Python + Selenium 定位非selected型下拉框的方法
最近在尝试给自己负责的模块写UI自动化的Demo
登录及切换页面比较顺利
但是遇到下拉框的选择时,遇到了一点困难
我负责的模块页面的下拉框并非Select类型,无法使用select_by_index or select_by_value等方法
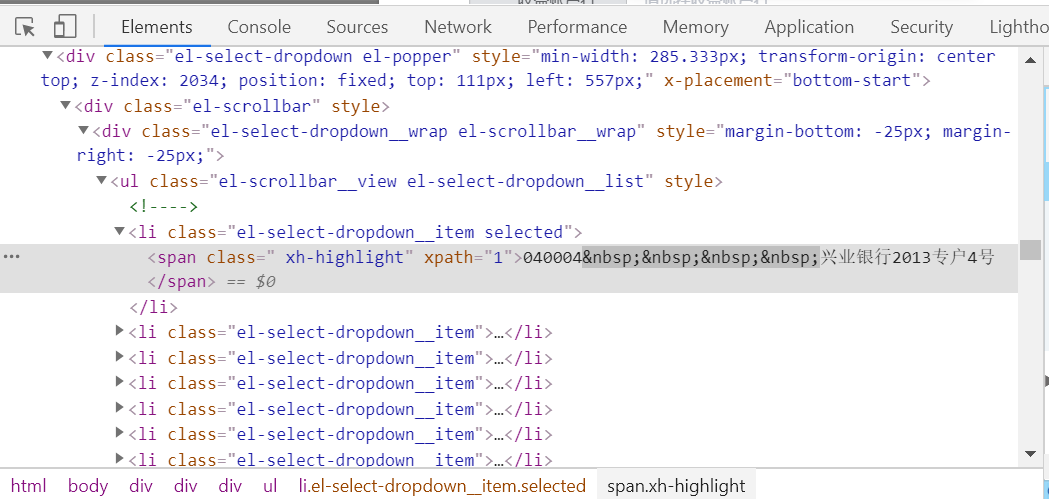
其下拉框的html长这样:

是ul下包裹100+li的形式
先说一下错误路径:
(1)先定位到产品名称字段,然后通过send_key()把想要录入的值输入
结果:前端设定录入后必须点击才能选上,导致最后提交时,报该字段为空
(2)尝试两次点击
先定位到产品名称字段
然后定位下拉选项
两次定位均使用XPath方式,且使用的是Chrome插件 ChroPath
结果:程序报错,报element can not interable 或者 Unable to locate element等错误
尝试加入睡眠时间,未果
(3)两次查找,一次点击
代码如下:
Product_list = browser.find_element_by_xpath("//div[@class='el-input el-input--suffix']//input[@placeholder='请选择产品名称']")
Product_list.find_element_by_xpath('//span[text()="040004 兴业银行2013专户4号"]').click()
结果:仍然报错
(4)尝试自己写Xpath
搜了无数的文章,自己尝试写了无数次
终于解决了,也算是对我即将崩溃的心灵的一次慰藉
说一下成功的这一次的Xpath的编写路径:
打开Xpath Helper,按住Shift,查看我要选择的下拉框所在的块
找到对应div,往下查找特殊的能唯一标识元素位置的节点
最终的Xpath长这样:
//div[@class="el-select-dropdown el-popper"]//ul[@class="el-scrollbar__view el-select-dropdown__list"]/li/span[contains(text(),"040004")]
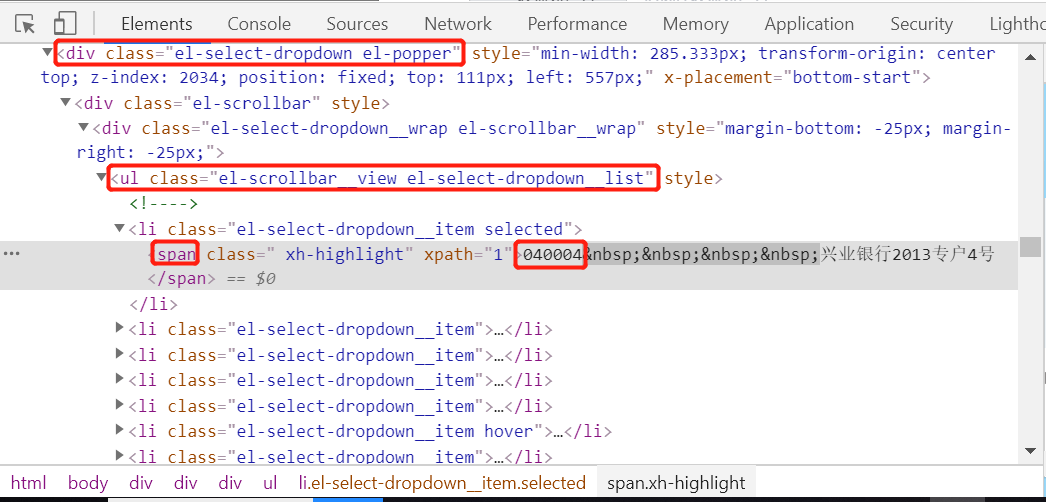
下图为关键节点的位置示意图:

Bingo,终于完美解决,附上对应代码:
browser.find_element_by_xpath("//div[@class='el-input el-input--suffix']//input[@placeholder='请选择产品名称']").click()
time.sleep(3)
browser.find_element_by_xpath('//div[@class="el-select-dropdown el-popper"]//ul[@class="el-scrollbar__view el-select-dropdown__list"]/li/span[contains(text(),"040004")]').click()
长叹一口气:
只要大方向正确,那就得多尝试、不气馁
加油加油加油!
Python + Selenium 定位非selected型下拉框的方法的更多相关文章
- 第二百二十七节,jQuery EasyUI,ComboTree(树型下拉框)组件
jQuery EasyUI,ComboTree(树型下拉框)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解EasyUI中ComboTree(树型下拉框)组件的使用方法,这个 ...
- selenium处理select标签的下拉框
有时候我们会碰到<select></select>标签的下拉框.直接点击下拉框中的选项不一定可行.Selenium专门提供了Select类来处理下拉框. <select ...
- selenium操作隐藏的元素 (下拉框类型)
有时候我们会碰到一些元素不可见,这个时候selenium就无法对这些元素进行操作了.例如,下面的情况: Python 页面主要通过“display:none”来控制整个下拉框不可见.这个时候如果直接操 ...
- Selenium实战总结(webwiew下拉框定位)
基于常见的两种下拉框的展示形式: 1.点击弹出下拉框: 2.鼠标移动弹出下拉框(move_to_element) 实例一[鼠标点击弹出的下拉框]: e.g百度首页的设置--高级搜索--时间: 导包: ...
- Selenium: 利用select模块操作下拉框
在利用selenium进行UI自动化测试过程中,经常会遇到下拉框选项,这篇博客,就介绍下如何利用selenium的Select模块来对标准select下拉框进行操作... 首先导入Select模块: ...
- ComboTree( 树型下拉框) 组件
本节课重点了解EasyUI中Tree(树)组件的使用方法, 这个组件依赖于Combo(下拉框)和 Tree(树)组件.一. 加载方式//class 加载方式<select id="cc ...
- MFC下拉框使用方法
Combo Box (组合框)控件很简单,可以节省空间.从用户角度来看,这个控件是由一个文本输入控件和一个下拉菜单组成的.用户可以从一个预先定义的列表里选择一个选项,同时也可以直接在文本框里面输入文本 ...
- bootstrap中selectpicker下拉框使用方法实例
最近一直在用bootstrap 的一些东西,写几篇博客记录下.... bootstrap selectpicker是bootstrap里比较简单的一个下拉框的组件,先看效果如下: 附上官网api链接, ...
- selenium测试(Java)--下拉框(二十一)
例子: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title ...
随机推荐
- Oracle 用户自定义数据类型
用户自定义数据类型(User-defined Data Type)oracle支持对象类型(Object Type).嵌套类型(Nested Table Type)和可变数组类型(Varray Dat ...
- 【Java 8】方法引用
一.概述 在学习lambda表达式之后,我们通常使用lambda表达式来创建匿名方法.然而,有时候我们仅仅是调用了一个已存在的方法.如下: Arrays.sort(stringsArray,(s1,s ...
- springMVC中响应的返回值获取方式
package com.hope.controller;import com.hope.domain.User;import org.springframework.stereotype.Contro ...
- matplotlib画3d图
import numpy as npimport matplotlib.pyplot as pltfrom mpl_toolkits.mplot3d import Axes3D fig = plt.f ...
- Windows下安装xampp的PHP扩展(redis为例)
(1)PHP的windowns扩展下载网址:https://windows.php.net/downloads/pecl/releases/ (2)Ctrl+f查询你要下载的扩展名 注意:扩展的版本要 ...
- CF41C Email address 题解
Content 有一个字符串 \(s\),它满足以下要求: 只包含 ..@ 和小写字母. 不以 . 为开头或者结尾. 不以 @ 为开头或者结尾,并只能包含一个 @. 请将其进行如下操作,使得这个字符串 ...
- 怎么从svn服务器上把工程导入到MyEclipse里
怎么从svn服务器上把工程导入到MyEclipse里,步骤如下:
- IDE Goland DEBUG报错(could not launch process: decoding dwarf section info at offset 0x0: too short)
背景: 在升级GO版本到1.11后发现Goland的Debug报错,如下:could not launch process: decoding dwarf section info at offset ...
- uniapp+nvue开发之仿微信语音+视频通话功能 :实现一对一语音视频在线通话
本篇文章是利用uni-app和nvue实现微信效果功能的第三篇了,今天我们基于uniapp + nvue实现的uniapp仿微信音视频通话插件实例项目,实现了以下功能: 1: 语音通话 2: 视频 ...
- tomcat startup.bat 启动中文显示乱码
打开tomcat文件夹到conf目录下 修改logging.properties 找到 java.util.logging.ConsoleHandler.encoding = utf-8这行 更改为 ...
