HTML 网页开发、CSS 基础语法——十二.CSS选择器
选择器
基础选择器:标签选择器,id选择器,类选择器,通配符选择器
高级选择器:后代选择器,交集选择器,并集选择器
1. 标签选择器:

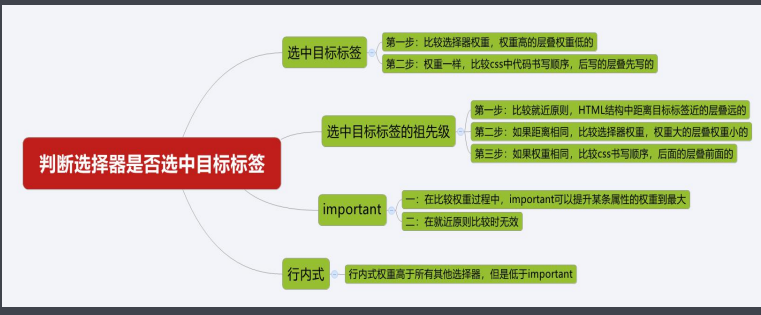
③ 选中目标标签
HTML 网页开发、CSS 基础语法——十二.CSS选择器的更多相关文章
- HTML 网页开发、CSS 基础语法——十.CSS语法
CSS代码书写位置 • CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明 1.内联式 ① 内联式简介 •内联式,也被习惯叫做行内式. •书写位置:在 HTML 标签之上的 style 属性 ...
- Java基础语法<十二> 泛型程序设计
1 意义 泛型程序设计意味着编写的代码可以被很多不同类型的对象所重用. 常见应用 : ArrayList 2 K T V E ? object等的含义 类型变量使用大写形式 E – Element ( ...
- CSS基础知识笔记(二)之选择器
CSS选择器 选择器{ 样式; } 每一条css样式声明(定义)由两部分组成,形式如下: 在{}之前的部分就是“选择器”,“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元 ...
- CSS基础知识点(二)——选择器
在这一篇中,主要总结一下CSS中的选择器. 参考:http://www.cnblogs.com/webblog/archive/2009/07/07/1518274.html CSS中的选择器主要包括 ...
- CSS基本语法(二)
目录 CSS基本语法(二) 八.CSS复合选择器 1.后代选择器** 2.子选择器 3.并集选择器** 4.伪类选择器 链接伪类选择器 :focus伪类选择器 总结 九.CSS的元素显示样式 1.概念 ...
- CSS基础语法(一)
目录 CSS基础语法(一) 一.CSS简介 1.CSS语法规范 2.CSS代码风格 二.CSS基础选择器 1.标签选择器 2.类选择器 3.id选择器 4.通配符选择器 5.总结 三.CSS字体属性 ...
- Bootstrap <基础三十二>模态框(Modal)插件
模态框(Modal)是覆盖在父窗体上的子窗体.通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动.子窗体可提供信息.交互等. 如果您想要单独引用该插件的功能,那么您需要引用 ...
- JS基础语法(二)
目录 JavaScript基础语法(二) 八. 函数 1. 函数的概念 2. 函数的使用 声明函数 调用函数 3. 函数的封装 4. 函数的参数 函数的参数匹配问题 5. 函数返回值 6. argum ...
- SNF开发平台WinForm之十二-发送手机短信功能调用-金笛-SNF快速开发平台3.3-Spring.Net.Framework
1.调用前组装参数 2.调用发送信息服务脚本 .调用前组装参数: BaseSendTaskEntity entity = new BaseSendTaskEntity(); entity.Mess ...
随机推荐
- flutter学习资料汇总
1.https://github.com/chinabrant/flutter_study 2.https://github.com/zhujian1989/flutter_study 3.https ...
- C# Monitor.Wait() 源码追踪 (转载)
source: 释放对象上的锁并阻止当前线程,直到它重新获取该锁. 如果已用指定的超时时间间隔,则线程进入就绪队列. 可以在等待之前退出同步上下文的同步域,随后重新获取该域. [SecuritySaf ...
- 05.SpringMVC之请求映射
@RequestMapping是一个用来处理请求地址映射的注解,可用于类或者方法上.用于类上,表示类中的所有响应请求的方法都是以该地址作为父路径. @RequestMapping注解有六个属性,下面进 ...
- Java并发之AQS原理解读(一)
前言 本文简要介绍AQS以及其中两个重要概念:state和Node. AQS 抽象队列同步器AQS是java.util.concurrent.locks包下比较核心的类之一,包括AbstractQue ...
- 使用kubeadm安装kubernetes 1.21
文章原文 配置要求 至少2台 2核4G 的服务器 本文档中,CPU必须为 x86架构 CentOS 7.8 或 CentOS Stream 8 安装后的软件版本为 Kubernetes v1.21.x ...
- 一个简单的URL访问权限校验
前言 目前最流行的两大安全框架:SpringSecruity.Shiro 权限控制,无非就是:前端控件是否可见.是否允许请求/访问URL 本文分享一个简单的URL访问权限校验,支持/./*./**等情 ...
- MongoDB(15)- 查询操作里面的游标 cursor
db.collection.find() 方法里面的游标 该方法最后会返回一个 cursor 正常情况下,访问文档必须迭代游标 重点事项 当调用 find() 函数时,Shell 并不立即查询数据库, ...
- 初学AOP小结
Spring AOP理解 参考链接 AOP简介 AOP(面向切面编程),可以说时OOP的补充,使用OOP时,我们在日常编写代码的时候,一旦牵涉到大型一点的项目,项目不可或缺的事务处理,安全处理,验证处 ...
- C语言中volatile、register、const、static、extern、 auto关键字的作用
一.volatile详解 volatile的本意是"易变的" 因为访问寄存器要比访问内存单元快的多,所以编译器一般都会作减少存取内存的优化,但有可能会读脏数据.当要求使用volat ...
- Devexpress TreeList控件使用
增加显示列treeList1.Columns.Add(new TreeListColumn {Caption = "城市", FieldName = "Name" ...
