web性能检测工具lighthouse
About Automated auditing, performance metrics, and best practices for the web.
Lighthouse 可以自动检查Web页面的性能。
你可以以多种方式使用它。
浏览器插件
作为浏览器插件,访问chrome网上商店 搜索Lighthouse 插件安装。以两种方式使用。
- 方式一

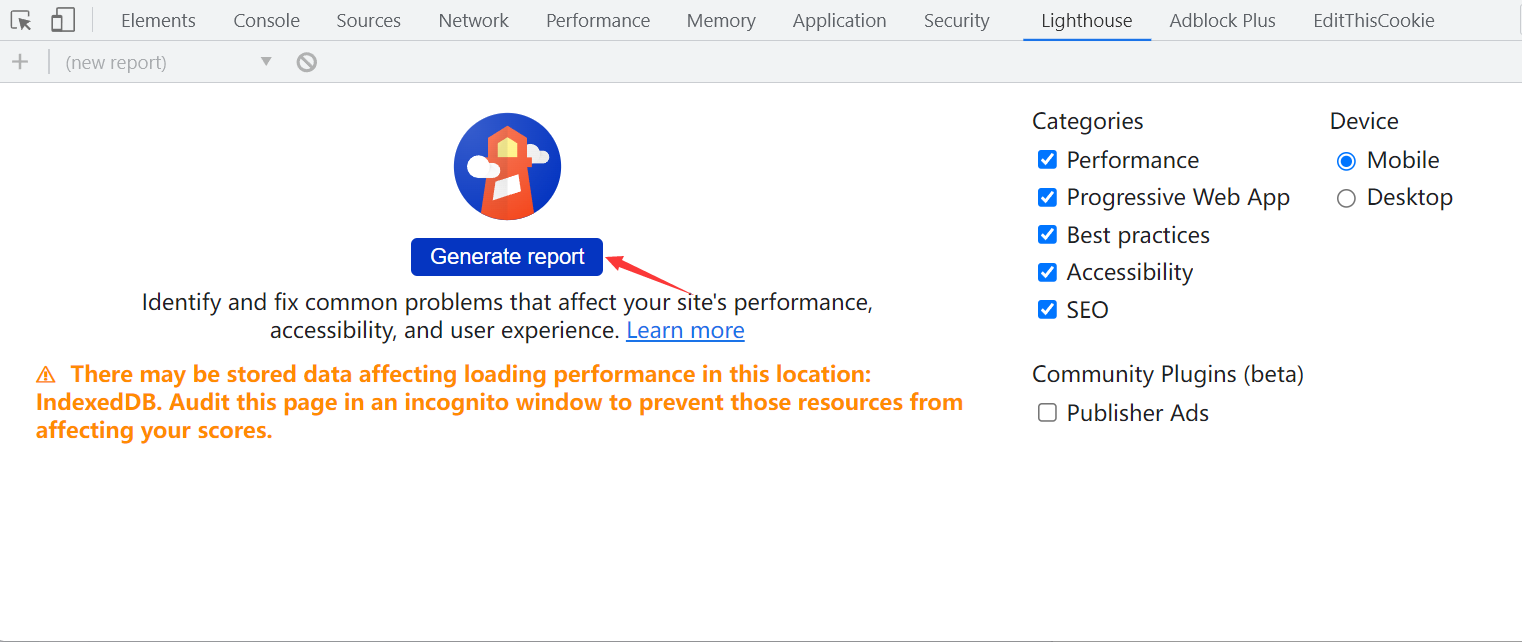
安装成功后,访问想要检查的页面,开发插件,点击Generate report,稍等片刻,你将会得到一份页面的检查报告。
- 方式二
访问想要检查的页面,打开开发者工具,切换到Lighthouse 标签使用。

Node CLI
以Node CLI方式使用Lighthouse可以得到最大灵活性,Lighthouse提供了许多参数使用。
Linghthouse 需要Node 14 LTS(14.x) 或更高版本。
- 安装
> npm install -g lighthouse
- 查看帮助
> lighthouse --help
- 使用
> lighthouse https://www.baidu.com --output html --output-path ./report.html
√ We're constantly trying to improve Lighthouse and its reliability.
...
--output 指定报告的类型;--output-path 指定报告的路径。
以编程模式使用
创建lighthouse_demo.js 文件,脚本如下:
const fs = require('fs');
const lighthouse = require('lighthouse');
const chromeLauncher = require('chrome-launcher');
(async () => {
const chrome = await chromeLauncher.launch({chromeFlags: ['--headless']});
const options = {logLevel: 'info', output: 'html', onlyCategories: ['performance'], port: chrome.port};
const runnerResult = await lighthouse('https://www.baidu.com/', options);
// `.report` is the HTML report as a string
const reportHtml = runnerResult.report;
fs.writeFileSync('lhreport.html', reportHtml);
// `.lhr` is the Lighthouse Result as a JS object
console.log('Report is done for', runnerResult.lhr.finalUrl);
console.log('Performance score was', runnerResult.lhr.categories.performance.score * 100);
await chrome.kill();
})();
有没有自动化既视感,还可以设置 headless模式。
- 运行
> node lighthouse_demo.js
最终,会在当前目录下生成 lhreport.html 结果文件。
Web网站
有一些Web网站基于lighthouse 提供服务,你可以登录这些网站输入URL检测网络性能。
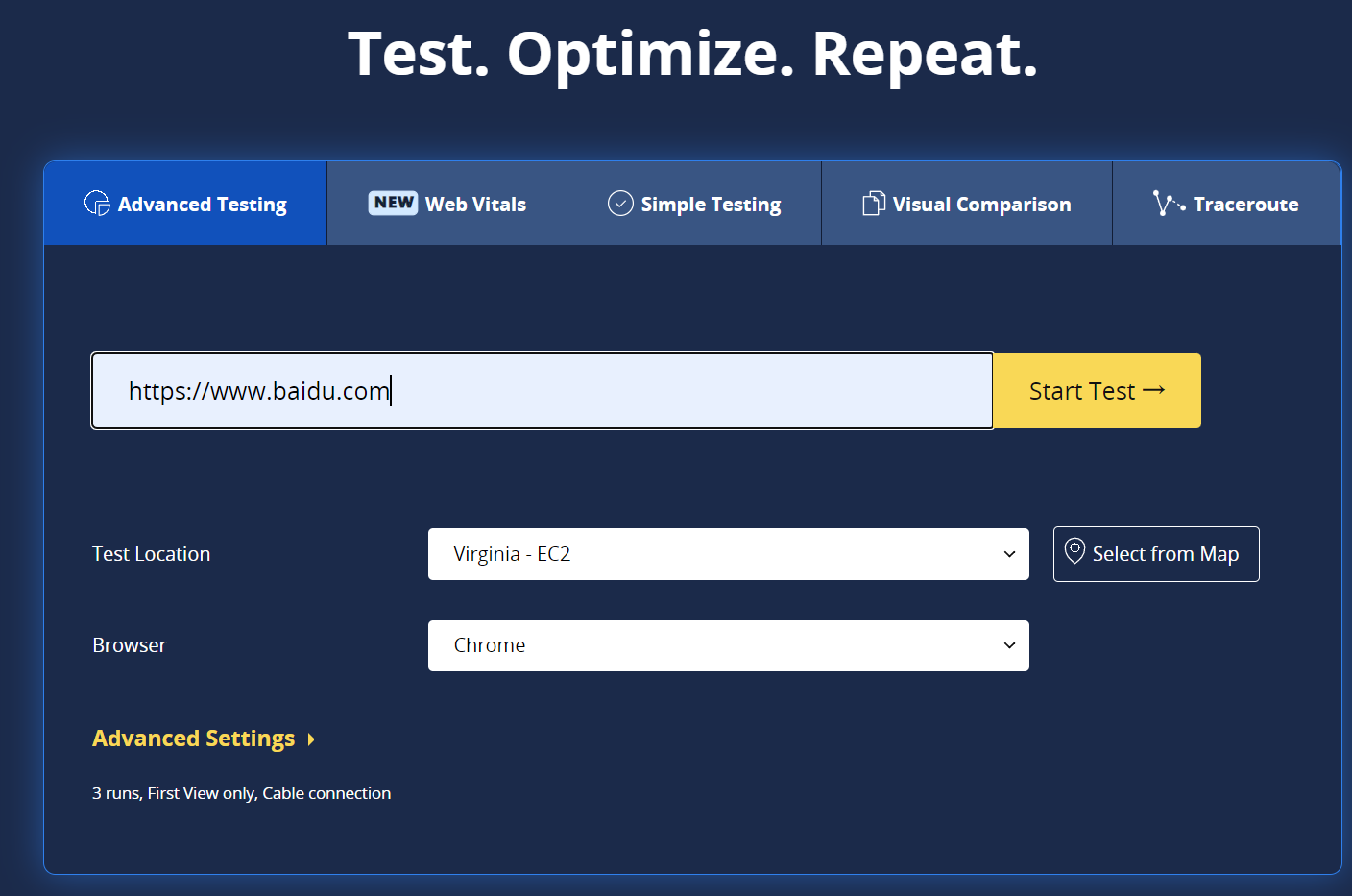
Web Page Test
https://www.webpagetest.org/Calibre
https://calibreapp.com/Debug bear
https://www.debugbear.com/Lighthouse Keeper
https://lighthouse-keeper.com/
...
以 web page test 为例:

web性能检测工具lighthouse的更多相关文章
- 好用的性能检测工具-性能监控工具- Glances
平常我经常使用 htop 工具来进行对主机进行性能检测.但是它只能对 进行进行管理.并简要显示 进程和cpu和内存使用信息:性能监控工具: glances 是比较好的性能检测工具.相比较htop还能显 ...
- 网络设备Web登录检测工具device-phamer
网络设备Web登录检测工具device-phamer 为了便于管理和维护,大部分网络都提供了Web管理接口.Kali Linux提供了一款专用检测工具device-phamer.该工具可以批量检测 ...
- 在debug模式下引入一些性能检测工具
我们经常在debug模式下使用一些性能检测工具,例如blockCannary,leakCannary.Stetho等,但是我们release的时候又不需要这些检测工具,通常情况下我们的做法是在buil ...
- Sql性能检测工具:Sql server profiler和优化工具:Database Engine Tuning Advisor
原文:Sql性能检测工具:Sql server profiler和优化工具:Database Engine Tuning Advisor 一.工具概要 数据库应用系统性能低下,需要对其进行优化 ...
- 推荐AndroidGodEye Android性能检测工具
推荐AndroidGodEye Android性能检测工具 1 介绍 AndroidGodEye是一个可以在PC浏览器中实时监控Android性能数据指标的工具,你可以通过wifi/usb连接手机和p ...
- YSLOW(一款实用的网站性能检测工具)
概述 YSlow是Yahoo发布的一款基于FireFox的插件,这个插件可以分析网站的页面,并告诉你为了提高网站性能,如何基于某些规则而进行优化. 安装 官网:http://yslow.org/ ...
- 谷歌性能测评工具lighthouse使用
1.谷歌插件lighthouse的基本介绍 Lighthouse 是一个网站性能测评工具, 它是 Google Chrome 推出的一个开源自动化工具,能够对 PWA 和网页多方面的效果指标进行评测, ...
- 性能检测工具介绍-Linux系统命令行
本文介绍的关于Linux自带命令进行性能检测的介绍,详细介绍这些linux自带的工具的使用. 一.uptime uptime命令的显示结果包括服务器已经运行了多长时间,有多少登陆用户和对服务器性能的总 ...
- Web性能优化工具WebPageTest(一)——总览与配置
网站性能优化工具大致分为两类:综合类和RUM类(实时监控用户类),WebPageTest属于综合类. WebPageTest通过布置一些特定的场景进行测试,例如不同的网速.浏览器.位置等. 测试完成后 ...
随机推荐
- 傻子都能懂的并查集题解——HDU1232畅通工程
原题内容: Problem Description 某省调查城镇交通状况,得到现有城镇道路统计表,表中列出了每条道路直接连通的城镇.省政府"畅通工程"的目标是使全省任何两个城镇间都 ...
- 记录不存在则插入,存在则更新 → MySQL 的实现方式有哪些?
开心一刻 今天我爸.我.我女儿一起吃饭,我们每人一个鸡腿 女儿问道:爸爸,你吃鸡腿吗 我以为她要把她的鸡腿给我吃,倍感欣慰地说道:我不吃,宝贝 女儿一把抓起我的鸡腿放进了她爷爷的碗里,说道:不吃给爷爷 ...
- 我下载了python所有包,用以备份,有需要的自提
1.背景 我最近准备把1985年-2019年的全国30m分辨率土地利用数据按照地级市进行裁剪与归纳,这需要用到Geopandas对shp数据进行批量操作.在安装Geopandas的python包时,遇 ...
- update修改某个字段的值
---恢复内容开始--- 例:给表名 ecs_article中 content字段 的 /tianyuan 替换成 11 加where条件:UPDATE ecs_article set conten ...
- 探究java的intern方法
本文主要解释java的intern方法的作用和原理,同时会解释一下经常问的String面试题. 首先先说一下结论,后面会实际操作,验证一下结论.intern方法在不同的Java版本中的实现是不一样的. ...
- Docker系列(24)- 实战:DockerFile制作tomcat镜像
实战:DockerFile制作tomcat镜像 step-1 准备镜像文件 tomcat压缩包,jdk压缩包! step-2 编写dockerfile文件,官方命名Dockerfile,build会自 ...
- 搭建http文件服务器 - Windows使用IIS搭建http文件服务器
- Jmeter系列(14)- Setup与tearDown线程组
与普通线程组区别 #Setup线程组:在普通线程组执⾏前触发 #tearDown线程组:在普通线程组执⾏后触发 线程组属性配置详情完全⼀致 使⽤策略建议 #Setup 线程组 – 压测执⾏准备阶段,准 ...
- ☕【Java技术指南】「JPA编程专题」让你不再对JPA技术中的“持久化型注解”感到陌生了!
JPA的介绍分析 Java持久化API (JPA) 显著简化了Java Bean的持久性并提供了一个对象关系映射方法,该方法使您可以采用声明方式定义如何通过一种标准的可移植方式,将Java 对象映射到 ...
- sonar入门
一.Sonar是什么? 根据我的了解,可以说Sonar包含三个部分: SonarQube是一种自动代码审查工具,用于检测代码中的错误,漏洞和代码味道.它可以与您现有的工作流程集成,以实现跨项目分支和提 ...
