PYTHON工业互联网应用实战12—客户端操作
本章节我们将实现与admin里类似的列操作“下达”功能,演示客户端是如何实现操作功能,同时,演示也会强调一点,何时合并你的功能代码,避免相同功能使用不同的代码段来实现,在企业开发中非常重要,良好的编程习惯会让你在未来的维护和扩展中体会到什么叫“好的代码”。
1.1. Table增加操作列
本例中我们采用url http://localhost:8001/task/1/start/ 来相应对某行任务执行“下达”操作,类似RESTful的接口模式后面的动词代码某个操作,现在在table中增加一列操作,每行显示下达操作链接,代码如下:
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<table>
<tr>
<th>ID</th>
<th>任务号</th>
<th>源地址</th>
<th>目标地址</th>
<th>条码</th>
<th>状态</th>
<th>优先级</th>
<th>开始时间</th>
<th>结束时间</th>
<th>作业数量</th>
<th>操作</th>
</tr>
{% for task in tasks %} <tr>
<td>{{task.TaskId }}</td>
<td>{{task.TaskNum}}</td>
<td>{{task.Source}}</td>
<td>{{task.Target}}</td>
<td>{{task.Barcode}}</td>
<td>{{task.get_State_display}}</td>
<td>{{task.get_Priority_display}}</td>
<td>-</td>
<td>-</td>
<td>{{task.job_set.count}}</td>
<td><a href="{{task.TaskId }}/start/">下达</a></td>
</tr>
{%endfor%}
</table> </body>
</html>
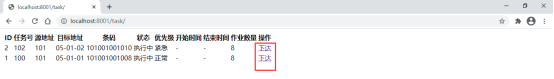
运行效果:

1.2. Task APP增加相应url和views函数
接下来在Task urls.py文件里增加“/1/start/”发布下达的url,代码如下:
from django.urls import path,re_path
from Task import views
urlpatterns = [
path('', views.view_list,name='view_list'),
re_path('^(?P<pk>\d+)/start/$',views.start,name='start'),#①
]
标注①:正则表达式,来实现Task_id/start/,针对某个对象标识id执行下达命令。
接下来在Task/views.py文件里添加start函数代码。
from django.shortcuts import get_object_or_404
from django.shortcuts import redirect
from django.db.transaction import atomic from .TaskBiz import TaskBiz,Task @atomic
def start(request,pk): obj = get_object_or_404(Task, pk=pk)#①
biz= TaskBiz()
biz.task_start(obj)#② #重新刷新列表界面
co_path = request.path.split('/')
new_path=co_path[0:2]
new_path='/'.join(new_path)
request.path = new_path
return redirect(new_path)
标注①:通过主键获取到任务对象。
标注②:对获取的任务对象,执行业务逻辑层的task_start函数,这里的业务逻辑直接沿用admin重构组织的那个TaskBiz.py业务逻辑类里的任务“下达”函数。
章节到这里我希望读者能够体会到代码重用的好处,把业务抽象出一个单独的层,比放在admin里是不是有优势多了,不需要在客户端的“下达”时重新再实现一遍这个功能。

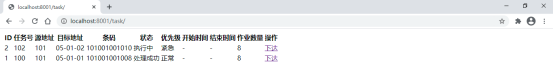
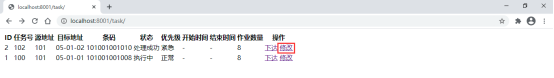
点击操作列里的下达链接,任务就会从“处理成功”改成“下达”状态。

1.3. 修改操作和详情页面
依据“下达”方式,url:http://localhost:8001/Task/1/change/就是跳到修改/详情界面查看和修改该任务详情数据。同样,我们还是采用渐进的原则的来推进这个功能的实现。
首先,增加Task/urls.py 增加change url。
from django.urls import path,re_path
from Task import views
urlpatterns = [
path('', views.view_list,name='view_list'),
re_path('^(?P<pk>\d+)/start/$',views.start,name='start'),#①
re_path('^(?P<pk>\d+)/change/$',views.change,name='change'),#②
]
标注②:change函数与start函数类似的写法,通过传入pk来获取需要修改的对象。
然后,我们修改Task/views.py文件内容,增加change函数。
...
def change(request,pk):
obj = get_object_or_404(Task, pk=pk)
return render(request,'Task/taskChange.html',{"task":obj})
其次,我们采用模板页把task对象数据渲染到html上,这里我采用先加载显示出来。
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div>{{task.TaskId }}</div>
<div>{{task.TaskNum}}</div>
<div>{{task.Source}}</div>
<div>{{task.Target}}</div>
<div>{{task.Barcode}}</div>
<div>{{task.get_State_display}}</div>
<div>{{task.get_Priority_display}}</div>
<div>{{task.BeginDate}}</div>
<div>{{task.EndDate}}</div>
<div>{{task.job_set.count}}</div>
</body>
</html>
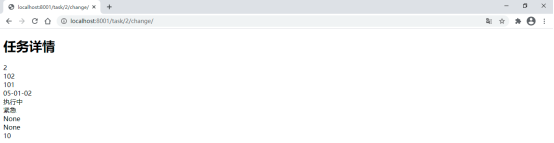
运行结果

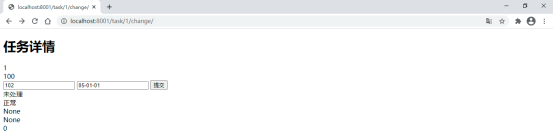
最后,我们把模板页面修改成html input输入框,实现可以向后台post数据。本例我们假定未处理状态的任务可以修改源地址和目标地址信息。
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h1>任务详情</h1>
<div>{{task.TaskId }}</div>
<div>{{task.TaskNum}}</div>
{% if task.State == 1%} <!--①-->
<form method="post">
<input name="source" id="id_source" value="{{task.Source}}" />
<input name="target" id="id_target" value="{{task.Target}}" />
<input type="submit" value="提交">
</form>
{% else %}
<div>{{task.Source}}</div>
<div>{{task.Target}}</div>
{% endif %} <div>{{task.get_State_display}}</div>
<div>{{task.get_Priority_display}}</div>
<div>{{task.BeginDate}}</div>
<div>{{task.EndDate}}</div>
<div>{{task.job_set.count}}</div>
</body>
</html>
标注①:模板增加了 {% if %}判断,状态等于1 待处理状态的我们才能修改任务的源和目标地址,已经处理完成的任务就只能查看详情了,否则,job数据与task的数据逻辑就不一致了。
企业开发过程中,确保数据逻辑的前后一致性是非常关键和重要的。
运行效果:


1.4. 把post数据更新到数据库
现在修改数据后尝试点击提交按钮,通常情况下你会得到下面得错误提示页面,CSRF错误提示页面。

Django针对CSRF得保护措施是在生成得每个表单中放置一个自动生成的令牌,通过这个令牌判断POST请求是否来自同一个网站。我们在<form></form>内放置一个{% csrf_token %} 即可,更多CSRF内容参考官网文档。
运行结果

现在报后台错误了,接下来我们实现views.py change函数。
@atomic
def change(request,pk):
if request.method=='GET': #①
obj = get_object_or_404(Task, pk=pk)
return render(request,'Task/taskChange.html',{"task":obj})
elif request.method=='POST': #②
data={"Source":request.POST['source'],"Target":request.POST['target']}
Task.objects.filter(pk=model.pk).update(**data) #重新刷新列表界面 #③
co_path = request.path.split('/')
new_path=co_path[0:2]
new_path='/'.join(new_path)
request.path = new_path
return redirect(new_path)
①:change函数get请求情况下返回查看详情页面;
②:post请求情况下,使用post过来的参数更新对象属性;
③: 数据更新完成后重定向到列表页(也会重新加载列表数据,从而显示更新后的值);
列表及时反映对象属性的变更是企业开发中常见的操作方式,否则用户就不知道这次修改和调整状态是否完成,不断的来回点击修改。
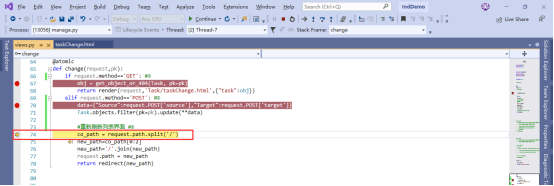
这里本人也讲述一下使用VS 2019常用到的一种调试方式就是在代码上打上断点,debug模式运行当程序执行到断点时会中断当前执行,便于开发人员验证过程的变量是否符合预期。
好的,现在就在change函数内部打上断点,debug运行我们的工程,点击提交按钮在IDE里调试我们的代码,修正错误的写法。

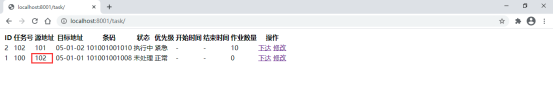
数据修改成功!

1.5. 代码重复
上面的代码中,笔者通过copy的方式把重定向到列表界面代码段在分别在start和change函数中重复了。遇到这种情况大多数开发人员尤其新手都会忽略,对于重复代码我们到底该怎么办?“事不过三”如果重复三次了一定得封装到一个函数里,这里我们直接把这段代码封装成__reloadTasksPage函数。
...
#重定向到列表界面 #③
co_path = request.path.split('/')
new_path=co_path[0:2]
new_path='/'.join(new_path)
request.path = new_path
return redirect(new_path)
重构后的代码
... @atomic
def start(request,pk):
#pk=request.GET.get('pk') obj = get_object_or_404(Task, pk=pk)#① biz= TaskBiz()
biz.task_start(obj) #② return __reloadTasksPage(request) @atomic
def change(request,pk):
if request.method=='GET': #①
obj = get_object_or_404(Task, pk=pk)
return render(request,'Task/taskChange.html',{"task":obj})
elif request.method=='POST': #②
data={"Source":request.POST['source'],"Target":request.POST['target']}
Task.objects.filter(pk=pk).update(**data) return __reloadTasksPage(request) def __reloadTasksPage(request):
#重新刷新列表界面 #③
co_path = request.path.split('/')
new_path=co_path[0:2]
new_path='/'.join(new_path)
request.path = new_path
return redirect(new_path)
代码是不是简洁了好多,可能这个段代码重构会多花我们一点时间,长远来看这点时间事非常值得的,尤其后面如果调整到reloadTasksPage函数里的具体实现,大量散落和重复的代码是后期维护和扩展的噩梦!“敏捷”模式不提倡过度设计,但是如果“重复三次”,请重构你的代码。
1.6. 小结
本章我们详细的说明了如何实现客户端操作,读者可以自己试一试增加“处理”操作,实现对未处理状态的任务进行作业分解。客户端的操作会存在两种一种就是直接改变任务的状态,另外一种就是类似查看详情操作,这个种操作我们需要通过模板把数据加载处理,任务分解和下达之类的操作,更新完数据后重新加载数据即可。django对于这两种模式可以都是使用url和view组合来完成,这样在技术上两种模式就不存区别了,大大提高了开发效率。
PYTHON工业互联网应用实战12—客户端操作的更多相关文章
- python工业互联网应用实战11—客户端UI
这个章节我们将演示用户端界面的开发,当前演示界面还是采用先实现基本功能再逐步完善的"敏捷"模式.首先聚焦在功能逻辑方面实现普通用户与系统的交互,普通用户通过url能查看到当前任务的 ...
- python工业互联网应用实战2—从需求开始
前言:随着国家工业2025战略的推进,工业互联网发展将会提速,将迎来一个新的发展时期,越来越多的企业开始逐步的把产线自动化,去年年底投产的小米亦庄的智能工厂就是一个热议的新闻.小米/华为智能工厂只能说 ...
- python工业互联网应用实战5—Django Admin 编辑界面和操作
1.1. 编辑界面 默认任务的编辑界面,对于model属性包含"choices"会自动显示下来列表供选择,"datetime"数据类型也默认提供时间选择组件,如 ...
- python工业互联网应用实战3—模型层构建
本章开始我们正式进入到实战项目开发过程,如何从需求分析获得的实体数据转到模型设计中来,变成Django项目中得模型层.当然,第一步还是在VS2019 IDE环境重创建一个工程项目,本文我们把工程名称命 ...
- python工业互联网应用实战1—SQL与ORM
从sql到ORM应该说也是编程体系逐步演化的结果,通过类和对象更好的组织开个过程中遇到的各种业务问题,面向对象的解耦和内聚作为一套有效的方法论,对于复杂的企业应用而言确实能够解决实践过程中很多问题. ...
- python工业互联网应用实战13—基于selenium的功能测试
本章节我们再来说说测试,单元测试和功能测试.单元测试我们在数据验证章节简单提过了,本章我们进一步如何用单元测试来测试view的功能代码:同时,也涉及一下基于selenium的功能测试做法.笔者过去的项 ...
- python工业互联网应用实战15-前后端分离模式1
我们在13章节里通过监控界面讲了如何使用jquery的动态加载数据写法,通过简单案例来说明了如何实现动态的刷新监控界面的数据,本章我们将演示如何从Django模板加载数据逐步演化到前后端分离的异步数据 ...
- python工业互联网应用实战7—业务层
本章我们演示代码是如何"进化"的,实战的企业日常开发过程中,系统功能总伴随着业务的不断增加,早期简单的代码慢慢的越来越复杂,敏捷编程中的"禅"--简单设计.快速 ...
- python工业互联网应用实战14——单元测试覆盖率
前面的章节我们完成了任务管理主要功能的开发及单元测试编写,可如何知道单元测试效果怎么样呢?测试充分吗?还有没有没有测到的地方呢? 本章节我们介绍一个统计测试代码覆盖率的利器Coverage,Cover ...
随机推荐
- nasm astrlen函数 x86
xxx.asm %define p1 ebp+8 %define p2 ebp+12 %define p3 ebp+16 section .text global dllmain export ast ...
- MySQL全面瓦解22:索引的介绍和原理分析
索引的定义 MySQL官方对索引的定义为:索引(Index)是协助MySQL高效获取数据的数据结构. 本质上,索引的目的是为了提高查询效率,通过不断地缩小想要获取数据的范围来筛选出最终想要的结果,同时 ...
- 开发工具-scala处理json格式利器-json4s
1.为什么是json4s 从json4s的官方描述 At this moment there are at least 6 json libraries for scala, not counting ...
- eclipse中将项目加载到tocat报错:Tomcat version 6.0 only supports J2EE 1.2, 1.3, 1.4, and Java EE 5 Web modules
第一种解决方法:只需要找到导入项目的配置文件即可,举个栗子:D:\公司\iptv_gx\iptv_gx\.settings\org.eclipse.wst.common.project.facet.c ...
- SpringBoot读取配置文件的内容
1.@Value读取 在springboot项目中,如果要读取配置文件application.properties或application.yml文件的内容,可以使用自带的注解@Value.以prop ...
- 从零开始使用 webpack5 搭建 react 项目
本文的示例项目源码可以点击 这里 获取 一.前言 webpack5 也已经发布一段时间了,其模块联邦.bundle 缓存等新特性值得在项目中进行使用.经过笔者在公司实际项目中的升级结果来看,其提升效果 ...
- 人脸识别分析小Demo
人脸识别分析 调用 腾讯AI人脸识别接口 测试应用 纯py文件测试照片 # -*- coding: utf-8 -*- import json from tencentcloud.common imp ...
- (数据科学学习手札110)Python+Dash快速web应用开发——静态部件篇(下)
本文示例代码已上传至我的Github仓库https://github.com/CNFeffery/DataScienceStudyNotes 1 简介 这是我的系列教程Python+Dash快速web ...
- Netty源码 新连接处理
上文我们阐述了Netty的Reactor模型.在Reactor模型的第二阶段,Netty会处理各种io事件.对于客户端的各种请求就是在这个阶段去处理的.本文便来分析一个新的连接是如何被处理的. 代码的 ...
- Git代码分支开发工作流程
本文的工作流程,有一个共同点:都采用"功能驱动式开发"(Feature-driven development,简称FDD). 它指的是,需求是开发的起点,先有需求再有功能分支(fe ...
