js超简单日历
用原生js写了一个超级简单的日历。当做是练习js中的Date类型。
思路:
- 获取某个日期,根据年份计算出每个月的天数。
- 利用Date中的getDay()知道该月份的第一天为星期几。
- 循环创建表格,显示日历。
html
<!DOCTYPE html>
<html>
<head>
<title>JS简单日历</title>
<meta http-equiv="Content-type" content="text/html" charset="utf-8">
<link rel="stylesheet" type="text/css" href="Date.css">
</head>
<body>
<div id="content">
<div id="dateInput">
<label>日期:(格式:yyyy-mm-dd)</label>
<input type="text" id="check">
<input type="button" id="changeDate" value="查询">
</div>
<div id="calendar">
<div id="calendarHeader">
<div>
<img id="back" src="back.png">
<span id="cur"></span>
<img id="forward" src="forward.png">
</div>
</div>
<div id="calendarTable">
<table>
<tbody>
<tr>
<th>一</th>
<th>二</th>
<th>三</th>
<th>四</th>
<th>五</th>
<th>六</th>
<th>日</th>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<script type="text/javascript" src="Date.js"></script>
</body>
</html>
css
#dateInput {
background: #33CCCC;
color: white;
font-weight: bold;
max-width: 450px;
margin: 0 auto;
padding: 1em;
}
#calendar {
max-width: 450px;
margin: 0 auto;
background: #5CCCCC;
padding: 1em;
}
#back {
float: left;
}
#forward {
float: right;
}
#cur {
color: white;
font-size: 120%;
position: relative;
left: 30%;
}
table {
max-width: 450px;
margin: 0 auto;
color: white;
padding: 1em;
}
th,td {
width: 50px;
padding: 10px;
text-align: center;
}
td {
border:1px solid white;
}
th {
background-color: #009999;
}
.now {
background-color: #006363;
}
js
var y, m;
function addEvent(func) {
var old = window.onload;
if (typeof old === "function") {
old();
func();
} else {
window.onload = func;
}
}
//设置日历的标题
function setCalendarTitle(obj) {
var year = obj.getFullYear();
var month = obj.getMonth() + 1;
var title = ""+year+"年"+month+"月";
y = year;
m = month;
var set = document.getElementById('cur');
if (set.childNodes.length > 0)
set.removeChild(set.childNodes[0]);
var txt = document.createTextNode(title);
set.appendChild(txt);
var now = new Date(year, month-1, 1);
calculateDay(now);
}
//计算当前月份有几天,第一天是星期几
function is_leap(year) {
return (year%100==0?res=(year%400==0?1:0):res=(year%4==0?1:0));
}
function day(year) {
mDays = new Array(31,28+is_leap(year),31,30,31,31,30,31,30,31,30,31);
return mDays;
}
function calculateDay(obj) {
var dayArr = day(obj.getFullYear());
var dayNum = dayArr[obj.getMonth()];
var dayFirst = obj.getDay(); //0是星期天, 6是星期六
var firstRow;
if (dayFirst != 0) {
firstRow = 8 - dayFirst;//第一行有日期的单元格个数,从右边数
} else {
firstRow = 1;
}
var firstRowBlank = 7 - firstRow; //第一行空的个数
var lastRow = (dayNum - firstRow) % 7; //最后一个有日期的单元格个数
var lastRowBlank = 7 - lastRow;
var RowNum = (dayNum - firstRow - lastRow) / 7 + 2;
renderCalendar(RowNum, firstRow, firstRowBlank, lastRow, lastRowBlank);
}
function renderCalendar(RowNum, firstRow, firstRowBlank, lastRow, lastRowBlank) {
var tbody = document.getElementsByTagName('tbody')[0];
var tr = tbody.getElementsByTagName("tr");
var len = tr.length;
if (len > 1) {
for (var index = 1; index < len; index++) {
tbody.removeChild(tr[1]);
}
}
var i = 1;
var j = 1;
for (; i <= RowNum; i++) {
if (i == 1) {
var row = document.createElement("tr");
while(firstRowBlank > 0) {
var blank = document.createElement("td");
row.appendChild(blank);
firstRowBlank--;
}
while(firstRow > 0) {
var date = document.createElement("td");
var txt = document.createTextNode(j);
date.appendChild(txt);
row.appendChild(date);
j++;
firstRow--;
}
tbody.appendChild(row);
} else if (i == RowNum && lastRow > 0) {
var row = document.createElement("tr");
while(lastRow > 0) {
var txt = document.createTextNode(j);
var date = document.createElement("td");
date.appendChild(txt);
row.appendChild(date);
j++;
lastRow--;
}
while(lastRowBlank > 0) {
var blank = document.createElement("td");
row.appendChild(blank);
lastRowBlank--;
}
tbody.appendChild(row);
} else {
var day = 7;
var row = document.createElement("tr");
while(day > 0) {
var date = document.createElement("td");
var txt = document.createTextNode(j);
date.appendChild(txt);
row.appendChild(date);
j++;
day--;
}
tbody.appendChild(row);
}
}
}
//读取系统当前时间,设置
function initiate() {
var now = new Date();
setCalendarTitle(now);
}
function checkCalendar() {
var button = document.getElementById('changeDate');
button.onclick = function() {
var date = document.getElementById("check").value;
var newDate = new Date(Date.parse(date));
setCalendarTitle(newDate);
}
}
function forwardMoth() {
var forward = document.getElementById("forward");
forward.onclick = function() {
var year = y;
var month = m;
if ((month+1) <= 12) {
var newDate = new Date(year, month, 1);
setCalendarTitle(newDate);
} else {
var newDate = new Date(year+1, 0, 1);
setCalendarTitle(newDate);
}
}
}
function backMonth() {
var back = document.getElementById("back");
back.onclick = function() {
var year = y;
var month = m;
if ((month-1) >= 1) {
var newDate = new Date(year, month-2, 1);
setCalendarTitle(newDate);
m = month - 1;
} else {
var newDate = new Date(year-1, 11, 1);
setCalendarTitle(newDate);
m = 12;
}
}
}
addEvent(initiate());
addEvent(checkCalendar());
addEvent(forwardMoth());
addEvent(backMonth());
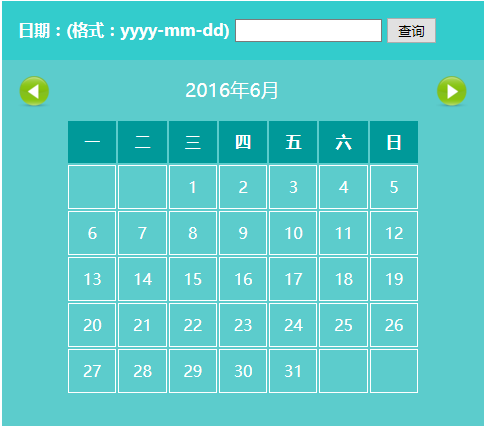
效果图:

js超简单日历的更多相关文章
- ECharts.js 超简单入门(本质canvas)
ECharts.js 超简单入门(本质canvas) 一.总结 一句话总结:echarts这些图标的本质都是canvas. 二.ECharts.js学习(一) 简单入门 EChart.js 简单入门 ...
- js超简单冒泡算法
点击按钮--从大到小排序,可以通过代码中大于号小于号的选择来判定从小到大或者从大到小. <!DOCTYPE html> <html> <head> <titl ...
- js编写当天简单日历
之前一直很想用javascript写一个日历,但是因为完全没有好的思路, 所以迟迟没有尝试.最近在网上刚好看到用javascript编写的简单日历的例子,代码量虽然不大, 但是我觉得很好地阐述了js日 ...
- JS写一个简单日历
JS写一个日历,配合jQuery操作DOM <!DOCTYPE html> <html> <head> <meta charset="UTF-8&q ...
- 超简单的OpenGL & WebGL & Three.js介绍_1
专业解释 什么是OpenGL OpenGL(Open Graphics Library即开放图形库或者“开放式图形库”)是用于渲染2D.3D矢量图形的跨语言.跨平台的应用程序编程接口(API). 这个 ...
- ASP.NET中一种超简单的Ajax解决方案
为什么是Ajax2? 因为之前有一个blqw.Ajax,并且已经在项目中投入使用了,但是没有这个方便,这个是后来才弄的,为了纪念第一版的blqw.Ajax,所以这个就2了... 话说看了评论才发现,原 ...
- 打造支持apk下载和html5缓存的 IIS(配合一个超简单的android APP使用)具体解释
为什么要做这个看起来不靠谱的东西呢? 由于刚学android开发,还不能非常好的熟练控制android界面的编辑和操作,所以我的一个急着要的运用就改为html5版本号了,反正这个运用也是须要从serv ...
- 超简单jQuary链式操作代码实现手风琴效果
超简单jQuery代码实现手风琴效果 HTML代码 <div id="cont"> <div> <p>人生若只如初见</p> < ...
- 超简单工具puer——“低碳”的前后端分离开发
本文由作者郑海波授权网易云社区发布. 前几天,跟一同事(MIHTool作者)讨教了一下开发调试工具.其实个人觉得相较于定制一个类似MIHTool的Hybrid App容器,基于长连的B/S架构的工具其 ...
随机推荐
- 少部分手机浏览器对于COOKIE支持不够导致服务端无法读取session的解决方案
相信大家都遇到过这样的问题,有手机浏览器的问题导致服务端SESSION读取不正常,目前在项目中的解决方法是采取H5手机本地存储唯一KEY解决的 代码片段 //定义json格式字符串 var userD ...
- phpUnit 断言
转自http://blog.163.com/qianxue126@126/blog/static/162723138201119113131125/ 布尔类型assertTrue 断言为真asse ...
- 树莓派高级GPIO库,wiringpi2 for python使用笔记(一)安装
网上的教程,一般Python用RPi.GPIO来控制树莓派的GPIO,而C/C++一般用wringpi库来操作GPIO,RPi.GPIO过于简单,很多高级功能不支持,比如i2c/SPI库等,也缺乏高精 ...
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">的含义
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/x ...
- HUB主要芯片方案
HUB主要品牌:慧荣.擎泰.联盛 安国.创惟 创惟GL850G简介:拥有低耗电.温度低及接脚数减少等产品特性.它支援4个下游连接埠,采用48 pin LQFP封装,可完全支援USB 2.0/1.1规 ...
- SSD的优势
谈过SSD的发展历史后,现在我们来讲解下SSD相比传统HDD(机械硬盘)的优势. 相信很多读者只要有听说过SSD,必定都会听到对SSD优点的一个字总结:快! 但这一个字要如何去理解呢?很多人可能还不太 ...
- Module中引用Module中的Activity时报错了,错误是找不到R文件中的id引用
1.好像库modul和主modul不能有相同名字和layout文件 2.资源文件名冲突导致的
- Centos系统mysql 忘记root用户的密码:
第一步:(停掉正在运行的mysql) [root@maomao ~]# service mysqld stop Stopping MySQL: ...
- Eclipse、MyEclipse优化,提高运行速度
MyEclipse 是公认的优秀的软件开发工具,使用非常广泛.相信很多人在使用的过程中,发现其运行速度比较慢,因为每次操作的背后,它调用了很多的命令,执行了很多操作:但是其中大部分的操作都是非必须的: ...
- C++中delete 和delete[]的区别
c++告诉我们在回收new分配的单个对象的内存空间的时候用delete, 回收new[ ]分配的一组对象的内存空间的时候用 delete[ ]; #include <iostream> ...
