vue单页面应用打包后相对路径、绝对路径相关问题
原文链接: vue单页面应用打包后相对路径、绝对路径相关问题
展开
在项目开发过程中,在部署过程中,用到了反向代理,这就要求前端代码中不能使用绝对路径。但是我们知道,一般情况下,通过webpack+vuecli默认打包后的HTML、css、js等文件,使用的都是绝对路径。


下面可以举几个例子来看一下:
1、打包后的index.html文件
2、打包后的css文件
所以,如果在项目中需要使用相对路径来获取静态的资源文件,需要怎么做呢?
1、修改webpack配置文件中的assetsPublicPath,修改为如下图所示。
修改配置后,进行打包发现,打包后的index.html文件中,对css等文件的调用,变成相对路径。
但是同时我们也会的发现这样修改后,导致打包后的css文件中,图片的路径出现问题,如下所示,图片路径出错导致图片找不到。
所以仍需进一步修改配置,使其变成如下路径:
.iradio_flat-yellow{background-image:url(../../static/img/yellow@2x.04850a2.png);
2、 处理图片路径问题
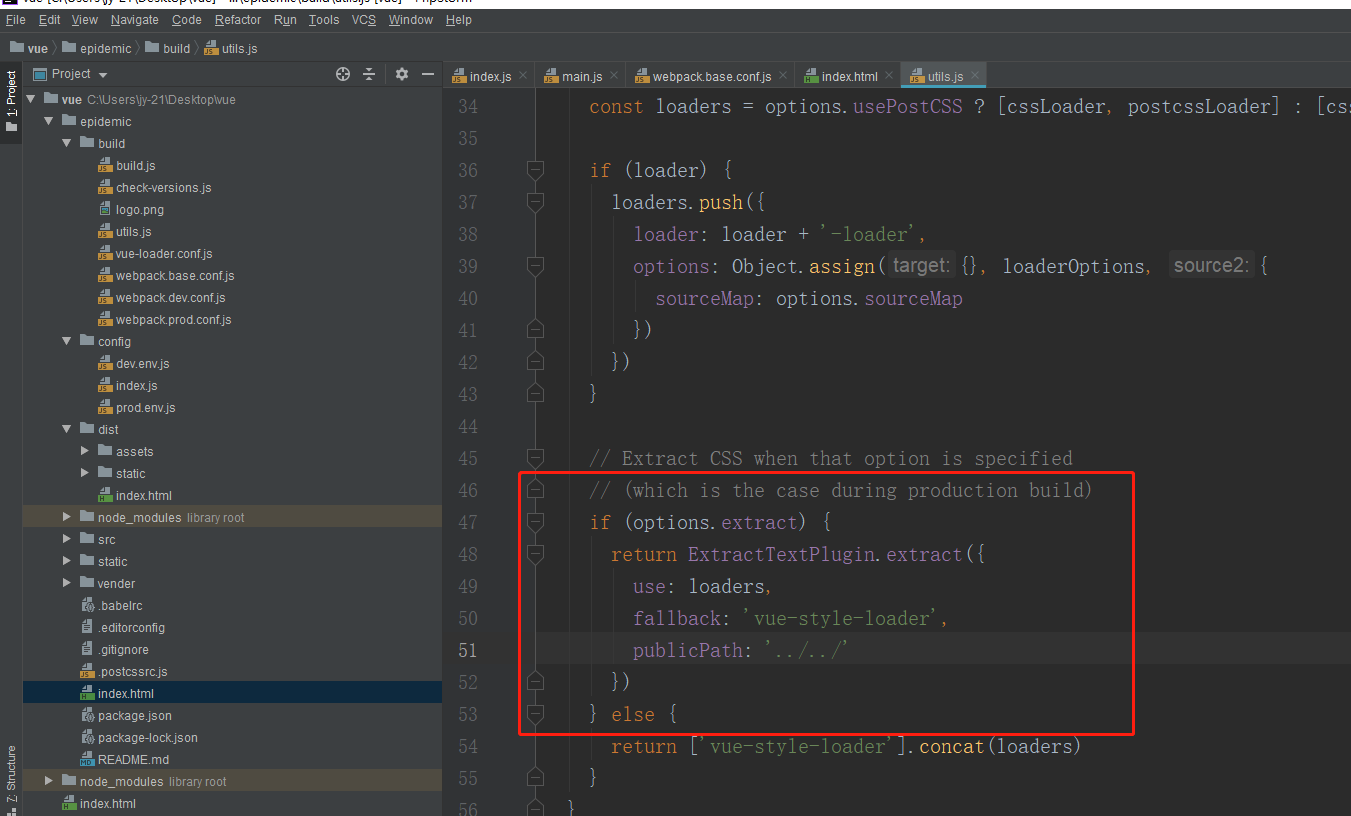
在webpack对ExtractTextPlugin插件配置的地方,加入如下代码(具体值可能有变化,依据自身项目打包后文件路径关系确定)
再次打包,发现问题解决
vue单页面应用打包后相对路径、绝对路径相关问题的更多相关文章
- Vue单页面应用打包app处理返回按钮
情况 顶部返回,在header.vue公用组件中使用 this.$router.go(-1) 安卓:点击返回按钮:登录页,项目选择页,首页等几个一级页面要求提示用户是否退出app;确定,退出;取消:不 ...
- vue单页面打包文件大?首次加载慢?按需加载?是你打开方式不对
部署各vue项目,走了一遍坑.... vue单页面应用刷新404 找到nginx多网站配置文件:类似nginx/sites-available/www.baidu.com server { liste ...
- vue css背景图片打包后路径问题
limit,代表如果小于大约4k则会自动帮你压缩成base64编码的图片,否则拷贝文件到生产目录 name,后面是打包后的路径: loader,后面 limit 字段代表图片打包限制,这个限制并不是说 ...
- 处理 Vue 单页面应用 SEO 的另一种思路
vue-meta-info 官方地址: monkeyWangs/vue-meta-info (设置vue 单页面meta info信息,如果需要单页面SEO,可以和 prerender-spa-plu ...
- 关于处理移动端Vue单页面及其内嵌兼容问题
关于处理移动端Vue单页面及其内嵌兼容问题 question:由于最近转移了以前的H5项目,重构使用Vue单页面,导致部分手机内嵌或在微信浏览器中无法浏览,或者无法使用ajax请求:手机机型千变万化, ...
- 处理 Vue 单页面 SEO 的另一种思路
vue-meta-info 官方地址: https://github.com/monkeyWang... (设置vue 单页面meta info信息,如果需要单页面SEO,可以和 prerender- ...
- [转] 2017-11-20 发布 另辟蹊径:vue单页面,多路由,前进刷新,后退不刷新
目的:vue-cli构建的vue单页面应用,某些特定的页面,实现前进刷新,后退不刷新,类似app般的用户体验.注: 此处的刷新特指当进入此页面时,触发ajax请求,向服务器获取数据.不刷新特指当进入此 ...
- Vue单页面应用阻止浏览器记住密码
Vue单页面应用阻止浏览器记住密码 ——IT唐伯虎 摘要: Vue单页面应用阻止浏览器记住密码. 现象1:路由切换时再次提示“是否记住密码” 登录页面有个密码输入框,输入账号密码进行登录: 登录完成后 ...
- 另辟蹊径:vue单页面,多路由,前进刷新,后退不刷新
目的:vue-cli构建的vue单页面应用,某些特定的页面,实现前进刷新,后退不刷新,类似app般的用户体验.注: 此处的刷新特指当进入此页面时,触发ajax请求,向服务器获取数据.不刷新特指当进入此 ...
随机推荐
- SQL Server 添加字段,修改字段类型,修改字段名,删除字段
-- 1.添加字段-- 基本语法alter table 表 add 列名 字段类型 null-- 例:给学生表添加Telephone字段并指定类型为vachar,长度为50,可空alter table ...
- Exchange ProxyLogon漏洞分析
Exchange ProxyLogon漏洞分析 前言 续前文继续学习Exchange漏洞 Proxyshell 影响范围 Exchange Server 2019 < 15.02.0792.01 ...
- SpringBoot 之 静态资源路径、显示首页、错误页
静态资源路径 静态资源支持放在以下路径中,访问优先级从上到下: classpath:/META-INF/resources/ classpath:/resources/ classpath:/stat ...
- CSS 基础 背景相关属性操作
1.background-color:red : //设置背景颜色为红色,rgb(0,0,0)和transparent 均为透明颜色 2.background-image(可缩bgi写用tab键) 语 ...
- shell 之 循环执行某操作
需求: 按月执行201904到202010的py脚本. 代码如下: #!/bin/bash i=201904 # 定义开始月份 while [ $i -le 202010 ] # 当i小于等于2020 ...
- CentOS7 防火墙firewalld 和 CentOS6 防火墙iptables 开放zabbix-agent端口的方法
我们在生产环境中,一般都是把防火墙打开的,不像测试环境,可以直接关闭掉.最近安装zabbix ,由于公司服务器既有centos 7又有centos 6,遇到了一些防火墙的问题,现在正好把centos防 ...
- linux 【阿里云服务器】 配置 redis 的正确流程
1.前言 我的域名备案前几天通过了,这篇随笔完整的记录 redis 的安装流程 与各种 问题 的 具体解决方案. 2.操作[跟着步骤来] (1)指令cd /usr/local 进入local文件夹里面 ...
- 微服务架构攀登之路(五)之Go-micro入门
一.go-micro入门 1. go-micro 简介 Go Micro 是一个插件化的基础框架,基于此可以构建微服务,Micro 的设计哲学是可插拔的插件化架构 在架构之外,它默认实现了 consu ...
- TestNG 运行Webdriver测试用例
1.单击选中的新建工程的名称,按Ctrl+N组合键,弹出对话框选择"TestNG"下的"TestNG class"选项,点击"next" 2 ...
- openGL绘图基本框架
openGL绘图入门和导入外部文件 本文主要介绍通用绘图软件openGL的数据类型和基本的绘图框架,此外还提供了导入obj外部文件的方法,提供的代码稍作修改即可使用,希望能方便初学者快速上手. ope ...
