Node.js实现前后端交换——用户登陆
最近学习了一点Node.js的后端知识,于是作为一个学习前端方向的我开始了解后端,话不多说,开始介绍。首先,如果你想要更好的理解这篇博客,你需要具备html,css,javascript和Node.js基础以及少许的SQL数据库知识。接下我们开始这个小项目。
一、项目需求
要求用户进入登陆界面,输入用户名和密码后,后端获取用户输入的表单信息,通过从数据库查找,如果正确,跳转登陆成功页面。
ps:注释写的比较详细了,不明白的地方请多看注释。当然,我也非常欢迎你留言询问,但是这不是一个快速解决问题的办法。
二,开始撸代码
1,创建前端页面(CSS样式此处省略)
<form method="post" action="http://localhost:8080/">
<input type="text" required="required" id="use_name" placeholder="请输入用户名" name="user_name">
<input type="password" required="required" id="pwd" placeholder="请输入密码" name="user_pwd">
<button type="submit" class="but">登陆</button>
</form>
创建表单,使用post提交方式,提交地址为自己的主机,因为我是做的本地测试环境。
登陆成功页面success.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录成功页面</title>
<style>
/*成功页面的样式*/
.success {
text-align: center;
color: #3e8e41;
}
</style>
</head>
<body>
<h1 class="success">恭喜!登录成功!</h1>
<img src="img/keyboard_coffee.jpg">
</body>
</html>
2、Node.js后端获取用户输入数据
(1)引入模块,此时需要你的电脑上面以及安装了Node.js环境,安装方法请自行百度。
// 引入http模块
const http = require('http');
//引入处理请求参数模块
const queryString = require('querystring');
const fs = require('fs');
//引入第三方mime模块
const mime = require('mime');
const path = require("path");
(2)获取用户输入的数据
//创建sever网站服务器对象
let sever = http.createServer();
//为服务器对象绑定请求事件,当客户端有请求时触发
sever.on('request', function (request, response) {
/* POST参数是通过事件的方式接收的
* data 当请求参数传递的时候触发的事件
* end 当参数传递完成的时候触发end事件
*/
let postParams = ''; //定义空字符串用于接收post参数
//绑定data触发事件
request.on('data', function (params) {
postParams = postParams + params; //拼接post参数
});
//绑定data触发事件
request.on('end', function () {
// 把postParams字符串处理为对象,用querystring模块中的parse()方法
// console.log(queryString.parse(postParams));
//获取具体数值,如用户名。 注意:此处的user_name必须和前端HTML代码中的name="user_name"一致的。
let username = queryString.parse(postParams).user_name;
let userpwd = queryString.parse(postParams).user_pwd;
}
至此,我们已经获得了用户输入的数据,并存放在了我们定义的变量username和userpwd中,用于下面与从数据库获取到的用户名和用户密码比较。
(3)从SQL数据库获取用户的信息(我用的是MySQL数据库。我用的数据库管理软件是DBeaver,因为它免费哈哈哈)
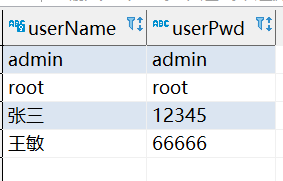
看一下我预先准备好的数据库中的数据表。数据库名test(后面数据库封装的配置项里可以看到),数据表名userinfo

// 数据库查询实例。我是根据用户名username去数据库中查询。
//调用自定义封装的链接数据库模块
const connection = require("./mysql.js");
connection.query("select * from userinfo where userName=?", [username], function (result, filed) {
//result是mysql查询返回的原始数据。查询语句中的‘?’是占位符,用于将SQL查询语句替换为‘[]’中的值。
//处理mysql返回的类似json格式的数组,处理为json数据
let resultJson = JSON.stringify(result);
//JSON.parse()用来解析JSON字符串
let dataJson = JSON.parse(resultJson);
//获得解析后的具体数值
let name = dataJson[0].userName;
let pwd = dataJson[0].userPwd;
//比较数据库获到的用户信息和用户表单输入的是否一致,一致则跳转成功页面,findPage()为自定义的页面跳转函数
if (pwd === userpwd && name === username) {
console.log("密码正确!");
findPage('/success.html', response);
} else {
console.log("密码错误!");
response.end('<h1>密码错误!</h1>')
}
});
/**
* 访问本地静态资源的函数
*/
function findPage(url, res) {
// static为拼接后的静态资源绝对路径
const static = path.join(__dirname, url);
// 异步读取本地文件
//获取文件的类型,使用mime模块的getType()方法
let fileType = mime.getType(static) //获取文件的类型,使用mime模块的getType()方法
//读取文件
fs.readFile(static, function (err, result) {
if (!err) {
res.end(result);
} });
}
(4)数据库模块封装
因为如果在使用中每次都写一堆代码用于数据库链接之类的操作,机会显得很冗余,于是我参考其他博友的代码对数据库链接操作分为两个文件进行封装
数据库配置封装文件 mysql.config.js
//配置链接数据库参数
module.exports = {
host: 'localhost',
port: 3306,//端口号
database: 'test',//数据库名
user: 'root',//数据库用户名
password: '123456'//数据库密码
};
数据库链接封装文件 mysql.js
let mysql = require('mysql');//引入mysql模块
let databaseConfig = require('./mysql.config'); //引入数据库配置模块中的数据
//向外暴露方法
module.exports = {
query: function (sql, params, callback) {
//每次使用的时候需要创建链接,数据操作完成之后要关闭连接
let connection = mysql.createConnection(databaseConfig);
connection.connect(function (err) {
if (err) {
console.log('数据库链接失败');
throw err;
}
//开始数据操作
//传入三个参数,第一个参数sql语句,第二个参数sql语句中需要的数据,第三个参数回调函数
connection.query(sql, params, function (err, results, fields) {
if (err) {
console.log('数据操作失败');
throw err;
}
//将查询出来的数据返回给回调函数
callback && callback(results, fields);
//results作为数据操作后的结果,fields作为数据库连接的一些字段
//停止链接数据库,必须再查询语句后,要不然一调用这个方法,就直接停止链接,数据操作就会失败
connection.end(function (err) {
if (err) {
console.log('关闭数据库连接失败!');
throw err;
}
});
});
});
}
};
上面的两个文件已经在数据库查询实例中const connection = require("./mysql.js");调用了。
至此我们的使用node.js进行MySQL数据库查询,实现用户登陆的功能已经完成了
在此感谢教会我数据库操作封装的博主大佬,他的文章链接放在这里了(11条消息) Node连接MySQL并封装其增删改查_wilL-my的博客-CSDN博客
https://blog.csdn.net/qq_31754523/article/details/99172420
Node.js实现前后端交换——用户登陆的更多相关文章
- Node.js实现前后端交互——用户注册
我之前写过一篇关于使用Node.js作为后端实现用户登陆的功能,现在再写一下node.js做后端实现简单的用户注册实例吧.另外需要说的是,上次有大佬提醒需要加密数据传输,不应该使用明文传输用户信息.在 ...
- List多个字段标识过滤 IIS发布.net core mvc web站点 ASP.NET Core 实战:构建带有版本控制的 API 接口 ASP.NET Core 实战:使用 ASP.NET Core Web API 和 Vue.js 搭建前后端分离项目 Using AutoFac
List多个字段标识过滤 class Program{ public static void Main(string[] args) { List<T> list = new List& ...
- 一统江湖的大前端(2)—— Mock.js + Node.js 如何与后端潇洒分手
<一统江湖的大前端>系列是自己的前端学习笔记,旨在介绍javascript在非网页开发领域的应用案例和发现各类好玩的js库,不定期更新.如果你对前端的理解还是写写页面绑绑事件,那你真的是有 ...
- Node.js Express连接mysql完整的登陆注册系统(windows)
windows学习环境: node 版本: v0.10.35 express版本:4.10.0 mysql版本:5.6.21-log 第一部分:安装node .Express(win8系统 需要&qu ...
- 利用Node.js实现模拟Session验证的登陆
1.身份验证和用户登陆 在一般的Web应用上,假设要实现用户登陆,最经常使用,也是最简单的方法就是使用Session,主要的思路是在Session中保留一些用户身份信息,然后每次在Session中取, ...
- ASP.NET Core 实战:使用 ASP.NET Core Web API 和 Vue.js 搭建前后端分离项目
一.前言 这几年前端的发展速度就像坐上了火箭,各种的框架一个接一个的出现,需要学习的东西越来越多,分工也越来越细,作为一个 .NET Web 程序猿,多了解了解行业的发展,让自己扩展出新的技能树,对自 ...
- Mock.js:前后端分离开发工具
概述 Mock.js实现的功能 基于 数据模板 生成数据 基于 HTML模板 生成数据 拦截并模拟 Ajax请求 用法 浏览器: <!-- (必选)加载 Mock --> <scri ...
- .Net Core与Vue.js模块化前后端分离快速开发解决方案(NetModular)
NetModular是什么? NetModular不仅仅是一个框架,它也是一整套的模块化与前后端分离的快速开发的解决方案,目标是致力于开箱即用,让开发人员完全专注于业务开发,不需要关心底层封装和实现. ...
- 前后端分离密码登陆加密RSA方案(java后端)
前言:密码加密有很多种方案,这里不做过多讨论,本篇文章是基于RSA加密实现. 首先在前端工程中需要引入加密js: "jsencrypt": "2.3.1",(注 ...
随机推荐
- Wireshark简单协议的抓包分析
一.实验目的 HTTP.TCP.UDP.ICMP.ARP.IP.FTP.TELNET查询分析 基本掌握查询命令的使用方法 二.实验环境 硬件环境:一台Windows7系统,一台XP系统 软件环境:VM ...
- 无法解析的外部符号之_cvLoadImage,_cvCreateMat,_cvReleaseImage之类
一个错误可能是:附加依赖项少添加了库函数: 还有一个可能是:配置设置错误了,比如该是64位,却设置成win32了.改过来就好了. 要注意opencv的使用中 在Debug.Release模式以及x64 ...
- harmony OS 开发工具安装
harmony OS 开发工具安装 安装流程 安装完成 初始配置 双击打开 Running DevEco Studio requires the npm configuration informati ...
- HTTP基础系列之:一文搞懂URL
一般我们日常在上网的时候,会在浏览器的地址栏里输入一个网站的 "网址",点击下回车,就会跳到你想去的网站,就类似这样 但其实,叫做 "网址" 并不是特别的准确, ...
- Azure Tips 第一期: Azure 中的安全监视工具,数据存储, 动态数据屏蔽以及资源部署
# 1 Azure 中的安全监视工具 微软 Azure 云提供以下监控工具,可用于观察操作和检测异常行为. Azure 安全中心 Azure 安全中心是一个统一的基础结构安全管理系统,可以增强数据中心 ...
- FastAPI 学习之路(三)
系列文章: FastAPI 学习之路(一)fastapi--高性能web开发框架 FastAPI 学习之路(二) 之前的文章分享了如何去创建一个简单的路径的请求.那么我们这次分享的如何在请求路径中,增 ...
- BG的本性
BG的本性 更舒适的体验 算法一: 我还会暴力!模拟一下 复杂度 \(O(nm)\), 期望得分10 算法二: 用线段树优化枚举,直接找可行点 复杂度 \(O(\mathrm{ans} \log_2 ...
- Java(21)内部类
作者:季沐测试笔记 原文地址:https://www.cnblogs.com/testero/p/15228411.html 博客主页:https://www.cnblogs.com/testero ...
- FastAPI 学习之路(五十三)根据环境不同连接不同数据库
在实际的开发过程中,我们数据库,可以根据连接的环境不一样,我们会拆分成不一样的数据库,根据我们所要用的环境来选择对应的数据库即可,那么我们应该如何去实现根据选择去选择不一样的数据库呢. 首先,我们找一 ...
- BUAA2020软工团队beta得分总表
BUAA2020软工团队beta得分总表 [TOC] 零.团队博客目录及beta阶段各部分博客地址 团队博客 计划与设计博客 测试报告博客 发布声明博客 事后分析博客 敏 杰 开 发♂ https:/ ...
