svg web拓扑更新了,支持动态添加svg组件
版本1.0请点此
预览地址
如何使用
# 克隆项目
git clone https://github.com/yaolunmao/vue-webtopo-svgeditor.git
# 进入项目目录
cd vue-webtopo-svgeditor
# 安装依赖
yarn install
# 启动服务
yarn serve
操作
点击载入模板 进入预览页点击模拟硬件 等待两秒钟即可看到动态效果
- 鼠标左键选中组件 按住可拖动至画布
- 鼠标双击画布取消选中组件
- 右侧工具栏调整选中组件样式
- 键盘↑↓←→可移动选中组件
- ctrl+c复制当前选中组件
- deleted删除当前选中组件
- 鼠标滚轮放大缩小选中组件
动态添加组件
可使用任意生成svg代码的工具,我这里使用在线编译器进行模拟
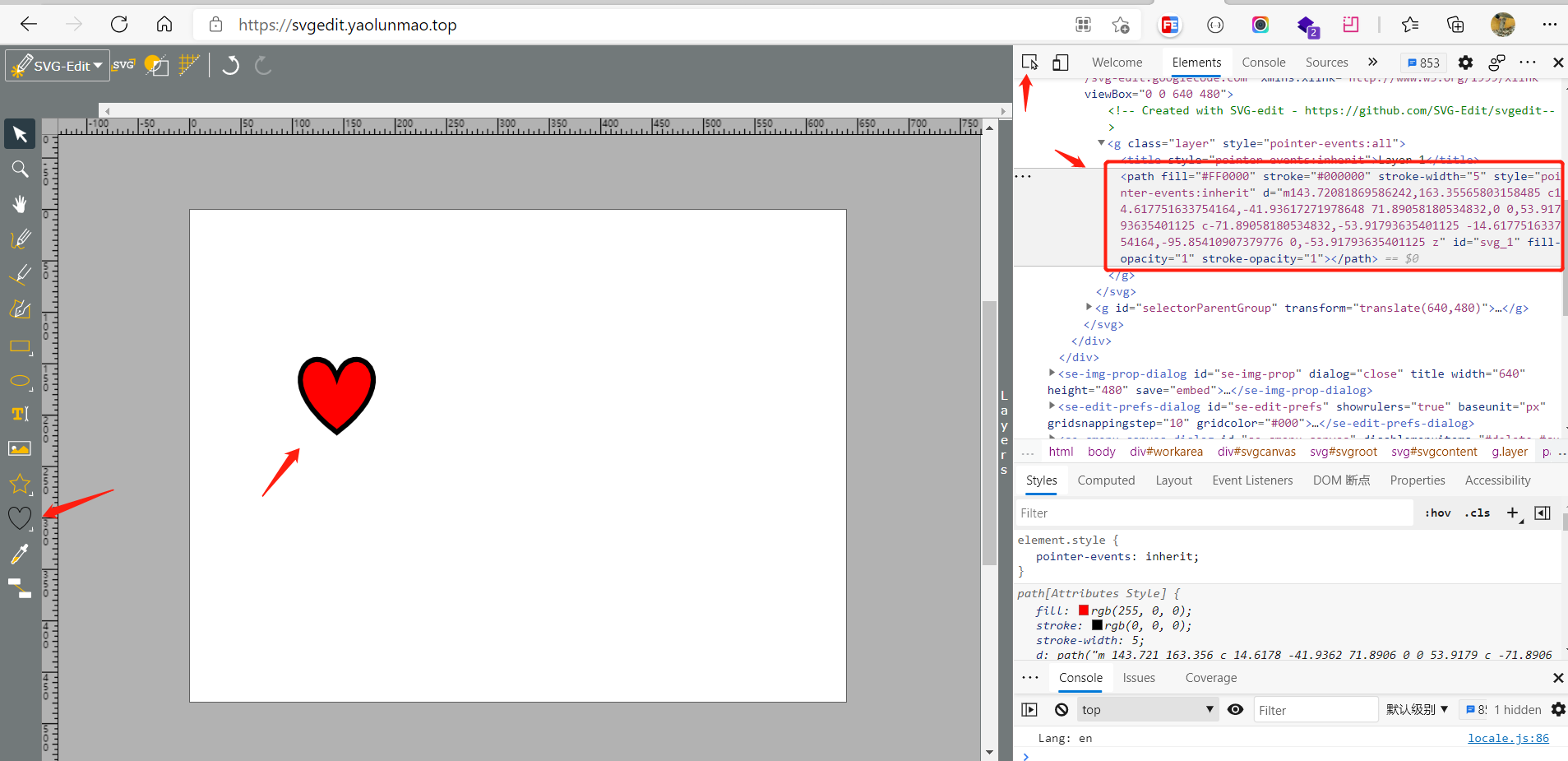
点击这里进行svg图像绘制,我这里以心形为例

将svg代码复制下来,双引号进行转义,删除无用属性(比如id),你也可以直接使用我下面的代码
<path fill=\"#FF0000\" stroke=\"#000000\" stroke-width=\"5\" style=\"pointer-events:inherit\" d=\"m143.72081869586242,163.35565803158485 c14.617751633754164,-41.93617271978648 71.89058180534832,0 0,53.91793635401125 c-71.89058180534832,-53.91793635401125 -14.617751633754164,-95.85410907379776 0,-53.91793635401125 z\" fill-opacity=\"1\" stroke-opacity=\"1\"></path>
将拓展字段进行双向绑定 我目前只做了颜色
<path :fill=\"svg_color\" :stroke=\"svg_color\" stroke-width=\"5\" style=\"pointer-events:inherit\" d=\"m143.72081869586242,163.35565803158485 c14.617751633754164,-41.93617271978648 71.89058180534832,0 0,53.91793635401125 c-71.89058180534832,-53.91793635401125 -14.617751633754164,-95.85410907379776 0,-53.91793635401125 z\" fill-opacity=\"1\" stroke-opacity=\"1\"></path>
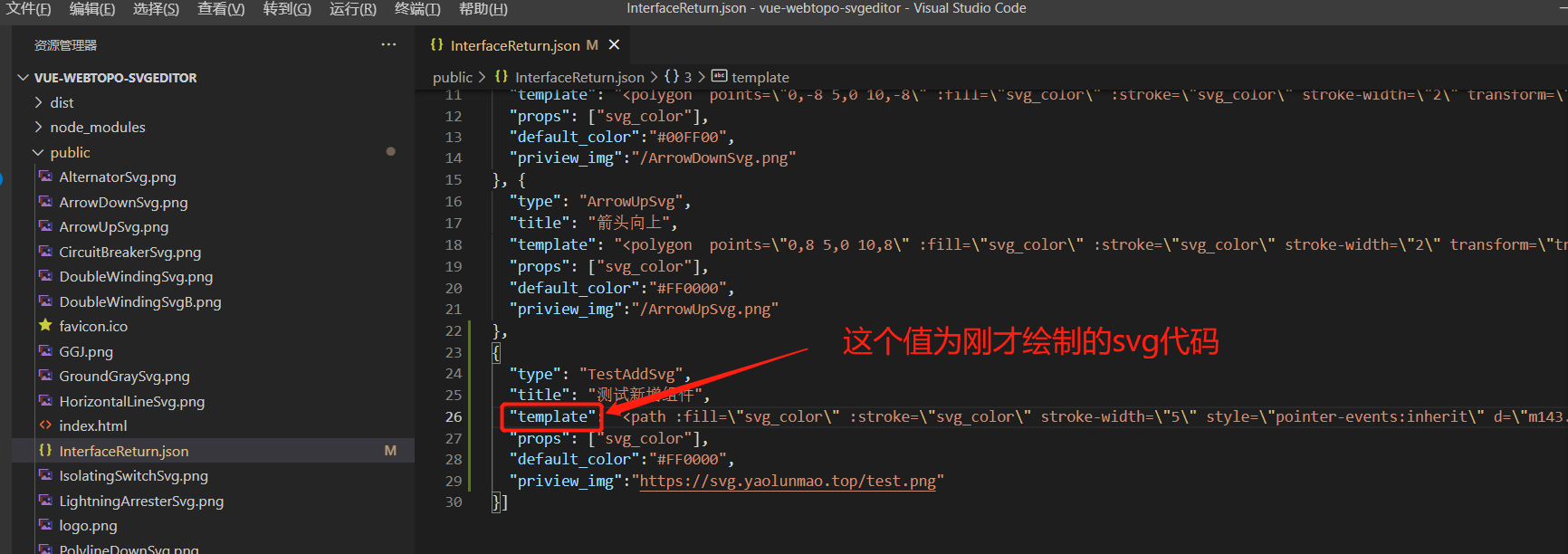
修改项目文件夹pubilc下的模拟接口返回的json,新增一项:
{
"type": "TestAddSvg",
"title": "测试新增组件",
"template": "<path :fill=\"svg_color\" :stroke=\"svg_color\" stroke-width=\"5\" style=\"pointer-events:inherit\" d=\"m143.72081869586242,163.35565803158485 c14.617751633754164,-41.93617271978648 71.89058180534832,0 0,53.91793635401125 c-71.89058180534832,-53.91793635401125 -14.617751633754164,-95.85410907379776 0,-53.91793635401125 z\" fill-opacity=\"1\" stroke-opacity=\"1\"></path>",
"props": ["svg_color"],
"default_color":"#FF0000",
"priview_img":"https://svg.yaolunmao.top/test.png"
}

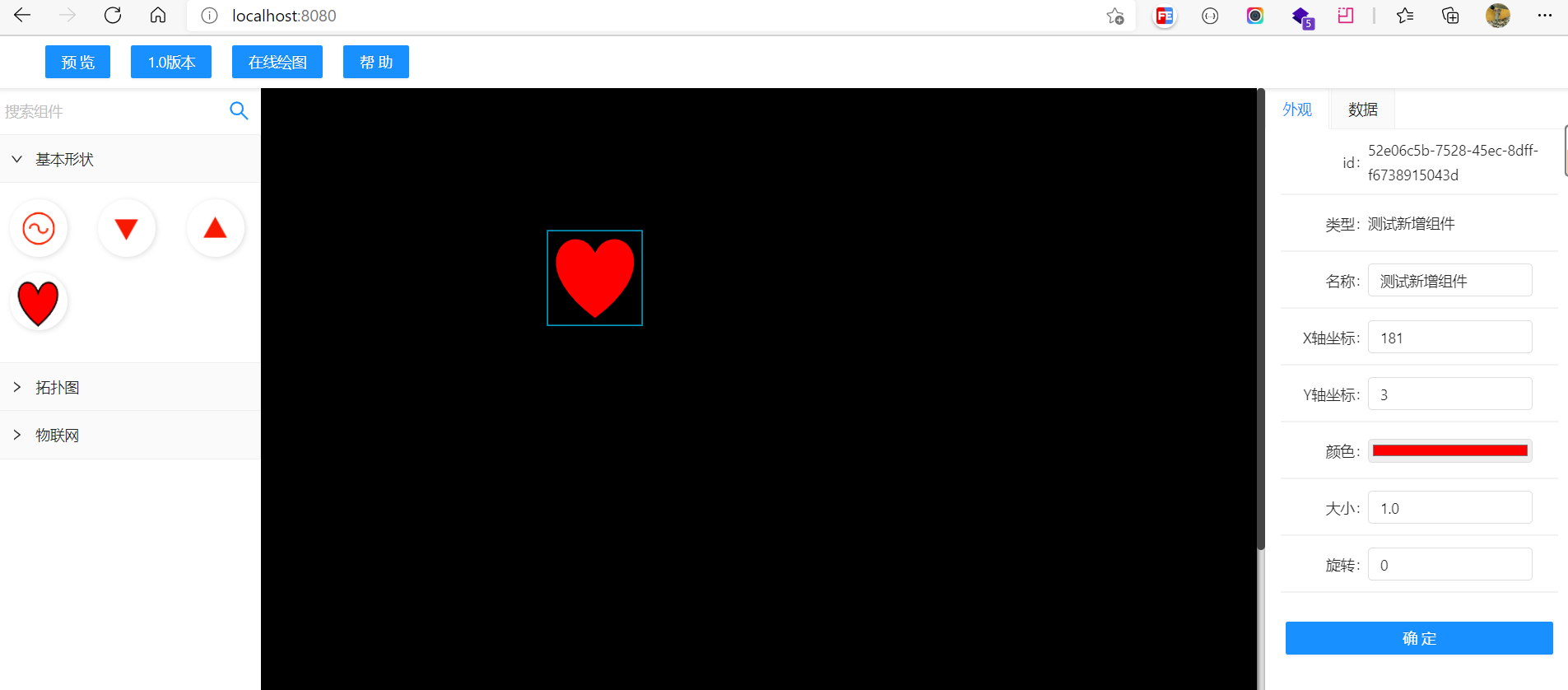
启动项目,就可以看到刚才添加的组件了

也支持直接引入图片,只不过放大有失真,将下面的代码替换上面json文件的template值
<image x=\"-33\" y=\"-33\" width=\"66\" height=\"66\" xlink:href=\"https://svg.yaolunmao.top/test.png\" />
ps:目前中心辅助线的坐标取决于svg组件的中心坐标,请自行添加transform属性调整svg组件中心坐标
1.0截图


License
svg web拓扑更新了,支持动态添加svg组件的更多相关文章
- Lua中如何实现类似gdb的断点调试—09支持动态添加和删除断点
前面已经支持了几种不同的方式添加断点,但是必须事先在代码中添加断点,在使用上不是那么灵活方便.本文将支持动态增删断点,只需要开一开始引入调试库即可,后续可以在调试过程中动态的添加和删除断点.事不宜迟, ...
- Ext如何动态添加一行组件
用的column布局,点击一个按钮能添加一行组件,如文本框,有下拉框等. 如: 效果: 实现方法如下: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 ...
- react 提示消息队列 (支持动态添加,删除,多实例化)
import React from 'react' import PropTypes from 'prop-types' import AnimationOperateFeedbackInfo fro ...
- easyui 扩展layout的方法,支持动态添加删除块
$.extend($.fn.layout.methods, { remove: function(jq, region){ return jq.each(function(){ var panel = ...
- Mono for android 如何动态添加View,线程内部如何更新UI.
貌似所有设计到UI的程序原理都是一样的,子线程是不能够更新UI状态的,所以就必须使用UI自身或者第三方来更新UI. 如 在WinForm 中 就可以使用Control.Invoke(Action ac ...
- ASP.NET网页动态添加、更新或删除数据行
ASP.NET网页动态添加.更新或删除数据行 看过此篇<ASP.NET网页动态添加数据行> http://www.cnblogs.com/insus/p/3247935.html的网友,也 ...
- 自定义View(四) ViewGroup 动态添加变长Tag标签 支持自动换行
欲实现如下效果: 思路很简单就2步: 1.测量出ViewGroup的大小 2.找出子View的位置 若要实现动态添加标签view,就要实现ViewGroup的onMeasure().onLayout( ...
- Elastic-Job:动态添加任务,支持动态分片
多情只有春庭月,犹为离人照落花. 概述 因项目中使用到定时任务,且服务部署多实例,因此需要解决定时任务重复执行的问题.即在同一时间点,每一个定时任务只在一个节点上执行.常见的开源方案,如 elasti ...
- JQuery--Ajax 异步操作 动态添加节点 (新人试水,求支持)
异步操作动态添加节点,导致在代码中给添加的节点全局绑定事件或者获取元素无效,上代码: $(function () { var IP = '...'; // 页面中的默认编号起始值 和 公用IP前缀 s ...
随机推荐
- 《逆向工程核心原理》——IAThook
hook逻辑写入dll中,注入dll. #include "pch.h" #include <tchar.h> #include "windows.h&quo ...
- 灵雀云Istio技术实践专题整理
Istio技术实践专题(1) Service Mesh Istio 基本概念和架构基础 Istio被称作Kubernetes的最佳云原生拍档.从今天起,我们推出"Istio技术实践" ...
- 微信小程序授权登录以及用户信息相关接口调整导致授权框不弹出
前言:4月8号升级了小程序业务后提交了版本并上线.突然一个同事说体验版的点击"登录"按钮无效.当时觉得应该不会呀,这几天一直用手机调试,每天也在不停的登录授权,弹框一直有的呀.然后 ...
- css详解position五种属性用法及其含义
position(定位) position - 作为css属性三巨头(position.display.float)之一,它的作用是用来决定元素在文档中的定位方式.其属性值有五种,分别是 - stat ...
- SpringMVC时间格式和时区解决办法
问题默认情况下在使用spring的@ResponseBody返回json串时,如果有日期类型的数据,会发现在日期会莫名其妙的差8小时比如:2017-12-20 10:16:23.0结果是:2017-1 ...
- 【1.0 Regular Expressions 正则表达式】
[概念] RegEx 正则表达式是一种特殊的字符序列,可帮助您使用专门的模板语法,来匹配对应的匹配方法或字符串组 它们可用于搜索,编辑或操纵文本和数据 正则表达式通常用于验证输入和检索信息 比如我们要 ...
- 记一次踩坑之路之Ubuntu未导入镜像前配置docke/docker-composer
更新 apt 包索引与升级 sudo apt-get update sudo apt-get upgrade 安装 apt 依赖包,用于通过HTTPS来获取仓库: sudo apt-get insta ...
- 6.1vector用法
目录 一.用法介绍 二.基本用法 三.PAT A1039 一.用法介绍 vector<typename>name; 按照这样的格式进行定义与书写. 注意定义成双数组的情况要加上空格. ve ...
- 全网最清楚的:MySQL的insert buffer和change buffer 串讲
目录 一.前言 二.问题引入 2.1.聚簇索引 2.2.普通索引 三.change buffer存在的意义 四.再看change buffer 五.change buffer 的限制 六.change ...
- JavaScript设计模式(一):单例模式
单例模式的定义与特点 单例(Singleton)模式的定义:指一个类只有一个实例,且该类能自行创建这个实例的一种模式.例如,Windows 中只能打开一个任务管理器,这样可以避免因打开多个任务管理器窗 ...
