UI自动化,通过Xpath结合父类、同级元素,查找到唯一的元素定位
UI自动化,通过Xpath定位的总结
当页面展示的内容的html布局格式一样,只能第几个控件的绝对定位来区分时,如果后面有变更控件的顺序,就会导致找不到这个元素,维护成本较高,可以尝试用其他的方式,比如找布局里面,唯一能区分的元素,比如同级的元素的text显示不一样的时候,就可以结合获取同级元素来定位
Xpath常用的父类、同级定位元素
XPath轴(XPath Axes)可定义某个相对于当前节点的节点集:
1、child 选取当前节点的所有子元素
2、parent 选取当前节点的父节点
3、descendant 选取当前节点的所有后代元素(子、孙等)
4、ancestor 选取当前节点的所有先辈(父、祖父等)
5、descendant-or-self 选取当前节点的所有后代元素(子、孙等)以及当前节点本身
6、ancestor-or-self 选取当前节点的所有先辈(父、祖父等)以及当前节点本身
7、preceding-sibling 选取当前节点之前的所有同级节点
8、following-sibling 选取当前节点之后的所有同级节点
9、preceding 选取文档中当前节点的开始标签之前的所有节点
10、following 选取文档中当前节点的结束标签之后的所有节点
11、self 选取当前节点
12、attribute 选取当前节点的所有属性
13、namespace 选取当前节点的所有命名空间节点
分析页面
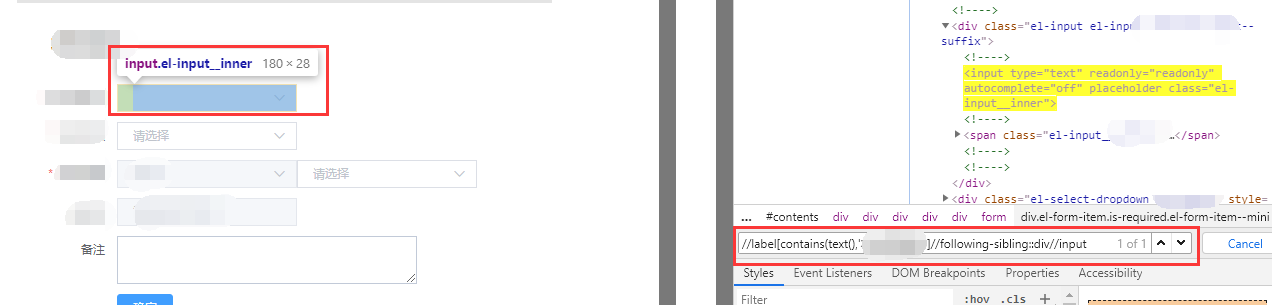
如图:
要定位红色框框主的input

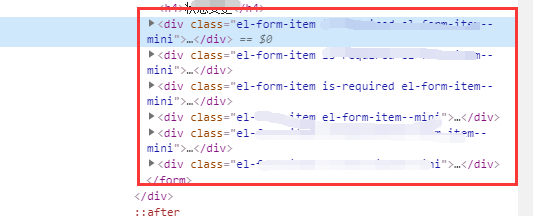
查看这部分html代码,发现这四个div里面的的布局和class是一样的,要定位div > div > input

只有里面的一个label显示的字体不一样,这个label和里面div是同级的

尝试用绝对定位到第几个div来取唯一的值,不过后期若发生更改,则会影响稳定性,采用同级节点结合和继续查找,就找到唯一的了
//label[contains(text(),'label的名字')]//following-sibling::div//input

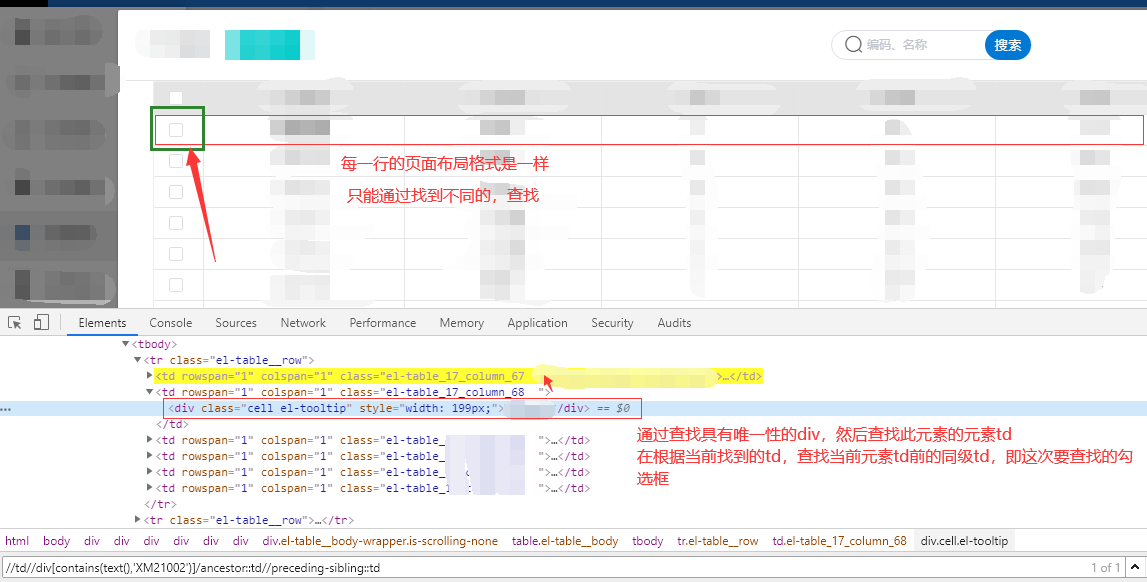
案例二:一样通过先查到唯一性的元素,然后通过当前元素,查找到元素元素td,再通过td查找到同级元素(分为同级前的同级元素,和同级后的同级元素),这里要使用的是同级前的同级元素:preceding-sibling 选取当前节点之前的所有同级节点

其他定位同级元素的方法,可参考:https://www.cnblogs.com/VseYoung/p/8686383.html
UI自动化,通过Xpath结合父类、同级元素,查找到唯一的元素定位的更多相关文章
- jquery[siblings]取得一个包含匹配的元素集合中每一个元素的所有唯一同辈元素的元素集合
取得一个包含匹配的元素集合中每一个元素的所有唯一同辈元素的元素集合,用于筛选同辈元素的表达式 $("#pageList").click(function(){ $(this).pa ...
- Web UI 自动化单个xpath抓取插件详解
原文地址http://blog.csdn.net/kaka1121/article/details/51878346 单个控件获取 需求: 右键到某个控件上,就能获取到至多三个可以唯一定位该元素的相对 ...
- robot framework UI自动化之登录
前面已写环境的搭建,接下来就可以直接进行UI自动化的编写工作了 目录 1.准备工作 2.了解定位 3.一个登录案例 1.准备工作 第一步:需要使用chrome浏览器来测试,因此首先要有一个驱动,下载好 ...
- jQuery常用的元素查找方法总结
$("#myELement") 选择id值等于myElement的元素,id值不能重复在文档中只能有一个id值是myElement所以得到的是唯一的元素 $("di ...
- selenium 元素查找与属性
1.首先你要安装selenium库啦 pip install selenium 2.selenium查找元素就八种方法 from selenium import webdriver driver=we ...
- python ui自动化之元素定位和常用操作
做ui自动化的最基础的就是页面元素定位了,如果连页面元素都定位不到,自动化从何谈起呢?接下来我们就看看页面元素定位的方法吧!(这里就用百度页面来进行演示) 一.最通用的几种定位方式: 1.通过id定位 ...
- ui自动化之selenium操作(四)简单元素操作
1. clear() clear()方法用于清除文本输入框内的内容:一般输入框中都有默认文字,如果不清空有可能会导致字符拼接: browser.find_element(By.ID,"use ...
- (appium+python)UI自动化_03_元素定位工具
前言 在UI自动化过程中,需要对手机app上的元素进行定位,然后进一步编写自动化脚本操作app.定位元素首先需要定位工具来辅助查看页面元素.小编常用的定位工具有2种,分别是uiautomatorvie ...
- UI自动化(selenium+python)之元素定位的三种等待方式
前言 在UI自动化过程中,常遇到元素未找到,代码报错的情况.这种情况下,需要用等待wait. 在selenium中可以用到三种等待方式即sleep,implicitly_wait,WebDriverW ...
随机推荐
- MySQL(2):数据管理
一. 外键概念: 如果公共关键字在一个关系中是主关键字,那么这个公共关键字被称为另一个关系的外键.由此可见,外键表示了两个关系之间的相关联系.以另一个关系的外键作主关键字的表被称为主表,具有此外键的表 ...
- JS - 事件常用
问:什么是事件? 答:JS创建动态页面,可以被JS侦测到的行为.网页中的每个元素都可以产生某些可以触发JS函数的事件.比如说,当用户点击按钮时,就发生一个鼠标单击(onclick)事件,需要浏览器做出 ...
- JavaEE复习三
Http协议是基于请求/响应模式.无状态的协议:所有请求时相互独立的.无连续的:服务器无法记住与识别用户. 对于简单的页面浏览或信息获取,http协议可以完全胜任:对于需要提供客户端和服务器端交互的网 ...
- java中关于string类和常量池的一点猜想
public class StringTest { /** * @param args */ public static void main(String[] args) { test1 ...
- linux 让.net 控制台后台运行
命令 nohup 你的shell命令 & 例如 nohup dotnet MQTTClient.dll & 输入完成后,终端会有提示 这时再按下回车 回到shell命 ...
- Webpack学习篇
<深入浅出Webpack>优化篇 01 Webpack 优化可以分为开发优化和输出质量优化两部分,主要要点如下: 优化开发体验,提升开发效率 优化构建速度 优化使用体验 优化输出质量 减少 ...
- HTTP隧道解决的问题
转自别人的文章:https://blog.csdn.net/gogzf/article/details/78385506 客户端通常会用 Web 代理服务器代表它们来访问 Web 服务器.比如,很多公 ...
- python selenium表单定位
在Web应用中经常会遇到frame/iframe 表单嵌套页面的应用,WebDriver 只能在一个页面上对元素识别与定位,对于frame/iframe 表单内嵌页面上的元素无法直接定位.这时就需要通 ...
- CF1119A Ilya and a Colorful Walk 题解
Content 有一个长度为 \(n\) 的数组 \(a_1,a_2,a_3,...,a_n\),试求出两个不相等的数之间的距离的最大值. 数据范围:\(3\leqslant n\leqslant 3 ...
- LuoguP7593 凑数 题解
Content 给定 \(n\) 个整数 \(1,2,\dots,n\),请问是否能从这 \(n\) 个数中恰好选 \(k\) 个数,使得这 \(k\) 个数的和为 \(s\). 数据范围:\(t\) ...
