微信小程序学习笔记二 数据绑定 + 事件绑定
微信小程序学习笔记二
1. 小程序特点概述
- 没有
DOM - 组件化开发: 具备特定功能效果的代码集合
- 体积小, 单个压缩包体积不能大于
2M, 否则无法上线 - 小程序的四个重要的文件
*js
*.wxml ---> view 结构 ---> html
*wxss ---> view样式 ---> css
*.json --->view 数据 ---> json文件 小程序适配方案: rpx (responsive pixel 响应式像素单位)
小程序适配单位px
规定任何屏幕下宽度为750px
小程序会根据屏幕的宽度不同自动计算rpx值的大小
Iphone6下 :1rpx = 1物理像素 = 0.5px

2. wxml语法
2.1 数据绑定
2.1.1 初始化数据
页面.js的data选项中定义初始化数据
// pages/index/index.js
Page({
/**
* 页面的初始数据
*/
data: {
message:"hello world"
},
})
在调试器中的 AppData中可以查看当前文件的数据

2.1.2 使用数据
- 模板结构中使用双大括号(插值表达式)
{{mssage}} 注意事项: 小程序中为单项数据流 model ---> view

点开模拟器就可以看到页面解析后的样子了

2.1.3 修改数据
this.setData( { DATA_NAME: "NEW_VALUE"}, callback)- 特点:
2.1 同步修改:this.data值被同步修改
2.2 异步更新: 异步将setData函数用于将数据从逻辑层发送到视图层(异步)
// pages/index/index.js
Page({
/**
* 页面的初始数据
*/
data: {
message:"hello world"
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log('页面加载完成');
// 修改message的状态,语法: this.setData
console.log(this); // this 代表当前页面的实例对象
this.setData({message:'new Hello World'},function () {
console.log('数据更新完成')
})
}
})


- 在上面代码中我们知道了,
setData修改数据的操作, 在自身所带的钩子函数中是同步的, 下面我们来测试一下在非自身的钩子函数中修改数据是否同步 - 代码如下:
onLoad: function (options) {
// 这里我们定义了一个定时器, 延时两秒执行, 运行一下看在模拟器中看效果
setTimeout(() => {
this.setData({ message: 'new Hello World' }, function () {
console.log('数据更新完成')
})
}, 2000);
},

由此我们可以得出, 小程序的数据修改,在非自身的钩子函数中也是同步的
2.2 事件绑定
2.2.1 事件分类
事件分为冒泡事件和非冒泡事件:
- 冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
- 非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。
- 非冒泡事件:表单事件和自定义事件通常是非冒泡事件
事件列表
| 类型 | 触发条件 | 最低版本 |
|---|---|---|
touchstart |
手指触摸动作开始 | - |
touchmove |
手指触摸后移动 | - |
touchcncel |
手指触摸动作被打断,如来电提醒,弹窗等 | - |
touchend |
手指触摸动作结束 | - |
tap |
手指触摸后马上离开 | - |
longpress |
手指触摸后,超过350ms再离开, 如果指定了事件回调函数并触发了这个事件, tap事件将不被触发 |
1.5.0 |
longtap |
手指触摸后, 超过350ms再离开 (推荐使用longpress事件代替) |
- |
transitionend |
会在 WXSS transition或wx.createAnimation动画结束后触发 |
- |
animationstart |
会在一个WXSS animation动画开始时触发 |
- |
animationiteration |
会在一个WXSS animation一次迭代结束时触发 |
|
animationend |
会在一个WXSS animation动画完成时触发 |
- |
touchforcechange |
在支持 3D Touch的iPhone设备, 重按时会触发 |
1.9.90 |
2.2.2 绑定事件
bind绑定: 事件绑定不会阻止冒泡事件向上冒泡
演示: 分别在index.wxml和index.js定义以下代码
<view class="goStudy" bindtap="clickParent">
<text catchtap="bindtap">{{message}}</text>
</view>
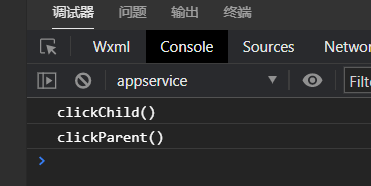
clickParent() {
console.log('clickParent()');
},
clickChild() {
console.log('clickChild()');
},
点击
text标签之后我们查看调试器中信息, 可以看到外层的父元素的tap事件也被触发了

catch绑定: 事件绑定可以阻止冒泡事件向上冒泡演示: 我们将
index.wxml代码修改如下
<view class="goStudy" bindtap="clickParent">
<text catchtap="bindtap">{{message}}</text>
</view>
点击
text标签之后我们查看调试器中信息

可以看到只打印了一个
clickChild(), 说明我们的默认冒泡事件被阻止了
2.2.3 向事件对象传参
- 在小程序开发的时候,有时候需要在点击事件触发之后拿到一个参数做为使用,小程序不像 Vue 可以直接点击事件中放参数,而小程序它只能通过自定义属性进行绑定参数使用。
- 语法:
data-KEY=VALUE
1.1 在index.wxml中这样写
<text catchtap="clickChild" data-msg="传递的hello world">{{message}}</text>
- 获取:
event.target.dataset.key || event.currentTarget.dataset.key
clickChild(e) {
console.log('clickChild()');
console.log(e.currentTarget.dataset.msg);
let newMsg = e.currentTarget.dataset.msg;
this.setData({message:newMsg});
},

Event.target和event.currenTarget的区别
3.1Event.target是触发事件的对象, 但不一定是绑定事件的对象, 如: 事件委托, 冒泡
3.2currentTarget触发事件的对象一定是绑定事件的对象, 没有事件委托
微信小程序学习笔记二 数据绑定 + 事件绑定的更多相关文章
- 微信小程序学习笔记二 列表渲染 + 条件渲染
1. 列表渲染 1.1 wx:for 在组件上使用wx:for控制属性绑定一个数组, 即可使用数组中各项的数据重复渲染该组件 默认数组的当前项的下标变量名默认为 index, 数组当前项的变量名默认为 ...
- 【微信小程序学习笔记】入门与了解
[微信小程序学习笔记(一)] IDE 下载安装 下载地址 官方工具:https://mp.weixin.qq.com/debug/w … tml?t=1476434678461 下载可执行文件后,可按 ...
- 微信小程序学习笔记一 小程序介绍 & 前置知识
微信小程序学习笔记一 1. 什么是小程序? 2017年度百度百科十大热词之一 微信小程序, 简称小程序, 英文名 Mini Program, 是一种不需要下载安装即可使用的应用 ( 张小龙对其的定义是 ...
- 微信小程序学习笔记(二)--框架-全局及页面配置
描述和功能 框架提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑. 响应的数 ...
- 微信小程序学习笔记(一)--创建微信小程序
一.创建小程序 1.申请帐号.安装及创建小程序,请参照官方文档里面的操作 https://developers.weixin.qq.com/miniprogram/dev/. 小程序在创建的时候会要求 ...
- 微信小程序学习笔记(阶段一)
一阶段学习过程: (一)看官方文档的简易教程:https://mp.weixin.qq.com/debug/wxadoc/dev/ (二)看小码哥视频:https://chuanke.baidu.co ...
- 微信小程序学习笔记(3)--------框架之配置
我们使用app.json文件来对微信小程序进行全局配置,决定页面文件的路径.窗口表现.设置网络超时时间.设置多 tab 等. app.json 配置项列表 属性 类型 必填 描述 pages Stri ...
- 微信小程序学习笔记以及VUE比较
之前只是注册了一下微信小程序AppID,随便玩了玩HelloWorld!(项目起手式),但是最近看微信小程序/小游戏,崛起之势不可阻挡.小程序我来了!(果然,一入前端深似海啊啊啊啊啊~) 编辑器: S ...
- 微信小程序学习笔记1--小程序的代码构成
最近打算学习一下微信小程序,看了微信公众平台的文档感觉还比较简单,就从这个方向重新找回学习的状态吧: 1.先了解一下小程序的代码构成: 创建项目后会看到四种后缀的文件: .json 后缀的 JSON ...
随机推荐
- 【Tips】IDEA中自己常用的快捷键
在idea中自己常用的一些快捷键 alt + i; //向上: alt + k; //向下: alt + j; //向左: alt + l; //向右: alt + o; //移至行首: alt + ...
- mybatis-7-缓存
1. 一级缓存: SqlSession 级别, 默认开启, 并且不能关闭 操作数据库是需要创建 SqlSession 对象, 在对象中有一个 HashMap 用于存储缓存数据, 不同的 SqlSess ...
- Java 并发之 Fork/Join 框架
什么是 Fork/Join 框架 Fork/Join 框架是一种在 JDk 7 引入的线程池,用于并行执行把一个大任务拆成多个小任务并行执行,最终汇总每个小任务结果得到大任务结果的特殊任务.通过其命名 ...
- .net 5+ 知新:【1】 .Net 5 基本概念和开发环境搭建
最近一两年搞了很多其它事情,.net web方面的基本没做,之前做过几个小的项目零星的学习了些,从.net core 发布后其实都没正真的系统学习过. 就是上手做项目,平时也有关注和看些资料,所以项目 ...
- sql语句优化(持续更新)
1.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引.2.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引 ...
- C++第五十二篇 -- 多线程之消息传递
主线程向子线程发送消息 参考链接:https://www.cnblogs.com/ranjiewen/p/5729539.html 1. 创建线程语句 HANDLE hThread; DWORD dw ...
- 还不了解一下 Java 8 Predicate 函数接口
同学你好,这里有一份你的未读代码,等你查收. 这篇文章属于 Java 8 教程(LTS)系列教程,点击阅读更多相关文章. Predicate 函数接口同之前介绍的 Function 接口一样,是一个函 ...
- 移动APP我们需要关注什么
移动APP关注的点比web或者PC上的程序更多 1.测试用例的设计 移动互联网的快节奏,要放弃传统的测试用例编写方式,不需要写详细的测试用例,采用罗列测试点的方式如思维导图,这样既节省时间又能够直观清 ...
- 课程设计-基于SSM的美容美发造型预约管理系统代码Java理发剪发设计造型系统vue美发店管理系统
注意:该项目只展示部分功能,如需了解,评论区咨询即可. 1.开发环境 开发语言:Java 后台框架:SSM 前端框架:vue 数据库:MySQL 设计模式:MVC 架构:B/S 源码类型: Web 编 ...
- SpringBoot开发十-开发登录,退出功能
需求介绍-开发登录,退出功能 访问登录页面:点击头部区域的链接打开登录页面 登录: 验证账号,密码,验证码 成功时生成登录凭证发放给客户端,失败时跳转回登录页面 退出: 将登录状态修改为失效的状态 跳 ...
