Gitflow branch与Docker image tag命名冲突怎么办?
谷歌还是比必应要好用一点。
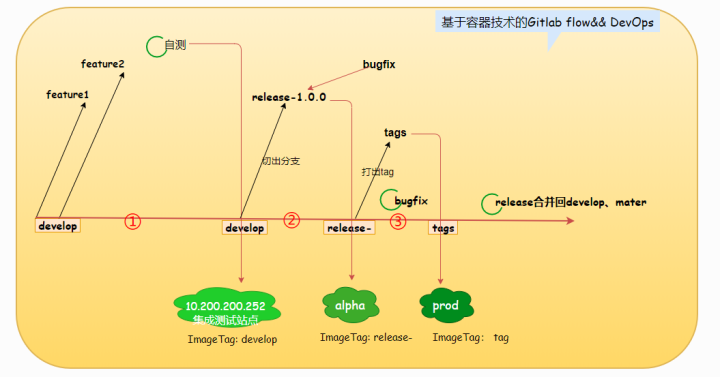
在前公司,我根据主流的git flow 给团队搭建了一套devops流程,运行在 docker & k8s上。

在现代devops流程中,一般推荐使用git分支名或者git tag作为镜像的tag名。
在实际操作中, 我遇到了一个流程阻塞。
根据git flow的规范,我们一般会打出feature/xxx,fix/issue234,release/x.x.x 这样的分支名, 当然我们还会产生x.y.z 这样的git tag名。
但是docker build -t产生镜像tag的规定,除了-,_,.镜像tag不允许使用其他特殊字符
A tag name must be valid ASCII and may contain lowercase and uppercase letters, digits, underscores, periods and dashes. A tag name may not start with a period or a dash and may contain a maximum of 128 characters
我当时是让团队小伙伴不要打出含有 /的分支名, 如上图中所示的release-1.0.0等,但是我始终觉得不是一个常规操作,因为这破坏了一以贯之的git flow命名规范,而且需要在团队内做技术性约束。
当git flow分支命名与docker image tag分支有冲突,该怎么办?
面向谷歌编程,面向Stackoverflow编程啊。
策略1: 脚本手动替换
在Gitlab-ci中,我们使用:
docker build . -t image_name:$CI_COMMIT_REF_NAME | sed 's/[^a-zA-Z0-9]/-/g')
CI_COMMIT_REF_NAME: The branch or tag name for which project is built.
策略2: gitlab-ci内置变量CI_COMMIT_REF_SLUG
CI_COMMIT_REF_SLUG :CI_COMMIT_REF_NAME in lowercase, shortened to 63 bytes, and with everything except 0-9 and a-z replaced with -. No leading / trailing -. Use in URLs, host names and domain names.
很明显,**CI_COMMIT_REF_SLUG **是正解,后续在devops中针对git branch/git tag 可采用此ci变量。
本文基本没啥技能点, 单纯记录在Devops路上的一个小插曲,前人栽树后人乘凉;
顺便表明一个态度,希望在流畅、自然的开发流程上深耕。
后续大家有意的话,可以结合 《基于容器和K8s的 Devops 探索和落地实践》 了解一个常规/有效/可落地的Devops流程。
引用链接
[1] Stackoverflow: https://stackoverflow.com/questions/62905914/turning-a-git-branch-name-into-a-valid-docker-image-tag
[2] CI_COMMIT_REF_SLUG: https://docs.gitlab.com/ee/ci/variables/predefined_variables.html
[3] 基于容器和K8s的 Devops 探索和落地实践: https://www.cnblogs.com/JulianHuang/p/13676065.html
Gitflow branch与Docker image tag命名冲突怎么办?的更多相关文章
- Jquery库及其他库之间的$命名冲突解决办法
首先我们应该知道,在jquery中,$(美元符号)就是jquery的别名,也就是说使用$和使用jquery是一样的,在很多时候我们命名空间时,正是因为这个$而产生的冲突的发生.比如说:$('#xmla ...
- javascript 闭包暴露句柄和命名冲突的解决方案
暴露 最近在琢磨前端Js开源项目的东西,然后就一直好奇他们是怎么句柄暴露出来的,特整理一下两种方法. 将对象悬挂到window下面. 不使用var进行变量声明.下面上代码: (function(win ...
- JavaScript发展史,与JScript差别,引入方式,数据类型,命名规范,命名推荐,解决命名冲突
文件夹: 1.JavaScript发展史 2.JavaScript与JScript差别 3.JavaScript引入方式 4.JavaScript基本数据类型及布尔值 5.JavaScript命名规范 ...
- jQuery源码研究——解决命名冲突
在项目中难免不去使用多个插件,如此一来这些插件就有可能出现一样的名称,当出现同名变量时后一个将会覆盖上一个,这样的话我们就无法同时使用多个插件了. 当遇到这种情况我们可以手动去修改插件源码把它的名字改 ...
- jquery源码中noConflict(防止$和jQuery的命名冲突)的实现原理
jquery源码中noConflict(防止$和jQuery的命名冲突)的实现原理 最近在看jquery源码分析的视频教学,希望将视频中学到的知识用博客记录下来,更希望对有同样对jquery源码有困惑 ...
- git branch & checkout fetch 的使用和冲突解决
git branch & checkout fetch 的使用和冲突解决 branch git branch 查看本地分支 git branch -v 查看本地分支的具体信息(commi ...
- CSS那些事!这个篇幅是我特意开的,不是因为帮助小菜之类的,而是在多人的团队配合中各种命名冲突的规范让人蛋疼
CSS那些事!这个篇幅是我特意开的,不是因为帮助小菜之类的,而是在多人的团队配合中各种命名冲突的规范让人蛋疼. css这个东西只要不是新的离谱都会写,但是每个人的命名风格,方法,都不同 有人喜欢驼峰, ...
- js文件命名冲突理解
在一个index.html文件里先后导入a.js和b.js文件a.js文件里写上var s = 2;console.log(s);b.js文件里写上var s = 5;这时a.js和b.js用了相同的 ...
- css命名冲突解决方法
css的命名冲突目前有几种解决方法: 1.命名约定 人为的制定一下命名规则以避免冲突,例如前缀,嵌套等 2.CSS in JS 在JavaScript中写CSS,使用工具编译为css,最常见的是sty ...
随机推荐
- python库--pandas--部分实例
>>> pd.pivot( index=np.array(['one', 'one', 'one', 'two', 'two', 'two']), columns=np.array( ...
- docker部署rabbitmq集群
docker版本:18.09.6 或以上 rabbitmq镜像版本:rabbitmq:3.9.5-management 一.拉镜像: docker pull rabbitmq:3.9.5-manage ...
- vue-cookies使用
一.安装 vue-cookies npm install vue-cookies --save 二.引入并声明使用 import Vue form 'Vue' import VueCookies fr ...
- CodeForce-792B Counting-out Rhyme(模拟)
Counting-out Rhyme CodeForces - 792B 题意: n 个孩子在玩一个游戏. 孩子们站成一圈,按照顺时针顺序分别被标号为 1 到 n.开始游戏时,第一个孩子成为领导. 游 ...
- 【C++基础教程】第三课
上次的课后练习答案 练习一 第一题a=8 第二题8 第三题(int)(a+0.2) 提示:把浮点数转换为整数,用强制类型转换的方式.(int)(...)表示把...的内容强制转换为int类型,同理,( ...
- linux设置防火墙规则-指定ip的访问权限
vim /etc/sysconfig/iptables 可以把你当前的iptables规则放到/etc/sysconfig/iptables中,系统重启iptables时自动执行 1.查看 iptab ...
- Java基础系列(29)- 方法的重载
方法的重载 重载就是在一个类中,有相同的函数名称,但形参不同的函数 方法重载的规则: 方法名称必须相同 参数列表必须不同(个数不同.或类型不同.参数排列顺序不同等) 方法的返回类型可以相同也可以不相同 ...
- PKI及SSL协议分析PKI及SSL协议分析
任务一:搭建CA服务器 本任务初步了解CA服务器的原理和配置过程.操作都在CA服务器上. 1.远程桌面方式登录到CA服务器,在CMD下查看本机IP地址: 2.安装证书服务 依次点击:"开始& ...
- SonarQube汉化
SonarQube安装后默认是英文,如果不习惯看英文,可以进行汉化,官方提供了汉化插件. 登录后,汉化步骤如下: 需要点击了解风险,不然查询到插件后没有install按钮 搜索Chinese,找到插件 ...
- VMware安装最新版CentOS7图文教程
https://blog.csdn.net/reticent_man/article/details/80732395 https://blog.csdn.net/q2158798/article/d ...
