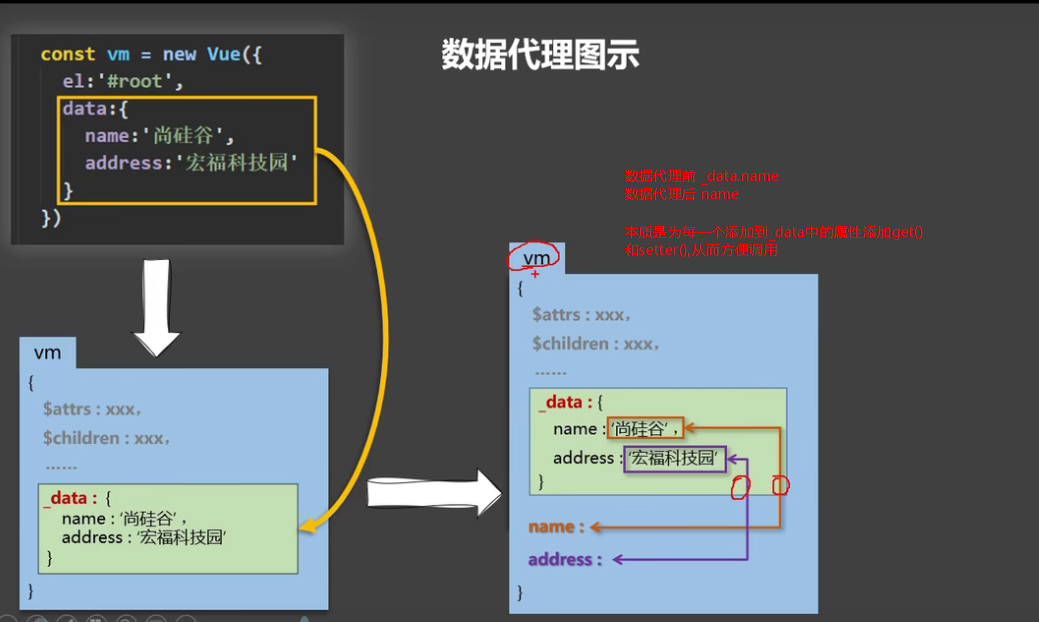
vue中的数据代理原理
const vm = new Vue({
data:{
name:'boos'
}
})
// 注意 :使用构造函数构建vue实例时,传入的是一个option对象,它包含了data,computed等多个属性
option.data等价于书写的data等价于数据代理中的vm.$data

数据代理很明显的方便了数据的调用
数据劫持则实现了页面数据的响应式变化
vue中的数据代理原理的更多相关文章
- es6中的Proxy和vue中的数据代理的异同
1:概述 1-1:Proxy 用于修改某些操作的默认行为,Proxy可以说在对对象进行各种访问或者操作的时候在外层进行一层拦截,在操作之前都需要经过这种拦截.proxy返回的是一个新对象,可以通过操作 ...
- vue中的数据监听以及数据交互
现在我们来看一下vue中的数据监听事件$watch, js代码: new Vue({ el:"#div", data:{ arr:[,,] } }).$watch("ar ...
- 网站统计中的数据收集原理及实现(share)
转载自:http://blog.codinglabs.org/articles/how-web-analytics-data-collection-system-work.html 网站数据统计分析工 ...
- vue中的数据双向绑定
学习的过程是漫长的,只有坚持不懈才能到达到自己的目标. 1.vue中数据的双向绑定采用的时候,数据劫持的模式.其实主要是用了Es5中的Object.defineProperty;来劫持每个属性的get ...
- Oracle中读取数据一些原理研究
文章很多摘录了 http://blog.163.com/liaoxiangui@126/blog/static/7956964020131069843572/ 同时基于这篇文章的基础上,补充一些学习要 ...
- vue中访问数据接口的配置
业务API接口地址: http://localhost:3816/api/ 前端UI浏览地址:http://127.0.0.1:8080/#/home 由于同源策略的问题: 需要配置代理: 在开发环境 ...
- vue中axios配置代理的俩种方式及优缺点
概述:Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中 当我们使用vue向服务器发送AJAX请求时,我们会遇到跨域问题,一般跨域的解决方案有俩种,一种是官 ...
- 在Vue 中调用数据出现属性不存在的问题
这已经是我在调用数据时趟过几次的坑了,索性记录下来防止后面再犯: 一般我们请求数据来渲染一个页面的时候,请求下来的数据基本上都是数组或是对象,再通过列表循环和插值表达式渲染的页面:在data 中提前声 ...
- vue中展示数据
1.v-bind,直接把数据绑定进去了.*100是因为传过来的数据为数字0.3这样子,要转换成百分比 2.整个的数据再data中定义之后,就能在页面直接绑定,v-for,v-if等单独再设置.
随机推荐
- PowerDotNet平台化软件架构设计与实现系列(05):ETCD分布式键值存储平台
ETCD目前在PowerDotNet已经被用于注册中心和配置管理(常见的配置中心在PowerDotNet中仅仅是一个小小的模块而已)中,作为基础设施的重要组成部分,ETCD的重要性不言而喻. 本文简单 ...
- python17进程
import os import time from multiprocessing.dummy import Process def so_sth(name): print("进程名称{} ...
- 毕业设计之zabbix=[web检测
网站对一个公司来说非常重要,里边包含了公司的业务,介绍和订单等相关信息,网站的宕掉了对公司的影响非常重大,所以要很好的对网站的页面进行监控 创建web场景 各部分介绍: Name:唯一的scenari ...
- python3安装,支持openssl,支持采集https
python3安装,支持openssl,支持采集https 坑好多,特别是安装的时候,各种不匹配,服务器默认配置是python2,升级3后,采集的时候用到openssl,花了两天也没搞定各种错误,也许 ...
- Excel-计算年龄、工龄 datedif()
函数名称:DATEDIF 主要功能:计算返回两个日期参数的差值. 使用格式:=DATEDIF(date1,date2,"y").=DATEDIF(date1,date2," ...
- day09搭建均衡负载和搭建BBS博客系统
day09搭建均衡负载和搭建BBS博客系统 搭建BBS博客系统 本次搭建bbs用到的技术 需要用到的: 1.Nginx+Django 2.Django+MySQL 环境准备 主机 IP 身份 db01 ...
- k8s配置中心-configmap,Secret密码
目录 k8s配置中心-configmap,Secret 创建ConfigMap 使用ConfigMap subPath参数 Secret 官方文档 编写secret清单 使用secret 在 Pod ...
- 二叉树——Java实现
1 package struct; 2 3 interface Tree{ 4 //插入元素 5 void insert(int value); 6 //中序遍历 7 void inOrder(); ...
- mysql 索引 零记
索引算法 二分查找法/折半查找法 伪算法 : 1. 前提,数据需要有序 2. 确定数据中间元素 K 3. 比如目标元素 A与K的大小 3.1 相等则找到 3.2 小于时在左区间 3.3 大于时在右 ...
- SpringAOP浅析
1.问题 问题:想要添加日志记录.性能监控.安全监测 2.最初解决方案 2.1.最初解决方案 缺点:太多重复代码,且紧耦合 2.2.抽象类进行共性设计,子类进行个性设计,此处不讲解,缺点一荣俱荣,一损 ...
