【vue-02】基础语法
插值操作
插值运算符
语法:{{数据}}
插值运算符可以对数据进行显示{{msg}},也可以在插值运算符中进行表达式计算{{cnt*2}}。
v-html
希望以html格式进行输出
htmlData :<p>你好</p>
<h2 v-html="htmlData"></h2>
v-text
v-text作用和插值运算符比较类似,都是用于将数据显示在页面中。通常情况下,v-text接受一个string类型。v-text会替换标签内的内容。
在下面的例子中会直接替换Hello字符串
<h2 v-text="name">Hello</h2>
v-clock
在某些情况下,我们浏览器可能会直接显示出未编译的插值运算符
<h2 v-clock>{{firstName}} {{lastName}}</h2>
<style>
[v-clock] {
display: none;
}
</style>
过滤器
filters属性与data和methods平级,用于定义过滤器。过滤器本质上是一个方法,接收一个参数。
在页面中,使用插值运算符,语法:{{数据 | 过滤器名称}},不需要写参数,不需要写括号,过滤器默认会把前面的数据作为参数传递给方法。
过滤器的方法需要返回一个数据,返回的数据作为最终结果渲染到页面中。
比如:可以用在日期格式化
<body>
<div id="app">
<h2>{{count | filterEven}}</h2>
<h2>{{count2 | filterEven}}</h2>
</div>
</body>
<script>
let app = new Vue({
el: '#app',
data: {
count: 10,
count2: 11
},
filters: {
filterEven(num) {
if (num % 2 === 0) {
return num
} else {
return '非法数字'
}
}
}
})
</script>
数据绑定
数据双向绑定:数据层的变化会影响到展示层的展示,而展示层的变化,也会影响数据层的变化。
数据单向绑定:数据层的变化会影响到展示层的展示,而展示层的变化,不会影响数据层的变化。
v-bind
插值操作处理内容需要动态决定,某些属性我们也希望动态来绑定,比如a标签的href、img标签的src等。这时候我们可以使用v-bind指令。
<a v-bind:href="baiduLink">百度</a>
<!-- v-bind有简写方式 -->
<a :href="baiduLink">百度</a>
v-bind绑定class
很多时候,我们希望动态的来切换class。比如当数据为某个状态的时候,字体显示红色,当是另一种状态时,字体显示绿色。
v-bind绑定class,可以接受一个对象,也可以接受一个数组。
<style>
.active:{
color:red;
}
.size:{
font-size:30px;
}
.h2-border{
border:1px solid red;
}
</style>
<body>
<div id="app">
<!-- 方式1:直接通过{}绑定一个类 -->
<h2 :class="{'active':isActive}">Hello Vue</h2>
<!-- 方式2:这种方式可以通过判断,传入多个值 -->
<h2 :class="{'active':isActive, 'size': big}">Hello Vue</h2>
<!-- 方式3:和普通类同时存在,并不冲突 -->
<h2 class="h2-border" :class="{'active':isActive, 'size': big}">Hello Vue</h2>
<!-- 方式4:如果过于复杂,可以放到一个data中 -->
<h2 class="h2-border" :class="classes">Hello Vue</h2>
</div>
</body>
<script>
let app = new Vue({
el: '#app',
data: {
isActive: true,
big: true,
classes: ['active', 'size']
}
})
</script>
v-model
vmodel一般用于表单的提交。
文本框
<div id="app">
输入的文本:<input type="text" v-model="msg">{{msg}}
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:""
}
});
</script>
单选框
<div id="app">
<!-- 绑定的是value-->
<input type="radio" name="sex" value="男" v-model="showSex">男
<input type="radio" name="sex" value="女" v-model="showSex">女
<p>
选中了谁:{{showSex}}
</p>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
showSex:""
}
});
</script>
下拉框
<body>
<div id="app">
<select v-model="mySelect">
<option value="java">Java从入门到精通</option>
<option value="python">python从入门到精通</option>
<option value="php">php从入门到精通</option>
<option value="mysql">mysql从删库到跑路</option>
</select>
</div>
</body>
<script>
let vm = new Vue({
el: '#app',
data: {
mySelect: 'php'
}
})
</script>
计算属性
什么是计算属性
我们知道在模板中可以通过插值语法现实一些data中的数据。
但是 某些情况,我们可能需要对数据进行一些转换后再实现,或者需要将多个数据结合起来进行实现。
计算属性是一个属性,而不是方法。虽然写法是方法,但是我们使用的时候是直接视为一个属性去操作的,使用方式和data一致。
计算属性中使用到的data中的数据只要发生了变化,计算属性就会重新计算。如果两次获取计算属性的时候,里面使用到的属性没有发生变化,计算属性会直接使用之前缓存的值。
例子
注意:methods和computed里面的方法名不能一致
<div id="app" >
<p>现在时间戳:{{currentTime2}}</p>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"hello"
},
methods:{
currentTime1:function () {
return Date.now();
}
},
computed:{
currentTime2:function () {
this.msg;
return Date.now();
}
}
});
</script>

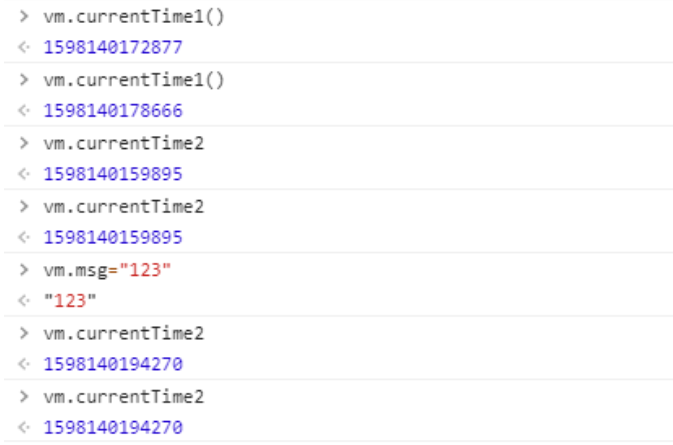
分析:
每调用一个方法currentTime1(),就会计算,currentTime2只有在msg发送变化的时候,才会刷新内存,重新计算
总结:
调用方法时,每次都需要进行计算,既然有计算过程肯定会产生系统开销,那如果这个结果不是经常变化的呢?此时就可以考虑将结果缓存起来,采用计算属性可以很方便的做到这一点,计算属性的主要特性是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销
事件监听
当通过methods定义方法,以供@click调用时,需要注意参数问题
- 如果该方法不需要参数,那么方法后的括号不可以添加。因为存在某些框架,如果加了括号之后,可能在页面渲染完毕后立即加载一遍该方法。
<button v-on:click="sayHi">click me</button>
- 如果需要传入某个参数,那么这个时候需要括号,并且需要在括号中传入参数。
v-on:click可以简写成@click
<button v-on:click="alertMsg('nihao')">click me</button>
<div id="app">
<button v-on:click="sayHi">click me</button>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"hello vue"
},
methods:{//方法必须定义在Vue的Methods对象中
sayHi() {
alert(this.msg);
},
alertMsg(info){
alert(info)
}
}
});
</script>
条件循环
v-if、v-else-if、v-else
<body>
<div id="app">
<div v-if="score >= 90">优秀</div>
<div v-else-if="score >= 75">良好</div>
<div v-else-if="score >= 60">及格</div>
<div v-else>不及格</div>
<button @click="delScore">减分</button>
</div>
</body>
<script>
let app = new Vue({
el: '#app',
data: {
score: 100
},
methods: {
delScore() {
this.score -= 10
}
}
})
</script>
v-show
v-show的用法与v-if类似,也是用于条件判断的。
<body <div id="app">
<div v-show="score >= 90">优秀</div>
<div v-show="score >= 75 && score < 90">良好</div>
<div v-show="score >= 60 && score < 75">及格</div>
<div v-show="score < 60">不及格</div>
<button @click="delScore">减分</button>
</div>
</body>
<script>
let app = new Vue({
el: '#app',
data: {
score: 100
},
methods: {
delScore() {
this.score -= 10
}
}
})
</script>
两者区别
v-if是动态的向DOM树内添加或者删除DOM元素;若表达式初始值为 false,则一开始元素/组件并不会渲染,只有当条件第一次变为真时才开始编译。
v-show是通过设置DOM元素的display样式display:none,无论条件真假都会被编译;
因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好
v-for遍历数组
<body>
<div id="app">
<ul>
<li v-for="(item,index) in dataList">{{item}}</li>
</ul>
</div>
</body>
<script>
let app = new Vue({
el: '#app',
data: {
dataList: [
'Java从入门到精通',
'php从入门到精通',
'mysql从删库到跑路',
'Vue从单身到脱单'
]
}
})
</script>
v-for遍历对象数组
<body>
<div id="app">
<table border="1">
<tr v-for="(item,index) in userList">
<td>{{index}}</td>
<td>{{item.id}}</td>
<td>{{item.username}}</td>
<td>{{item.age}}</td>
</tr>
</table>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
userList:[
{id:1,username:"jane",age:18},
{id:2,username:"peter",age:20},
{id:3,username:"小明",age:10}
]
}
})
</script>
</body>
我们传统的操作方式是使用JavaScript/JQuery获取到ul的dom,然后构造li的dom,拼接到ul中进行渲染。而vue中则只需要在data中定义这个数组,我们就可以使用v-for指令在页面中循环输出。
vue生命周期
https://www.cnblogs.com/10134dz/p/14399668.html
参考链接:
https://blog.csdn.net/weixin_43482353/article/details/108866043
https://www.cnblogs.com/xf2764/p/14005640.html
【vue-02】基础语法的更多相关文章
- JavaScript学习02 基础语法
JavaScript学习02 基础语法 JavaScript中很多基础内容和Java中大体上基本一样,所以不需要再单独重复讲了,包括: 各种算术运算符.比较运算符.逻辑运算符: if else语句.s ...
- Python入门 —— 02基础语法
基础语法入门学习推荐: 简明 Python 教程 下文仅为入门推荐书籍的补充与重点 多行语句:末尾使用斜杠 ( ) ,将一行分为多行 var = item1 + item2 + item3 注释: ...
- Java单体应用 - Markdown - 02.基础语法
原文地址:http://www.work100.net/training/monolithic-markdown-basic.html 更多教程:光束云 - 免费课程 基础语法 序号 文内章节 视频 ...
- vue 初识(基础语法与数据驱动模型)
1.es6的语法 let 特点: 1.局部作用域 2.不会存在变量提升 3.变量不能重复声明 const 特点: 1.局部作用域 2.不会存在变量提升 3.不能重复声明,只声明常量 不可变的量 模板字 ...
- Vue学习-基础语法
Vue v-if指令 Vue.js的指令是以v-开头的,它们作用于HTML元素,指令提供了一些特殊的特性,将指令绑定在元素上时,指令会为绑定的目标元素添加一些特殊的行为,我们可以将指令看作特殊的HTM ...
- Vue.js基础语法(三)
vue学习的一系列,全部来自于表哥---表严肃,是我遇到过的讲课最通透,英文发音最好听的老师,想一起听课就去这里吧 https://biaoyansu.com/i/hzhj1206 1过滤器filte ...
- Vue.js基础语法(一)
vue学习的一系列,全部来自于表哥---表严肃,是我遇到过的讲课最通透,英文发音最好听的老师,想一起听课就去这里吧 https://biaoyansu.com/i/hzhj1206 前言: 前端解析数 ...
- VUE一 基础语法
一.模板语法 二.Class和Style绑定 三.条件渲染 四.vue事件处理器 五.vue组件
- Vue的基础语法
前言 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是, Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅易于上手, ...
- Vue.js基础语法(二)组件
vue学习的一系列,全部来自于表哥---表严肃,是我遇到过的讲课最通透,英文发音最好听的老师,想一起听课就去这里吧 https://biaoyansu.com/i/hzhj1206 把一段经常要用的东 ...
随机推荐
- 【java框架】MyBatis(7)--MyBatis注解开发
1.MyBatis注解开发 1.1.Lombok的基本使用 Lombok是SpringBoot2.1.X版本与IDEA官方支持的一个插件,它是为简化POJO类中繁杂重复代码:geter/setter/ ...
- CentOS 8.3安装MySQL 8.0.21后无法登录管理数据库
安装mysql后登录不了,提示: ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES) ...
- arcgis for js 4.6加载本地发布好的2维地图
我本地发布好的地图服务信息如下图所示: 我们在代码中使用到的url是图中所示的REST URL 加载代码如下: <!DOCTYPE html> <html> <head& ...
- 前端学习 node 快速入门 系列 —— 服务端渲染
其他章节请看: 前端学习 node 快速入门 系列 服务端渲染 在简易版 Apache一文中,我们用 node 做了一个简单的服务器,能提供静态资源访问的能力. 对于真正的网站,页面中的数据应该来自服 ...
- Linux入门视频笔记一(基本命令)
一.简单命令 1.date:当前时间 2.cal:当前日期(日历格式) ①cal 2019:2019年全年日历 ②cal 1 2019:2019年1月份 二.Linux文件结构 1.根目录:root( ...
- go语言的初体验
分享最近学习 Go 语言的心得和体会,适合有编程基础的人,因为这里只做经验性的总结概述,不做基础教学的入门知识讲解,如果想要学习编程语言的基础知识,请出门左转进入官方文档,查看基础教学文档. Go 概 ...
- 图像Resize方式对深度学习模型效果的影响
在基于卷积神经网络的应用过程中,图像Resize是必不可少的一个步骤.通常原始图像尺寸比较大,比如常见监控摄像机出来的是1080P高清或者720P准高清画面,而网络模型输入一般没有这么大,像Yolo系 ...
- java面试-阻塞队列
一.阻塞队列 当阻塞队列是空,从队列中获取元素的操作会被阻塞 当阻塞队列是满,往队列中添加元素的操作会被阻塞 二.为什么用,有什么好处? 我们不需要关心什么时候需要阻塞线程,什么时候需要唤醒线程,因为 ...
- 如何快速搭建自己的ERP系统,4步源码快速安装odoo教程
上一篇内容:了解什么是Odoo,为二次开发做准备 1.下载odoo源码 Github地址:https://github.com/odoo/odoo Gitee地址:https://gitee.com/ ...
- Day02_13_Javadoc_生成帮助文档
JavaDoc 命令:javadoc -encoding UTF-8 -charset UTF-8 Doc.java 执行该命令后,会在java目录生成index.html打开就可以看到生成的文档了 ...
