在Vue&Element前端项目中,使用FastReport + pdf.js生成并展示自定义报表
在我的《FastReport报表随笔》介绍过各种FastReport的报表设计和使用,FastReport报表可以弹性的独立设计格式,并可以在Asp.net网站上、Winform端上使用,由于其主要是使用.net后端生成的报表方式,如果不考虑其在线设计处理,那么可以在在Vue&Element前端项目中使用,通过后端生成报表PDF文件,然后通过前端使用pdf.js来呈现报表最终效果即可。
1、使用FastReport生成自定义报表
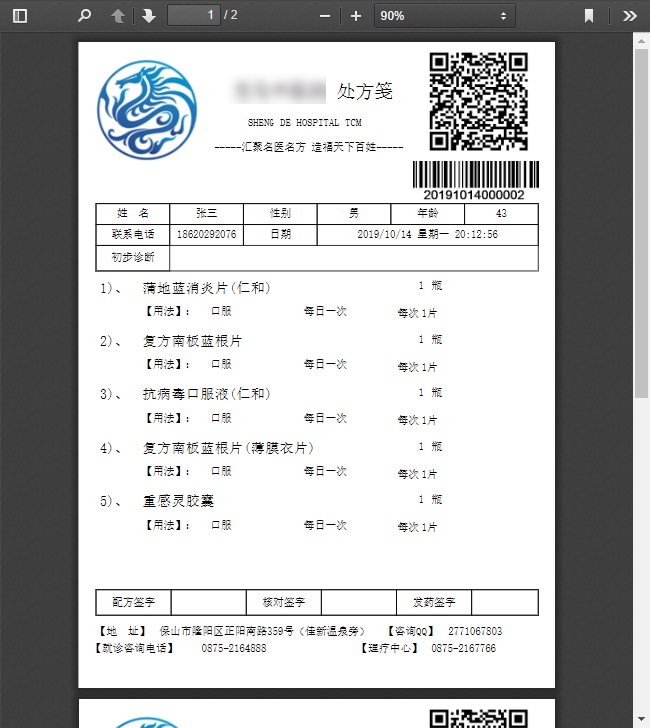
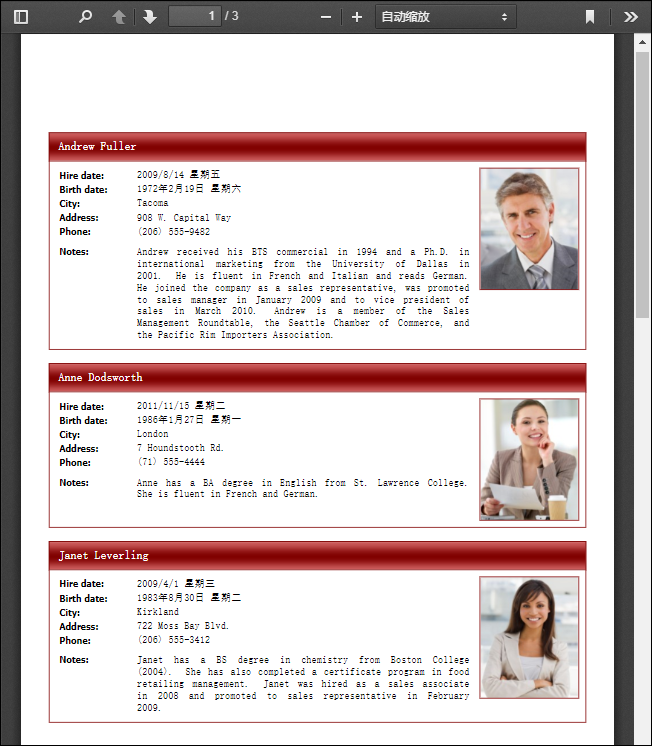
我们通过定义自己FastReport报表格式,然后在后端生成PDF文件存储在指定目录中,并返回路径给前端,前端就可以通过pdf.js进行预览了。
关于FastReport报表的设计,这里不再赘述,主要就是通过几个简单的案例展示生成的报表逻辑。



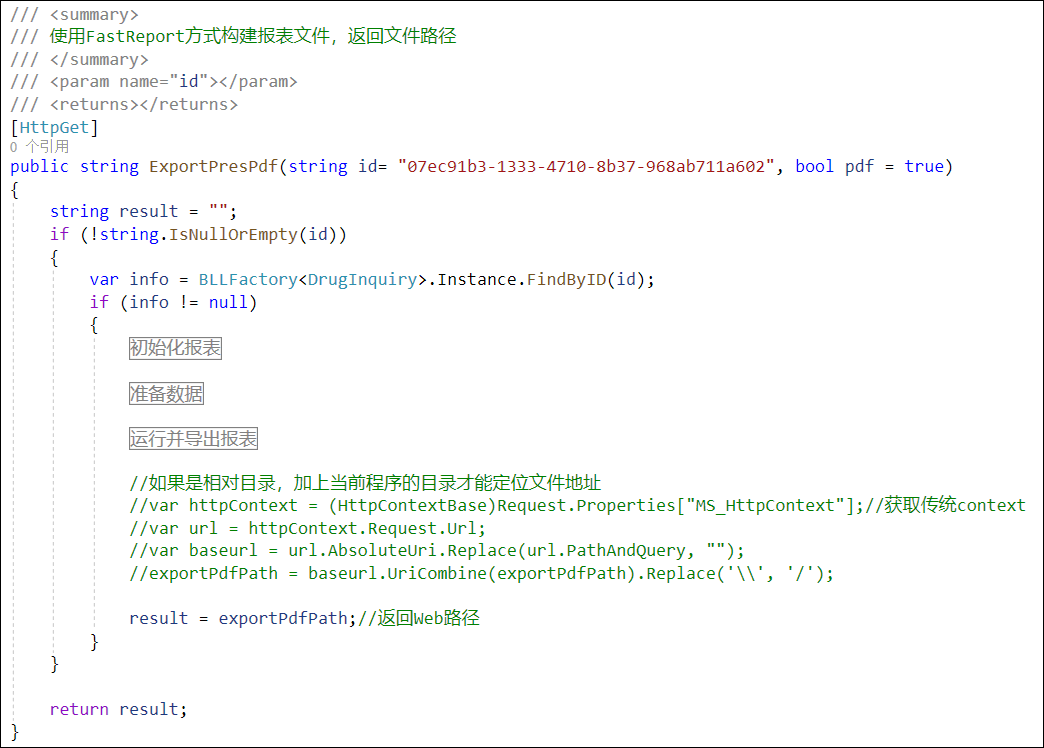
我们来看看其中的报表生成代码,主要分为几个步骤:初始化报表、准备数据、运行并导出报表。

其中从初始化报表如下代码所示。
#region 初始化报表
//报表文件路径
string reportPath = "/Report/Pres.frx";
//转换为物理路径
reportPath = System.Web.Hosting.HostingEnvironment.MapPath(reportPath); //导出PDF/jpg的文件路径
string exportPdfPath = $"/GenerateFiles/Pres/Report_{id}" + (pdf ? ".pdf":".jpg"); //转换为物理路径
string realPath = System.Web.Hosting.HostingEnvironment.MapPath(exportPdfPath);
//确保目录生成
string parentPath = Directory.GetParent(realPath).FullName;
DirectoryUtil.AssertDirExist(parentPath); //生成PDF报表文档到具体文件
Report report = new Report();
report.Load(reportPath); #endregion
而初始化报表后,就需要准备相应的参数和数据等信息了,下面是测试数据代替
dict.Add("Name", "张三");
dict.Add("Gender", "男");
dict.Add("Age", 32);
dict.Add("Telephone", "18620292076");
dict.Add("CreateTime", "2019-10-13 22:30:15");
dict.Add("CheckDoctor", "张医生");
dict.Add("CheckPharmacist", "李药师");
dict.Add("SendUser", "王小姐");
dict.Add("QrCode", "http:www.iqidi.com");
dict.Add("BarCode", "1234567890");
for (int i = 0; i < 5; i++)
{
var dr = dt.NewRow();
dr["ProductName"] = "阿莫西林" + i;
dr["Quantity"] = i;
dr["Unit"] = "盒";
dr["Specification"] = "一盒24粒" + i;
dr["HowTo"] = "口服";
dr["Frequency"] = "一次三次,一次一片";
dt.Rows.Add(dr);
}
准备好数据后,更新相关参数和数据源即可。
//刷新数据源
report.RegisterData(dt, "Detail");
foreach (string key in dict.Keys)
{
report.SetParameterValue(key, dict[key]);
}
然后我们根据是否PDF格式(否则为图片格式)的标志生成文件,如下所示。
#region 运行并导出报表
report.Prepare();
if(pdf)
{
//导出PDF报表
var export = new PDFExport();
report.Export(export, realPath);
}
else
{
//导出JPG报表
var export = new ImageExport();
//export.JpegQuality = 392;
//export.ResolutionY = 226;
report.Export(export, realPath);
}
report.Dispose();
#endregion
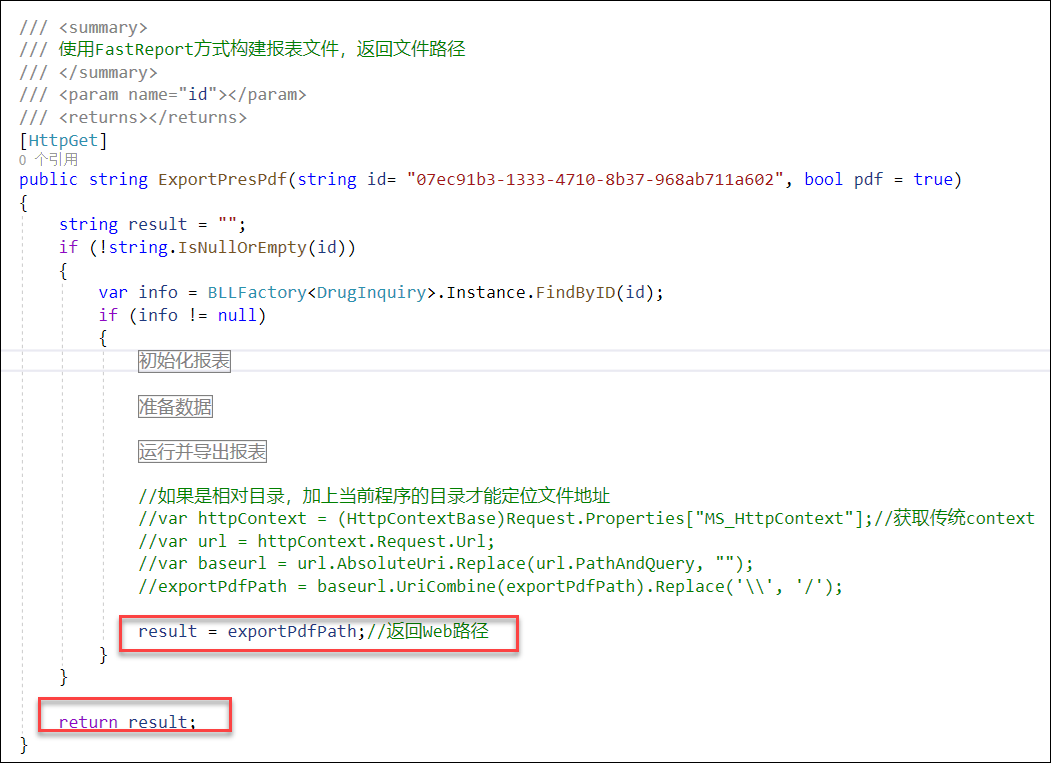
最后返回路径给前端即可。

2、前端调用pdf.js插件生成并展示自定义报表
后端生成PDF文件后,返回路径给前端,由于是PDF文件,我们可以利用 pdf.js生成并展示自定义报表文件。
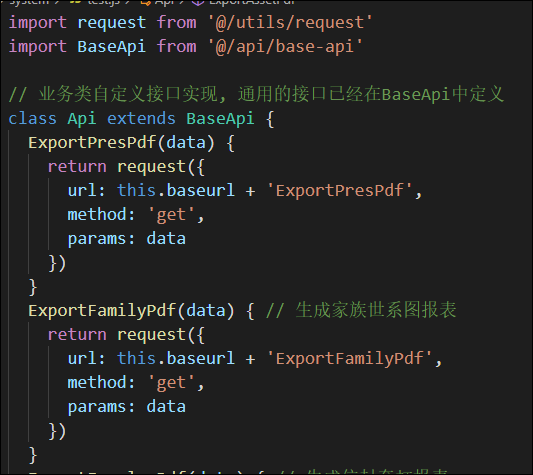
首先在前端的API调用类中构建对应的调用函数,如下所示。

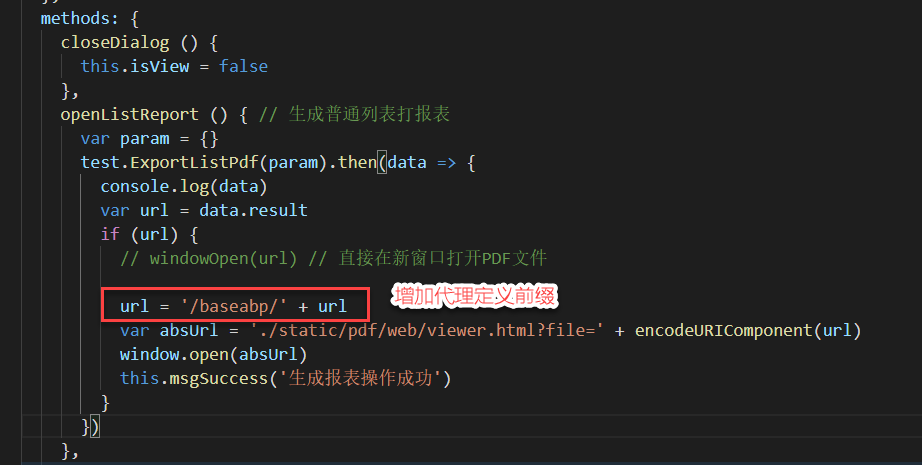
然后在页面中增加对应的处理方式即可。

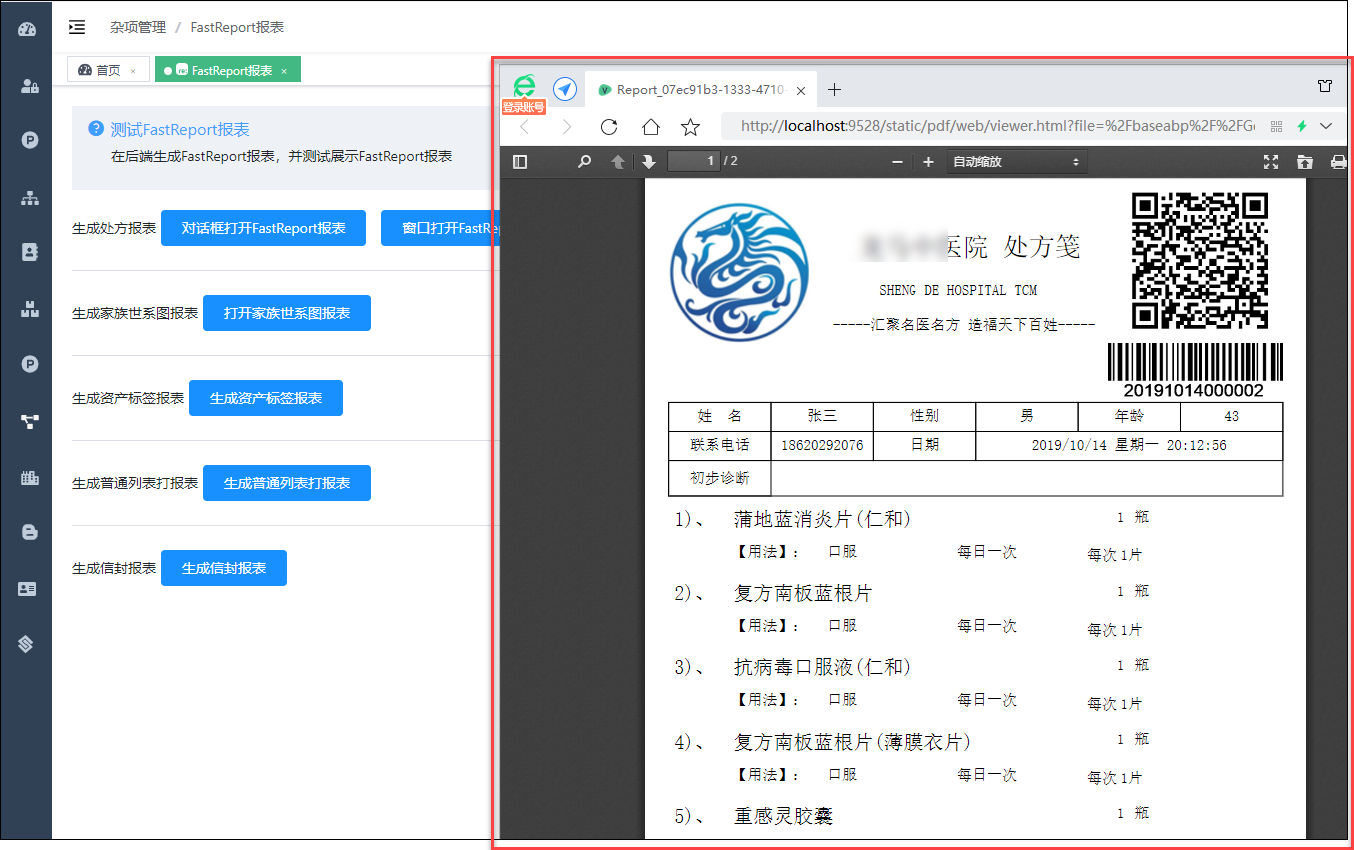
页面中通过按钮的触发调用这个函数,就可以呈现对应的PDF预览窗口了。

在Vue&Element前端项目中,使用FastReport + pdf.js生成并展示自定义报表的更多相关文章
- 在Vue&Element前端项目中,对于字典列表的显示处理
在很多项目开发中,我们为了使用方便,一般都会封装一些自定义组件来简化界面的显示处理,例如参照字典的下拉列表显示,是我们项目中经常用到的功能之一,本篇随笔介绍在Vue&Element前端项目中如 ...
- 在Vue前端项目中,附件展示的自定义组件开发
在Vue前端界面中,自定义组件很重要,也很方便,我们一般是把一些通用的界面模块进行拆分,创建自己的自定义组件,这样操作可以大大降低页面的代码量,以及提高功能模块的开发效率,本篇随笔继续介绍在Vue&a ...
- 循序渐进VUE+Element 前端应用开发(7)--- 介绍一些常规的JS处理函数
在我们使用VUE+Element 处理界面的时候,往往碰到需要利用JS集合处理的各种方法,如Filter.Map.reduce等方法,也可以设计到一些对象属性赋值等常规的处理或者递归的处理方法,以前对 ...
- 循序渐进VUE+Element 前端应用开发(11)--- 图标的维护和使用
在VUE+Element 前端应用中,图标是必不可少点缀界面的元素,因此整合一些常用的图标是非常必要的,还好Element界面组件里面提供了很多常见的图标,不过数量不是很多,应该是300个左右吧,因此 ...
- 循序渐进VUE+Element 前端应用开发(12)--- 整合ABP框架的前端登录处理
VUE+Element 前端是一个纯粹的前端处理,前面介绍了很多都是Vue+Element开发的基础,从本章随笔开始,就需要进入深水区了,需要结合ABP框架使用(如果不知道,请自行补习一下我的随笔:A ...
- 循序渐进VUE+Element 前端应用开发(13)--- 前端API接口的封装处理
在前面随笔<循序渐进VUE+Element 前端应用开发(12)--- 整合ABP框架的前端登录处理>介绍了一个系统最初接触到的前端登录处理的实现,但往往对整个系统来说,一般会有很多业务对 ...
- 循序渐进VUE+Element 前端应用开发(21)--- 省市区县联动处理的组件使用
在很多应用中,往往都涉及到记录用户所在省份.城市.区县或者街道等信息,一般我们可以通过联动的Select或者类似的界面组件进行展示,或者使用Element中的el-cascader界面组件进行展示,而 ...
- VUE+Element 前端应用开发框架功能介绍
前面介绍了很多ABP系列的文章<ABP框架使用>,一步一步的把我们日常开发中涉及到的Web API服务构建.登录日志和操作审计日志.字典管理模块.省份城市的信息维护.权限管理模块中的组织机 ...
- 循序渐进VUE+Element 前端应用开发(9)--- 界面语言国际化的处理
我们开发的系统,一般可以不用考虑语言国际化的问题,大多数系统一般是给本国人使用的,而且直接使用中文开发界面会更加迅速 一些,不过框架最好能够支持国际化的处理,以便在需要的时候,可以花点时间来实现多语言 ...
随机推荐
- 【转】时冲的CSDN:Linux系统各个目录的作用
请各位移步原文链接:时冲的CSDN 以下仅用于个人梳理,排版方便阅读记忆(原文更优): from my typora: 文章目录 Linux文件系统 LINUX有四种基本文件系统类型: 1.普通文件: ...
- Linkerd 2.10(Step by Step)—控制平面调试端点
Linkerd 2.10 系列 快速上手 Linkerd v2 Service Mesh(服务网格) 腾讯云 K8S 集群实战 Service Mesh-Linkerd2 & Traefik2 ...
- 前端云原生,以 Kubernetes 为基础设施的高可用 SSR(Vue.js) 渲染微服务初探(开源 Demo)
背景 笔者在逛掘金的时候,有幸看到掘友狼族小狈开源的 genesis - 一个可以支持 SSR 和 CSR 渲染的微服务解决方案.总体来说思想不错,但是基于 Kubernetes 云原生部署方面一直没 ...
- 常用cron表达式
0 0 10,14,16 * * ? 每天上午10点,下午2点,4点 0 0/30 9-17 * * ? 朝九晚五工作时间内每半小时 0 0 12 ? * WED 表示每个星期三中午12点 " ...
- Qt5获取系统文件图标,文件路径
获取系统图标: QFileIconProvider icon_provider; QIcon icon = icon_provider.icon(QFileIconProvider::Folder); ...
- GUI常用监听事件
概念 对鼠标.键盘等一系列事件做出相应的反馈 事件监听 //创建监听事件 public class Demo { public static void main(String[] args) { Fr ...
- 1,Spark参数调优
Spark调优 目录 Spark调优 一.代码规范 1.1 避免创建重复RDD 1.2 尽量复用同一个RDD 1.3 多次使用的RDD要持久化 1.4 使用高性能算子 1.5 好习惯 二.参数调优 资 ...
- ---Docker学习随笔---基础管理部分---
docker是什么?提供快速.高效.轻量的微服务平台 1. 背景介绍突破虚拟机对资源占用高.启动时间长.镜像存储大.集群规模小等限制,摆脱操作系统级的隔离级别,实现进程级管理.主要专用名词: chro ...
- Sentry-CLI 使用详解(2021 Sentry v21.8.x)
内容源于:https://docs.sentry.io/platforms/javascript/guides/vue/ 系列 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创 ...
- Python - 面向对象编程 - 小实战(2)
需求 小明和小美都爱跑步 小明体重 75 公斤 小美体重 45 公斤 每次跑步会减肥 0.5 公斤 每次吃东西体重增加 1 公斤 需求分析 小明.小美都是一个具体的对象,他们都是人,所以应该抽象成人类 ...
