jQuery表单验证案例
目标:使用jQuery进行表单验证。
功能:1.必填选项后面添加了红色小星星;
2.选中开始输入时,输入文本框会改变当前背景色,增强用户体验;
3.输入的时候就开始验证,当输入格式正确就会提醒,就是当前还停留在输入框,或者点击提交按钮;
4.设置重置按钮,点击重置,会清除文本框里面的所有内容。
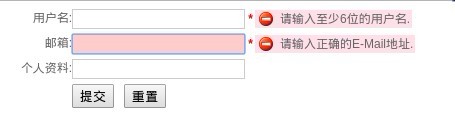
截图:

HTML代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset=utf-8" />
<title></title>
</head>
<body> <form method="post" action="">
<div class="int">
<label for="username">用户名:</label>
<input type="text" id="username" class="required" />
</div>
<div class="int">
<label for="email">邮箱:</label>
<input type="text" id="email" class="required" />
</div>
<div class="int">
<label for="personinfo">个人资料:</label>
<input type="text" id="personinfo" />
</div>
<div class="sub">
<input type="submit" value="提交" id="send"/><input type="reset" id="res"/>
</div>
</form> </body>
</html>
CSS代码:
body { font:12px/19px Arial, Helvetica, sans-serif; color:#666;}
form div { margin:5px 0;}
.int label { float:left; width:100px; text-align:right;}
.int input { padding:1px 1px; border:1px solid #ccc;height:16px;}
.sub { padding-left:100px;}
.sub input { margin-right:10px; }
.formtips{width: 200px;margin:2px;padding:2px;}
.onError{
background:#FFE0E9 url(../img/reg3.gif) no-repeat 0 center;
padding-left:25px;
}
.onSuccess{
background:#E9FBEB url(../img/reg4.gif) no-repeat 0 center;
padding-left:25px;
}
.high{
color:red;
}
.focus {
border: 1px solid #f00;
background: #fcc;
}
Jquery代码:
<script type="text/javascript">
$(function(){ //2.如果是必填的,则加红星标识.
$("form :input.required").each(function(){
var $required = $("<strong class='high'> *</strong>"); //创建元素
$(this).parent().append($required); //然后将它追加到文档中
}); //3.文本框失去焦点后开始验证
$('form :input').blur(function(){
var $parent = $(this).parent();
$parent.find(".formtips").remove(); //3.1验证用户名
if( $(this).is('#username') ){
if( this.value=="" || this.value.length < 6 ){
var errorMsg = '请输入至少6位的用户名.';
$parent.append('<span class="formtips onError">'+errorMsg+'</span>');
}else{
var okMsg = '输入正确.';
$parent.append('<span class="formtips onSuccess">'+okMsg+'</span>');
}
} //3.2验证邮件
if( $(this).is('#email') ){
if( this.value=="" || ( this.value!="" && !/.+@.+\.[a-zA-Z]{2,4}$/.test(this.value) ) ){
var errorMsg = '请输入正确的E-Mail地址.';
$parent.append('<span class="formtips onError">'+errorMsg+'</span>');
}else{
var okMsg = '输入正确.';
$parent.append('<span class="formtips onSuccess">'+okMsg+'</span>');
}
} //3.3实现一边输入一边验证
}).keyup(function(){
$(this).triggerHandler("blur");
}).focus(function(){
$(this).triggerHandler("blur");
});//end blur //3.4提交,最终验证。
$('#send').click(function(){
$("form :input.required").trigger('blur');
var numError = $('form .onError').length;
if(numError){
return false;
}
alert("注册成功,密码已发到你的邮箱,请查收.");
}); //4.重置
$('#res').click(function(){
$(".formtips").remove();
}); //1.选中输入的时候输入框变色
$(":input").focus(function(){
$(this).addClass("focus");
}).blur(function(){
$(this).removeClass("focus");
}); }) </script>
此案例是基于jQuery1.7,所以需要额外引入jQuery.
jQuery表单验证案例的更多相关文章
- 使用jquery插件validate制作的表单验证案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 【jquery】Validform,一款不错的 jquery 表单验证插件
关于 Validform 这是一款很不错的 jquery 表单验证插件,它几乎能够满足任何验证需求,仅仅一行代码就能搞定整站的表单验证. $('form').Validform(); 为什么能如此方便 ...
- 【jQuery基础学习】06 jQuery表单验证插件-Validation
jQuery的基础部分前面都讲完了,那么就看插件了. 关于jQuery表单验证插件-Validation validation特点: 内置验证规则:拥有必填.数字.E-Mail.URL和信用卡号码等1 ...
- python_way day17 jQuery表单验证,事件绑定,插件,文本框架,正则表达式
python_way day17 1.jQuery表单验证 dom事件绑定 jquery事件绑定 $.each return值的判断 jquery扩展方法 2.前段插件 3.jDango文本框架 4. ...
- jquery表单验证使用插件formValidator
JQuery表单验证使用插件formValidator 作者: 字体:[增加 减小] 类型:转载 时间:2012-11-10我要评论 jquery表单验证使用插件formValidator,可供有需求 ...
- jQuery 表单验证插件 jQuery Validation Engine 使用
jQuery 表单验证插件 jQuery Validation Engine 使用方式如下: 1.引入头文件(注意一定要把jQuery放在前面),指定使用 jQuery Validation Engi ...
- jQuery表单验证以及将表单序列化为json对象小练习
jquery表单验证(非实时验证),同时,将表单序列化为json对象提交表单. <!DOCTYPE html> <html lang="en"> <h ...
- JQuery 表单验证--jquery validation
jquery validation,表单验证控件 官方地址 :http://jqueryvalidation.org/ jquery表单验证 默认值校验规则 jquery表单验证 默认的提示 < ...
- jquery validate强大的jquery表单验证插件
jquery validate的官方演示和文档地址: 官方网站:http://jqueryvalidation.org/ 官方演示:http://jqueryvalidation.org/files/ ...
随机推荐
- ListView的CheckBox实现全部选中/不选中
在Adapter类中定义一个HashMap列表,保存每一行是否被选中: private static HashMap<Integer, Boolean> isSelected; 可见定义了 ...
- Hibernate 表映射 主键生成策略与复合主键
主要分析三点: 一.数据表和Java类的映射 : 二.单一主键映射和主键的生成策略 : 三.复合主键的表映射 : 一.数据表和Java类的映射 Hibernate封装了数据库DDL语句,只需要将数据 ...
- web前端--边框的特征
1.一个面试题:边框是什么形状的? 你可能认为是一个矩形的 细心地人可能说是 梯形 或者 三角形 比较合理的答案是 非矩形的 2.画三角形 将div的width height 都设置为0px bo ...
- spring入门(三)【事务控制】
在开发中需要操作数据库,进行增.删.改操作的过程中属于一次操作,如果在一个业务中需要更新多张表,那么任意一张表的更新失败,整个业务的更新就是失败,这时那些更新成功的表必须回滚,否则业务会出错,这时就要 ...
- 第二十六章 hystrix-dashboard + turbine
一.使用turbine的意义 引入多个hystrix stream: 1.使用hystrix-dashboard的可以添加多个stream的功能 图中添加的两个stream会在真正monitor的时候 ...
- JS学习笔记10之Math对象
-->Math对象 常用属性和方法-->使用Math对象制作相应的效果 Math对象用于执行数学任务 一.Math对象的属性: 二.Math对象的方法: 三.常用属性和方法: Math.P ...
- 另类的SQL注入方法
前言:相比基于查询的SQL注入,使用insert.update和delete进行SQL注入显得略显另类 参考自:http://www.exploit-db.com/wp-content/themes/ ...
- 【转】iOS夯实:ARC时代的内存管理
iOS夯实:ARC时代的内存管理 什么是ARC Automatic Reference Counting (ARC) is a compiler feature that provides autom ...
- 基于Ruby的watir-webdriver自动化测试方案与实施(五)
接着基于Ruby的watir-webdriver自动化测试方案与实施(四) http://www.cnblogs.com/Javame/p/4164570.html 继续 ... ... 关于特殊控件 ...
- class.c 添加中文注释(1)
注释仅代表个人理解,仅供参考. /* * class.c - basic device class management * * Copyright (c) 2002-3 Patrick Mochel ...
