IDE搬进浏览器里——JetBrains Projector
发展
提起 JetBrains,你会想到什么?各路强大的 IDE,比如 Android Studio、IDEA、WebStorm……这些对于开发者来说耳熟能详的产品都出自这家公司,这些 IDE 的功能强大,但同时也只能运行在用户自己的电脑上,其“内存黑洞”的称号更是让开发者们又爱又恨。

事实上,目前所有的 JetBrains IDE 都使用 Java Swing 绘制 UI,其他基于 IntelliJ 的 IDE 也是如此,比如 Android Studio。鉴于 Swing 是 Java GUI 的一个库,而 Java 本身就是一门很吃内存的编程语言,虽然可以充分利用 Java 跨平台的特性,这也是这些 IDE 在 macOS、Windows 和 Linux 上 UI 几乎一致的原因。但现在,Swing 跨桌面平台的特性却也成为阻碍其发展的一个原因了,在一些瘦客户端的情况下,“内存黑洞”屡屡被人诟病,Swing 也无法发挥其优势,于是 Projector 便应运而生了。
横向比较

JetBrains Projector 是 JetBrains 提出的“远程开发”解决方案,基于 Client + Server 架构,虽然对标的是微软 VSCode 的Remote Development方案,但是二者的原理和体验效果还是相差很多的。
VSCode 通过 SSH 等技术,只传输代码、索引等数据,仅将计算匀给服务器,而渲染显示等还是依赖本地的 VSCode 客户端,这种情况下,你仍然需要安装 VSCode。
Projector 改动了 Swing 的渲染机制,通过网络传输渲染指令,最终使用 Web 技术将界面展现出来。这样做的好处是,你可以直接使用浏览器访问安装在服务器上的 IDEA。
笔者在查阅资料的过程中发现,经常有很多人将这两者弄混,通过上述内容,相信你也有一个直观的感受了,这两者使用体验的差距类似于VNC 与 SSH之间使用体验的差距。因此笔者认为这其实是对于「云端编程」的两种不同的解决方案,针对的使用场景虽有交叉,但很多情况下是不一样的,因此并不会有哪一方会完全取代另一方的情况出现。
使用场景
既然上文已经提到了,JetBrains Projector 和 VSCode Remote 的使用场景并不相同,那这一节就来简单说说 Projector 特别适合解决的问题:
在运行时或数据库附近运行代码以减少往返次数。
高度安全的企业环境。
真正的大型项目。
禁止源代码本地复制。
用户硬件约束。
瘦客户端。
需要在 Windows 机器甚至是 ChromeOS 等非传统操作系统上的 GNU/Linux 环境中运行 IDE。
需要在关闭计算机后让应用在服务器上继续运行。
远程调试服务器端(devtest、devprod)。
具有调试源和预配置 IDE 的VM 或 Docker 映像。
需要远程访问的配置。
Note:Projector 不支持协作开发。
初体验
前文说了 JetBrains Projector 是基于 Client + Server 架构的,因此为了体验 Projector,我们需要分别安装 Client 端和 Server 端。
Server 端

官方给出了三种搭建 Server 端的方式,分别是:
Docker 镜像:Docker 是在云环境中运行 Projector 的最简单的方法,需要额外安装 Docker 环境。不需要额外安装 IDEA,如果只是为了体验,推荐该方式。
Python 脚本:通过 PyPi 安装,这是一个独立的发行版,目前仅适用于 GNU/Linux 主机。
IDE 插件:需要有图形界面的电脑支持并运行 Jetbrains IDE,通过安装 Projector 插件来作为服务端。
PS:个人觉得第三种方式有多此一举的嫌疑,既然远程服务器都已经具备图形界面了,那我直接使用 VNC 不就好了吗?
搭建过程很简单,这里选择 Docker 搭建 Projector 服务.
先安装docker
curl -sSL https://get.daocloud.io/docker | sh
再直接选择以下几个命令安装指定 IDE 即可
docker pull registry.jetbrains.team/p/prj/containers/projector-clion
docker pull registry.jetbrains.team/p/prj/containers/projector-datagrip
docker pull registry.jetbrains.team/p/prj/containers/projector-goland
docker pull registry.jetbrains.team/p/prj/containers/projector-idea-c
docker pull registry.jetbrains.team/p/prj/containers/projector-idea-u
docker pull registry.jetbrains.team/p/prj/containers/projector-phpstorm
docker pull registry.jetbrains.team/p/prj/containers/projector-pycharm-c
docker pull registry.jetbrains.team/p/prj/containers/projector-pycharm-p
docker pull registry.jetbrains.team/p/prj/containers/projector-webstorm
例如,这个代码段可以拉取 IntelliJ IDEA Community Edition:
docker pull registry.jetbrains.team/p/prj/containers/projector-idea-c
- 商业版:
docker pull registry.jetbrains.team/p/prj/containers/projector-idea-u
然后运行镜像,docker允许镜像(8081为宿主机对外端口,8887为docker容器端口)
执行以下命令,将<IMAGE_ID>换成刚刚下载完成的镜像 ID 即可。
docker run --rm -p 8887:8887 -it <IMAGE_ID>
例如
sudo docker run --rm -p 8081:8887 -v /home/admin/projector-docker:/home/project
or-user -itd registry.jetbrains.team/p/prj/containers/projector-idea-u
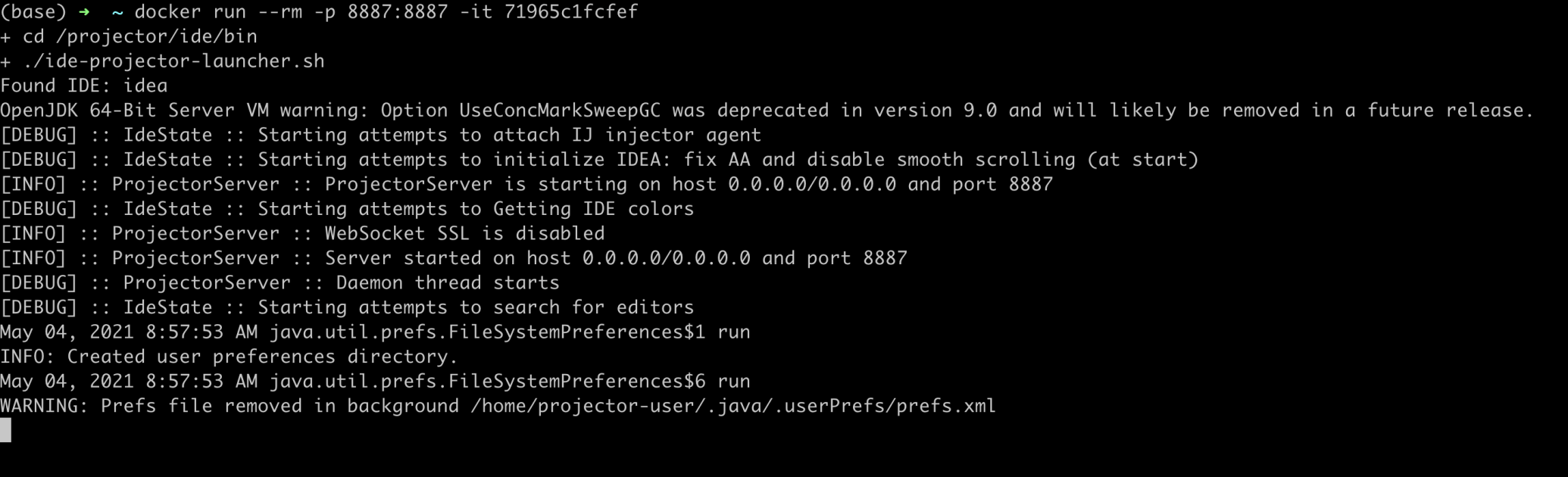
出现以下内容说明 Server 端安装成功

(可忽略步骤)查看容器是否已经正常运行
docker ps
或者使用GitHub上脚本,参考我在iPad Air 上装了个IntelliJ IDEA,撸了一个SpringBoot项目
Client 端
JetBrains 官方给出两种 Client 端的使用方式,一种是直接通过浏览器访问,另一种是使用官方开发的客户端。
官方客户端的地址在:https://github.com/JetBrains/projector-client
浏览器访问
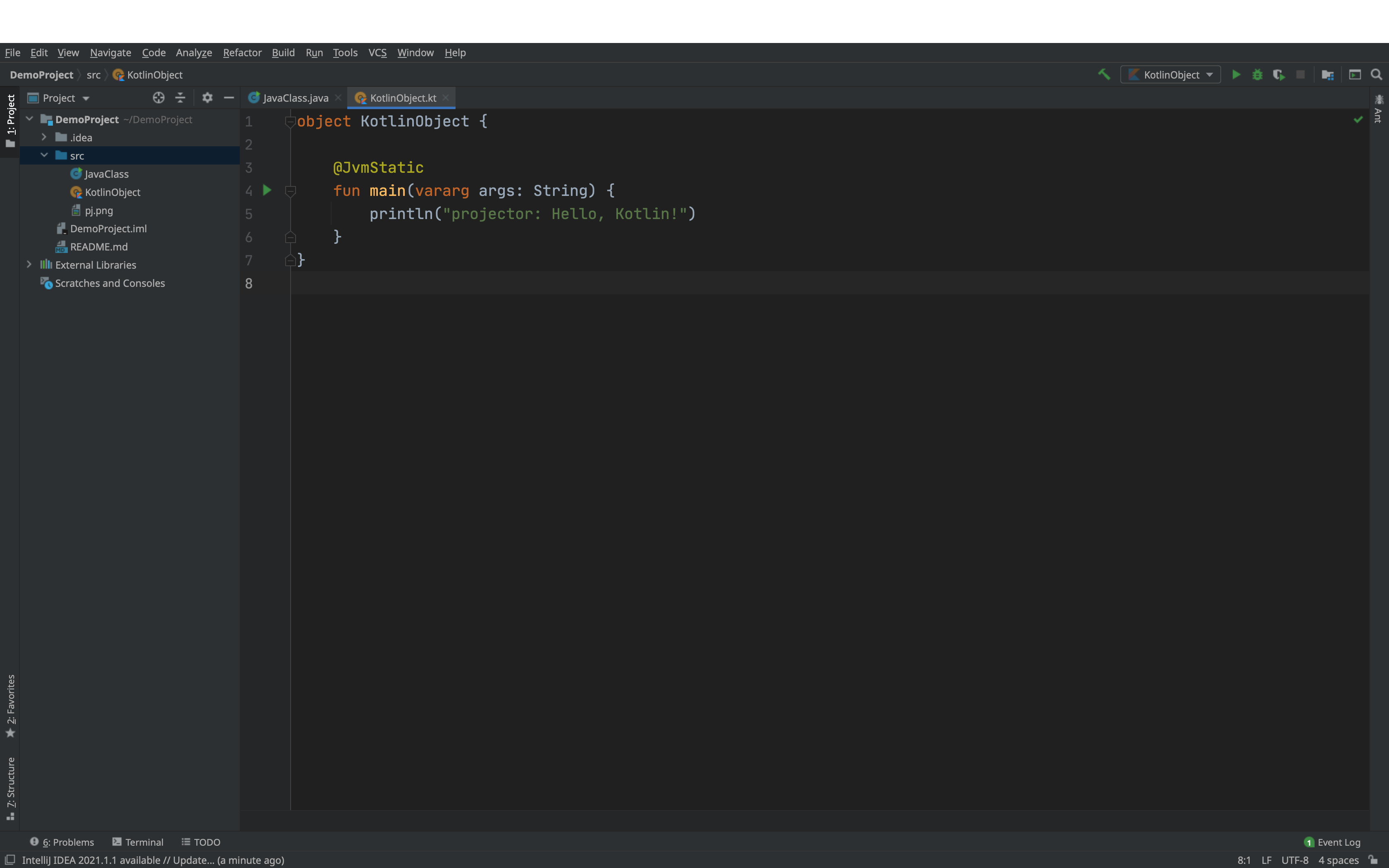
我们先通过浏览器访问http://localhost:8887/,同意 Policy 后便可以看到如下页面

显示效果和本地的 IDEA 几乎没有差别,当然了,使用体验也还是和服务器的性能有很大关系。
官方 Client App
我们打开官方提供的客户端后填入刚才的地址便会显示同样的效果。

在简单阅读了这个官方 App 的源码后发现这个 Desktop App 其实是基于 Electron 的,有趣的是,虽然使用的是自家的 Kotlin 语言编写,但不知道为什么不顺便使用自家的Compose for Desktop。
浏览器访问的一些缺点
虽然通过官方 App 使用 Projector 很方便,但说到底我还是要下载一个应用程序,既然都这样了,和 VSCode Remote 也没什么区别,我为什么不直接使用浏览器访问呢?
其实官方文档中已经针对这个疑问做了详细的说明:
- iPad 不支持 self-signed WebSockets,即不安全的 Websockets 连接(较新的安卓其实也不支持),因此想利用 iPad 访问局域网内的 Projector 会有些麻烦,当然了,你给服务器添加 HTTPS 访问也是可以的。
- 一些快捷键会被浏览器拦截,例如,Windows/Linux 中的 Ctrl+Q 或 Mac 中的 Cmd+N 是由浏览器处理的。这可能会导致你在使用 Projector 无法使用一些快捷键。
- 剪切板不同步,服务端的剪切板会有一些限制,使得开发过程中的复制与粘贴会出现一些问题。
也正是因为上述这些问题,官方才推出了自己的客户端 App。
VSCode on Browser
通过上述的介绍,相信你对 JetBrains Projector 已经有了一定的了解了,其原理就是改变 Swing 的渲染方式,使其最终可以使用 Web 技术将界面展现出来。
这时候,我们可以头脑风暴一下,既然 VSCode 基于的 Electron 技术本质上是让运行在浏览器中的网页可以顺畅的运行在桌面端,那么是不是可以进行一个“逆向”,将运行在桌面的 VSCode 反向运行在浏览器中呢?这种方式的思路不同于 VSCode Remote,反而和 JetBrains Projector 有些类似,答案当然是可以的,国外也已经有大神将源码开源出来了,详情参考 https://github.com/cdr/code-server。

IDE搬进浏览器里——JetBrains Projector的更多相关文章
- JetBrains Projector 体验
先来一张最终效果图: JetBrains Projector 是 JetBrains 的"远程开发"解决方案,基于 Client + Server 架构,对标的是微软 VSCode ...
- 在浏览器里使用SAPGUI
事务码SICF,service name输入WEBGUI, 点右键,选择Test Service: 可以在浏览器里敲SE38进入ABAP editor了: 然么缺乏语法高亮显示: 如果想要浏览器里的语 ...
- 微信浏览器里location.reload问题
微信浏览器里location.reload问题会导致有时候post数据丢失.建议不要用此方式,尽量ajax方式获取或不要为了获取新的UI而刷新页面 2015-12-26 00:51:34array ( ...
- 利用doScroll在IE浏览器里模仿DOMContentLoaded
稍微了解一点框架的事件绑定的都知道 window.onload 事件需要在页面所有内容(包括图片.flash.iframe等)加载完后,才执行,但往往我们更希望在 DOM 一加载完就执行脚本,而各大框 ...
- VS编辑代码的时候,都会自动在资源浏览器里将文件所在项目展开
如何设置VS编辑代码的时候,都会自动在资源浏览器里将文件所在项目展开 工具-选项-项目和解决方案-常规-在解决方案资源管理器中跟踪活动项(C)
- 教你在浏览器里做出EXCEL的效果
在浏览器里做出EXCEL的效果,复制.粘贴.设置公式.双击编辑等效果,如果自己开发的话,比较麻烦,建议使用成熟的插件.这里介绍使用智表ZCELL插件,实现用户快捷操作. 首先下载插件,引入到页面中,一 ...
- 简单配置,让ES6脚本在浏览器里飞
如果你只是想学习ES6语法,找个地方练习下写法.不想看环境如何搭配,就想简单的学习,那有两种简单的方式. 1.在Chrome浏览器里直接F12调出控制台 2.在浏览器里跑引用ES6的HTML页面 ...
- IndexedDB:浏览器里内置的数据库(转)
出处;http://www.webhek.com/indexeddb/ IndexedDB是HTML5规范里新出现的浏览器里内置的数据库.对于在浏览器里存储数据,你可以使用cookies或local ...
- 用php命令执行php脚本报错,在浏览器里执行却正常。
写了一个Php脚本,里面用到了PDO连接数据库,但是所有的库都已经安装,在浏览器里执行完全正常,但是写到批处理文件里用php命令去执行的时候却报错找不到驱动,很奇怪. 经查找得知原来php命令与浏览器 ...
随机推荐
- SpringBoot热部署(7)
1.引入热部署依赖包 <dependency> <groupId>org.springframework.boot</groupId> <artifactId ...
- 攻防世界 WEB 高手进阶区 csaw-ctf-2016-quals mfw Writeup
攻防世界 WEB 高手进阶区 csaw-ctf-2016-quals mfw Writeup 题目介绍 题目考点 PHP代码审计 git源码泄露 Writeup 进入题目,点击一番,发现可能出现git ...
- 在代码生成工具Database2Sharp中增加Vue&Element 工作流页面的快速生成
在我们基于框架开发系统的时候,往往对一些应用场景的页面对进行了归纳总结,因此对大多数情况下的页面呈现逻辑都做了清晰的分析,因此在我们基于框架的基础上,增量式开发业务功能的时候,能够事半功倍.代码生成工 ...
- redis数据存储的细节
redis是一个K-V NoSql非关系型数据库,redis有物种数据类型,分别是String,Hash,list,set,zset:这五种类型都是针对K-V中的V设计的. 1.总体介绍:关于redi ...
- C# | VS2019连接MySQL的三种方法以及使用MySQL数据库教程
本文将介绍3种添加MySQL引用的方法,以及连接MySQL和使用MySQL的教程 前篇:Visual Studio 2019连接MySQL数据库详细教程 \[QAQ \] 第一种方法 下载 Mysql ...
- R数据分析:二分类因变量的混合效应,多水平logistics模型介绍
今天给大家写广义混合效应模型Generalised Linear Random Intercept Model的第一部分 ,混合效应logistics回归模型,这个和线性混合效应模型一样也有好几个叫法 ...
- [loj3364]植物比较
结论:设$b_{i}$满足该限制,则$a_{i}$合法当且仅当$\forall i\ne j,a_{i}\ne a_{j}$且$\forall |i-j|<k,[a_{i}<a_{j}]= ...
- [noi1774]array
容易想到树套树,但数据范围太大,会超时 考虑平衡树的作用,就是将这个区间内的所有数排序,所以可以离线+归并来处理,预处理复杂度$o(n\log n)$,然后考虑维护:1.删除:2.询问 删除操作维护可 ...
- 一文理解Java-class字节码文件
前言 java语言在其刚诞生之际喊出的口号--"Write Once,Run Anywhere",正是基于字节码(byte code)而存在的,java能够做到平台无关性,得力于这 ...
- #pragma warning(disable:4996)
VS使用中常常会遇到一些过时或者不安全的函数,编译会报错: 错误 C4996 'sscanf': This function or variable may be unsafe. Consider u ...
