react项目实现多语言切换
网站的语言切换功能大家都见过不少,一般都是一个下拉框选择语言,如果让我们想一下怎么实现这个功能,我相信大家都是有哥大概思路,一个语言切换的select,将当前的选择的语言存在全局,根据这个语言的key去使用相应语言的配置文字。最近接到这个需求,就去搜了搜react相关的插件,网上大佬们好像主要是提到有三种,react-il8next,react-intl以及react-intl-universal,写了个demo项目都试了一下。我们这里还用到了高德地图,相关语言配置查了一下官网有api可以配置,不过目前只支持英文和中文两种,不过一般情况主要就是这两种语言。接下来写一下具体的测试和实现图。
一.相关插件使用:
1.react-il8next:安装:npm install il8next react-il8next --save(当然这里用yarn add 也是可以的,之后的两款安装也是这样后边就不再说啦) ;
具体使用:
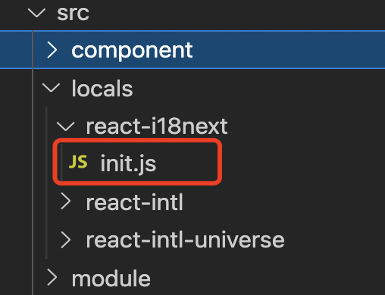
第一步:在src目录下建立文件夹local,建立一个init的文件,用来初始化该插件。如图:

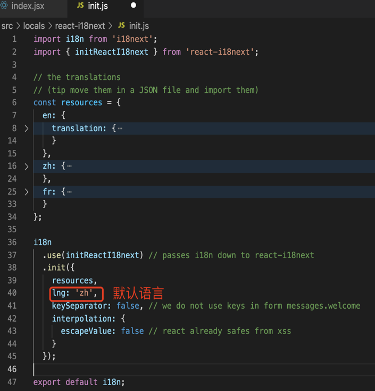
这里我建立了另外两个文件夹是用另外的插件做比较建立的。init具体内容如下,resource为语言配置项,这里应该是单独把配置项拿出来更好,在后边的方法中抽离出来了。

第二步:引入index.js(或者其他在项目运行时一定会执行的文件中)使项目运行时就可初始化。 第三步:具体的使用在jsx的页面中(此处是使用hook的方式),import { useTranslation } from 'react-i18next';根据页面需求const { t, i18n } = useTranslation();t用来使用/展示,i18n. changeLanguage(‘zh’)用来改变配置语言。
2.react-intl:安装:npm install react-intl –save
具体使用:
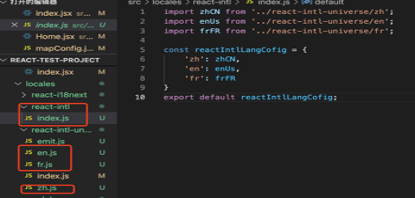
第一步:这个插件相对更好用就是不用专门初始化,引进来直接标签就可以用,语言配置文件肯定是要建的,可以直接引入在根组件中,这里是建了一个文件把语言都引入进来,不需要进行其他操作;

第二步:在根组件中引入(红框部分)

IntlProvider有两个参数这里,locale是传递需要国际化的语言的缩写,通过这个参数可以确定格式化日期,数字,量词的时候按照哪一种语言的规则,这个是规则是intl提供的,一般浏览器会内置这个库,但是在Safari和IE11之前需要自己安装,messages是用于传递当前的语言配置。可以通过获取浏览器语言设置(navigator.language),但是这里我们手动设置了,和之前的方法一样(这里一般是用户会手动切换的,会有手动设置的需要吧;
第三步:在组件中使用: import { FormattedMessage } from 'react-intl'; 在jsx中使用: 感觉使用是组件的形式,id就是我们配文文件的key,目前查到的好像只有这种形式,后期可以深究一下函数中怎么拿到这个值。FormattedMessage中还有一些别的参数可以设置,这里不再细说,更多的人推荐使用另外两种方式,特别是react-intl-universe,还可以在js文件中使用。
3.react-intl-universal:安装:npm install react-intl-universal –save
具体使用:
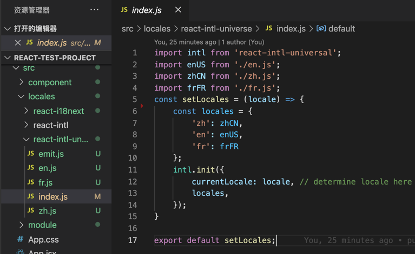
第一步:在locales中新建react-intl-universal,建立相关的初始化文件,以及配置文件或工具类文件,我把EventEmitter也放在这里了,应该是在一般的项目里这个应该会放在untils文件夹里,但是这里只是为了调试这个用所以放这边了。这里的index里写的初始化的方法我封装了一下,因为目前看的资料是在切换语言的时候需要重新初始化语言配置,所以在这里简单封装了一下:

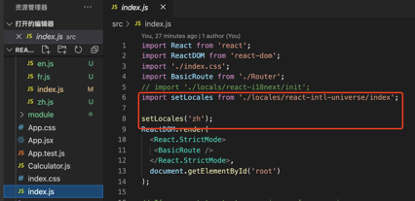
第二步:在初始化的入口文件引入,这里我的是index.js,进行初始化。

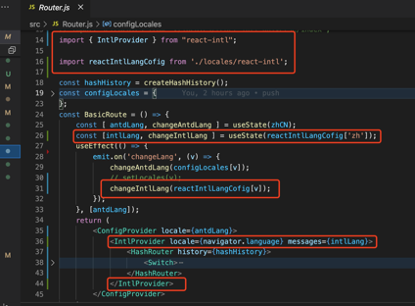
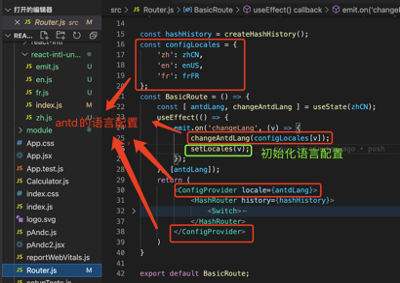
第三步:在整个app的最外层的jsx文件中引入,在进行语言切换的时候重新初始化语言的配置。一般应该是被router标签包起来的,这里重新初始化语言其实在别的页面也是可以的,比如在切换语言的组件的页面直接重新初始化,但是这里是为了顺便能够一起切换antd的组件语言,因为像antd的日期选择之类的很多组件都是有国际化配置的,具体的使用如下: 需要引入的文件:import zhCN from 'antd/lib/locale/zh_CN'; import enUS from 'antd/lib/locale/en_US'; import frFR from 'antd/lib/locale/fr_FR'; // antd语言的配置 import { ConfigProvider } from 'antd'; import { emit } from './locales/react-intl-universe/emit'; import setLocales from './locales/react-intl-universe/index';

第四步:在使用语言配置的地方直接引入 import intl from 'react-intl-universal'; 在jsx中使用:
{intl.get('welcome')},welcom为配置文件中的key,这里的用法上和react-i18next差不多。
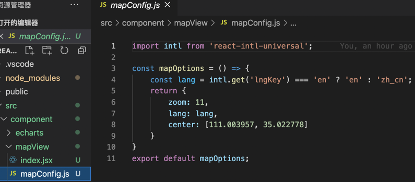
注意:这里有一点和react-i18next不同的是,后者中t函数不可以在js文件中使用(原因应该是这个原理是hook的一种自定义,所以只能在jsx文件中使用),例如我们想要在配置文件中使用,可能就需要给配置文件导出为一个函数,在使用改配置的时候,传入语言的参数,但是react-intl-universal可以直接在js中使用,像这样:
其他相关:关于高德地图的配置:高德地图在初始化地图的时候有配置项:lang – 可选值:zh_cn:中文简体,en:英文,zh_en:中英文对照;这里项目中使用了antd,antd有自己的国际化,详细的可参考官网:https://ant.design/components/config-provider-cn/。这里我把自己的练习demo放在gitlab上了,git地址:http://gitlab.sftcwl.com/01406039/react-test-project.git,登陆页欢迎页什么的不用管直接路由输入/home进入。
具体的效果图:
中文:

英文:

刚接触react两个星期,写的东西可能不是很好,如果有更好的欢迎大家指教~
react项目实现多语言切换的更多相关文章
- react中多语言切换的实现方式
目前正在进行的项目就是一个多语言切换的项目,有些前情知识我们可以 从https://react.i18next.com/getting-started进行了解. 说到使用方法,当然首先是要$ npm ...
- vue-i18n vue-cli项目中实现国际化 多语言切换功能 一
vue-cli项目中引入vue-i18n 安装: npm install vue-i18n可参考vue-i18n官网文档 main.js中引入: import Vue from 'vue' impor ...
- React项目结构
任何一种语言.框架,在真正上手的时候,多多少少会想想怎么安排项目结构(正所谓磨刀不误砍柴工),React也不例外. google了下,拿下面3篇博客来说道说道. (1) how-to-better-o ...
- Android app应用多语言切换功能实现
最近在做一个多语言切换的功能,类似于微信的语言切换,搜了下资料基本上都是以下这种: 1. 实现的效果 和微信类似,在设置界面打开切换语言的界面,选择语言后重启 HomeActivity,语言切换完成, ...
- ABP的语言切换
在ABP官网http://www.aspnetboilerplate.com/创建一个Multi Page Web Application项目并打开,在Web项目下可以找到一个Controllers/ ...
- iOS 语言切换、本地化,国际化
什么是本地化处理? 本地化处理就是我们的应用程序有可能发布到世界的很多国家去,因为每个国家应用的语言是不一样的,所以我们要把我们的应用程序的语言要进行本地化处理一下. 本地化处理需要处理那些文件? ( ...
- QT实现多语言切换
功能需求: 网盘客户端要能够实现多国语言的切换,第一版要支持中.英文的切换.在实现过程中感觉QT对多国语言的支持还是很不错的,制作多语言包很方便,切换的逻辑也很简单.下面就来看一下QT中如何制作多语言 ...
- iOS开发——iOS国际化 APP内语言切换
最近一个一直在迭代的老项目收到一份新的开发需求,项目需要做国际化适配,简体中文+英文.由于项目中采用了storyboard和纯代码两种布局方式,所以国际化也要同时实现.上网查了些资料,实现了更改系统语 ...
- 如何实现Echart不刷新页面,多语言切换下的地图数据重新加载,api请求数据加载,soketed数据实时加载
可视化项目中经常用到ecahrt,各种异步加载,连接socket,多语言切换等问题,现在汇总一下: Ecahrt初始化,全局统一init,可以初始化为0,等待后续数据操作 1.如果是api重新请求,数 ...
随机推荐
- Requests方法 -- post
>>> import requests 导入requests库 >>> help(requests) #查看requests方法Help on package ...
- 微信小程序云开发-数据库-查询满足条件的数据
一.查询价格大于10的商品 1.wxml文件 2.js文件 where条件语句:.where({price:db.command.gt(10)}) 3.查询结果 二.查询价格大于等于10的商品 js文 ...
- 微信小程序云开发-数据库-商品列表数据跳过N条数据
一.WXML实现 在wxml文件中添加对应链接,点击链接绑定事件skipGoods. 二.js实现 js文件中写skipGoods()函数,实现跳过2条数据的功能.
- 【LeetCode】94. 二叉树的中序遍历
94. 二叉树的中序遍历 知识点:二叉树:递归:Morris遍历 题目描述 给定一个二叉树的根节点 root ,返回它的 中序 遍历. 示例 输入:root = [1,null,2,3] 输出:[1, ...
- POJ3615-Floyd
http://poj.org/problem?id=3615 因为只需要求所在路径的最大高度的最小值,而且n<=300,我们可以用floyd跑. g[i][j]=min(g[i][j],max( ...
- synchronized 加锁 this 和 class 的区别!
synchronized 是 Java 语言中处理并发问题的一种常用手段,它也被我们亲切的称之为"Java 内置锁",由此可见其地位之高.然而 synchronized 却有着多种 ...
- Java流程控制05——循环结构
循环结构 while 循环 while(布尔表达式){ //循环语句 } 只要布尔表达式为true,循环就会一直执行下去. 我们为你大多数情况是会让循环停止下来的,我们需要让一个表达式时效的方式 ...
- 我,Android开发5年,32岁失业,现实给我狠狠上了一课!
如今的职场,风险是越来越高,不管你是应届生或者你是否中年,遇到好点的企业,红火那么做个三五年,运气不好,半年甚至2.3个月也就玩完了. 所以,即使你希望工作能稳定,但也会让你大失所望,职场寿命就那么几 ...
- 【动画消消乐|CSS】083.纯CSS实现卡通齿轮效果
前言 Hello!小伙伴! 非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 自我介绍 ଘ(੭ˊᵕˋ)੭ 昵称:海轰 标签:程序猿|C++选手|学生 简介:因C语言结识编程,随后转入计 ...
- eslint+prettier+husky+lint-staged 统一前端代码规范
eslint+prettier+husky+lint-staged 统一前端代码规范 遵循编码规范和使用语法检测,可以很好的提高代码的可读性,可维护性,并有效的减少一些编码错误. 1.终极目标 团队中 ...
