C#爬虫(02):Web browser控件CefSharp的使用
一、CefSharp介绍
CEF 全称是Chromium Embedded Framework(Chromium嵌入式框架),是个基于Google Chromium项目的开源Web browser控件,支持Windows, Linux, Mac平台。CEFSharp就是CEF的C#移植版本。
就是一款.Net编写的浏览器包,方便你在Winform和WPF中内嵌的Chrome浏览器组件
资源
GitHub地址:https://github.com/cefsharp/CefSharp
中文帮助文档地址:https://github.com/cefsharp/CefSharp/wiki/CefSharp%E4%B8%AD%E6%96%87%E5%B8%AE%E5%8A%A9%E6%96%87%E6%A1%A3
CefSharp的WinForm样例:https://github.com/cefsharp/CefSharp/tree/master/CefSharp.WinForms.Example
gitter交流讨论区:https://gitter.im/cefsharp/CefSharp
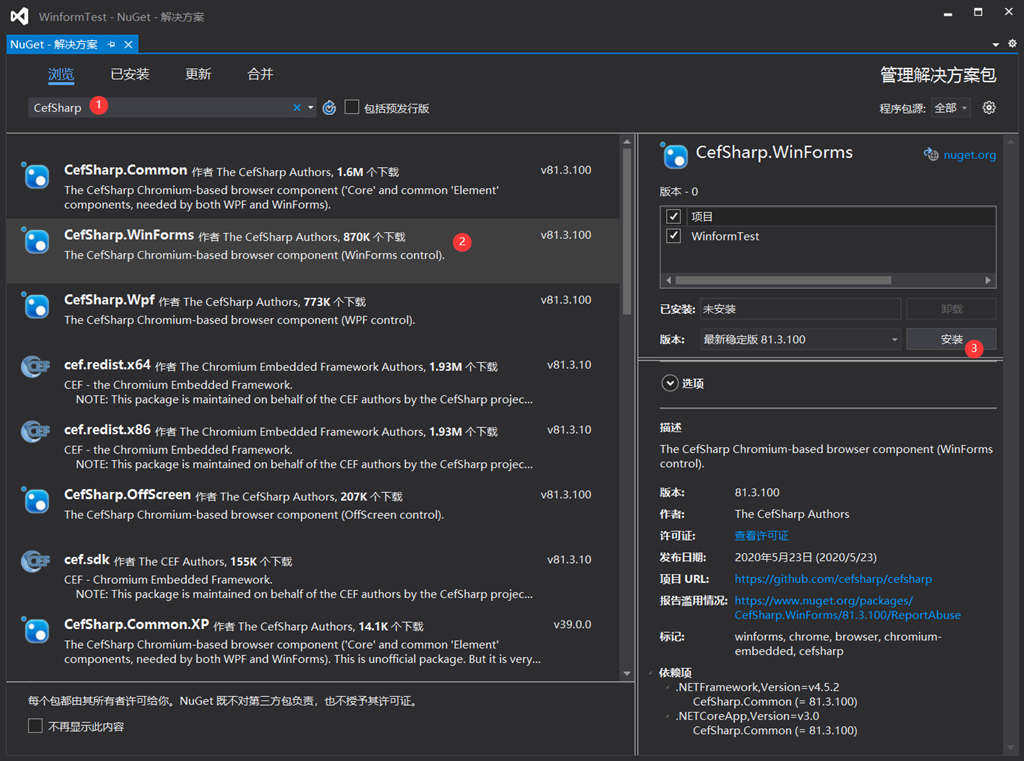
1、安装
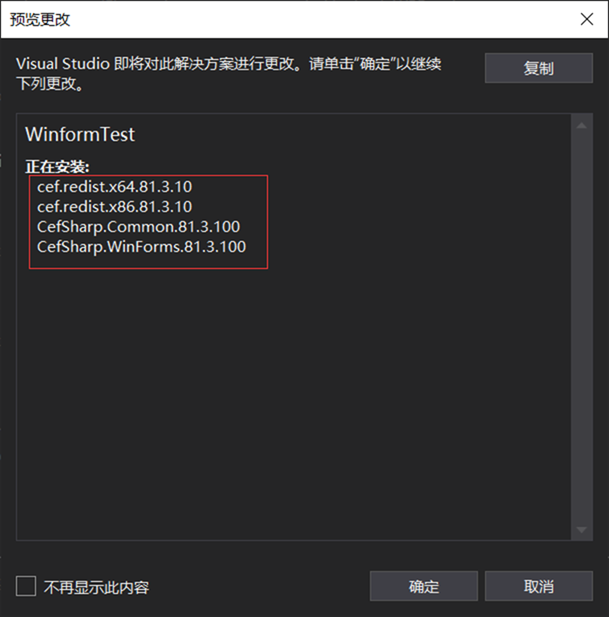
使用Nuget包引用


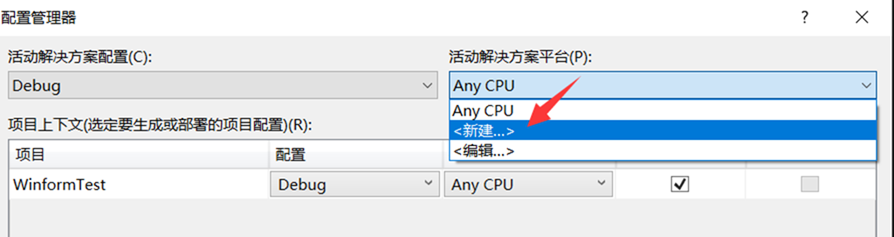
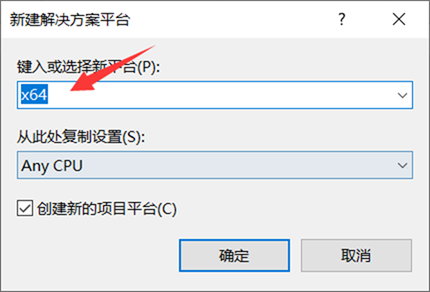
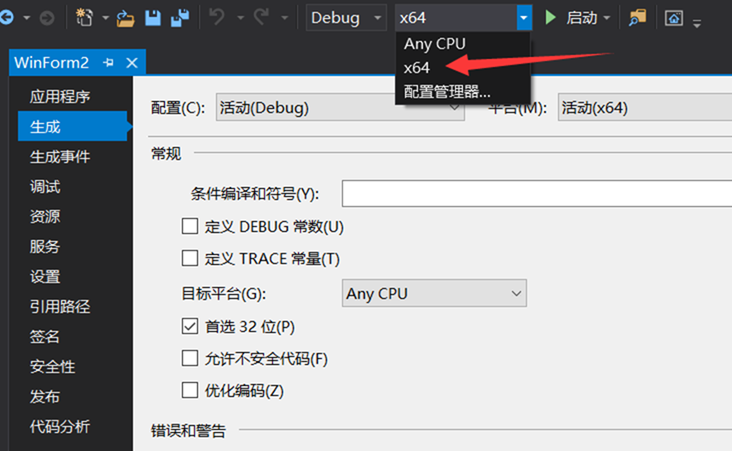
3.把项目改成64位


切换到X64

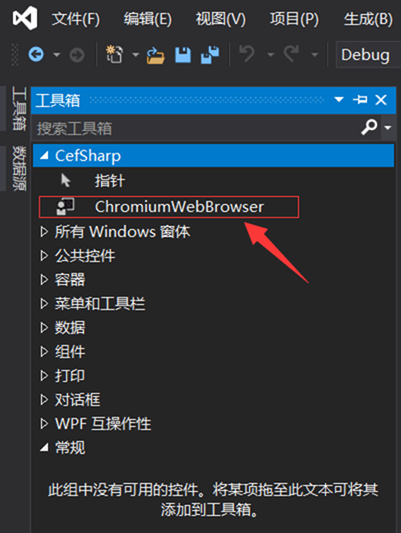
安装完之后工具栏应该会多出来这个控件(直接拖动用不了!)

二、使用
1、获得页面源代码
注意:
1、GetSourceAsync获取源码的方法是异步操作
2、判断页面加载完成,会触发FrameLoadEnd页面加载完成事件。使用CEF无法确定一个网站是否已经完全加载完成,我们只能在它每一次加载完成时,处理它的页面源码。(如果需要主动等待网站加载完成,可以试试使用Selenium
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
ChromiumWebBrowser WebBrowser;
private void Form1_Load(object sender, EventArgs e)
{
var settings = new CefSettings()
{
UserAgent = "Mozilla/5.0 (Linux; Android 5.0; SM-G900P Build/LRX21T) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.103 Mobile Safari/537.36",
};
//Perform dependency check to make sure all relevant resources are in our output directory.
Cef.Initialize(settings, performDependencyCheck: true, browserProcessHandler: null);
// cefsharp提供的浏览器控件,一般用它充满窗口就搞定了
WebBrowser = new ChromiumWebBrowser("http://www.163.com")
{
// 填充整个父控件
Dock = DockStyle.Fill
};
WebBrowser.FrameLoadEnd += new EventHandler<FrameLoadEndEventArgs>(FrameEndFunc);
// 添加到窗口的控件列表中
this.panel1.Controls.Add(WebBrowser);
}
private void FrameEndFunc(object sender, FrameLoadEndEventArgs e)
{
MessageBox.Show("加载完毕");
this.BeginInvoke(new Action(() =>
{
String html = WebBrowser.GetSourceAsync().Result;
richTextBox1.Text = html;
}));
}
private void Form1_FormClosed(object sender, FormClosedEventArgs e)
{
// 结束时要销毁
Cef.Shutdown();
}
}
}
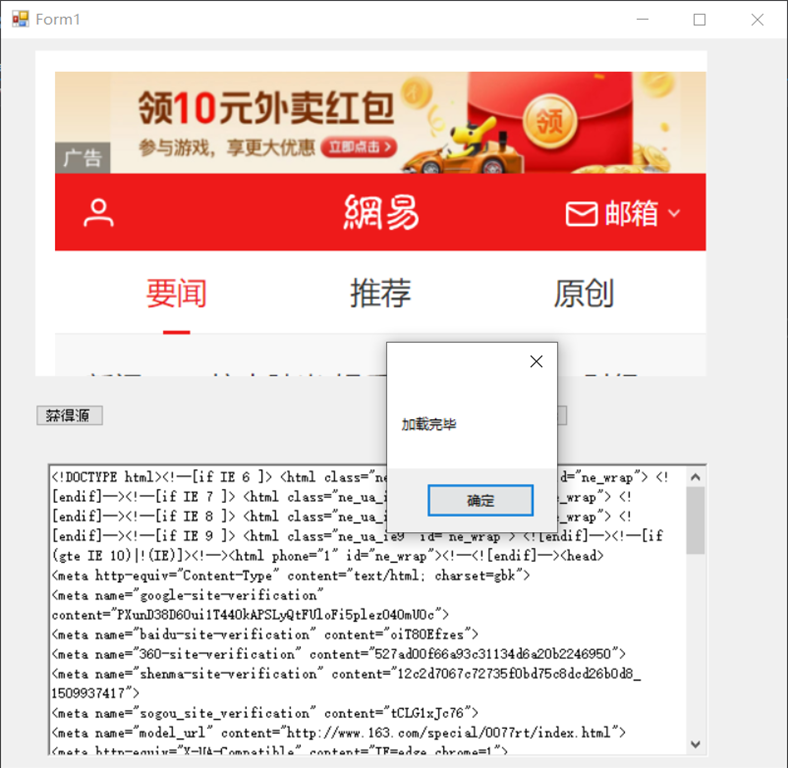
效果:可以加载很多原生webbrowser不能加载的内容 可以适应iframe

2、执行页面中的js函数
测试的js代码
<html>
<body>
<button type="button" onclick="test(1,2)">测试按钮</button>
</body>
<script type="text/javascript">
function test(a,b)
{
var c = testfunc(a,b);
alert(c);
}
function testfunc(a,b)
{
return a+b;
} </script>
<html>
调用页面中的testfunc函数
private void button3_Click(object sender, EventArgs e)
{
using (StreamReader sr = new StreamReader("JavaScript1.html"))
{
string html = sr.ReadToEnd();
WebBrowser.LoadHtml(html, "http://testpage/");
}
} private void button4_Click(object sender, EventArgs e)
{
String script = "testfunc(99,1)";
var result = this.WebBrowser.EvaluateScriptAsync(script).Result.Result;
MessageBox.Show(result.ToString());
}
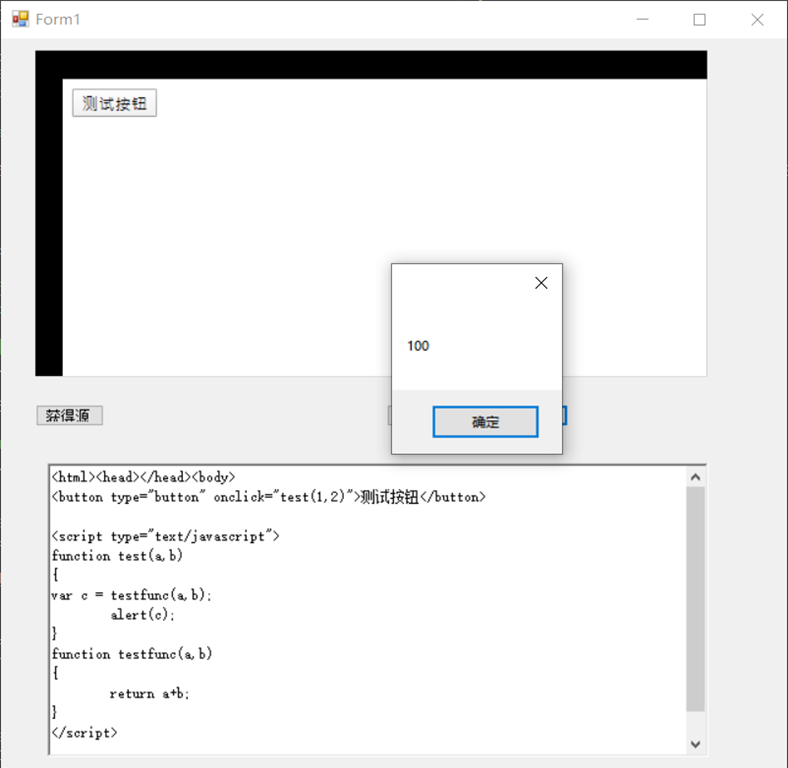
效果

3、常用方法
//浏览网址:
WebBrowser = new ChromiumWebBrowser("https://www.baidu.com");
// 或
WebBrowser.Load("https://www.baidu.com");
// 获取HTML(整体):
WebBrowser.GetSourceAsync().Result;
// 获取HTML(特定Frame):
WebBrowser.GetBrowser().GetFrame(“SI2_mem_index”).GetSourceAsync().Result;
//执行网页上的JavaScript:
ExecuteJavaScriptAsync("document.getElementById('username').onkeydown();");
//模拟左键点击:
WebBrowser.GetBrowser().GetHost().SendMouseClickEvent(x, y, MouseButtonType.Left, false, 1, CefEventFlags.None);
Thread.Sleep(50);
WebBrowser.GetBrowser().GetHost().SendMouseClickEvent(x, y, MouseButtonType.Left, true, 1, CefEventFlags.None);
学习实例地址:https://github.com/zhaotianff/CSharpCrawler
C#爬虫(02):Web browser控件CefSharp的使用的更多相关文章
- 关于PB调用Microsoft Web Browser控件的一些问题
Microsoft Web Browser控件是WINDOWS系统自带的控件,一般不需要单独安装,由于工作的需要,把使用中遇到的问题记录一下,以便查阅. 插入控件: 环境为PB12.0,insert- ...
- 改变Web Browser控件IE版本
默认的webbrowser控件使用的渲染模式版本似乎是IE7,想要更改更高版本,如下: 在注册表位置 HKEY_CURRENT_USER\Software\Microsoft\Internet Exp ...
- 如何在PB中调用 Microsoft WEB 浏览器 控件?
PB中使用Microsoft Web Browser控件步骤: 在pb的某窗口中加入OLE对象,选择Insert control(插入控件),然后选中"Microsoft WEB 浏览器&q ...
- ASP.NET Web数据控件
ASP.NET Web数据控件 1.数据控件简介 这包括数据源控件和格式设置控件,前者使您可以使用 Web 控件访问数据库中的数据,后者使您可以显示和操作ASP.NET 网页上的数据. 2.数据控件 ...
- Web打印控件
Lodop是什么? 有人说她是Web打印控件,因为她能打印.在浏览器中以插件的形式出现,用简单一行语句就把整个网页打印出来: 有人说她是打印编程接口,因为她介于浏览器和打印设备之间,是个通道和桥梁,几 ...
- [转]Oracle分页之二:自定义web分页控件的封装
本文转自:http://www.cnblogs.com/scy251147/archive/2011/04/16/2018326.html 上节中,讲述的就是Oracle存储过程分页的使用方式,但是如 ...
- 在网页中编辑报表的报表设计器Stimulsoft Reports Designer.Web报表控件
Stimulsoft Reports Designer.Web报表控件是一款网页报表设计器.您想在网页中编辑您的报表吗?现在是可能的! Stimulsoft Reports Designer.Web ...
- Web打印控件smsx.cab使用说明
在项目开发中,经常会用到页面打印的功能,在ASP.NET环境下推荐一款web打印控件smsx.cab. 使用方法:一般会先定义一个用于打印的母版页(Print.Master),在母版页上做好布局 ...
- 网页WEB打印控件
网页WEB打印控件制作 在WEB系统中,打印的确是比较烦人的问题,如果我们能制作一个属于自己的自定义的打印插件,那么我们在后续自定义打印的时候能随心所欲的控制打印,这样的效果对于程序员来说是非常开心的 ...
随机推荐
- WebGPU | 相关知识概述
首先看下WebGPU的目标: 同时支持实时屏幕渲染和离屏渲染. 使通用计算能够在 GPU 上高效执行. 支持针对各种原生 GPU API 的实现:Microsoft 的 D3D12.Apple 的 M ...
- golang中的数组
1. 数组的声明 package main import "fmt" func main() { // 数组:定长且元素类型一致的数据集合 // 方式一:先声明在赋值,声明时内存中 ...
- Go 结构体方法
#### Go 结构体方法本来今天有些事情忙的不准备更新内容了,后来提前完成了, 所以还是要更新了; 毕竟坚持本就是一件不容易的事情!加油,相信不管是大家还是我,都有一些事情想要做,那就坚持吧,剩下的 ...
- css中设置背景图片适应屏幕
以body为例 body{ background: url(../img/jld.png) no-repeat center center fixed; -webkit-background-size ...
- python 模块Module
一.模块 1.定义: 模块是一个python文件,以.py结尾,包含了python对象定义和python语句. 2.作用: 模块内可以定义函数.类和变量: 模块可以提高代码的可维护性和重复使用: 让代 ...
- 新一代Python包管理工具来了
1 简介 说起Python的包管理工具,大家第一时间想到的肯定是pip.conda等经典工具.但最近我发现了一款新颖的Python包管理工具--pdm,它受到PEP582(https://www.py ...
- Category基本概念
1.什么是Category Category有很多种翻译: 分类 \ 类别 \ 类目 (一般叫分类) Category是OC特有的语法, 其他语言没有的语法 Category的作用 可以在不修改原来类 ...
- 获取联系人列表的时候contact_id出现null的值
因为删除联系人只是把它的contact_id设置为null,所以只要手机上删除过联系人id就会有null,用之前先判断是不是null就好了
- 有手就行5——jenkins项目构建类型(pipeline流水线项目构建推荐)
有手就行5--jenkins项目构建类型(pipeline流水线项目构建推荐) Pipeline简介 1) 概念 Pipeline,简单来说,就是一套运行在 Jenkins 上的工作流框架,将原来独立 ...
- pytest-html 测试报告
前言 上一篇文章pytest简介中,执行测试用例后,在 pycharm 控制台(方式一)或 Terminal(方式二)中可以查看测试结果.但是在实际的接口自动化项目中一般需要生成直观的测试报告,这个测 ...
