Grids
Grids
Time Limit: 10000/5000 MS (Java/Others) Memory Limit: 65535/65535 K (Java/Others)
Total Submission(s): 717 Accepted Submission(s): 296
然后T行,每行为一个数N(1<=N<=1000000)表示长方形的大小。
1
5
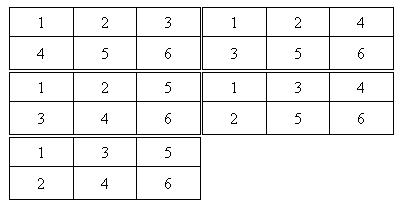
对于第二组样例,共5种方案,具体方案为:
1 #include<stdio.h>
2 #include<algorithm>
3 #include<iostream>
4 #include<string.h>
5 #include<queue>
6 #include<stack>
7 #include<set>
8 #include<math.h>
9 using namespace std;
10 typedef long long LL;
11 const int N=1e9+7;
12 LL dp[1000005];
13 LL quick(LL n,LL m);
14 int main(void)
15 {
16 int i,j,k;
17 dp[1]=1;
18 dp[2]=2;
19 dp[3]=5;
20 for(i=4; i<=1000000; i++)
21 {
22 dp[i]=dp[i-1]*(4*i-2)%N;
23 dp[i]=dp[i]*quick((LL)(i+1),N-2)%N;
24 }
25 scanf("%d",&k);
26 int s;
27 int t;
28 for(s=1; s<=k; s++)
29 {
30 scanf("%d",&t);
31 printf("Case #%d:\n",s);
32 printf("%lld\n",dp[t]);
33 }
34 return 0;
35 }
36 LL quick(LL n,LL m)
37 {
38 LL ak=1;
39 while(m)
40 {
41 if(m&1)
42 {
43 ak=ak*n%N;
44 }
45 n=(n*n)%N;
46 m/=2;
47 }
48 return ak;
49 }
Grids的更多相关文章
- ExtJS笔记 Grids
参考:http://blog.csdn.net/zhangxin09/article/details/6885175 The Grid Panel is one of the centerpieces ...
- hdu 4828 Grids 卡特兰数+逆元
Grids Time Limit: 10000/5000 MS (Java/Others) Memory Limit: 65535/65535 K (Java/Others) Problem D ...
- hdu 4828 Grids(拓展欧几里得+卡特兰数)
题目链接:hdu 4828 Grids 题目大意:略. 解题思路:将上一行看成是入栈,下一行看成是出栈,那么执着的方案就是卡特兰数,用递推的方式求解. #include <cstdio> ...
- A Multipart Series on Grids in ASP.NET MVC
A Multipart Series on Grids in ASP.NET MVC Displaying a grid of data is one of the most common tasks ...
- [HDU 4828] Grids
Grids Time Limit: 10000/5000 MS (Java/Others) Memory Limit: 65535/65535 K (Java/Others)Total Subm ...
- Cohort Analysis and LifeCycle Grids mixed segmentation with R(转)
This is the third post about LifeCycle Grids. You can find the first post about the sense of LifeCyc ...
- Customer segmentation – LifeCycle Grids, CLV and CAC with R(转)
We studied a very powerful approach for customer segmentation in the previous post, which is based o ...
- Customer segmentation – LifeCycle Grids with R(转)
I want to share a very powerful approach for customer segmentation in this post. It is based on cust ...
- 正六边形网格化(Hexagonal Grids)原理与实现
在路径规划.游戏设计栅格法应用中,正六边形网格不如矩形网格直接和常见,但是正六边形具有自身的应用特点,更适用于一些特殊场景中,比如旷阔的海洋.区域或者太空.本文主要讲述如何对正六边形进行几何学分析.网 ...
- ACM程序设计选修课——1065: Operations on Grids(暴力字符串)
1065: Operations on Grids Time Limit: 3 Sec Memory Limit: 128 MB Submit: 17 Solved: 4 [Submit][Sta ...
随机推荐
- SimpleNVR如何把安防监控画面推流到微信公众号直播
背景需求 进入移动互联网时代以来,微信已成为许多企业除官网以外必备的宣传渠道,当3.2亿直播用户与九亿微信用户的势能增加,在微信上开启直播已成为越来越多企业的不二选择. 需求分析 微信公众号作为平台来 ...
- day14搭建博客系统项目
day14搭建博客系统项目 1.下载代码包 [root@web02 opt]# git clone https://gitee.com/lylinux/DjangoBlog.git 2.使用pid安装 ...
- 零基础学习java------21---------动态代理,java8新特性(lambda, stream,DateApi)
1. 动态代理 在一个方法前后加内容,最简单直观的方法就是直接在代码上加内容(如数据库中的事务),但这样写不够灵活,并且代码可维护性差,所以就需要引入动态代理 1.1 静态代理实现 在讲动态代理之前, ...
- npm下载错误解决办法
解决办法:删除npmrc文件. 使用镜像 镜像使用方法(三种办法任意一种都能解决问题,建议使用第三种,将配置写死,下次用的时候配置还在):1.通过config命令12npm config set re ...
- gitlab之数据备份恢复
备份#备份的时候,先通知相关人员服务要听 ,停止两个服务,并影响访问 root@ubuntu:/opt/web1# gitlab-ctl stop unicorn ok: down: unicorn: ...
- NSURLConnection和Runloop
- 1.1 涉及知识点(1)两种为NSURLConnection设置代理方式的区别 //第一种设置方式: //通过该方法设置代理,会自动的发送请求 // [[NSURLConnection alloc ...
- 【Linux】【Commands】文本查看类
分屏查看命令:more和less more命令: more FILE 特点:翻屏至文件尾部后自动退出: less命令: less FILE head命令: 查看文件的前n行: head [option ...
- [源码解析] PyTorch 分布式(14) --使用 Distributed Autograd 和 Distributed Optimizer
[源码解析] PyTorch 分布式(14) --使用 Distributed Autograd 和 Distributed Optimizer 目录 [源码解析] PyTorch 分布式(14) - ...
- 基于Github Actions + Docker + Git 的devops方案实践教程
目录 为什么需要Devops 如何实践Devops 版本控制工具(Git) 学习使用 配置环境 源代码仓库 一台配置好环境的云服务器 SSH远程登录 在服务器上安装docker docker技术准备工 ...
- 纯css设置元素高度与宽度相等
设置图片高度等于宽度 .img-box{ width:100%; height:0; position: relative; padding-bottom: 100% } .img-box img{ ...
