Vue 初学
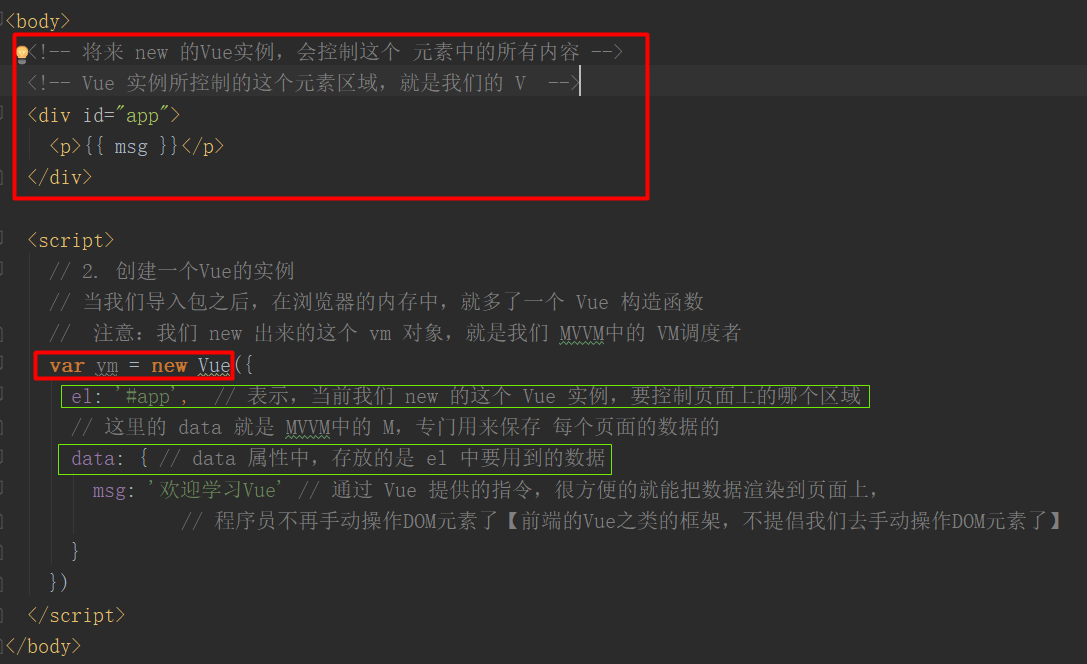
Vue 的基本代码:
概念简介:Vue.js 是目前最火的一个前端框架,只关注视图层,主要负责MVC中的V这一层
MVC 是后端的分层开发概念;
MVVM是前端视图层的概念,主要关注于 视图层分离,也就是说:MVVM把前端的视图层,分为了 三部分 Model, View , VM (ViewModel)
MVVM 数据双向绑定,前后端分离开发模式,去中心化
——model (数据)
——view (html页面)
——viewmodel 数据(model)与视图 (view) 的绑定

1. v-cloak 与 v-text 的 区别


v-cloak 起到占位符的作用不会将整个元素的内容清空
v-text 会覆盖元素中原本的内容
2. v-html 与 v-text 的 区别


v-html会展示标签效果
3. v-bind 与v-on 的区别于联系



4. 事件的修饰符
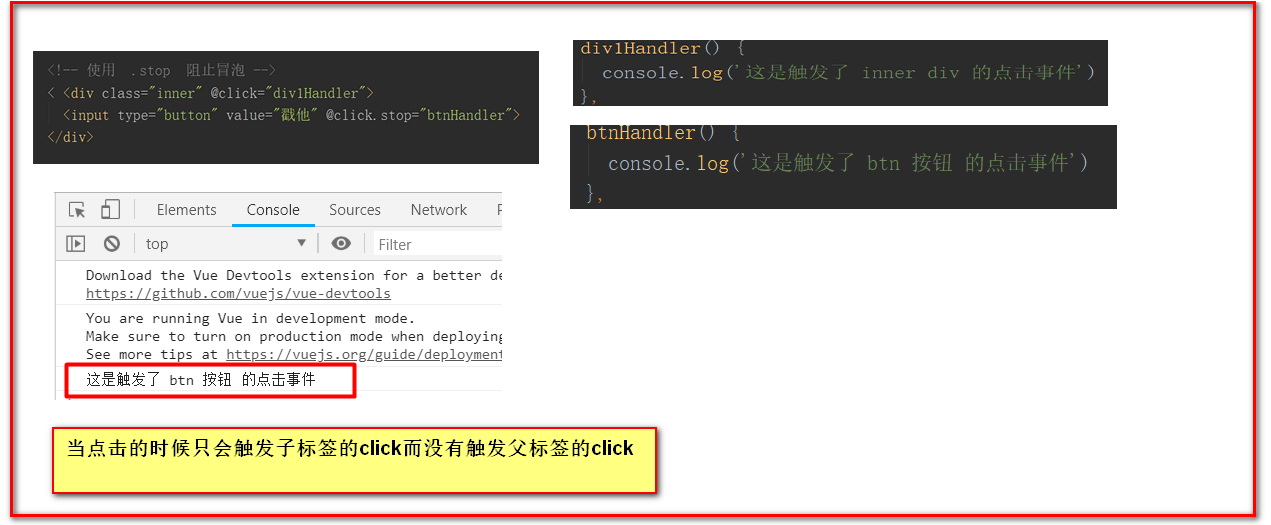
1. @click.stop

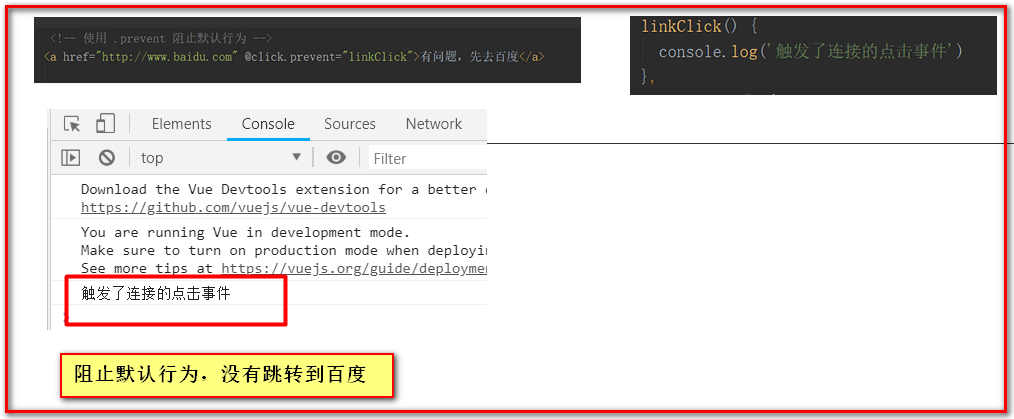
2. @click.prevent

3. @click.capture 实现捕获触发机制

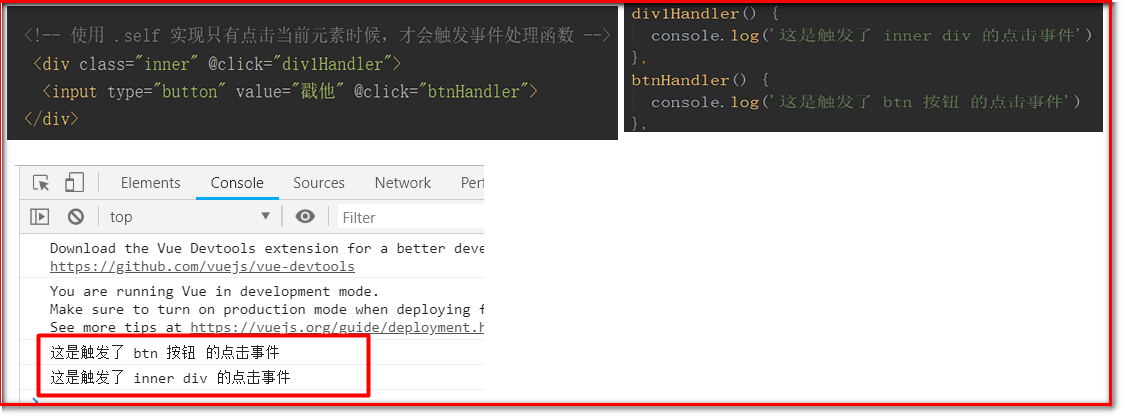
4. @click.self

5. @click.prevent.once

注意:只会阻止一次
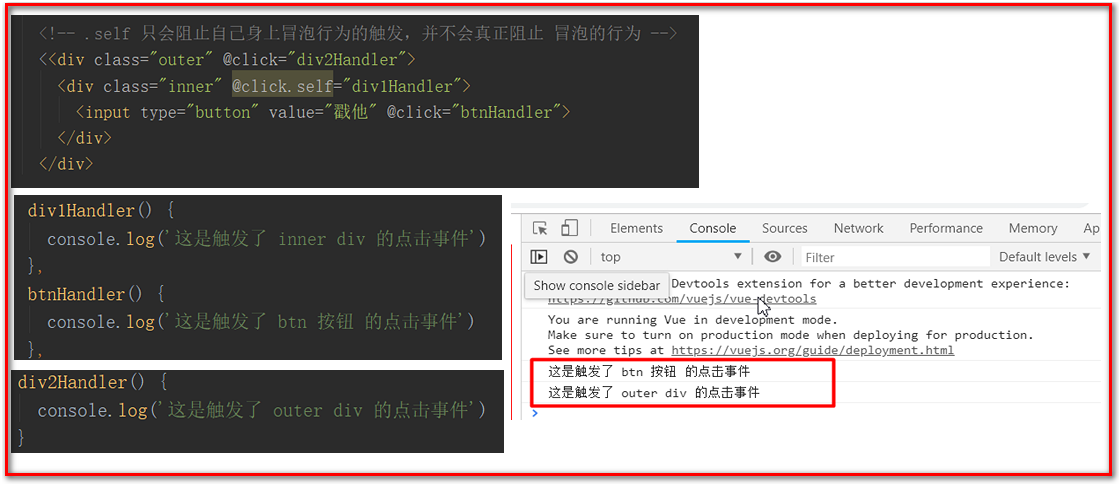
6. .stop 与.self的 区别

只触发了btn 而 div1 div2 没有触发
7. self 只会阻止自己的冒泡行为的触发

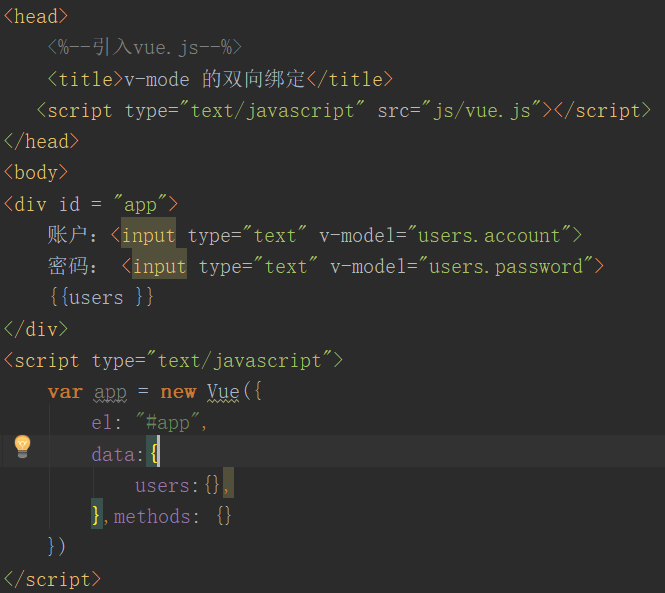
8. v-mode 双向绑定

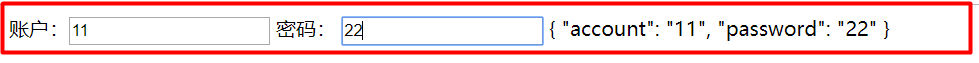
执行效果:


只要v-mode 属性绑定的参数带有users.就可以将事件绑定
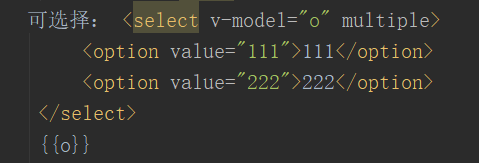
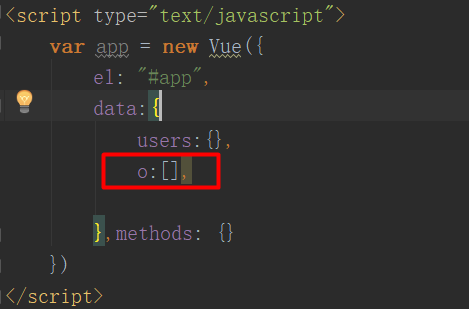
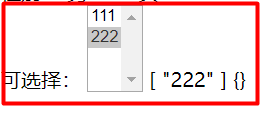
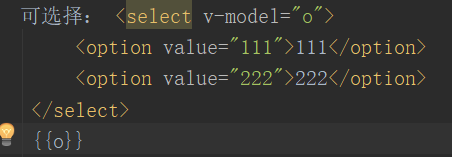
select 标签中的v-model (1)


页面效果

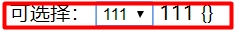
select 标签中的v-model (2)

将multiple 去掉
执行效果:
3. computed 的使用:


执行结果:

4. v-bind 绑定可以改变事件原有属性
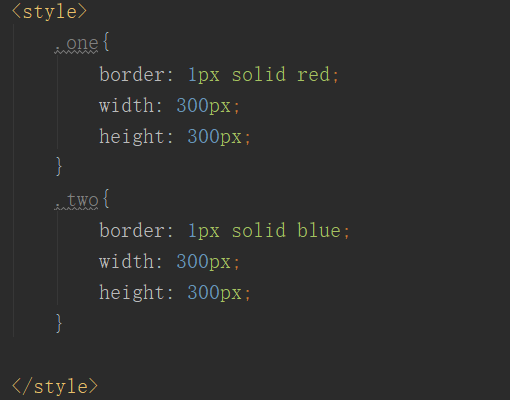
方式1:
先定义一个css样式:



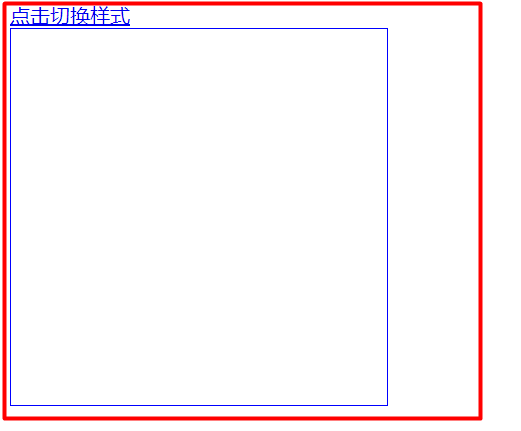
执行效果:

注意: v-bind 可以有简写
原:<div v-bind:class="myClass"></div>
简写:<div :class="myClass"></div>
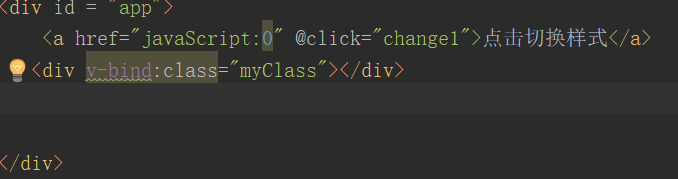
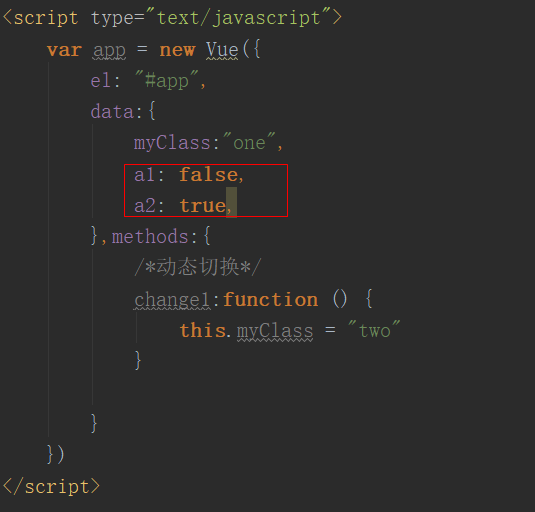
方式二:
<div :class="{one:a1,two:a2}"></div>

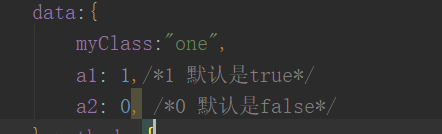
方式三:
<div :class="{one:a1,two:!a1}"></div>
方式四:

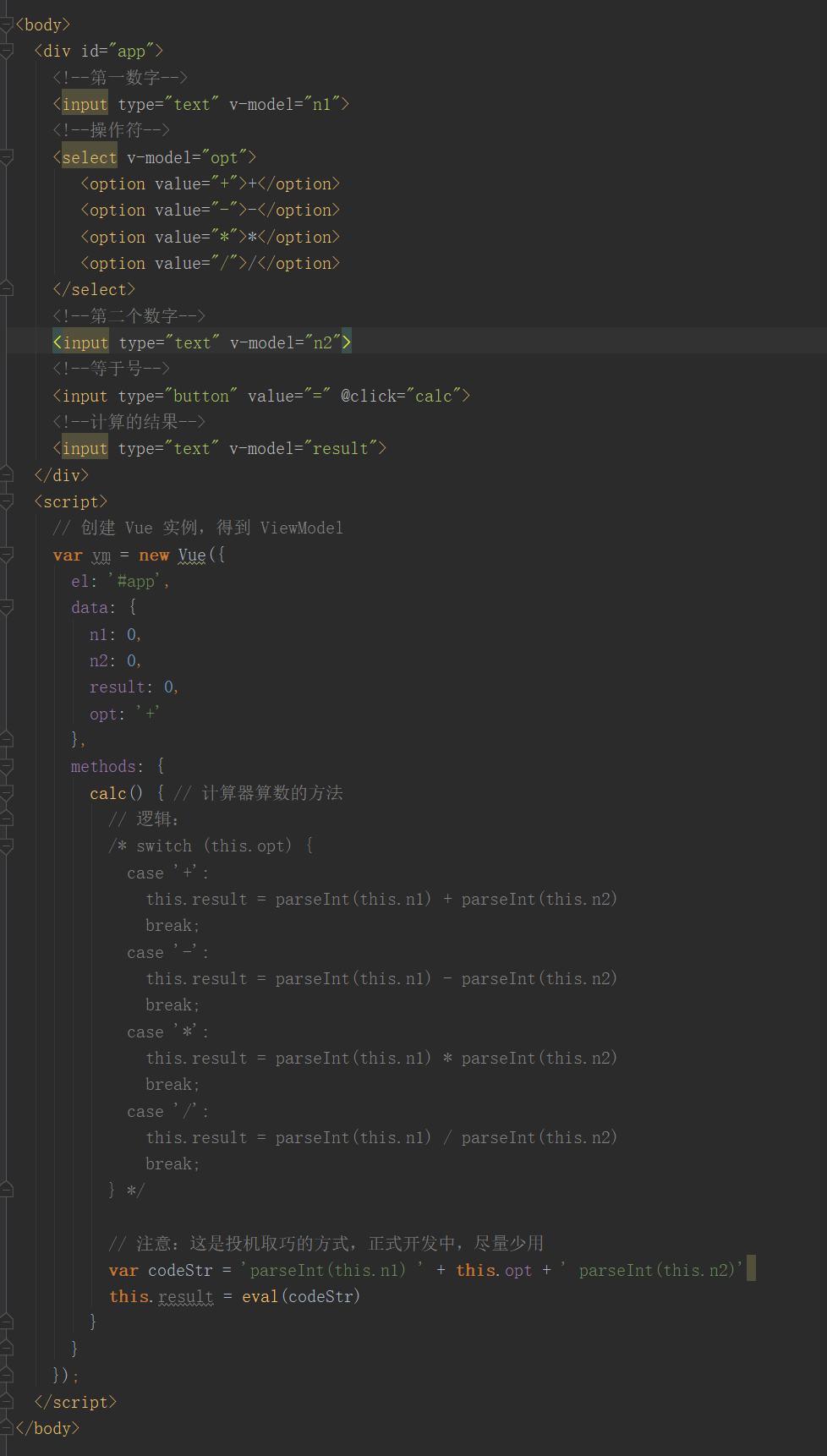
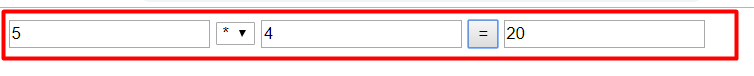
计算器的小练习 利用v-model

执行的效果:

9. Vue中的样式

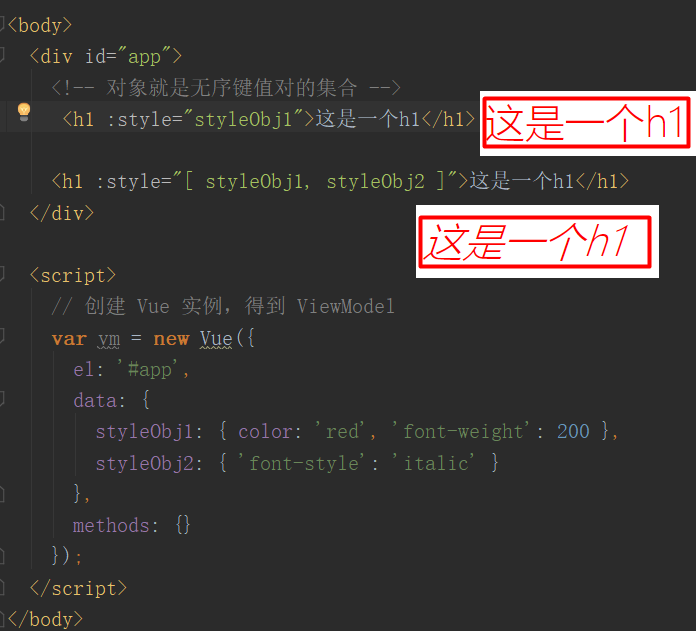
10. vue 中的样式,这样使用
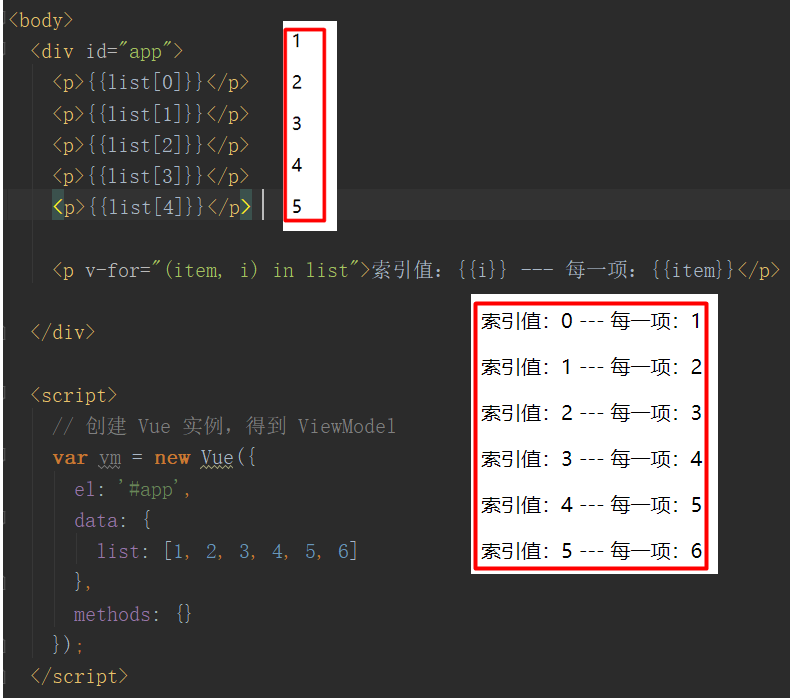
11. vue for 循环 普通数组
vue for 循环对象数组
vue for 循环对象
vue for 迭代数字
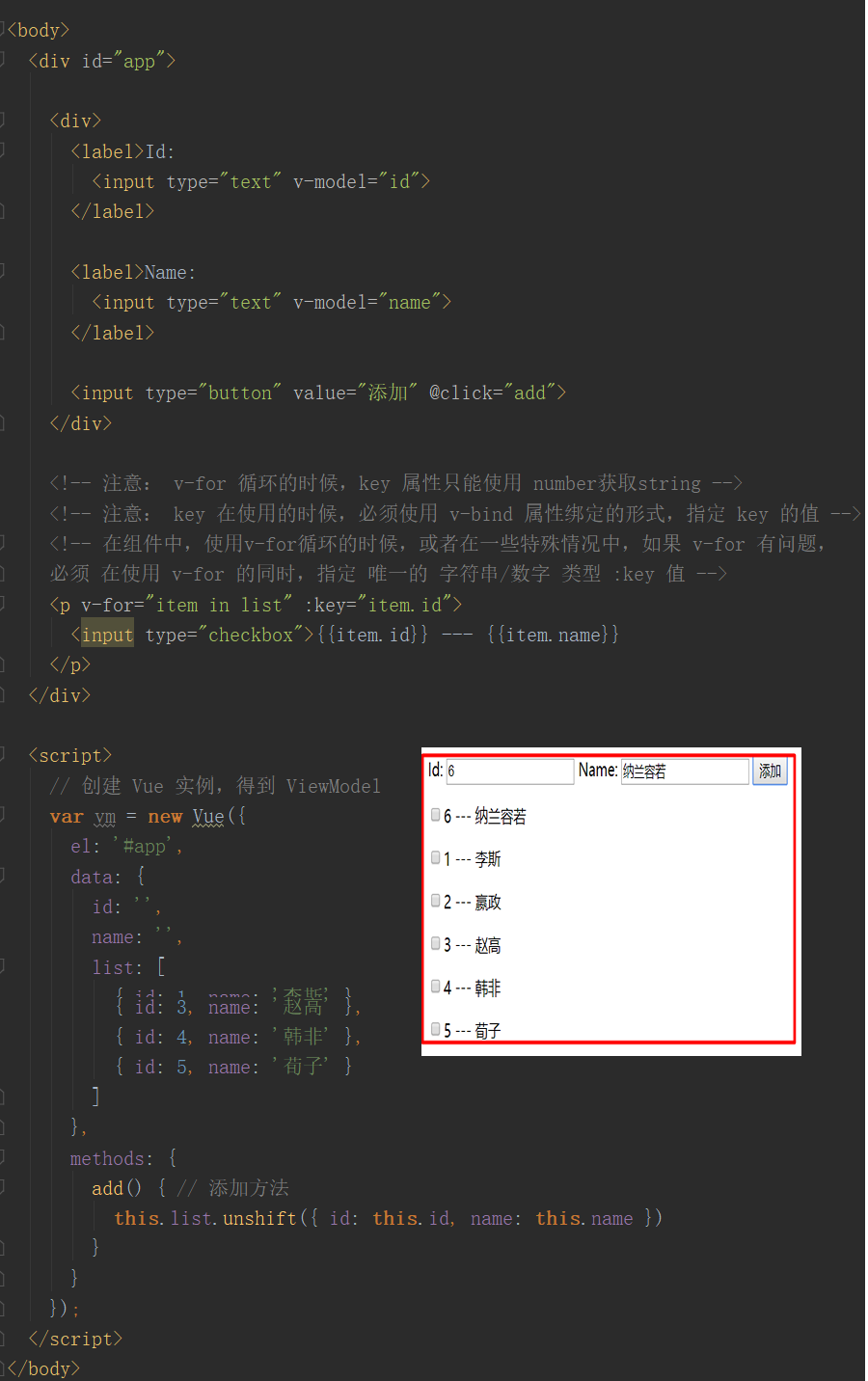
vue-for 循环中key属性的使用
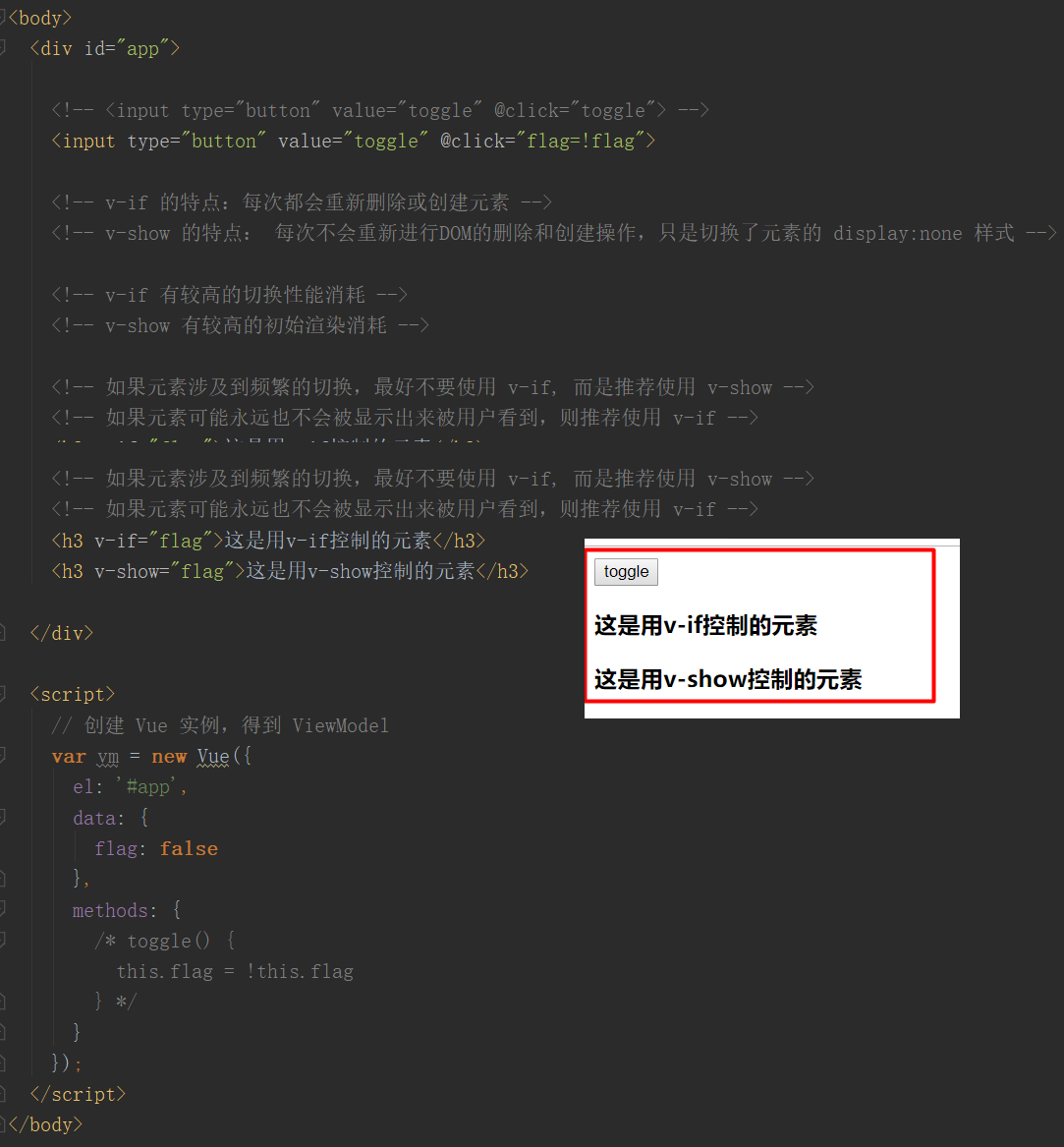
12. v-if 和v-show 的使用

小结:
<!-- 1. MVC 和 MVVM 的区别 --> <!-- 2. 学习了Vue中最基本代码的结构 --> <!-- 3. 插值表达式 v-cloak v-text v-html v-bind(缩写是 :) v-on(缩写是 @) v-model v-for v-if v-show --> <!-- 4. 事件修饰符 : .stop .prevent .capture .self .once --> <!-- 5. el 指定要控制的区域 data 是个对象,指定了控制的区域内要用到的数据 methods 虽然带个s后缀,但是是个对象,这里可以自定义了方法 --> <!-- 6. 在 VM 实例中,如果要访问 data 上的数据,或者要访问 methods 中的方法, 必须带 this --> <!-- 7. 在 v-for 要会使用 key 属性 (只接受 string / number) --> <!-- 8. v-model 只能应用于表单元素 --> <!-- 9. 在vue中绑定样式两种方式 v-bind:class v-bind:style -->
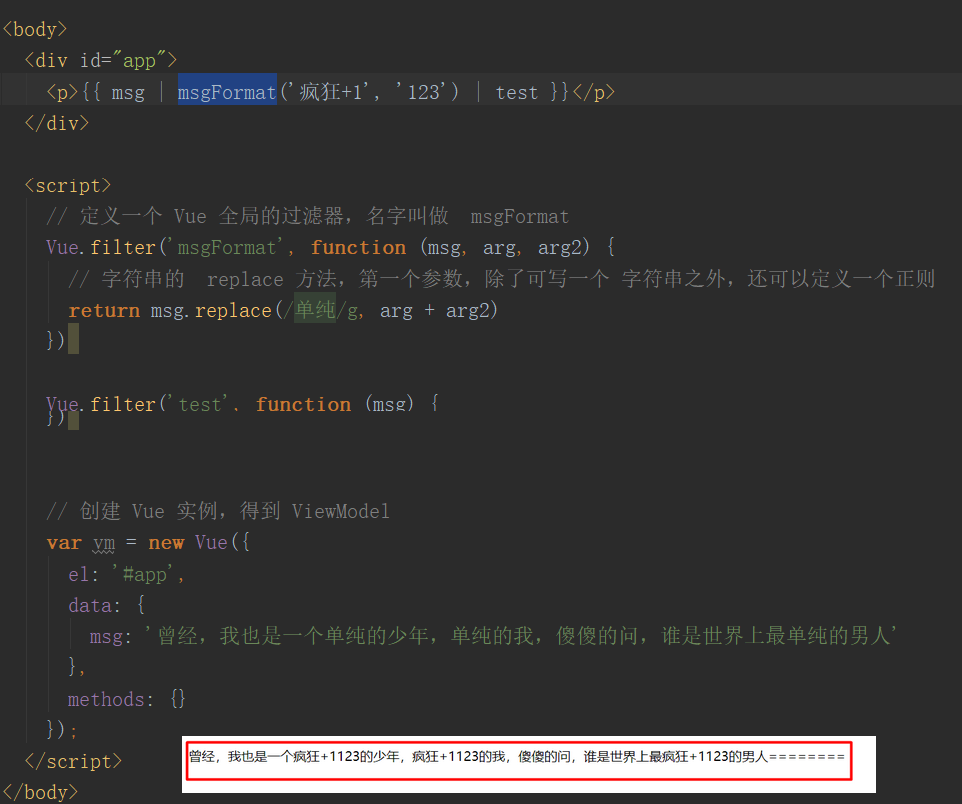
13. 过滤器的基本使用

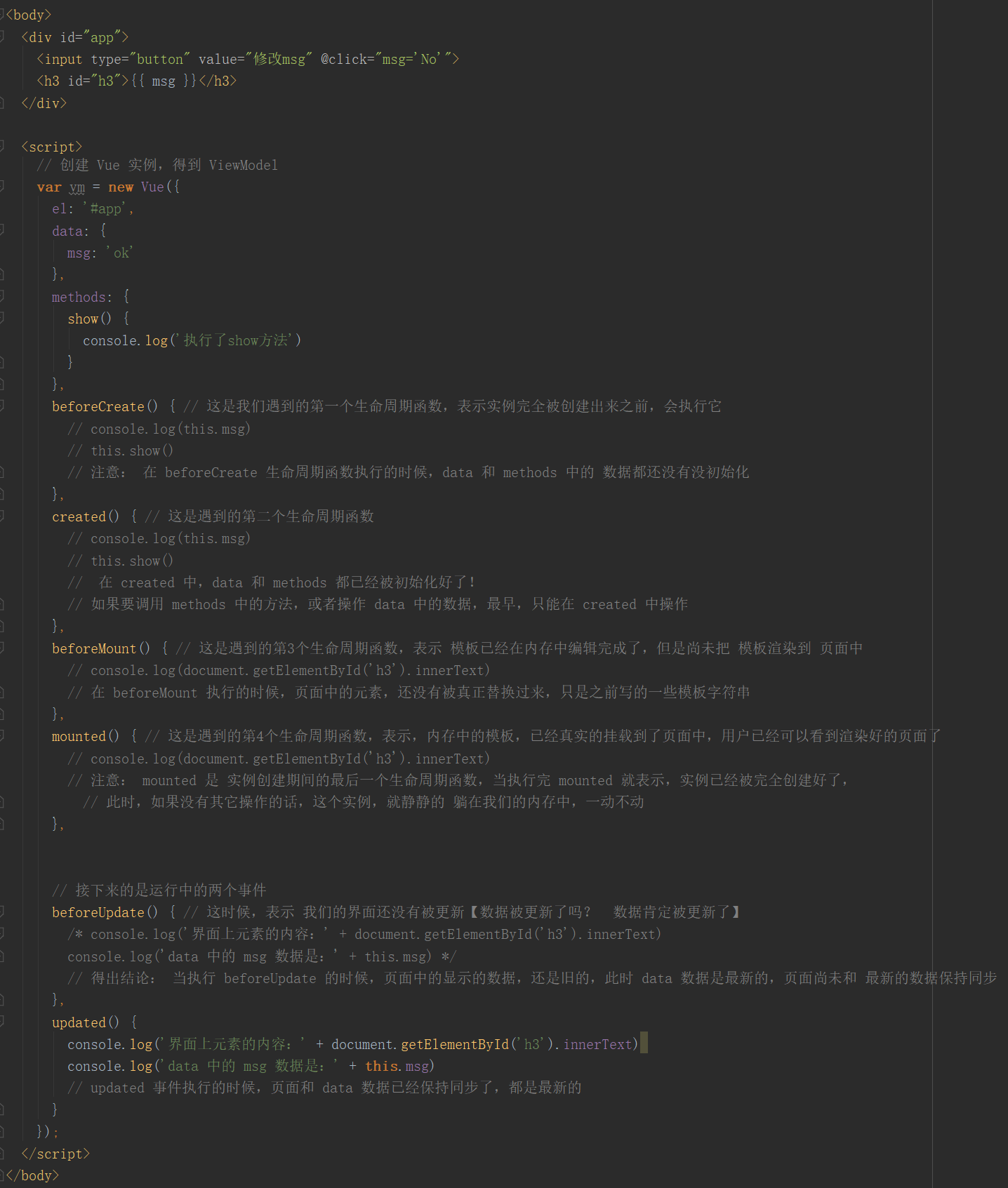
14. 生命周期函数演示

15. vue-resource 的基本使用
vue-resource是一个非常轻量的用于处理HTTP请求的插件,它提供了两种方式来处理HTTP请求:
(1)使用Vue.http或this.$http
( 2)使用Vue.resource或this.$resource
这两种方式本质上没有什么区别,阅读vue-resource的源码,你可以发现第2种方式是基于第1种方式实现的。
重点:
// 注意:在 VM实例中,如果想要获取 data 上的数据,或者 想要调用 methods 中的 方法,必须通过 this.数据属性名 或 this.方法名 来进行访问,这里的this,就表示 我们 new 出来的 VM 实例对象
例子2:动态切换美元符号

Vue 初学的更多相关文章
- vue初学实践之路——vue简单日历组件(1)
---恢复内容开始--- 最近做的项目有一个需求,需要有一个日历组件供预定功能使用,之前的代码过于繁琐复杂,所以我采用vue重写了这个组件. npm.vue等等安装. 只是一个简单的日历组件,所以并不 ...
- vue初学:基础概念
一.vue使用步骤: 1.引包vue.js 2.html中写要操作的DOM节点 3.创建vue对象:new Vue({options}); 4.配置options:el:(要操作的对象,用选择器,同j ...
- vue初学实践之路——vue简单日历组件(3)
这一篇我们来实现管理员修改每一天剩余数量的功能. <div id="calendar"> <div id="left"> <spa ...
- vue初学实践之路——vue简单日历组件(2)
上一篇我们已经实现了基本的日历显示功能,这一次我们要加上预定的功能 废话不多说,上代码 <div id="calendar"> <!-- 年份 月份 --> ...
- Vue 初学笔记
1. 对 Vue 的理解 Vue.js 是一个以数据驱动和组件化的思想构建的 JavaScript MVVM 库,下载 Vue.js 后可以直接在html里引用,Vue 本身并不依赖 Node 运行. ...
- vue初学之node.js安装、cnpm安装、vue初体验
1. 如果本机没有安装node运行环境,请下载node 安装包进行安装.地址:https://nodejs.org/en/ 2.装完,使用cmd命令行输入:node -v回车 如果输出版本号则成功. ...
- Vue初学跳坑
1. uncaught TypeError: Cannot read property '0' of undefined <div class="home-module-wrap&qu ...
- .Net Core3.1 + EF Core + LayUI 封装的MVC版后台管理系统
项目名称:学生信息管理系统1.0 后台框架:.Net Core 3.1 + EF Core yrjw.ORM.Chimp 前端框架:ASP.NET Core MVC + LayUI + Bo ...
- 初学vue出现空格警告的原因及其解决办法
初学vue自己新建一个vue项目来做学习demo.不过在编写代码时一直出现空格不规范的警告.严重影响初学者的热情.错误如下图所示.(这样的错误很多,但大概翻译成中文的意思都是说空格使用不规范.) 这是 ...
随机推荐
- easyexcel-导入
package com.meeno.framework.util.easyexcel.entity; import cn.afterturn.easypoi.excel.annotation.Exce ...
- @ControllerAdvice注解(全局异常捕获)
背景 @ControllerAdvice 注解 通常用于定义@ExceptionHandler, @InitBinder和@ModelAttribute 适用于所有@RequestMapping方法的 ...
- 什么是TCP,什么是UDP,它们两者的区别? 三次握手
TCP: 定义: TCP(Transmission Control Protocol 传输控制协议)是一种面向连接的.可靠的.基于字节流的传输层通信协议,由IETF的RFC 793定义. TCP编程的 ...
- vs2019编写c++的静态链接库并自己使用
参考网址:https://blog.csdn.net/flame333/article/details/108346305 静态链接库1.新建一个静态库项目,其中有两个头文件,两个源文件 其中比较重要 ...
- C# 检测某版本VC++是否安装
一.根据微软的产品号GUID,调用msi.dll class Program { static void Main(string[] args) { if (GetProcuct("{GUI ...
- SpringBoot2.0 防止XSS攻击
一:什么是XSS XSS攻击全称跨站脚本攻击,是一种在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中. 你可以自己做个简单尝试: 1. 在任何一个表单内,你输 ...
- 【REST】使用RestSharp 库消费Restful Service
使用RestSharp 库消费Restful Service 现在互联网上的服务接口都是Restful的,SOAP的Service已经不是主流..NET/Mono下如何消费Restful Serv ...
- Timer和TimerTask(转载)
下面内容转载自: http://blog.csdn.net/xieyuooo/article/details/8607220 其实就Timer来讲就是一个调度器,而TimerTask呢只是一个实现了r ...
- Unable to instantiate org.apache.hadoop.hive.ql.metadata.SessionHiveMetaStoreClient
1.今天在进行hive测试的时候,发现hive一直进不去,并且报了这个错误. Unable to instantiate org.apache.hadoop.hive.ql.metadata.Sess ...
- 使用let实现循环小例子
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...