄一下. 一.效果演示 (说明:目前没有安装Android模拟器,制作的动态图片太卡了,就贴一下静 ...
- 使用Java语言开发微信公众平台(八)——自定义菜单功能
随着上一篇文章的结束,我们已经实现了所有消息的类型的回复功能.今天,我们来学习更加高大上,也更加重要的自定义菜单功能. 一.了解自定义菜单 自定义菜单是微信公众平台最常用也是最重要的功能之一.根据微信 ...
- 仿EXCEL插件,智表ZCELL产品V1.7 版本发布,增加自定义右键菜单功能
详细请移步 智表(ZCELL)官网www.zcell.net 更新说明 这次更新主要应用户要求,主要解决了自定义右键菜单事件的支持,并新增了公式中自定义函数传参.快捷键剪切等功能,欢迎大家体验使用. ...
- iOS之UITableView带滑动操作菜单的Cell
制作一个可以滑动操作的 Table View Cell 本文翻译自 http://www.raywenderlich.com/62435/make-swipeable-table-view-cell- ...
- iOS之UI--使用SWRevealViewController实现侧边菜单功能详解实例
使用SWRevealViewController实现侧边菜单功能详解 下面通过两种方法详解SWRevealViewController实现侧边菜单功能: 1.使用StoryBoard实现 2.纯代 ...
- iOS之UI--使用SWRevealViewController 实现侧边菜单功能详解实例
iOS之UI--使用SWRevealViewController 实现侧边菜单功能详解实例 使用SWRevealViewController实现侧边菜单功能详解 下面通过两种方法详解SWReveal ...
随机推荐
- 机器指令翻译成 JavaScript —— No.2 跳转处理
上一篇,我们发现大多数 6502 指令都可以直接 1:1 翻译成 JS 代码,但除了「跳转指令」. 跳转指令,分无条件跳转.条件跳转.从另一个角度,也可分: 静态跳转:目标地址已知 动态跳转:目标地址 ...
- 【腾讯Bugly干货分享】基于RxJava的一种MVP实现
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/57bfef673c1174283d60bac0 Dev Club 是一个交流移动 ...
- AWS的SysOps认证考试样题解析
刚考过了AWS的developer认证,顺手做了一下SysOps的样题.以下是题目和答案. When working with Amazon RDS, by default AWS is respon ...
- ABP框架 - 集成OWIN
文档目录 如果你在应用中同时使用Asp.net Mvc和Asp.net Web API,你需要在你的项目里添加Abp.Owin的nuget包(通常是Web项目)然后在你的OWIN的Startup文件里 ...
- C#中,双屏/两屏/三屏/多屏跳转判断
之前伤脑筋写过一次在Web中,JS,ActiveXObject去读取显示器数量.分辨率去判断单双屏跳转. 那么在客户端中,用C#去读取硬件信息,更方便更容易! 思路参考代码: ) { //此显示器是否 ...
- 阿里云服务器的坑=====部署EF+MVC
异常处理汇总 ~ 修正果带着你的Net飞奔吧!http://www.cnblogs.com/dunitian/p/4599258.html 先参考:http://www.cnblogs.com/dun ...
- SQL Server 动态行转列(参数化表名、分组列、行转列字段、字段值)
一.本文所涉及的内容(Contents) 本文所涉及的内容(Contents) 背景(Contexts) 实现代码(SQL Codes) 方法一:使用拼接SQL,静态列字段: 方法二:使用拼接SQL, ...
- seajs的使用
写在前面 seajs是什么? Seajs是一个js文件加载器. 遵循 CMD 规范模块化开发,依赖的自动加载.配置的简洁清晰. 用于Web开发的模块加载工具,提供简单.极致的模块化体验 一:使用 文件 ...
- .Net MVC 网站中配置文件的读写
网站中有很多需要设置的内容,像网站信息,注册设置,上传设置等.如果保存在数据库中需要单独建张表,表中只有一条记录,这样会让数据库很臃肿,而且频繁存取数据库的效率也是个问题.而保存在config文件里是 ...
- Node.js:fs文件系统模块
fs文件系统模块,这是一个非常重要的模块,对文件的操作都基于它.该模块的所有方法都有同步和异步两种方式,下面便介绍一下该模块的使用. 1.检测当前进程对文件的权限 使用fs.access(path[, ...
