《手把手教你》系列技巧篇(八)-java+ selenium自动化测试-元素定位大法之By id(详细教程)
1.简介
从这篇文章开始,要介绍web自动化核心的内容,也是最困难的部分了,就是:定位元素,并去对定位到的元素进行一系列相关的操作。想要对元素进行操作,第一步,也是最重要的一步,就是要找到这个元素,如果连元素都定位不到,后续什么操作都是无用功,都是扯淡,因此宏哥建议小伙伴或者同学们从这里开始就要跟随宏哥的脚步,一步一个脚印的将基础打结实,不要到后期了要操作元素,到处找人问到处碰壁。在selenium中查找元素的接口是findElement接口了。findElement接口支持八种查找网页元素的方法,相信看过宏哥写的python版的selenium,都知道宏哥将其称为8中元素定位大法。宏哥将按由简入繁,从简单到复杂顺序一一介绍和分享给小伙伴们或者童鞋们。这篇文章就先介绍比较简单方便的方法:By id。
2.自动化测试步骤
宏哥认为的大致步骤:定位元素→操作元素→验证操作结果→记录测试结果。
在自动化测试过程中,测试程序通常的操作页面元素步骤找到Web的页面元素,并赋予到一个存储对象中 (WebElement)对存储页面元素的对象进行操作,例如:点击链接,在输入框中输入字符等,验证页面上的元素是否符合预期。
通过这三个步骤, 我们可以完成一个页面元素的操作, 找到页面元素是很重要的一个步骤。 找不到页面元素,后面就没法做了,Web页面技术的现实复杂性, 造成大量的页面元素很难定位。经常有人不知道怎么定位。
3.什么是定位?
宏哥这里说的定位和我们平时说的不一样,Selenium能够模拟用户去浏览器页面上执行对应(输入,点击,清除,提交)等操作,它是凭什么方式去寻找到页面的元素?Selenium没有视觉、听觉等。Selenium通过在页面上寻找元素位置,找到元素后,然后对元素进行相应的操作,Selenium寻找元素位置的方法,称之为定位。
4.常用定位方法(8种)
(1)id(今天讲解)
(2)name
(3)class name
(4)tag name
(5)link text
(6)partial link text
(7)xpath
(8)css selector
5.如何定位?
在使用selenium webdriver进行元素定位时,通常使用findElement或findElements方法结合By类返回元素句柄来定位元素
findElement() 方法返回一个元素, 如果没有找到,会抛出一个异 NoElementFindException()
findElements()方法返回多个元素, 如果没有找到,会返回空数组, 不会抛出异常
6.如何选择定位方法?
策略是,选择简单,稳定的定位方法。当页面元素有 id属性的时候,尽量使用 id来定位。没有的话,再选择其他定位方法。cssSelector 执行速度快,推荐使用。
定位超链接的时候,可以考虑 linkText或 partialLinkText:但是要注意的是,文本经常发生改变,所以不推荐用。
xpath 功能最强悍。当时执行速度慢,因为需要查找整个DOM, 所以尽量少用。实在没有办法的时候,才使用 xpath。
这里,初学者可以根据下面的实例来一一了解如何进行元素的定位。
7.定位工具
定位的常用工具浏览器都自带,如firefox有firebug、Chrome有“开发者工具”,说白了所有浏览器都可以通过F12进行定位的,只不过是通过工具会简单一些。
8.工具使用
宏哥今天先讲解一下,Chrome的工具定位,后边会陆续讲解IE和Firefox的定位,宏哥这里只讲解三大浏览器,其他的这里不做说明和讲解,有兴趣的自己可以学习练习一下。
1. 打开谷歌浏览器,输入百度地址,打开百度首页,F12呼出开发者工具,如下图所示:
2. 探测元素
点击图标

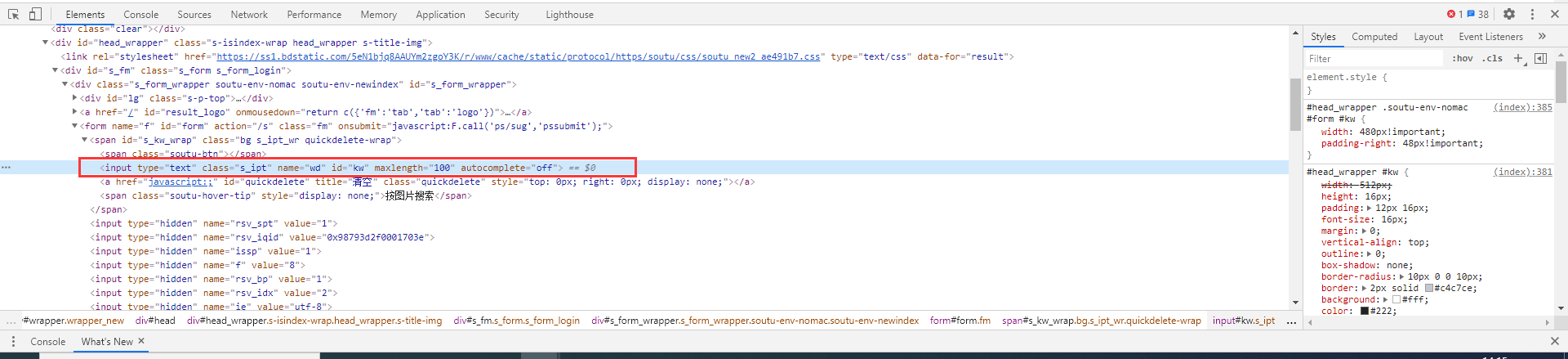
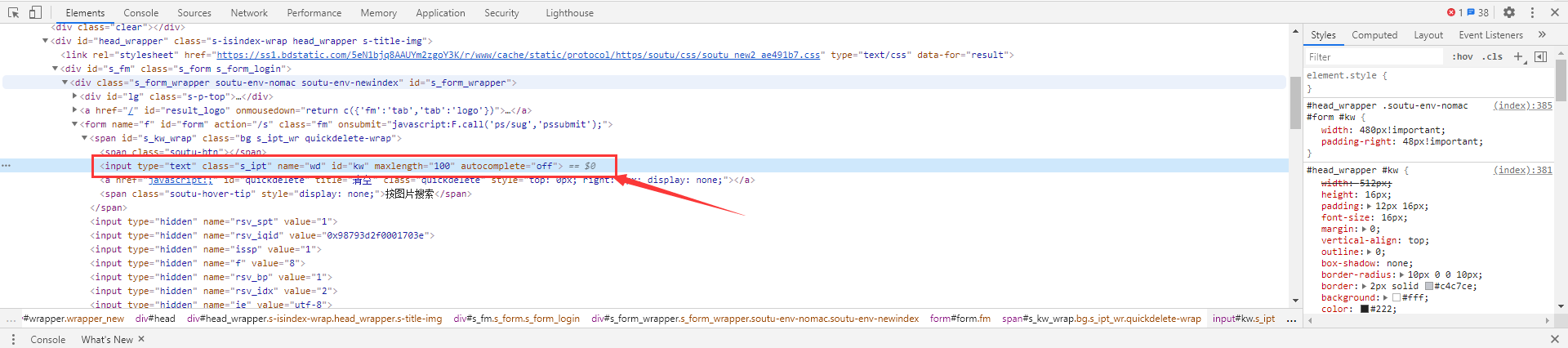
移动到指定的元素

9.定位方法讲解
通过ID定位
例子:探测百度主页输入框

在蓝色区域,查看到id=kw,则可以通过id去定位。
9.1代码设计
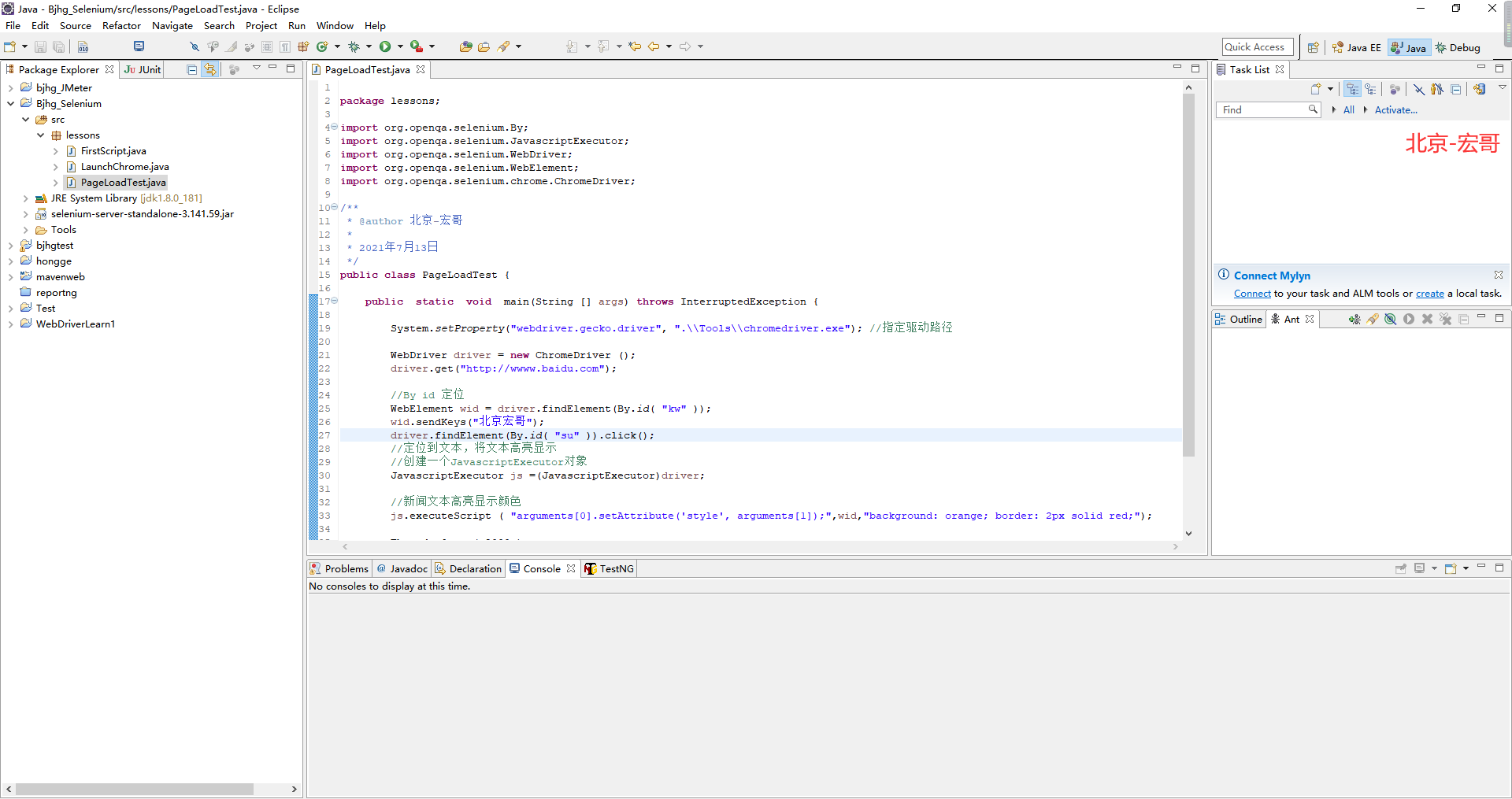
1.新建一个PageLoadTest类,开始编写脚本,如下图所示:

9.2参考代码
package lessons; import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver; /**
* @author 北京-宏哥
*
* 2021年7月13日
*/
public class PageLoadTest { public static void main(String [] args) throws InterruptedException { System.setProperty("webdriver.gecko.driver", ".\\Tools\\chromedriver.exe"); //指定驱动路径 WebDriver driver = new ChromeDriver ();
driver.get("http://wwww.baidu.com"); //By id 定位
WebElement wid = driver.findElement(By.id( "kw" ));
wid.sendKeys("北京宏哥");
driver.findElement(By.id( "su" )).click();
//定位到文本,将文本高亮显示
//创建一个JavascriptExecutor对象
JavascriptExecutor js =(JavascriptExecutor)driver; //新闻文本高亮显示颜色
js.executeScript ( "arguments[0].setAttribute('style', arguments[1]);",wid,"background: orange; border: 2px solid red;"); Thread.sleep ( 2000 ); driver.quit();
} }
9.3运行代码
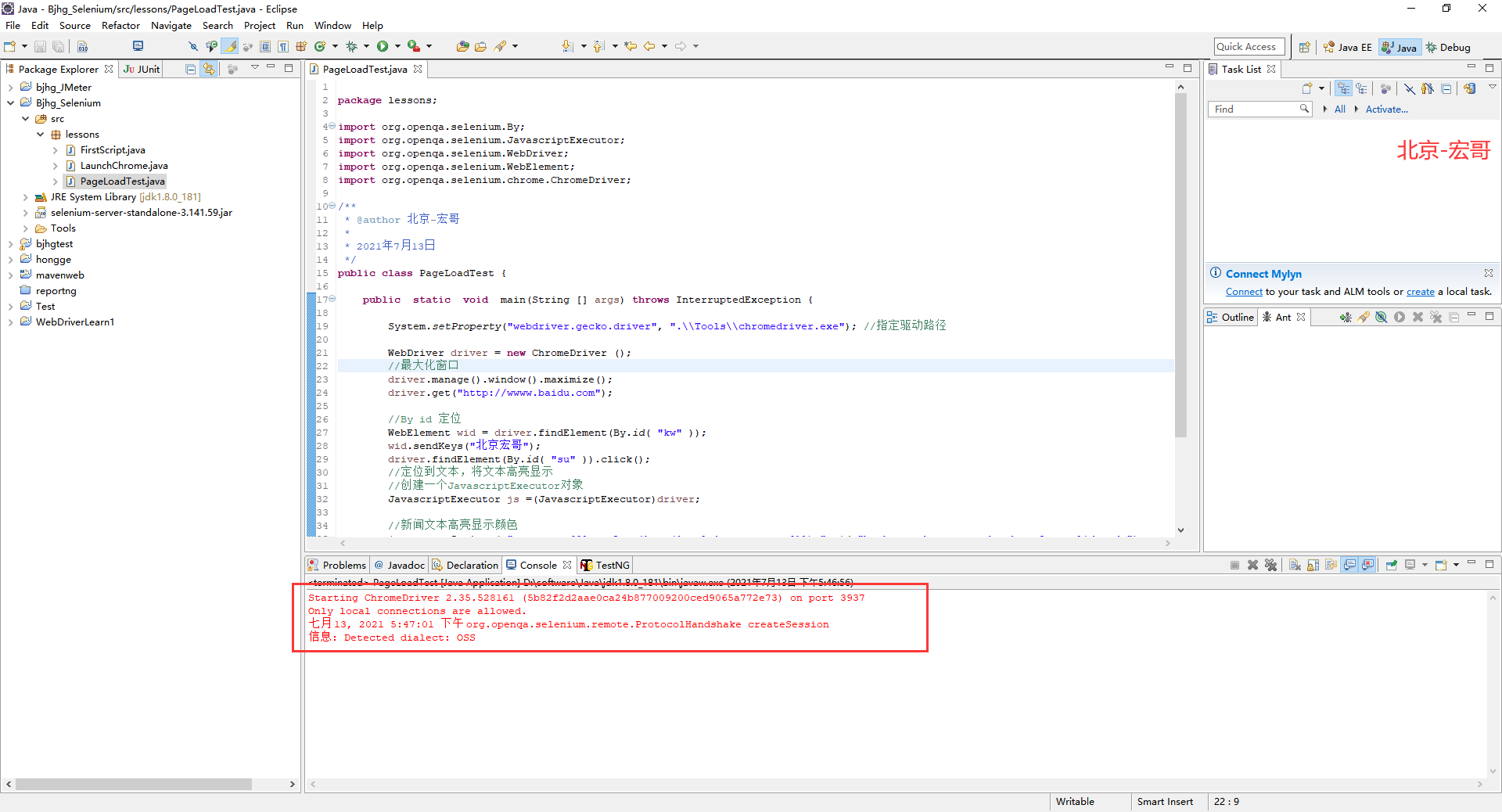
1.运行代码,右键Run AS->java Application,控制台输出,如下图所示:

2.电脑端的浏览器,如下小视频所示:
10.小结
好了,今天到这里通过id定位就介绍完了,其实很简单,就是找元素的id,一般来说id都是唯一的,当然了特殊的另说。一般都是绝大多数,特殊是个例,也就是我们常说的另类,感谢你耐心的阅读。
《手把手教你》系列技巧篇(八)-java+ selenium自动化测试-元素定位大法之By id(详细教程)的更多相关文章
- 《手把手教你》系列技巧篇(二十)-java+ selenium自动化测试-元素定位大法之终卷(详细教程)
1.简介 这篇文章主要是对前边的文章中的一些总结和拓展.本来是不打算写着一篇的,但是由于前后文章定位元素的时间有点长,怕大家忘记了,就在这里简单做一个总结和拓展. 2.Selenium八种定位方式 S ...
- 《手把手教你》系列技巧篇(十八)-java+ selenium自动化测试-元素定位大法之By css中卷(详细教程)
1.简介 按计划今天宏哥继续讲解倚天剑-css的定位元素的方法:ID属性值定位.其他属性值定位和使用属性值的一部分定位(这个类似xpath的模糊定位). 2.常用定位方法(8种) (1)id(2)na ...
- 《手把手教你》系列技巧篇(十四)-java+ selenium自动化测试-元素定位大法之By xpath上卷(详细教程)
1.简介 按宏哥计划,本文继续介绍WebDriver关于元素定位大法,这篇介绍定位倒数二个方法:By xpath.xpath 的定位方法, 非常强大. 使用这种方法几乎可以定位到页面上的任意元素. ...
- 《手把手教你》系列技巧篇(十五)-java+ selenium自动化测试-元素定位大法之By xpath中卷(详细教程)
1.简介 按宏哥计划,本文继续介绍WebDriver关于元素定位大法,这篇介绍定位倒数二个方法:By xpath.xpath 的定位方法, 非常强大. 使用这种方法几乎可以定位到页面上的任意元素. ...
- 《手把手教你》系列技巧篇(十六)-java+ selenium自动化测试-元素定位大法之By xpath下卷(详细教程)
1.简介 按宏哥计划,本文继续介绍WebDriver关于元素定位大法,这篇介绍定位倒数二个方法:By xpath.xpath 的定位方法, 非常强大. 使用这种方法几乎可以定位到页面上的任意元素. ...
- 《手把手教你》系列技巧篇(十七)-java+ selenium自动化测试-元素定位大法之By css上卷(详细教程)
1.简介 CSS定位方式和xpath定位方式基本相同,只是CSS定位表达式有其自己的格式.CSS定位方式拥有比xpath定位速度快,且比CSS稳定的特性.下面详细介绍CSS定位方式的使用方法.xpat ...
- 《手把手教你》系列技巧篇(十九)-java+ selenium自动化测试-元素定位大法之By css下卷(详细教程)
1.简介 按计划今天宏哥继续讲解css的定位元素的方法.但是今天最后一种宏哥介绍给大家,了解就可以了,因为实际中很少用. 2.常用定位方法(8种) (1)id(2)name(3)class name( ...
- 《手把手教你》系列技巧篇(十)-java+ selenium自动化测试-元素定位大法之By class name(详细教程)
1.简介 按宏哥计划,本文继续介绍WebDriver关于元素定位大法,这篇介绍By ClassName.看到ID,NAME这些方法的讲解,小伙伴们和童鞋们应该知道,要做好Web自动化测试,最好是需要了 ...
- 《手把手教你》系列技巧篇(十一)-java+ selenium自动化测试-元素定位大法之By tag name(详细教程)
1.简介 按宏哥计划,本文继续介绍WebDriver关于元素定位大法,这篇介绍By ClassName.看到ID,NAME这些方法的讲解,小伙伴们和童鞋们应该知道,要做好Web自动化测试,最好是需要了 ...
随机推荐
- unity inputfield 过滤emoji输入
unity版本:unity2017.1.5f1 复现步骤:InputField在安卓手机InputField连续输入两个emoji会报错 报错内容: 2020-01-08 19:56:38.366 2 ...
- 功率半导体碳化硅(SiC)技术
功率半导体碳化硅(SiC)技术 Silicon Carbide Adoption Enters Next Phase 碳化硅(SiC)技术的需求继续增长,这种技术可以最大限度地提高当今电力系统的效率, ...
- mysql表ERROR 144 (HY000)Table 'dede_archives' is marked
1.故障现象 mysql> select count(*) from dede_archives;ERROR 144 (HY000): Table '.xx' is marked as cras ...
- B-Tree插入和删除的Java实现
B-Tree插入和删除的Java实现 一.一颗非空m阶B-Tree的性质 除根结点以外的每个结点的孩子引用最多存在m个,关键码最多存在m - 1个:除根结点以外的每个结点的孩子引用至少存在⌈m / 2 ...
- 汉枫Wi-Fi串口服务器HF2211S应用案例
实现的功能 该模块上电后主动以mobusRTU协议,通过本模块的串口将气体检测仪的4路传感器数据读取 模块上电后连接指定WiFi,通过MQTT协议将读取到的数据以JSON格式推送到指定服务器. 具体细 ...
- 十二、iptables基本管理
关闭firewalld,启动iptables服务 [root@proxy ~]# systemctl stop firewalld.service //关闭firewalld服务器 [root ...
- 十三、给已安装的nginx动态添加模块
给已安装的nginx动态添加模块说明:已经安装好的nginx,需要添加一个未被编译安装的模块,需要怎么弄呢?具体:这里以安装 --with-http_ssl_module模块为例nginx的模块是需要 ...
- 三、Tomcat配置文件的介绍
*允许直接复制另外多份完整的tomcat数据,修改配置保证不冲突,起多个tomcat,优点:其中一个tomcat挂了不影响其他网页 tomcat配置文件server.xml介绍 <Server& ...
- 一文彻底理解Apache Hudi的多版本清理服务
Apache Hudi提供了MVCC并发模型,保证写入端和读取端之间快照级别隔离.在本篇博客中我们将介绍如何配置来管理多个文件版本,此外还将讨论用户可使用的清理机制,以了解如何维护所需数量的旧文件版本 ...
- 【NX二次开发】Block UI 通过浏览选择文件
属性说明 属性 类型 描述 常规 BlockID String 控件ID Enable Logical 是否可操作 Group ...
