border-radius实例1
简单参数设置一
1.html
<div class="paddingBig">
<div class="divSmall radiusOne"></div>
<div class="divSmall radiusTwo"></div>
<div class="divSmall radiusThree"></div>
<div class="divSmall radiusFourth"></div> <div class="clear"></div>
<div class="blank"></div> <div class="divSmall radiusFive"></div>
<div class="divSmall radiusSix"></div>
</div>
2.css
.divSmall {
float: left;
margin-right: 30px;
border: 2px solid blue;
}
/*只取一个值,四角居右相同的圆角设置*/
.radiusOne {
border-radius: 10px;
}
/*设置两个值,先左上右下,再右上左下*/
.radiusTwo {
border-radius: 5px 30px;
}
/*设置三个值,先左上,再右下,再右上左下*/
.radiusThree {
border-radius: 5px 15px 30px;
}
/*设置四个值,先左上、再右上,再右下,再左下*/
.radiusFourth {
border-radius: 5px 15px 30px 50px;
}
/*反斜杠,设置一个值,四个角水平半径/垂直半径 */
.radiusFive {
border-radius: 10px / 40px;
}
/*反斜杠,设置两个值,先左上右下,再右上左下 水平半径/垂直半径*/
.radiusSix {
border-radius: 5px 20px / 40px 10px;
}
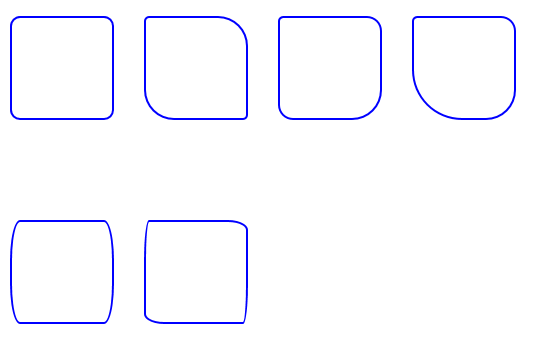
显示结果:

相关设置二
1.html
<div class="paddingBig">
<div class="divSmall radiusOne"></div>
<div class="divSmall radiusTwo"></div>
<div class="divSmall radiusThree"></div>
<div class="divSmall radiusFourth"></div>
<div class="clear"></div>
</div>
<div class="blank"></div>
<div class="paddingMiddle">
<img src="../Images/3.jpg" class="radiusSix"/>
<img src="../Images/4.jpg" class="radiusSeven" />
</div>
2.css
.divSmall {
float: left;
margin-right: 30px;
border: 2px solid blue;
}
img {
float: left;
width: 100px;
height: 100px;
margin-right: 30px;
}
.radiusOne {
border-radius: 15px;
border: 15px solid green;
}
/*border-radius的内径值是等于外径值减去边框厚度值*/
.radiusTwo {
border: 15px solid green;
border-radius: 25px;
}
.radiusThree {
border-color: red;
border-style: solid;
border-width: 10px 5px 20px 3px;
border-radius: 30px;
}
.radiusFourth {
border-style: solid;
border-color: red green blue orange;
border-width: 15px 30px 30px 80px;
border-radius: 50px;
}
.radiusSix {
border-radius: 5px 50px 5px;
}
.radiusSeven {
border: 10px solid green;
border-radius: 5px 5px 50px 5px;
}
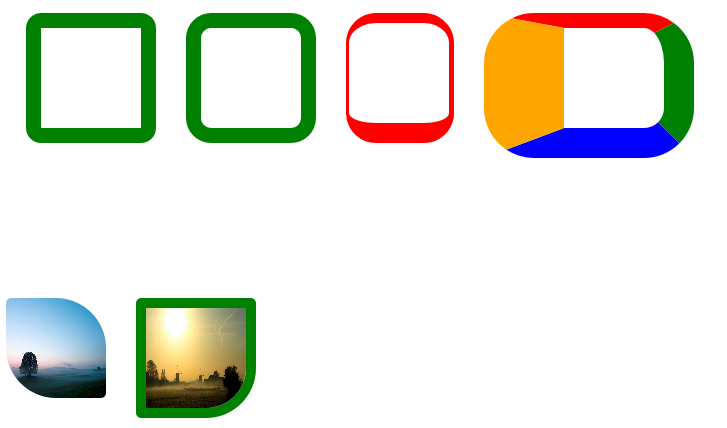
显示结果:

border-radius实例1的更多相关文章
- 重温CSS:Border属性
边界是众所周知的,有什么新的东西吗?好吧,我敢打赌,在这篇文章中,有很多你不看永远不知道的东西! 不仅可以用CSS3来创建圆角,使用原有CSS一样可以显示自定义图形.这是正确的(有待考究):在过去,没 ...
- [css]需警惕CSS3属性的书写顺序
转载张鑫旭:http://www.zhangxinxu.com/wordpress/2010/09/%E9%9C%80%E8%AD%A6%E6%83%95css3%E5%B1%9E%E6%80%A7% ...
- iOS图形处理和性能(转)
在之前的文章里,我们探讨了基于多种不同技术来实现自定义的UIButton,当然不同的技术所涉及到的代码复杂度和难度也不一样.但是我也有意提到了基于不同方法的实现所体现出的性能表现也不一一相同. [ ...
- iOS图形处理和性能
转自陶丰平的博客 原文的题目是Designing for iOS: Graphics & Performance,晚上花了两个不到小时大致翻译了下. ---Begin--- 在之前的文章里 ...
- 微信小程序弹出可填写框两种方法
方法一: html页面: < view class = "container" class = "zn-uploadimg" > < butt ...
- jquery toast插件
插件描述:Toaster.js是一款Material Design风格jquery toast插件.Toaster.js提供5种主题,以及众多配置参数,用于显示toast类型的消息提示框.兼容性如下: ...
- 前端笔记之Vue(三)生命周期&CSS预处理&全局组件&自定义指令
一.Vue的生命周期 生命周期就是指一个对象的生老病死的过程. 用Vue框架,熟悉它的生命周期可以让开发更好的进行. 所有的生命周期钩子自动绑定 this 上下文到实例中,因此你可以访问数据,对属性和 ...
- 如何高效的阅读uni-app框架?(建议收藏)
作者 | Jeskson来源 | 达达前端小酒馆 uni-app的框架,配置:page.json,manifest.json,package.json,vue.config.js.脚本,应用程序,ma ...
- css 边框和圆角
CSS3圆角 border-radius属性 一个最多指定四个border -*- radius复合属性,这个属性允许你为元素添加圆角边框 语法 border-radius:1-4 length|% ...
- vue 表格组件分享
分享一款自己写的table组件 用起来还算简单好用 (先介绍使用方法(ts版本的)) 引入组件不多说 import jTable from '../comp/comp/table/table.v ...
随机推荐
- 实施双工通信框架:SignalR
SignalR:基于Asp.net平台构建,利用JavaScript或者Websockets,实现在客户端与服务端异步通信的框架. Html5新规范:WebSocket
- windows中java读目录空格变成%20 处理方法
URL url = Thread.currentThread().getContextClassLoader().getResource(""); String path = ur ...
- volatile举列说明const
1.即使本程序中虽然不改变这种类型的值,但别的比如中断程序可能会改变这个值,加上volatile,编译器不优化,每次都重新访问这个值做判断 2.如 unsigned char flag = 1; in ...
- No1_5.字符串的基本操作_Java学习笔记
import java.text.DecimalFormat; import java.text.NumberFormat; import java.util.Locale; import java. ...
- 在mac中导入hadoop2.6.0源代码至eclipse
一.环境准备 1.安装jdk.maven等 2.下载hadoop源代码,并解压 3.将tools.jar复制到Classes中,具体原因见http://wiki.apache.org/hadoop/H ...
- 修补--Redis未授权访问漏洞
--------------------------------阿里云解决方案----------------------------------- 一.漏洞描述 Redis因配置不当可以导致未授权访 ...
- C++第二课(2013.9.27 )
//引用的作用:代码简洁 //形参和实参同地址,实现的方式和指针的一样 //引用和指针没有本质的区别 //强转引用 float f = 3.14f; cout<< hex << ...
- CSS3 transition 动画过度属性
<!DOCTYPE html> <html> <head> <style> div { width:100px; height:100px; back ...
- 将图片以Blob格式存入数据库,再通过Servlet显示到界面
1:为了方便测试,直接将1.png图片存入到数据库中. public static void storePicBlog() throws FileNotFoundException, SQLExcep ...
- LeetCode_Convert Sorted Array to Binary Search Tree
Given an array where elements are sorted in ascending order, convert it to a height balanced BST. /* ...
