jenkins-发送allure邮件测试报告
1、安装插件 allure-jenkins-plugin
2、在全局工具配置中,配置allure命令行
3、全局工具配置中,添加JDK配置
4、配置slave节点工具(JDK+Allure)-配置在节点上的工具路径
5、Job中,构建后操作-添加allure报告输出配置。
参考链接: https://yq.aliyun.com/articles/664249?spm=a2c4e.11153940.blogcont664250.18.373242e6uqgm7V python+pytest单元测试框架之在Jenkins上生成Allure测试报告
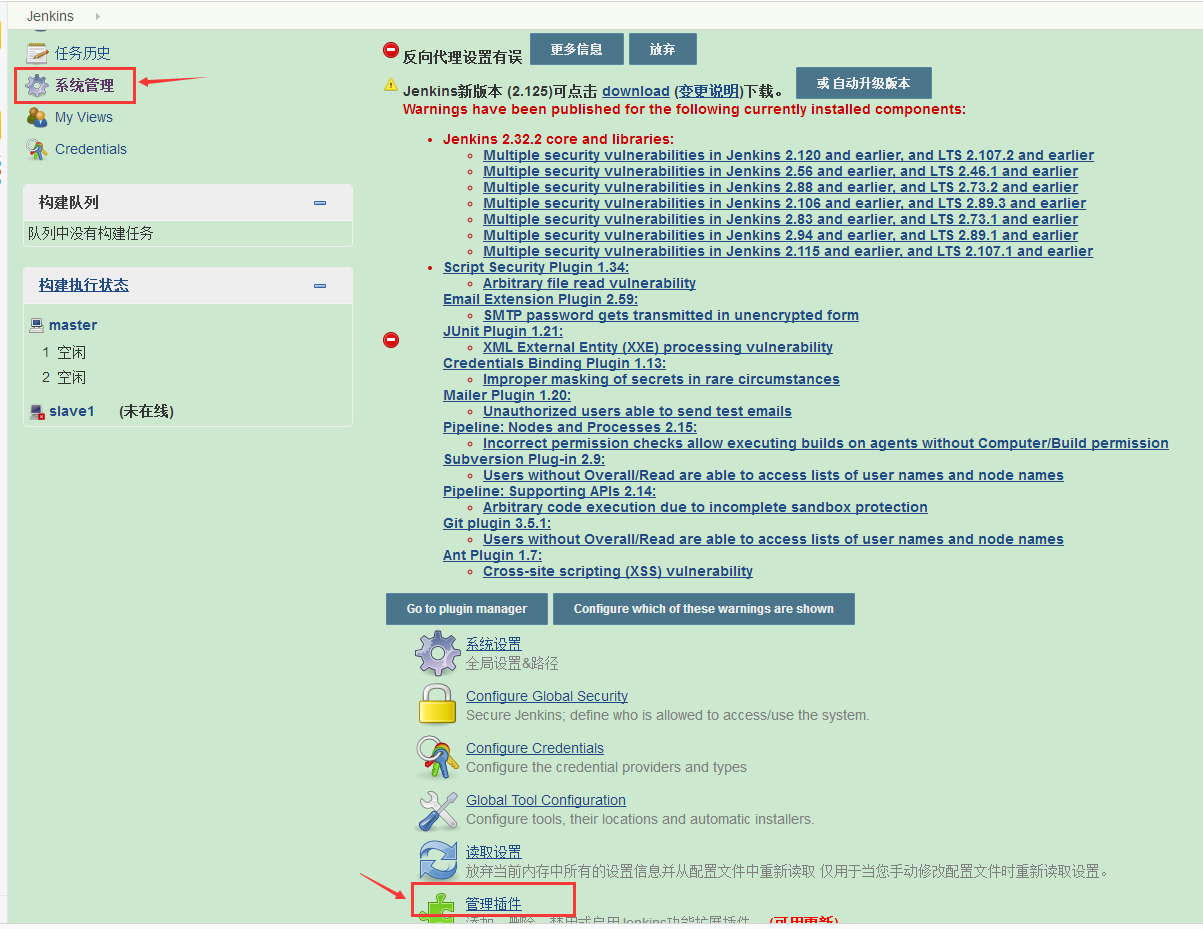
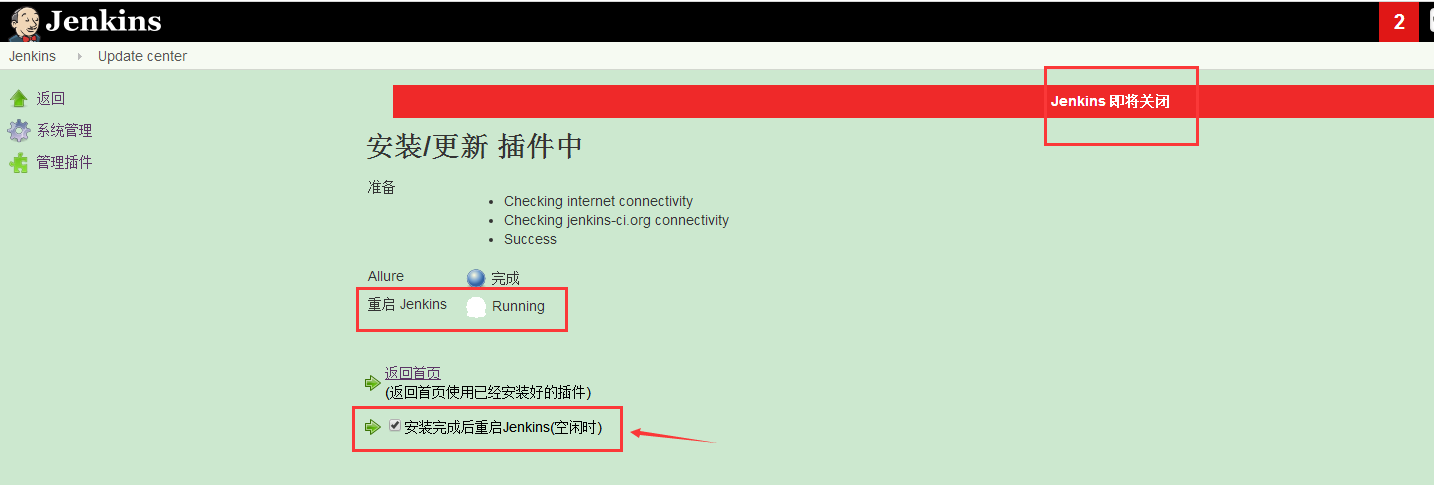
.在Jenkins的页面中点击“系统管理”->"管理插件",搜索“allure”,在搜索结果页,选择“Allure Jenkins Plugin”进行安装。安装完成之后重启一下Jenkins。

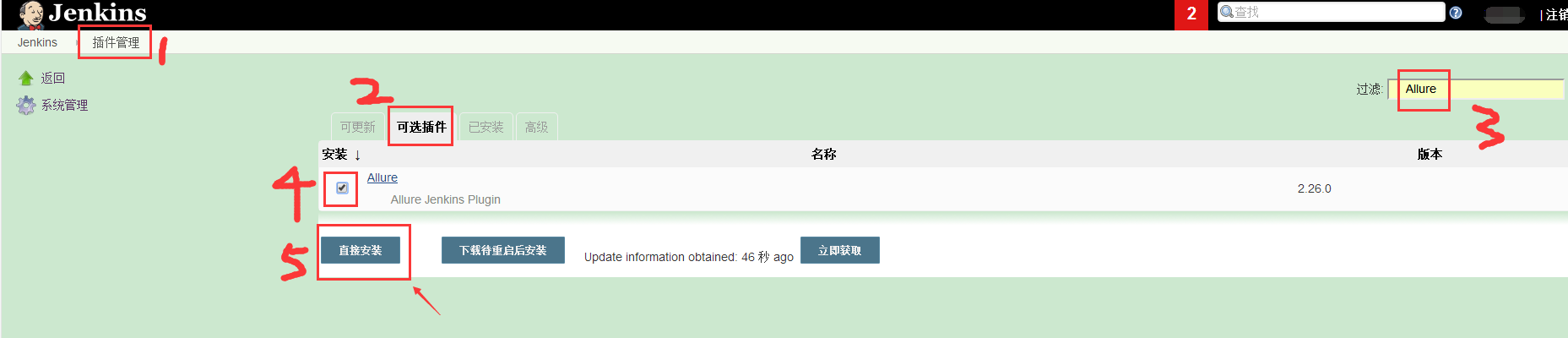
进入插件管理界面,选择“可选插件”->在右上角过滤编辑框中写入"Allure",按回车键,然后勾选Allure,点击直接安装




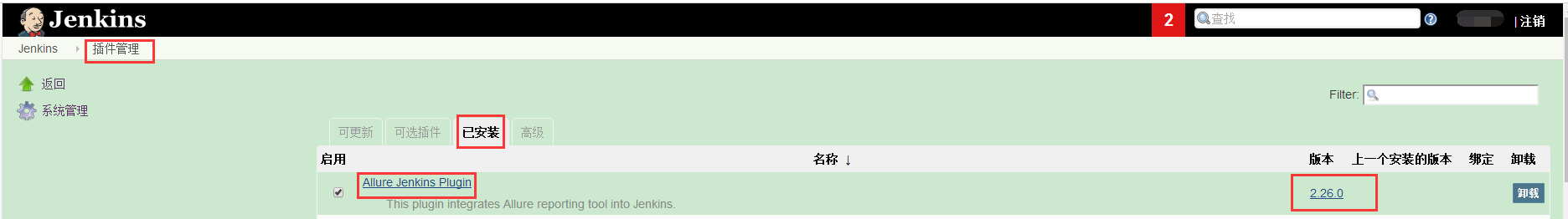
重启后可在“插件管理”界面查看到已安装成功的插件和插件版本

2、在全局工具配置中,配置allure命令行
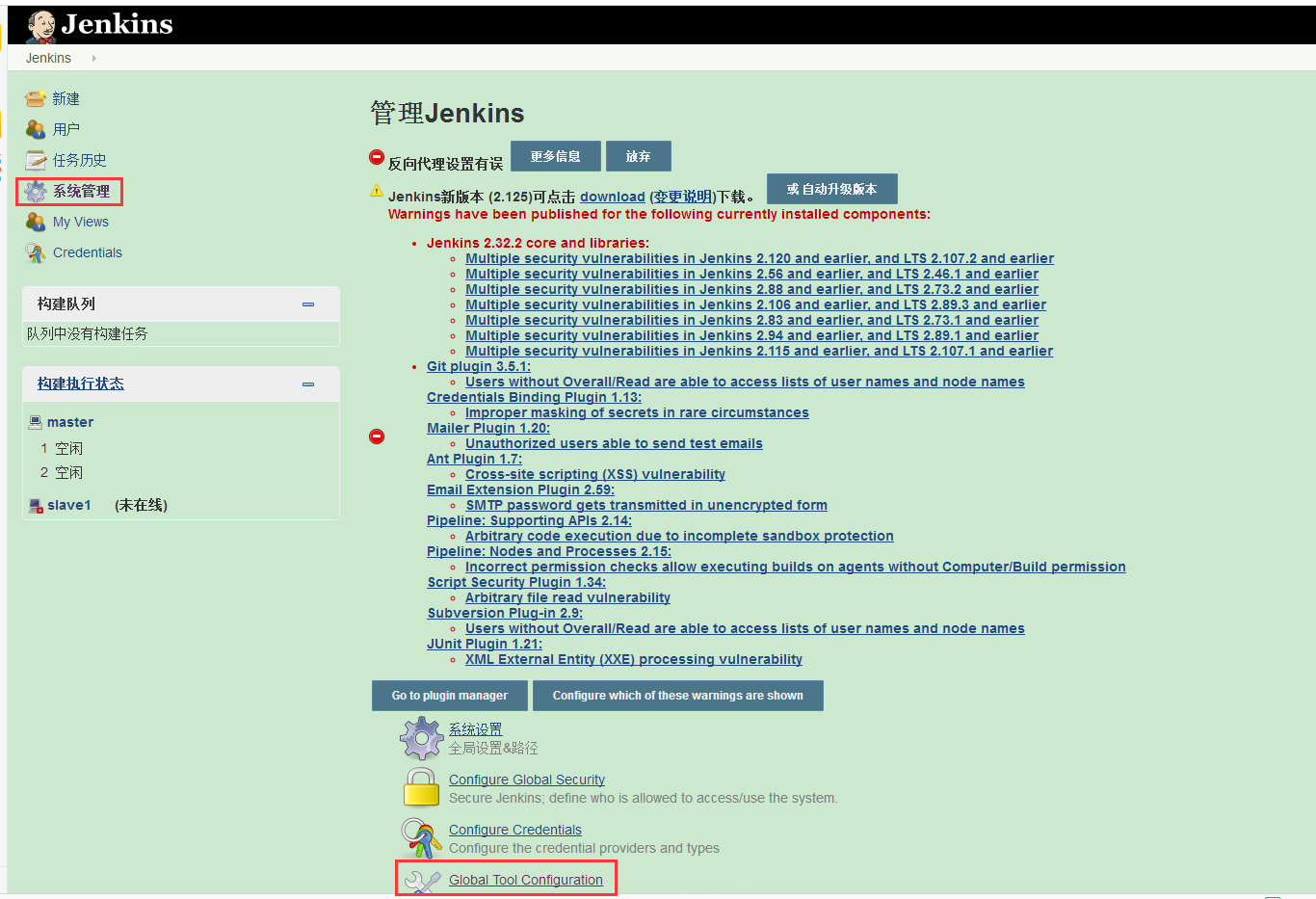
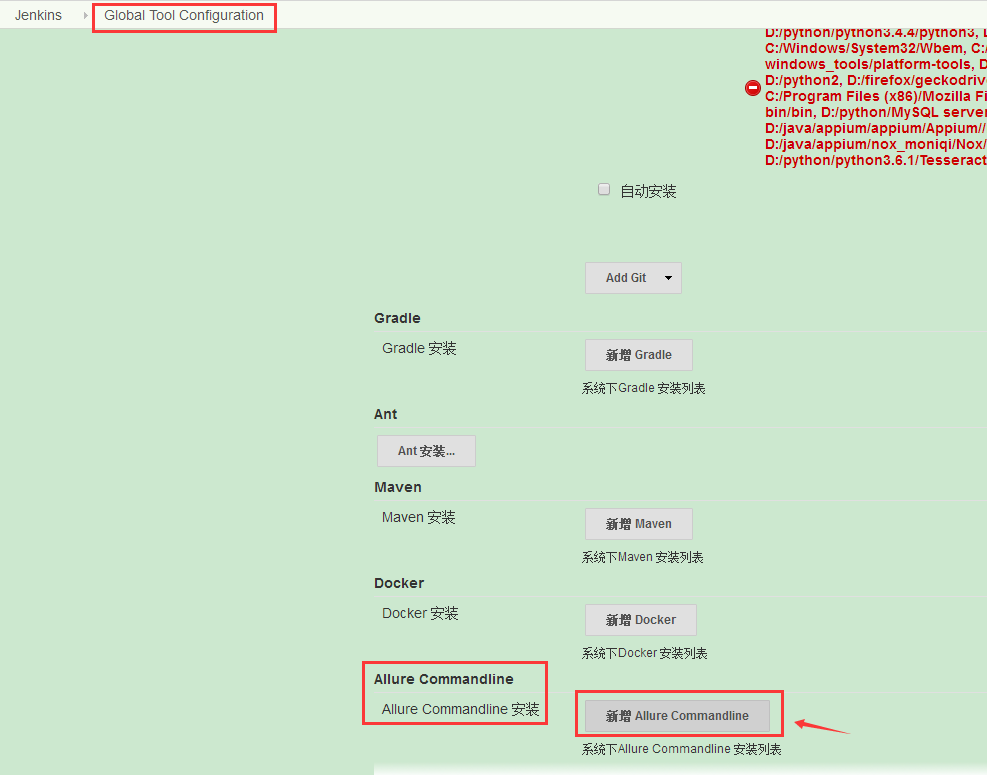
在Jenkins的主界面中找到并进入“(Global Tool Configuration)全局工具管理”页面

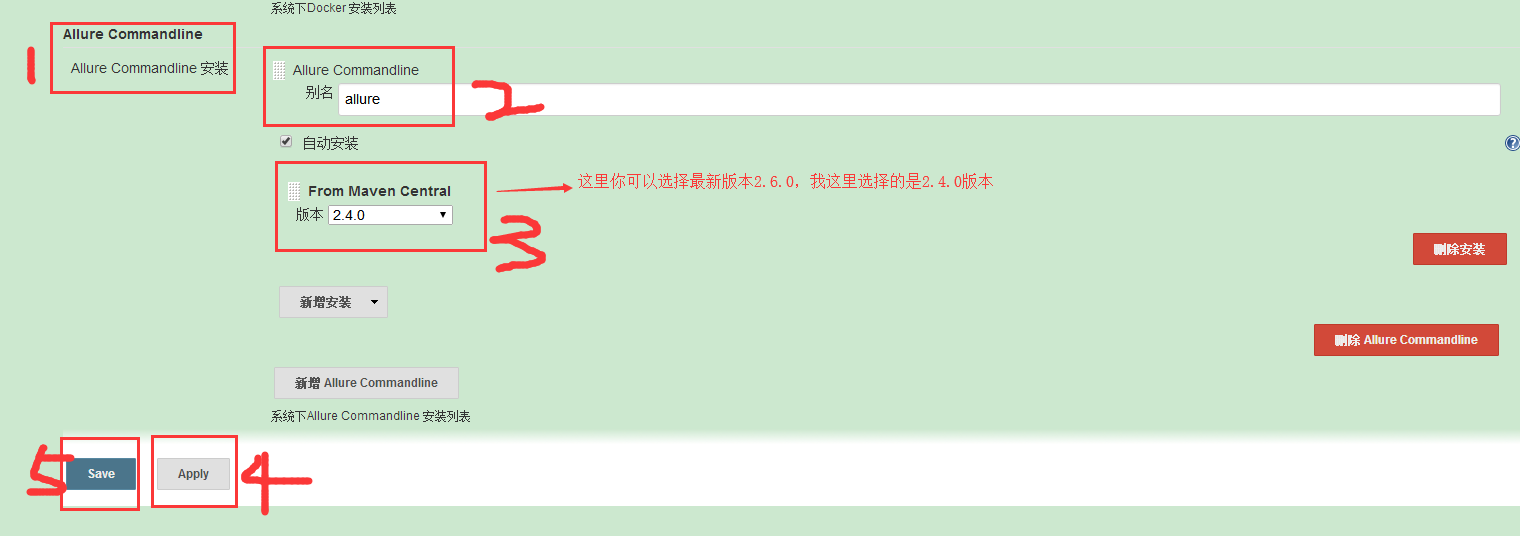
找到Allure Commandline安装 字样,点击新增Allure Commandline

点击后,在弹出下面的页面,勾选自动安装,From Maven Central 。输入Allure的命令别名和版本(这里我选择最新版本号)后,点击Apply 和Save

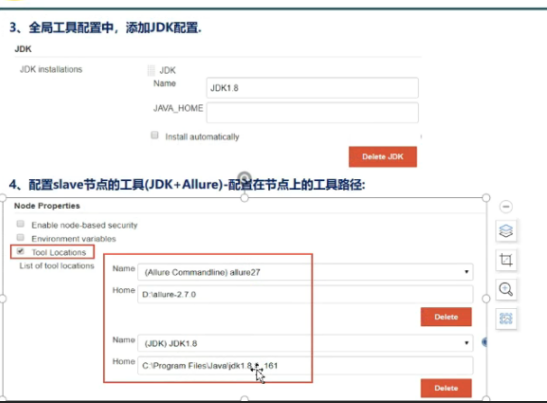
3、全局工具配置中,添加JDK配置
4、配置slave节点工具(JDK+Allure)-配置在节点上的工具路径

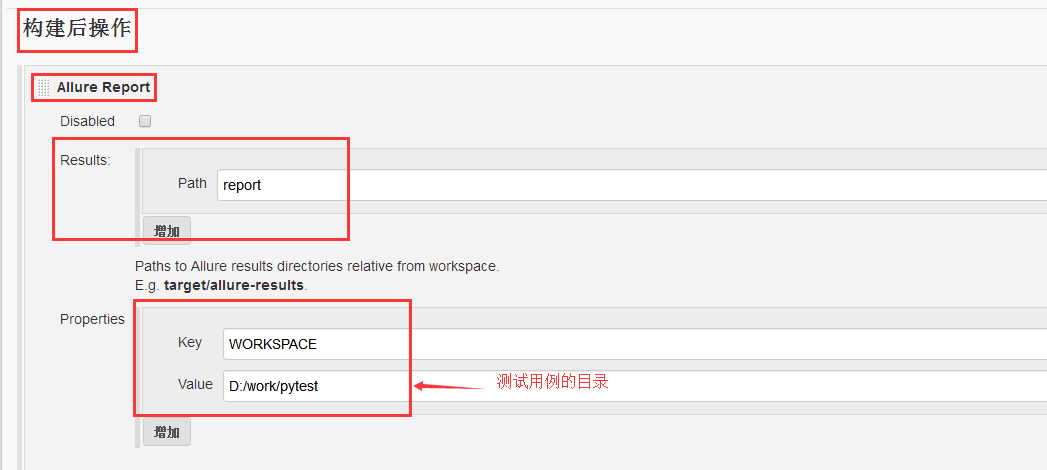
5、配置Job,构建后操作-添加allure报告输出配置。
2.在构建后操作下拉一栏选择“Allure Report”,进入“Allure Report”界面,写入保存报告的路径名称“report”,在“Properties”一栏分别写入Key和Value对应的变量值和存放测试用例文件的路径,如下图所示:

这里需要注意一点就是:执行指令生成测试报告的路径名称和保存测试报告的路径名称必须一致,不然会提示错误。如下图设置
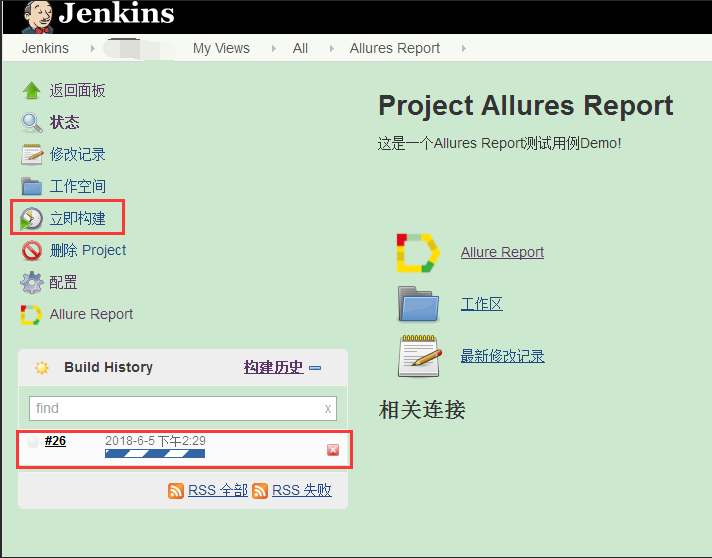
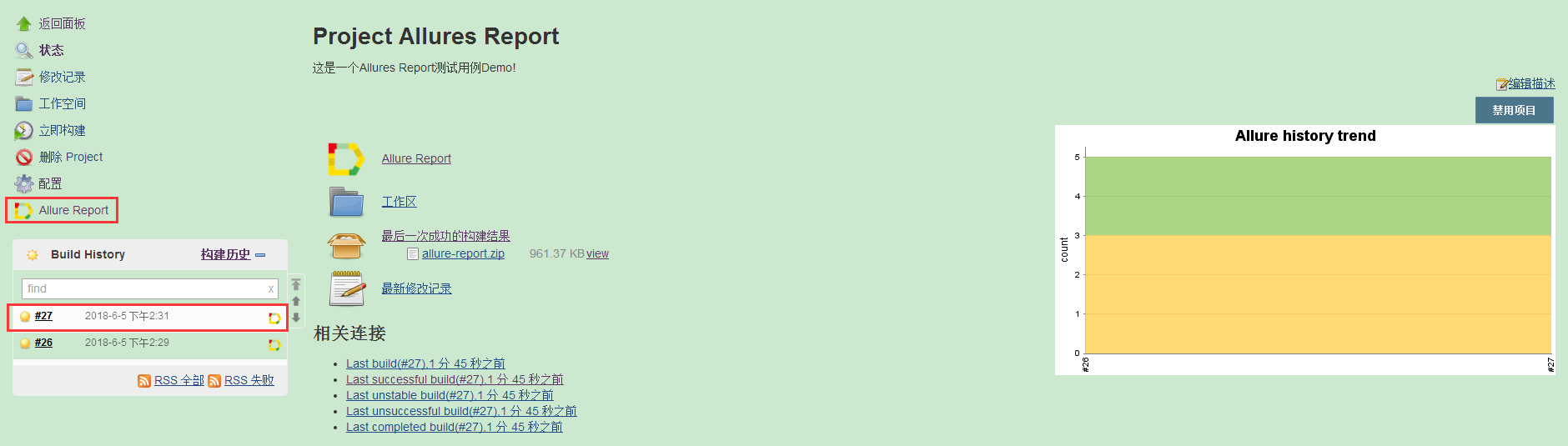
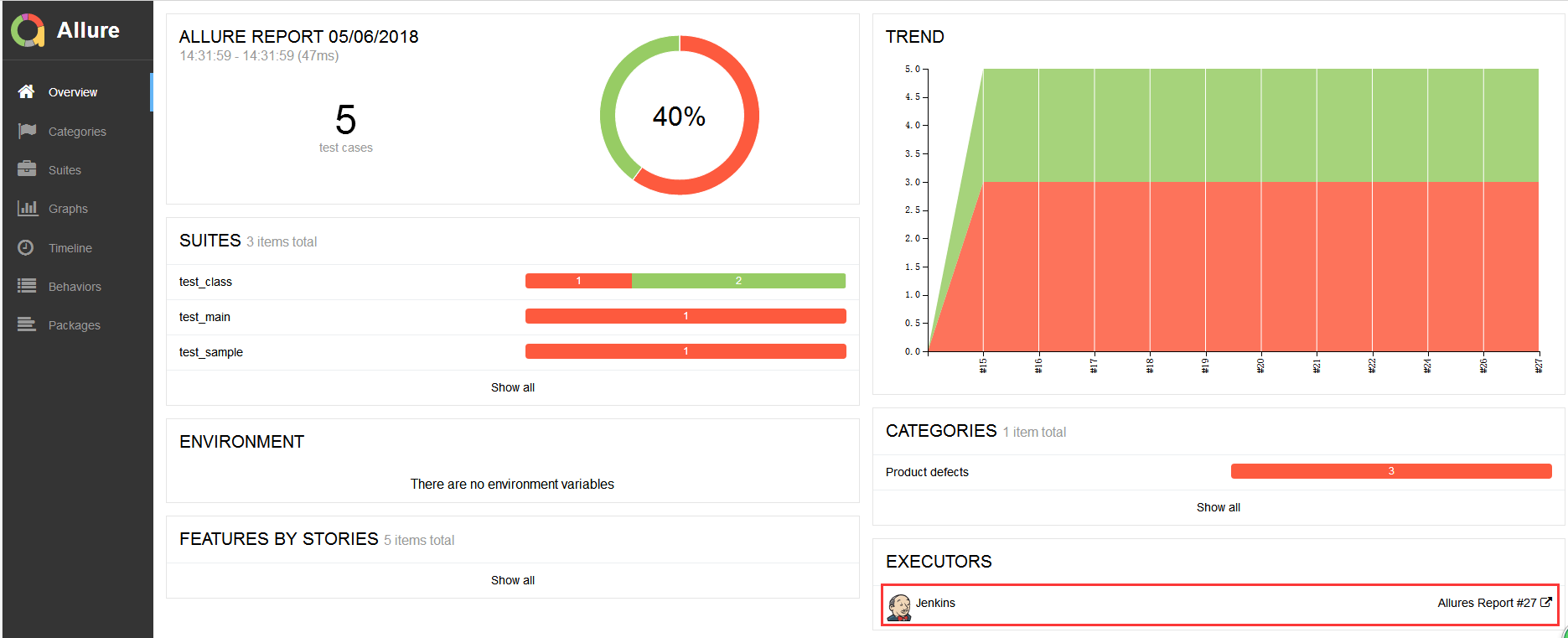
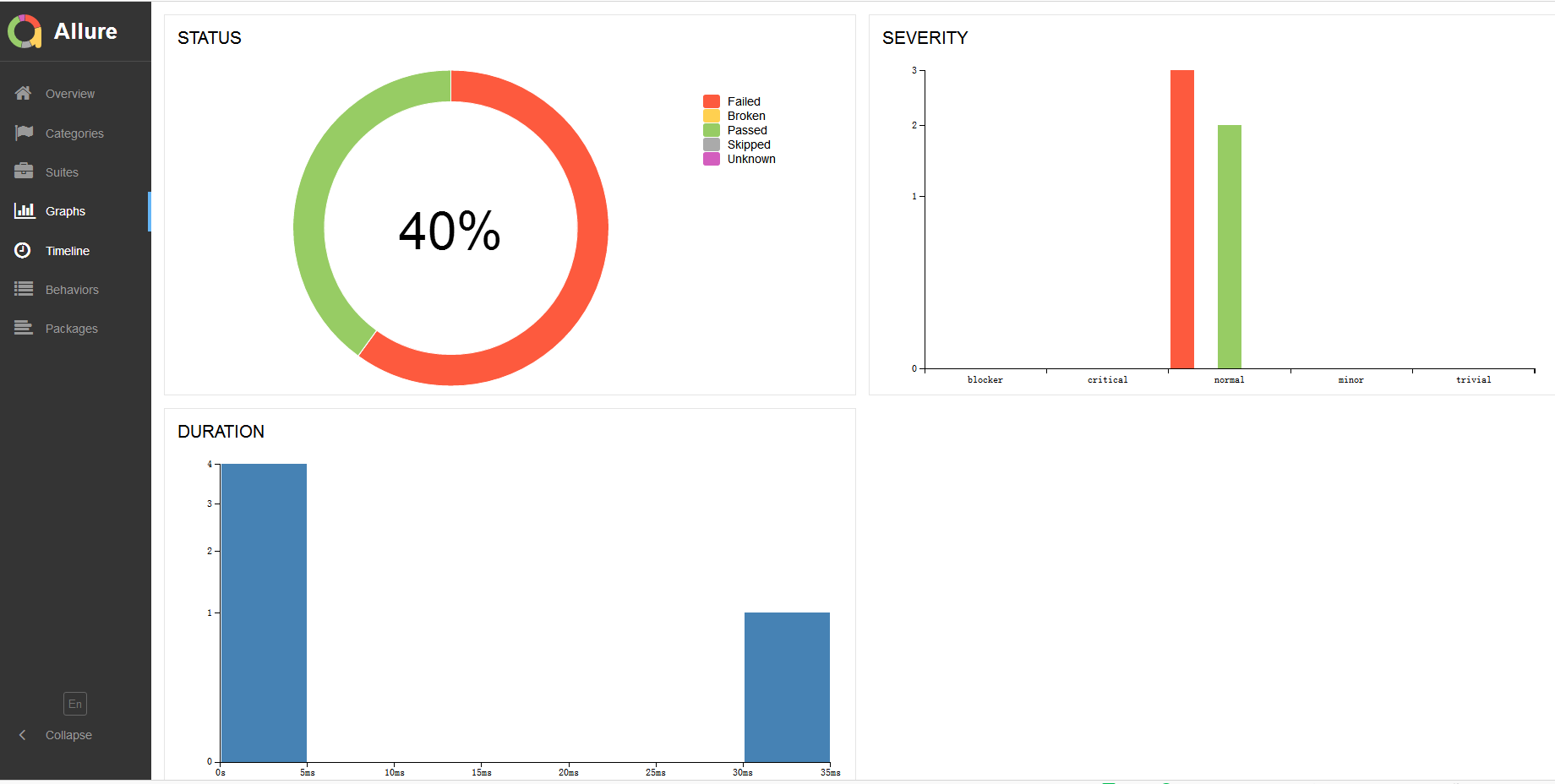
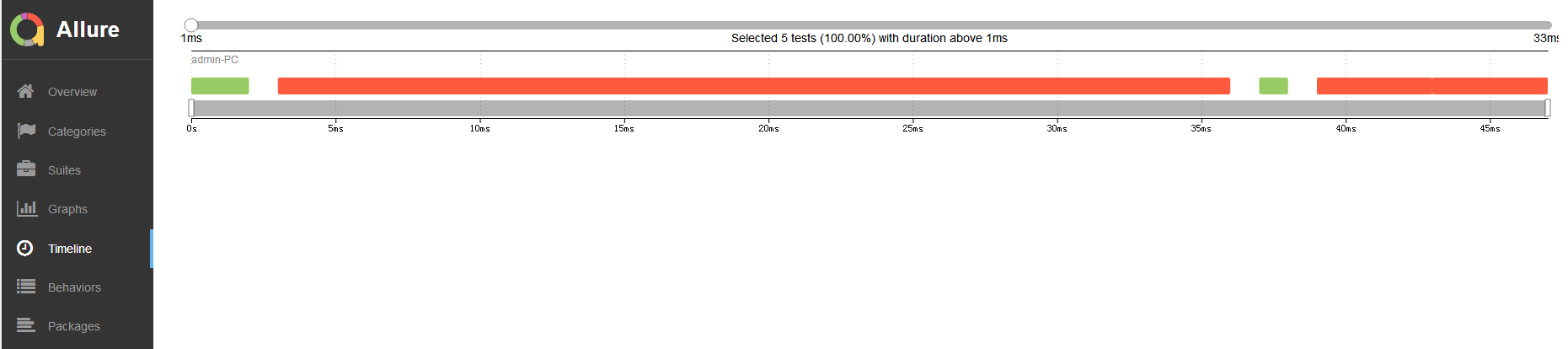
在Jenkins界面点击“立即构建”,会在左下角出现进度条显示,当进度条显示完成后,刷新下当前界面,可以在页面右侧看到运行结果,点击界面的“Allure Report”字样,可查看该测试用例运行的详细情况





jenkins发送测试报告邮件
 2.设置Extended E-mail Notification
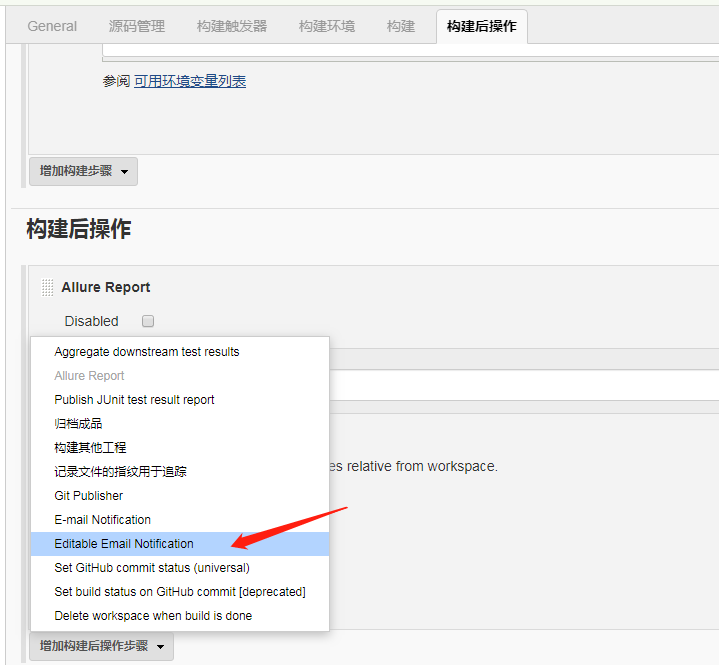
2.设置Extended E-mail Notification 3.jenkins任务配置a. 任务配置界面--构建后操作--增加构建后操作步骤
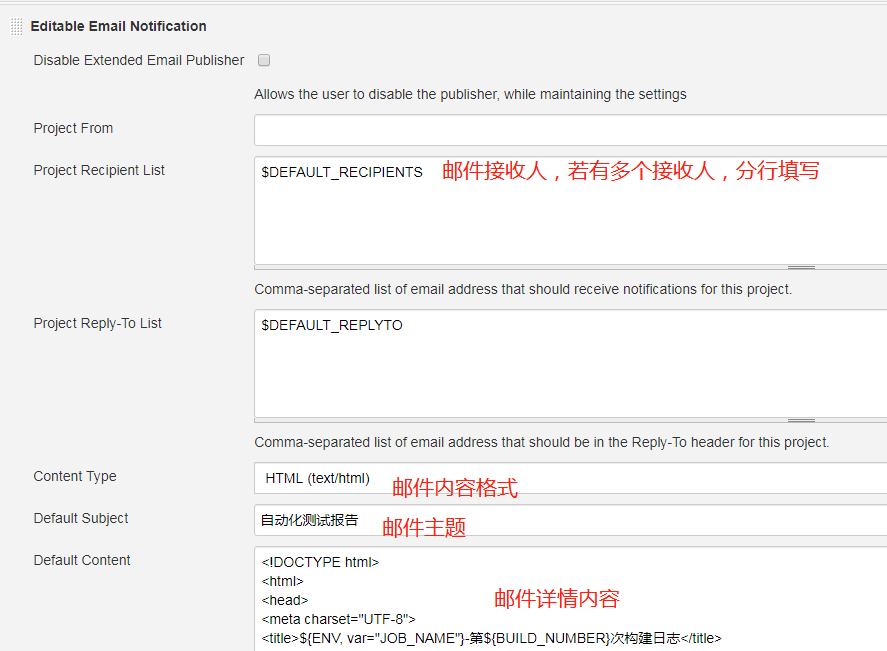
3.jenkins任务配置a. 任务配置界面--构建后操作--增加构建后操作步骤 邮件内容(一)
邮件内容(一)
<h1><center><font>以下是Jenkins自动发送的邮件,请勿回复!</font><center></h1>
<h3><center><font color="red">allure报告在线查看or下载allure-report.zip用firefox离线查看,测试用例见附件</font><center></h3>
<br>
<hr>
<br>
项目描述:${JOB_DESCRIPTION}<br>
<br>
<hr>
项目名称:$PROJECT_NAME<br>
构建编号:$BUILD_NUMBER<br>
构建状态:$BUILD_STATUS<br>
触发原因:${CAUSE}<br>
构建地址:<A HREF="${BUILD_URL}">${BUILD_URL}</A><br>
构建日志地址:<A HREF="${BUILD_URL}console">${BUILD_URL}console</A><br>
系统allure测试报告:<A HREF="${PROJECT_URL}${BUILD_NUMBER}/allure">${PROJECT_URL}${BUILD_NUMBER}/allure</a><br>
<hr>
${JELLY_SCRIPT}
邮件样式:
 邮件内容(二)
邮件内容(二)

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head> <body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4"
offset="0">
<h3>以下是Jenkins自动发送的邮件,请勿回复!</h3>
<div>
<table width="95%" cellpadding="0" cellspacing="0"
style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">
<tr>
<th><br />
<h2>构建信息</h2>
</th>
</tr>
<tr>
<td>
<ul>
<li>项目名称 : ${PROJECT_NAME}</li><br />
<li>系统的测试报告 : <a href="${PROJECT_URL}${BUILD_NUMBER}/allure">${PROJECT_URL}${BUILD_NUMBER}/allure</a></li><br />
<li>触发原因: ${CAUSE}</li><br />
<li>项目 Url : <a href="${PROJECT_URL}">${PROJECT_URL}</a></li><br />
</ul>
</td>
</tr>
</table>
</div>
<div>
<table>
<tr>
<th><br />
<h2>测试报告</h2>
</th>
</tr> <tr>
<td>
<div>${FILE ,path="D:/jenkins/workspace/testlogin/allure-report/index.html"}</div>
</td>
</tr> </table>
</div> </body>
</html>

<div>${FILE ,path="D:/jenkins/workspace/testlogin/allure-report/index.html"}</div>表示的把html的内容显示出来.
在邮件中看到的测试报告内容为空!(这个问题还不知道是什么原因)
allure报告直接访问地址时,访问不了(chorme不能查看,firefox可查看),
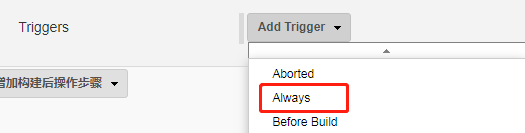
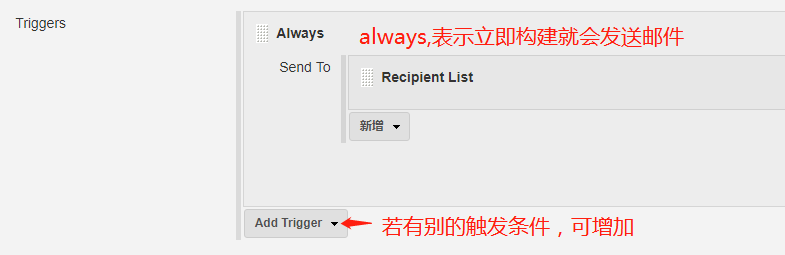
在“高级”里设置邮件的触发条件: 
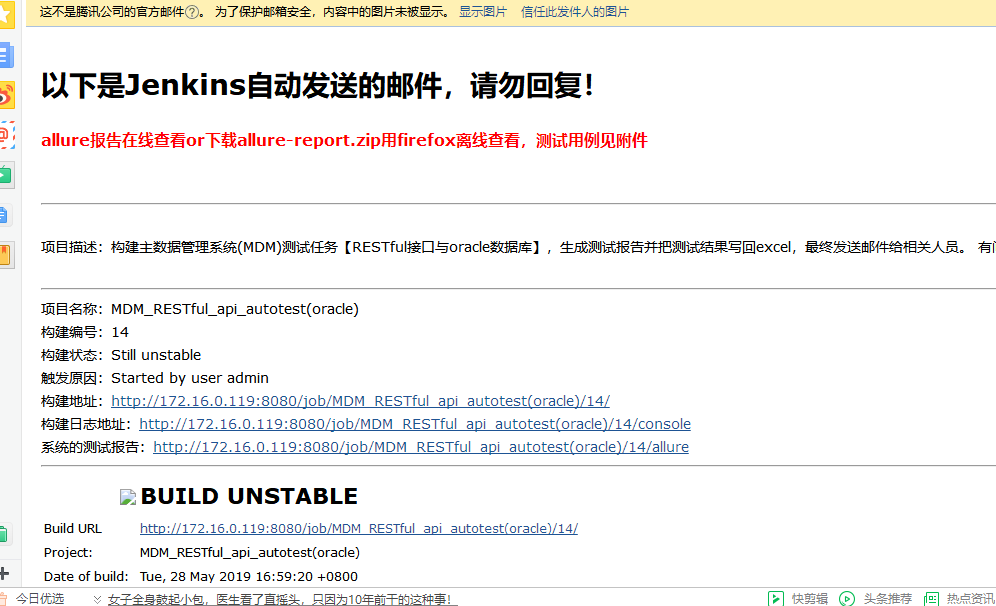
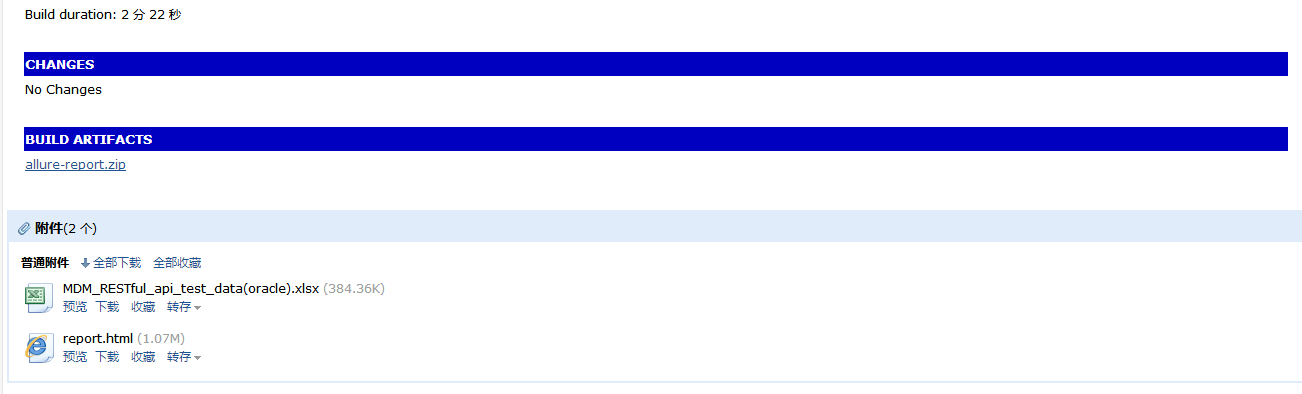
 立即构建后,收件人邮箱收到的报告如下:
立即构建后,收件人邮箱收到的报告如下:
jenkins-发送allure邮件测试报告的更多相关文章
- jenkins发送jemter邮件附件格式配置
原文:https://www.cnblogs.com/chenchen-tester/p/6930200.html build.xml <?xml version="1.0" ...
- jenkins发送测试报告邮件
1.安装插件 Email Extension Plugin 2.设置Extended E-mail Notification a."系统管理"--“系统设置”.配置Extende ...
- jenkins邮件发送jmeter接口测试报告
在Jenkins中配置实现邮件通知,Jenkins提供了两种方式的配置. 一种是Jenkins内置默认的邮件通知,但是它本身有很多局限性,比如它的邮件通知无法提供详细的邮件内容.无法定义发送邮件的格式 ...
- pytest+jenkins+allure 生成测试报告发送邮件
前言第一部分:Pycharm for Gitee1. pycharm安装gitee插件2. gitee关联本地Git快速设置- 如果你知道该怎么操作,直接使用下面的地址简易的命令行入门教程:3. Gi ...
- Jenkins持续集成邮件发送
jenkins下载:https://jenkins.io/downloadgeneric java package(war) 1.tomcat部署: 0.jdk环境 1.修改conf目录下的serve ...
- 【测试设计】使用jenkins 插件Allure生成漂亮的自动化测试报告
前言 以前做自动化测试的时候一直用的HTMLTestRunner来生成测试报告,后来也尝试过用Python的PyH模块自己构建测试报告,在后来看到了RobotFramework的测试报告,感觉之前用的 ...
- jenkins发送html测试报告
jenkins发送html测试报告 https://blog.csdn.net/galen2016/article/details/77975965/ <!DOCTYPE html> & ...
- Jenkins集成allure测试报告
前言 Allure框架是一个功能强大的自动化测试报告工具,不仅支持多种编程语言,而且能够完美的与各种集成工具结合,包括Jenkins,TeamCity,Bamboo,Maven等等,因此受到了很多测试 ...
- jenkins+sonar发送结果邮件的状态问题修复
在我的这篇博文中:使用jenkins+sonar进行代码扫描,并发送自定义邮件 邮件的配置为默认的$PROJECT_DEFAULT_SUBJECT 所以发送的邮件标题中的状态是jenkins构建的状态 ...
随机推荐
- SpringBoot 添加本地 jar 文件
前言 有时候我们在项目中,会用到一些本地 jar 包文件,比如隔壁公司自己打包的: 此时无法从maven远程仓库拉取: 那么我们可以考虑把 jar 文件安装到本地 maven 库中,然后再添加依赖. ...
- Vue插槽slot理解与初体验 ~
一.插槽的理解 1.官网介绍 Vue 实现了一套内容分发的 API,将 <slot> 元素作为承载分发内容的出口. 2.为什么使用插槽 Vue 中有一个重要的概念-组件,可以在开发中将子组 ...
- 10.7 URI
URI: Uniform Resource Identifier 统一资源标识符 URL: Uniform Resource Locator 统一资源定位符 URN: Uniform R ...
- CentOS7安装Python3和VIM8
参考:http://blog.sina.com.cn/s/blog_45249ad30102yulz.html
- SphereEx 创始人张亮云咖访谈回顾:构建数据服务的新思路
2021 年 7 月 21 日,2021 亚马逊云科技中国峰会在上海盛大开幕.本次大会以"构建新格局,共赢云时代"为主题,邀请到来自技术社区.开源软件基金会.开源创业代表.女性开发 ...
- 解决VSCODE"因为在此系统上禁止运行脚本"报错
在VSCODE中使用yarn,结果报错: 找了下原因,是因为PowerShell执行策略的问题. 解决方法: 以管理员身份运行vscode; 执行:get-ExecutionPolicy,显示R ...
- mysql增删改查——条件查询+模糊查询
条件查询一般是 = 等于 >大于 <小于 >=大于等于 <=小于等于 <>区间 between and区间 or并且 and或者 in包含 like模糊查询 实例, ...
- mysql update语句的执行流程是怎样的
update更新语句流程是怎么样的 update更新语句基本流程也会查询select流程一样,都会走一遍. update涉及更新数据,会对行加dml写锁,这个DML读锁是互斥的.其他dml写锁需要等待 ...
- 《手把手教你》系列技巧篇(三十四)-java+ selenium自动化测试-单选和多选按钮操作-中篇(详解教程)
1.简介 今天这一篇宏哥主要是讲解一下,如何使用list容器来遍历单选按钮.大致两部分内容:一部分是宏哥在本地弄的一个小demo,另一部分,宏哥是利用JQueryUI网站里的单选按钮进行实战. 2.d ...
- kivy 选择框
from kivy.app import App from kivy.uix.boxlayout import BoxLayout from kivy.lang import builder # 注册 ...
