【前端】使用weinre对手机、微信浏览器页面调试
官方网站:http://people.apache.org/~pmuellr/weinre-docs/latest/
windows下安装以及使用:
1.安装nodejs
- 下载nodejs引擎,32bit version或者64bit version
- 下载最新版的npm zip格式压缩包:http://nodejs.org/dist/npm/
- 在硬盘某个位置,如D盘下建立一个文件nodejs,把上面两个下载的东西都放在这里,npm要解压。
- 配置两个环境变量:一个是PATH上增加node.exe的目录D:\\nodejs,一个是增加环境变量NODE_PATH,值为D:\\nodejs\\node_modules。
- 安装express:打开cmd命令行,键入指令npm install express[安装express至相对路径]或npm install express -g[安装express至绝对路径]
- 最后cmd分别执行node -v和npm -v如果看到nodejs和npm的版本号就算安装成功了。如下图:

2.使用npm安装weinre并启动
- cmd执行 npm install weinre 安装weinre
- cmd执行 weinre --boundHost -all- --httpPort 8081 看到提示启动成功即可。如下图:

3.使用weinre对远程端页面进行调试
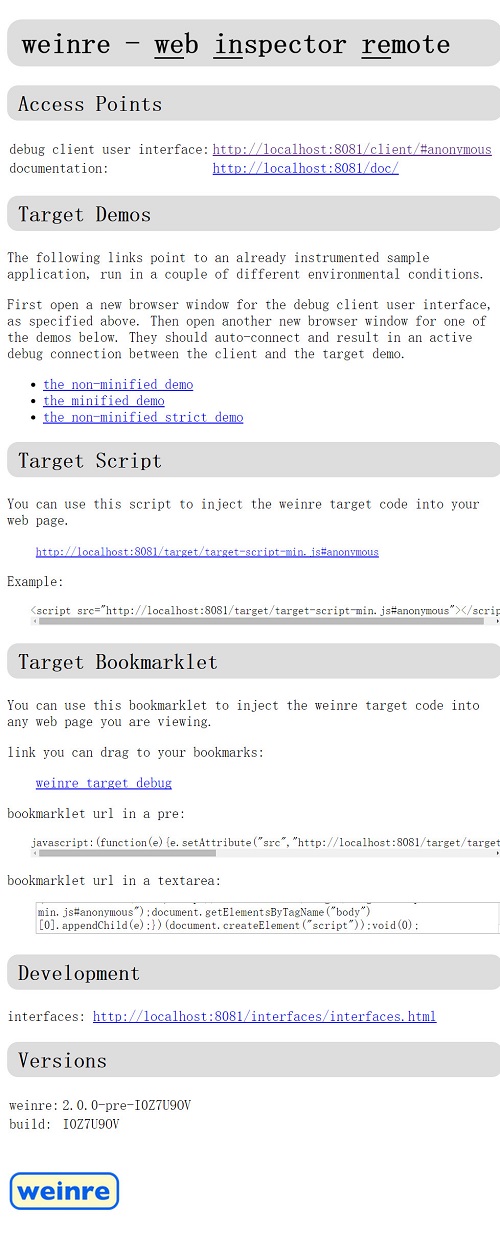
- 在浏览器输入http://localhost:8081,进入weinre的主页。如下图:

- 将上图中Target Script部分的js地址加入到你要调试的目标页面内。例如:<script src="http://localhost:8081/target/target-script-min.js#anonymous"></script>
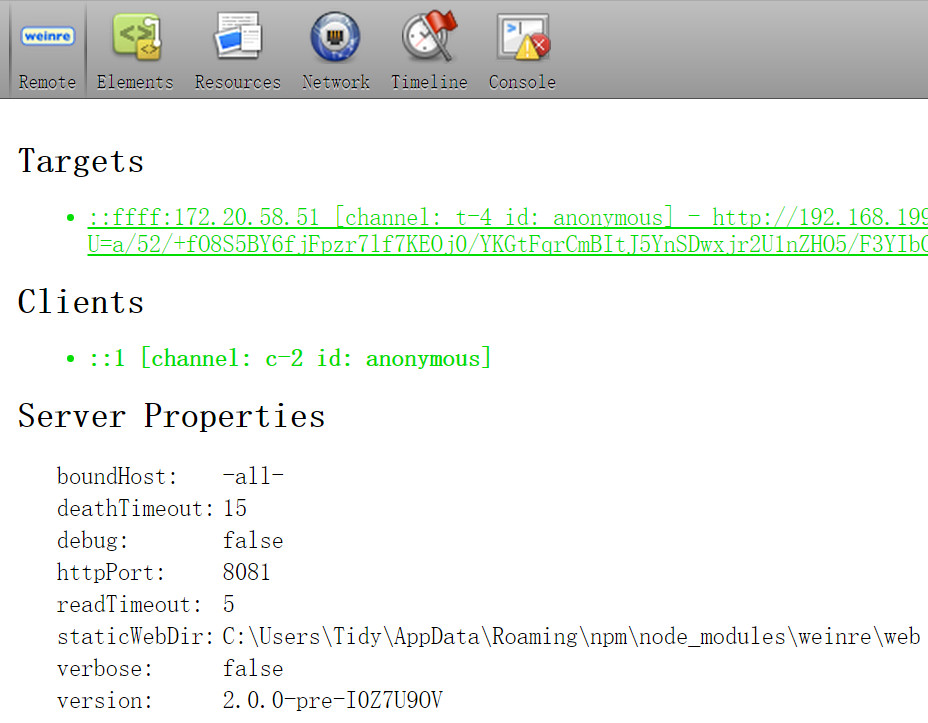
- 最后,在移动设备打开添加过这个脚本的网页,这时候你在本地浏览器打开http://localhost:8081/client/#anonymous就能看到对应网页与对其进行调试了,如下图:

【前端】使用weinre对手机、微信浏览器页面调试的更多相关文章
- 部分安卓手机微信浏览器中使用XMLHttpRequest 2上传图片显示字节数为0的解决办法
前端JS中使用XMLHttpRequest 2上传图片到服务器,PC端和大部分手机上都正常,但在少部分安卓手机上上传失败,服务器上查看图片,显示字节数为0.下面是上传图片的核心代码: HTML < ...
- Iphone6手机不同浏览器页面尺寸设计
做移动端html5页面适配,通常要考虑很多种情况. 对于同一部手机,通常要考虑如下3点: 1. 在手机普通浏览器中打开,比如Safari浏览器,UC浏览器,QQ浏览器,360浏览器,谷歌浏览器. 2. ...
- 如何通过js关闭微信浏览器页面
WeixinJSBridge.call('closeWindow'); jssdk wx.closeWindow(); WeixinJSBridge对象还提供了哪些功能: WeixinJSBridge ...
- 前端工作日常爬坑之——单页面微信开发Jssdk相关,以及jssdk图片直传自己服务器的实现。
日常爬坑 遇到的情况大致说明: 项目基于Vue2全家桶实现,vue-router控制前端路由,路由模式是History(主要是领导追求太高,觉得hash带#号太丑,然后遇到了小坑...),主要是服务于 ...
- [1]移动端页面调试之“weinre大法”
前言 这个也是从早读课转载的.如有侵权请联系我马上下架. 正文从这开始-- 移动端页面调试一般分两步.第一步我们需要把本地(pc端)写的页面效果展现在移动端,一个很方便的办法是用 fiddler 作为 ...
- 微信跳转,手机WAP浏览器一键超级跳转微信指定页面
微信跳转,手机WAP浏览器一键超级跳转微信指定页面 这篇文章主要介绍了如何在手机浏览器wap网页中点击链接跳转到微信界面,需要的朋友可以参考下 先说第一种,最简单的唤起微信协议,weixin://主流 ...
- h5微信页面在手机微信端和微信web开发者工具中都能正常显示,但是在pc端微信浏览器上打不开(显示空白)
h5微信页面在手机微信和微信开发者工具中都能正常显示,但是在pc端微信浏览器上打不开或者数据加载不出来. 原因:pc端微信浏览器不支持ES6语法,我的代码中使用了一些ES6的特性 解决:将ES6转换为 ...
- 写给“有钱大爷”、”美工殿下”、“前端文艺青年”的微信HTML5页面设计建议
============================== 2018更新 iphone X 的设计内容 ============================== 我保证你一分钟就 ...
- 微信H5页面前端开发,大多数人都会遇到的几个兼容性坑
最近给公司微信公众号,写了微信h5业务页面,总结分享一下前端开发过程中的几个兼容性坑,项目直接拿的公司页面,所以下文涉及图片都模糊处理了. 1.ios端兼容input光标高度 问题详情描述:input ...
随机推荐
- 解析Tensorflow官方PTB模型的demo
RNN 模型作为一个可以学习时间序列的模型被认为是深度学习中比较重要的一类模型.在Tensorflow的官方教程中,有两个与之相关的模型被实现出来.第一个模型是围绕着Zaremba的论文Recurre ...
- DatabaseMetaData的用法(转)
http://blog.csdn.net/sdliubo/article/details/6546889
- 第25周五迷茫定位&转行理论建议
今天下午请假办了无房证明和单身证明,准备开始贷款买房的征程,在犹豫纠结中我选择推进这个事情,之前的经验告诉我生活中可以面临改变或不改变境况的选择是要尽可能的选择改变,因为我还年轻.回来后知乎上看了一个 ...
- Cube Stacking(并差集深度+结点个数)
Cube Stacking Time Limit: 2000MS Memory Limit: 30000K Total Submissions: 21567 Accepted: 7554 Ca ...
- 【Android界面实现】使用Canvas对象实现“刮刮乐”效果
在淘宝.京东等电商举办活动的时候,常常能够看到在移动client推出的各种刮奖活动,而这样的活动也受到了非常多人的喜爱.从client的体验来说,这样的效果应该是通过网页来实现的,那么,我们使用And ...
- linux 使用ssh到远端并且使用while的坑
如果要使用ssh批量登录到其它系统上操作时,我们会采用循环的方式去处理,那么这里存在一个巨大坑,你必须要小心了. 现在是想用一个脚本获取远程服务器端/root下面的文件: #!/bin/bash ca ...
- SQL2008中Merge的用法(轉載)
在SQL2008中,新增了一个关键字:Merge,这个和Oracle的Merge的用法差不多,只是新增了一个delete方法而已.下面就是具体的使用说明: 首先是对merge的使用说明: merge ...
- 手动添加删除windows服务
1.使用sc命令创建服务 命令格式如: sc create [service name] [binPath= ] <option1> <option2>... 比如: sc c ...
- 向ibus-table-wubi里添加属于自己的输入法(98五笔)
写在前面: 第三步整理每行的结构相对来说算是最难的,我的方法是先用文本编码转换专家将文本编码转换成utf-8无BOM(linux下有转换命令不会用,一定要是无BOM否则会在linux下打开乱码),再用 ...
- HTML+CSS笔记 CSS中级 颜色&长度值
颜色值 在网页中的颜色设置是非常重要,有字体颜色(color).背景颜色(background-color).边框颜色(border)等,设置颜色的方法也有很多种: 1.英文命令颜色 语法: p{co ...
