Struts2 JQuery UI常用插件
一、什么是插件
①是遵循一定接口规范编写的程序
②是原有系统平台功能的扩展和补充
③只能运行在规定的系统平台下,而不能单独运行
注:由于jQuery插件是基于jQuery脚本库的扩展,所以所有jQuery插件都必须依赖于jQuery基础脚本库,在加入插件时需要先引入jQuery基础脚本库,再引入插件库,一定要注意引入的先后顺序。
jQuery插件的参数一般采用的是JSON格式
二、常用插件
dialog插件:常用的对话框展现形式分为普通对话框和form对话框
常用参数:

引入jQuery-ui库:

<html>
<head> <title>demo1_dialog.jsp</title>
<script type="text/javascript" src="../jquery-ui-1.9.2/jquery-1.8.3.js"></script>
<script type="text/javascript" src="../jquery-ui-1.9.2/ui/jquery-ui.js"></script>
<link rel="stylesheet" href="../jquery-ui-1.9.2/themes/base/jquery.ui.all.css" type="text/css"></link> <script type="text/javascript">
$(function(){
$('#dlg').dialog({
//设置成false,代表不自动打开 打开对话框
autoOpen:false,
//按钮的设置
buttons:{
'关闭':function(){
$('#dlg').dialog('close')
}
},
//设置组件是否使用模式窗口。默认为false 背景颜色
modal:true,
//显示
show:{
effect:'blind',
duration:2000
},
//隐藏
hide:{
effect:'explode',
duration:2000
}
}) }); </script>
</head> <body>
<button id="openbut" onclick="$('#dlg').dialog('open')">打开窗口</button> <div id="dlg" title="用户登录">
用户名<br/>
<input type="text"><br/>
密码<br/>
<input type="text"><br/>
</div>
</body>
</html>
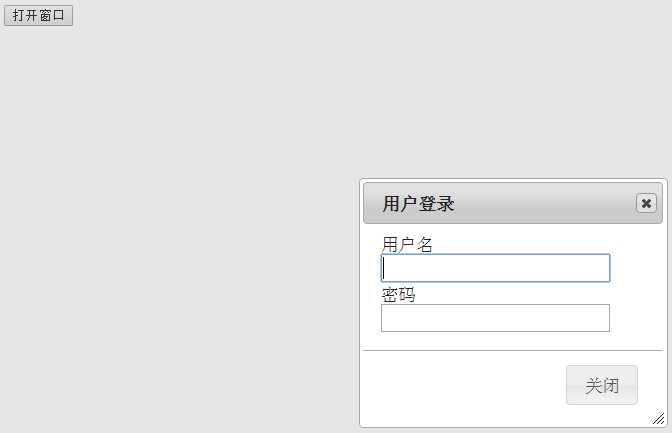
实现效果:

tabs插件:
可实现丰富的选项卡效果。常用的展现形式有鼠标单击触发tab切换、鼠标移动触发tab切换
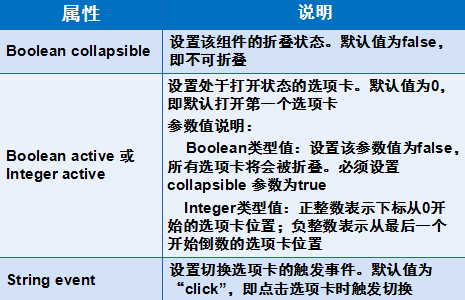
常用属性:

常用方法:

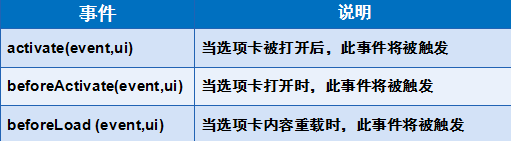
常用事件:

<html>
<head>
<title>tab.jsp</title>
<link rel="stylesheet" href="../jquery-ui-1.9.2/themes/base/jquery.ui.all.css" type="text/css"></link>
<link rel="stylesheet" href="../jquery-ui-1.9.2/demos/demos.css" type="text/css"></link>
<script type="text/javascript" src="../jquery-ui-1.9.2/jquery-1.8.3.js"></script>
<script type="text/javascript" src="../jquery-ui-1.9.2/ui/jquery-ui.js"></script>
<script type="text/javascript">
$(function() {
$('#tabs').tabs({
//该组件的折叠状态。默认值为false,即不可折叠
collapsible : true,
//设置处于打开状态的选项卡。默认值为0
active : 1,
event : 'hover' //打开后触发
/* activate:function(){
alert(1)
}, */ //打开时触发
/* beforeActivate:function(){
alert(1)
},
*/ });
});
</script>
</head> <body>
<div id="tabs">
<ul>
<li><a href="#tabs-1">Tabs1</a>
</li>
<li><a href="#tabs-2">Tabs2</a>
</li>
<li><a href="#tabs-3">Tabs3</a>
</li>
</ul> <div id="tabs-1">
<p>content of tab one</p>
</div> <div id="tabs-2">
<p>content of tab two</p>
</div> <div id="tabs-3">
<p>content of tab three</p>
</div>
</div>
</body>
</html>
实现效果:

menu插件:
常用属性:

<html>
<head> <title>My JSP 'menu.jsp' starting page</title>
<script type="text/javascript" src="../jquery-ui-1.9.2/jquery-1.8.3.js"></script>
<script type="text/javascript" src="../jquery-ui-1.9.2/ui/jquery-ui.js"></script>
<link rel="stylesheet" href="../jquery-ui-1.9.2/themes/base/jquery.ui.all.css" type="text/css"></link> <script type="text/javascript">
$(function(){
$("#menu").menu({
//获得焦点时触发
focus:function(){
//背景颜色
$(this).css("background","pink")
},
});
// disabled:true
});
</script>
<style>
.ui-menu{width: 150px; }
</style>
</head>
<body>
<ul id="menu">
<li><a href="#">小明一中</a>
<ul>
<li><a href="#">高中部</a>
<ul>
<li><a href="#">高一(1)班</a></li>
<li><a href="#">高一(2)班</a></li>
<li><a href="#">高一(3)班</a>
<ul>
<li><a href="#">小胡</a></li>
<li><a href="#">小李</a></li>
<li><a href="#">逗比</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">初中部</a>
<ul>
<li><a href="#">初一(1)班</a></li>
<li><a href="#">初一(2)班</a></li>
<li><a href="#">初一(3)班</a></li>
</ul>
</li>
<li><a href="#">教研部</a></li>
</ul>
</li>
<li><a href="#">大明二中</a></li>
</ul>
</body>
</html>
实现效果:

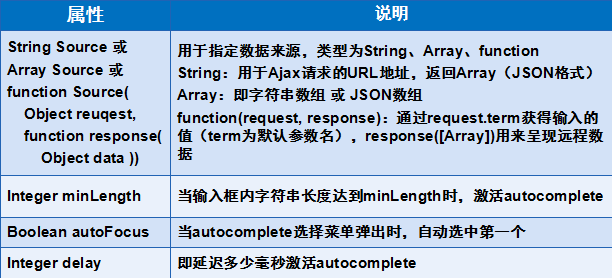
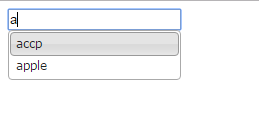
autocomplete插件:远程数据源实现自动完成
语法:$(selector).autocomplete([settings])
常用属性:

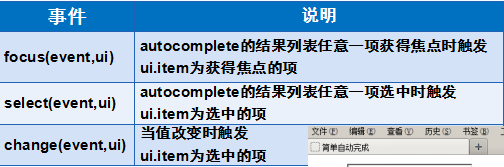
常用事件:

<html>
<head>
<title>My JSP 'autocomplete.jsp' starting page</title>
<script type="text/javascript" src="../jquery-ui-1.9.2/jquery-1.8.3.js"></script>
<script type="text/javascript" src="../jquery-ui-1.9.2/ui/jquery-ui.js"></script>
<script type="text/javascript" src="../jquery-ui-1.9.2/ui/jquery.ui.autocomplete.js"></script>
<link rel="stylesheet" href="../jquery-ui-1.9.2/themes/base/jquery-ui.css" type="text/css"></link>
<link rel="stylesheet" href="../jquery-ui-1.9.2/demos/demos.css" type="text/css"></link>
<script type="text/javascript">
$(function() { var source=["accp","apple","blue","bus"];
$("#tags").autocomplete({
source : source,
//自动选择第一项
autoFocus:true,
//最少长度激活
//minLength:2,
//延迟
//delay:2000,
//默认选择第一项
//autoFocus:true, //创建时触发
/* create:function(){
alert(1)
} */ //开始查找请求
/* search:function(){
alert(1)
}, */ //列表被选中时触发
/* select:function(){
alert(1)
} */ //列表任意一项获得焦点时触发
/* focus:function(){
alert(1)
} */
});
});
</script>
</head> <body>
<input id="tags"> </body>
</html>
实现效果:自动查找与a匹配的值

lazyload插件:
将图片分批按需加载、缩短用户等待时间、缓解服务器压力
语法:$(selector).lazyload([settings]);
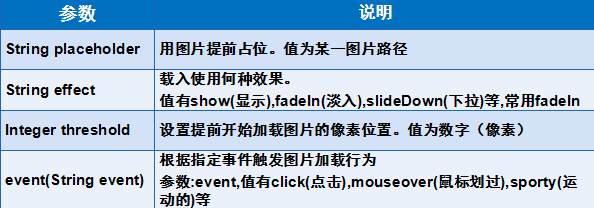
常用参数:

<html>
<head>
<title>延迟加载demo</title>
<script type="text/javascript" src="../jquery-ui-1.9.2/jquery-1.8.3.js"></script>
<script type="text/javascript" src="../jquery-ui-1.9.2/jquery.lazyload.js"></script>
<script type="text/javascript">
$(function(){
$(".lazy").lazyload({
//载入使用何种效果
effect:"fadeIn",
effectspeed:2000,
//距离下一张图片还有100像素时
threshold:100
}); });
</script> </head>
<body> <!-- 把 <img> 标签中的 src 属性改为等待图片的URL, data-original 属性填上真正的图片URL. -->
<img class="lazy" src="../img/white.gif" data-original="../img/bmw_m1_hood.jpg" width="765" height="574" alt="BMW M1 Hood">
<img class="lazy" src="../img/white.gif" data-original="../img/bmw_m1_side.jpg" width="765" height="574" alt="BMW M1 Side">
<img class="lazy" src="../img/white.gif" data-original="../img/viper_1.jpg" width="765" height="574" alt="Viper 1">
<img class="lazy" src="../img/white.gif" data-original="../img/viper_corner.jpg" width="765" height="574" alt="Viper Corner">
<img class="lazy" src="../img/white.gif" data-original="../img/bmw_m3_gt.jpg" width="765" height="574" alt="BMW M3 GT">
<img class="lazy" src="../img/white.gif" data-original="../img/corvette_pitstop.jpg" width="765" height="574" alt="Corvette Pitstop"> </body>
</html>
Struts2 JQuery UI常用插件的更多相关文章
- jQuery(UI)常用插件
jQuery 官方网站:http://jquery.com/ 下载地址:http://jquery.com/download/ 插件地址: http://plugins.jquery.com/ 常用插 ...
- jQuery UI常用插件使用
一.什么是插件 ①是遵循一定接口规范编写的程序 ②是原有系统平台功能的扩展和补充 ③只能运行在规定的系统平台下,而不能单独运行 注:由于jQuery插件是基于jQuery脚本库的扩展,所以所有jQue ...
- Easy UI常用插件使用
一.easy UI是类似于jQuery UI的插件库,它提供了丰富的各种常用插件:tree.datagrid... tree插件: 语法:$(selector).tree([settings]); 常 ...
- jquery的常用插件
jquery的常用插件jquery的常用插件jquery的常用插件jquery的常用插件jquery的常用插件 放大镜: cloud-zoom(这个效果很炫) 图片查看: fancybox(灯箱) t ...
- JQuery UI Draggable插件使用说明文档
JQuery UI Draggable插件用来使选中的元素可以通过鼠标拖动.Draggable的元素受css: ui-draggable影响, 拖动过程中的css: ui-draggable-drag ...
- Jquery UI 和Easy UI常用插件
一.Jquery的插件简介 (一)什么是插件 插件(Plug-in)是一种遵循一定的应用程序接口规范编写出来的程序,是原有系统平台或应用软件平台功能的一种扩展和补充. 注意!!其只能在程序规定的系统平 ...
- 使用requireJS的shim参数 解决插件 jquery.ui 等插件问题
没有requireJS框架之前,如果我们想使用jquery框架,会在HTML页面中通过<script>标签加载, 这个时候jquery框架生成全局变量$和jQuery等全局变量.如果项目中 ...
- 三、jQuery--jQuery基础--jQuery基础课程--第10章 jQuery UI型插件
1.拖曳插件——draggable 拖曳插件draggable的功能是拖动被绑定的元素,当这个jQuery UI插件与元素绑定后,可以通过调用draggable()方法,实现各种拖曳元素的效果,调用格 ...
- jQuery UI dialog插件出错信息:$(this).dialog is not a function
使用jQuery UI 1.7.2 dialog插件,遇到这样的错误: [img]http://dl.iteye.com/upload/attachment/308166/97c428e4-2ce2- ...
随机推荐
- 采花 bzoj 2743
采花(1s 128MB)flower [题目描述] 萧芸斓是Z国的公主,平时的一大爱好是采花. 今天天气晴朗,阳光明媚,公主清晨便去了皇宫中新建的花园采花.花园足够大,容纳了n朵花,花有c种颜色(用整 ...
- java web学习总结(七) -------------------HttpServletResponse对象(一)
Web服务器收到客户端的http请求,会针对每一次请求,分别创建一个用于代表请求的request对象.和代表响应的response对象.request和response对象即然代表请求和响应,那我们要 ...
- 利用CSS3中transparent实现三角形及三角形组合图
??如何绘制三角形及三角形的组合图案,以下是自己画的草图 源码如下 <!DOCTYPE html> <html lang="en"> <head> ...
- 使用 jQuery 和 CSS3 制作滑动导航菜单
这个下拉菜单可以让你的网站非常优雅,滑动框导航效果令人印象深刻.此外,子菜单框也可以与此集成起来以使其更具吸引力.导航是网站成功的关键之一,有吸引力的导航能够引导用户浏览网站中的更多内容. 效果演示 ...
- react引用ant的table组件
import React from 'react';import '../../css/uicss/UI.css';import 'antd/lib/style/index.less';import ...
- <td></td>标签的border 样式在浏览器中显示不出来
问题: 在一些浏览器中比如360浏览器的兼容模式下, <td style="border:1px solid red;"></td> 标签 中 的内容为空时 ...
- php每天一题:怎么在不使用第三个变量的情况下交换两个变量的值
$a = 'php'; $b = 'my'; list($a,$b) = array($b,$a); echo $a,$b; 很简单,大家试一下是不是交换了!
- iOS之关于 srand() 和rand()
srand(seed)用来将随机序列的起始点设为seed srand((int)time(0))表示以当前时间对应的int值为随机序列起点,这样每次运行程序,由于起点不同才可以得到不同的随机数 tim ...
- childViewController 小计
设置childViewcontroller Unbalanced calls to begin/end appearance transitions for 以上报错 需要添加 transitionF ...
- 《java数据结构和算法》读书笔记
大学时并不是读计算机专业的, 之前并没有看过数据结构和算法,这是我第一次看. 从数据结构方面来说: 数组:最简单,遍历.查找很快:但是大小固定,不利于扩展 ...
