Qt Creator 入门
Qt 的入门我觉得可以直接从窗口开始,而不是什么“Hello World!”。因为Qt 是一个基于图形界面的编程软件,图形界面编程是其核心所在。很久以前,那时候还是Shell编程,操作的只是文本,现在可以操作图形界面,那么第一个“Hello”图形界面就是能够显示窗口并通过按钮将其关闭。
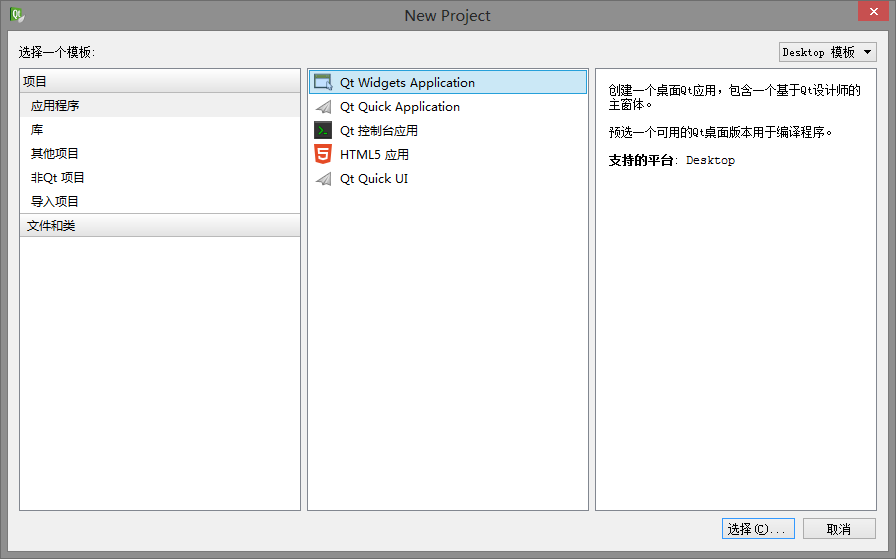
1 创建项目:New Project

2 选择模板:应用程序>>Qt Widgets Application>>选择

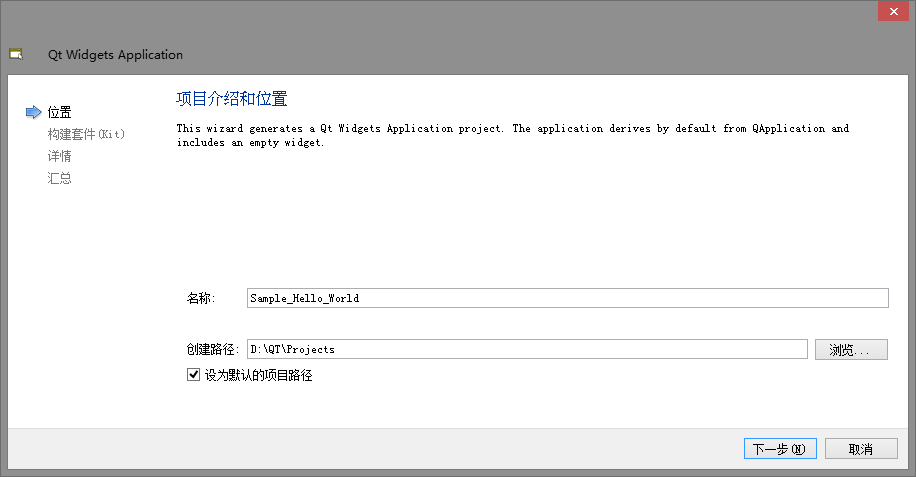
3 项目位置:设置项目名称>>选择项目位置>>下一步

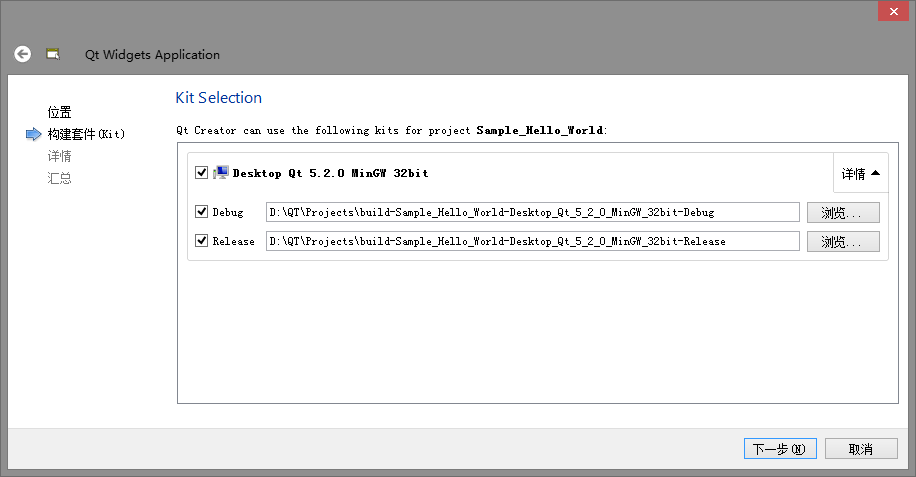
4 构建套件:直接下一步

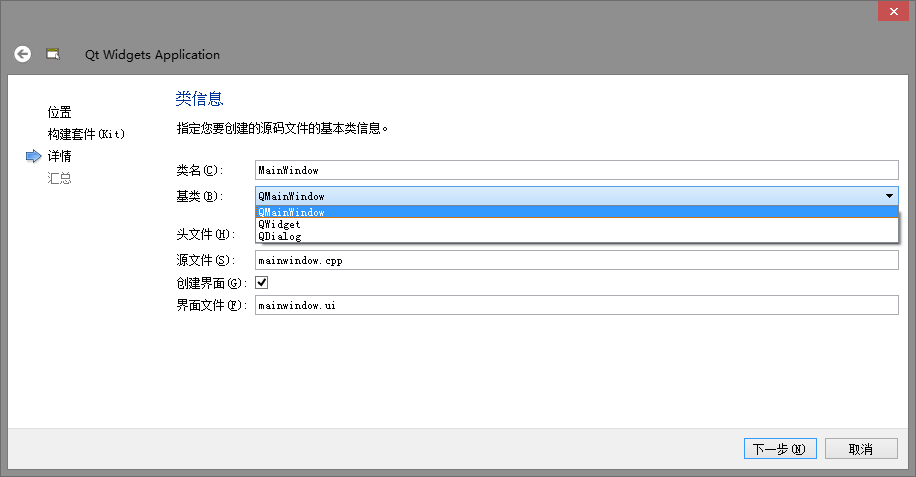
5 详情:在基类中有三种类型。很显然MainWindow是最大的一个,那么不管什么程序,直接选择MainWindow就好了,没必要在用什么Widget 或者 Dialog当基类。

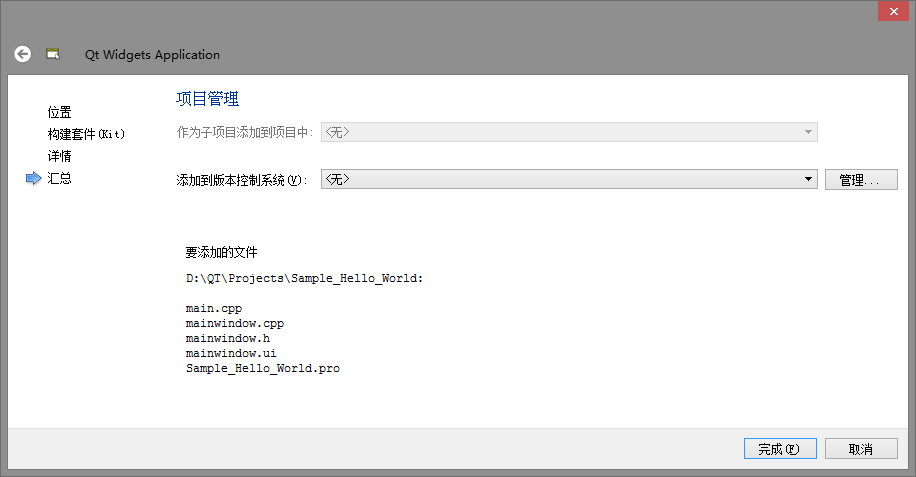
6 汇总:单击完成

这样就创建了一个名为 Sample_Hello_World 的项目了。项目创建好了之后,软件会自动生成必要的一些代码。

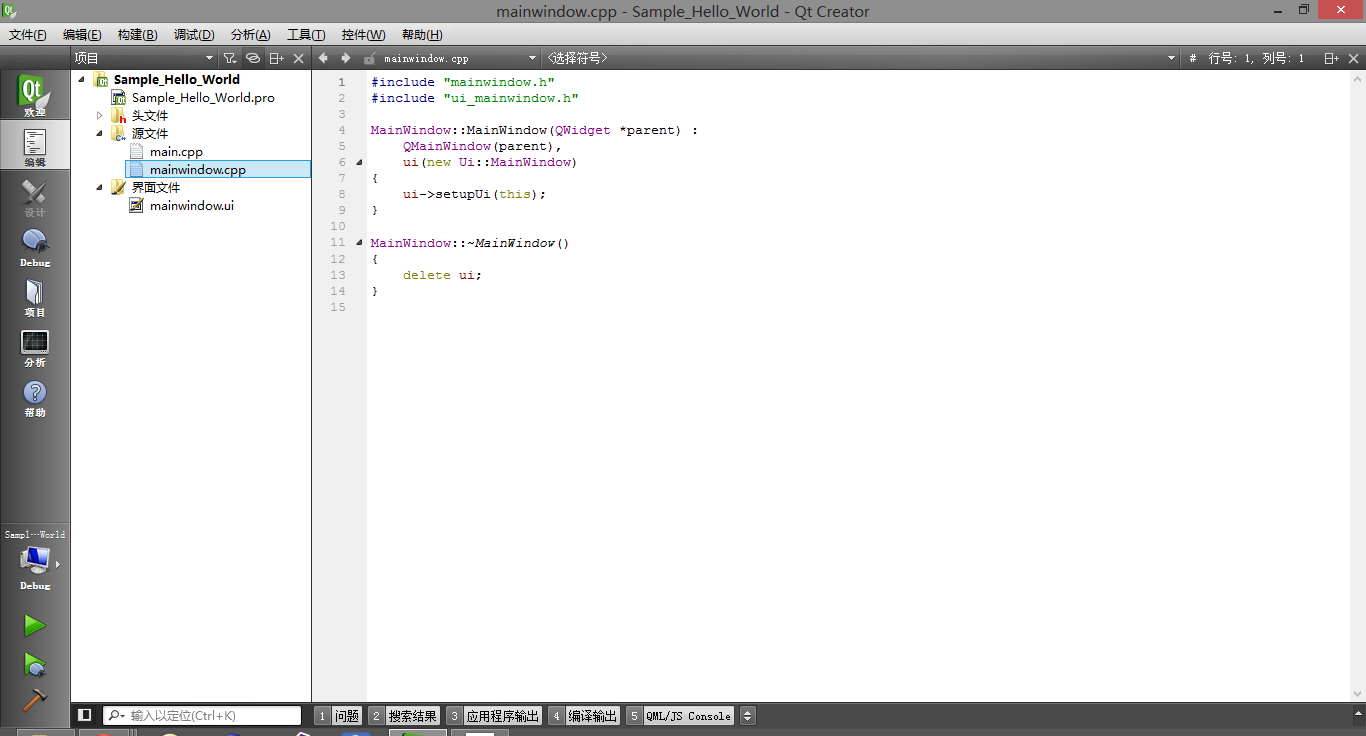
在左侧的项目列表中有四个文件:mainwindow.h/main.cpp/mainwindow.cpp/mainwindow.ui
mainwindow.h内容如下:
1 #ifndef MAINWINDOW_H
2 #define MAINWINDOW_H
3
4 #include <QMainWindow>
5
6 namespace Ui {
7 class MainWindow;
8 }
9
10 class MainWindow : public QMainWindow
11 {
12 Q_OBJECT
13
14 public:
15 explicit MainWindow(QWidget *parent = 0);
16 ~MainWindow();
17
18 private:
19 Ui::MainWindow *ui;
20 };
21
22 #endif // MAINWINDOW_H
使用时需要在public和private中间添加provate slots类成员函数:
1 private slots:
2 // ...
main.cpp内容如下:
1 #include "mainwindow.h"
2 #include <QApplication>
3
4 int main(int argc, char *argv[])
5 {
6 QApplication a(argc, argv);
7 MainWindow w;
8 w.show();
9
10 return a.exec();
11 }
第1和第2行是头文件包含,其中QApplication是包含了类Application定义的头文件。相应的有QWidget、QDialog等头文件。
第6行创建了一个QApplication对象,第7行新建了一个主窗口(MainWindow)部件“w”,第8行调用内建函数显示窗口部件。而第10行则相当于Windows API中的消息循环,用于处理窗口中的“消息”与“动作”。
mainwindow.cpp的内容如下:
1 #include "mainwindow.h"
2 #include "ui_mainwindow.h"
3
4 MainWindow::MainWindow(QWidget *parent) :
5 QMainWindow(parent),
6 ui(new Ui::MainWindow)
7 {
8 ui->setupUi(this);
9 }
10
11 MainWindow::~MainWindow()
12 {
13 delete ui;
14 }
Qt中的“信号(SIGNAL)”和“槽(SLOT)”机制主要在这部分实现。槽函数需要在mainwindow.h中的private slots中进行函数原型说明,而信号和槽的连接放在第8行的下面。而槽函数的实现即函数体,则是放在第14行后面,即析构函数的后面。
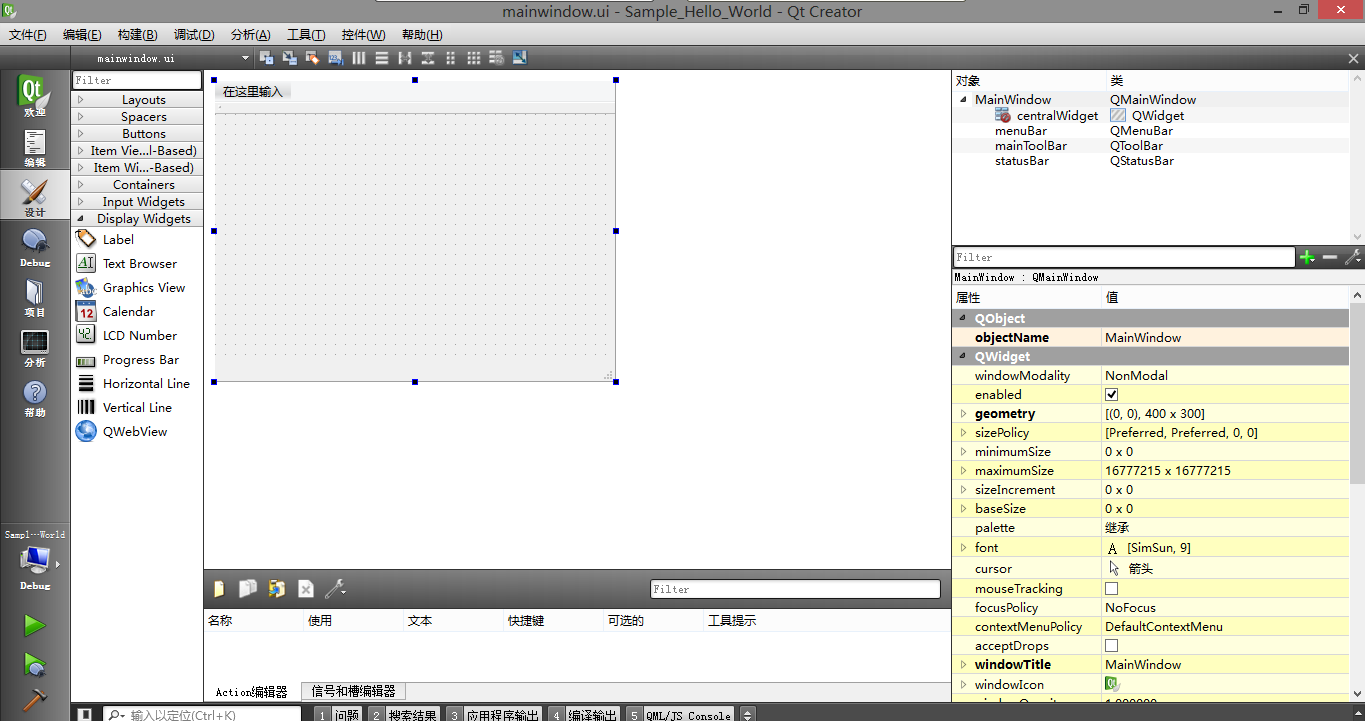
mainwindow.ui是一个图形设计界面:

你可以从左侧拉入一些空间和部件放在窗口中,在右侧设置相应的属性。然后通过将部件与函数连接,实现信号与槽的连接。
可以直接单击界面右下角绿色三角形执行按钮,软件会编译运行当前的源程序。

下面是如何简单的添加一个退出按键,并与相应的函数连接。
首先在UI设计窗口中的左侧Buttom>>Push Buttom拉入主窗口,在右侧的属性栏中更改部件名称为“PushButtom_Quit”。可以适当的更改按键的大小和标签字体的样式与大小。部件的名称就是调用部件的接口。

接下来要做的就是将按键与函数连接起来。
在mainwindow.cpp中修改如下内容:
1 #include "mainwindow.h"
2 #include "ui_mainwindow.h"
3
4 MainWindow::MainWindow(QWidget *parent) :
5 QMainWindow(parent),
6 ui(new Ui::MainWindow)
7 {
8 ui->setupUi(this);
9
10 //如下为连接函数
11 connect(ui->PushButtom_Quit, SIGNAL(clicked()), this, SLOT(close()));
12 }
13
14 MainWindow::~MainWindow()
15 {
16 delete ui;
17 }
第11行中的close()函数为SLOT的内建函数,可直接调用。
(小技巧:当输入一个函数名后,只打出左括号,会立即弹出参数表,部分函数会弹出可作为参数的内建函数,对象会弹出对象中的属性列表。)
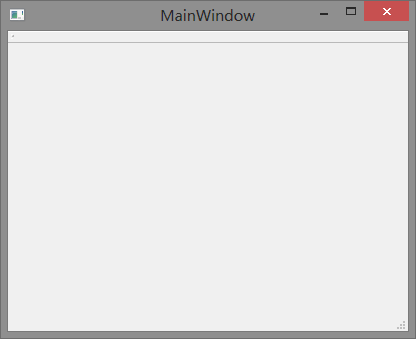
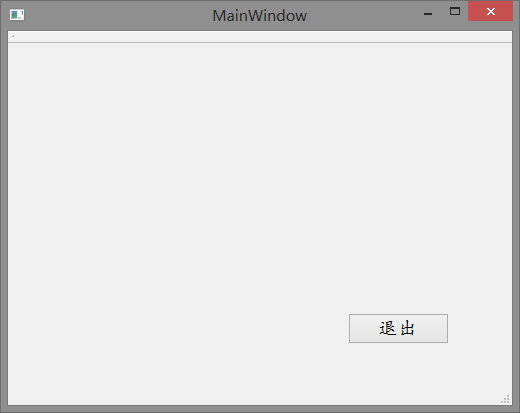
至此,一个添加了按键可实现单击退出功能的窗口就完成了。执行后效果:

<参考文献:C++ GUI Programming with Qt4, Second Edition. Jasmin Blanchette, Mark Summerfield>
Qt Creator 入门的更多相关文章
- [Qt Creator 快速入门] 第5章 应用程序主窗口
对于日常见到的应用程序而言,许多都是基于主窗口的,主窗口中包含了菜单栏.工具栏.状态栏和中心区域等.这一章会详细介绍主窗口的每一个部分,还会涉及资源管理.富文本处理.拖放操作和文档打印等相关内容.重点 ...
- [Qt Creator 快速入门] 第2章 Qt程序编译和源码详解
一.编写 Hello World Gui程序 Hello World程序就是让应用程序显示"Hello World"字符串.这是最简单的应用,但却包含了一个应用程序的基本要素,所以 ...
- [Qt Creator 快速入门] 第1章 Qt Creator简介
Qt Creator 是一个跨平台的.完整的 Qt 集成开发环境,其中包括了高级C++代码编辑器.项目和生成管理工具.集成的上下文相关的帮助系统.图形化调试器.代码管理和浏览工具等.这一章先对 Qt ...
- QT Creator 快速入门教程 读书笔记(一)
一 Qt简介 Qt 是一个跨平台的C++应用程序框架,支持Windows.Linux.Mac OS X.Android.iOS.Windows Phone.嵌入式系统等.也就是说,Qt 可以同时支持桌 ...
- [Qt Creator 快速入门] 第8章 界面外观
一个完善的应用程序不仅应该有实用的功能,还要有一个漂亮的外观,这样才能使应用程序更加友好,更加吸引用户.作为一个跨平台的UI开发框架,Qt提供了强大而灵活的界面外观设计机制.这一章将学习在Qt中设计应 ...
- [Qt Creator 快速入门] 第3章 窗口部件
从这一章开始正式接触Qt的窗口部件.在第2章曾看到 Qt Creator 提供的默认基类只有 QMainWindow.QWidget 和 QDialog 这3种.QMainWindow 是带有菜单栏和 ...
- [Qt Creator 快速入门] 第0篇 开始学习Qt 与Qt Creator
Qt官方信息 Qt官网:http://qt.digia.com/ Qt开源官网:http://qt-project.org/ Qt最新版本下载:http://qt-project.org/downlo ...
- Windows下OpenCV 3.1.0 在 Qt Creator 4.0.2 (Qt 5.7.0 MinGW) 中的开发环境配置
2017-2-23 Update: 修改并添加了部分细节 最近正在学习OpenCV ,为毕业设计做准备.Windows版本的OpenCV都默认提供对VS的支持,其在VS中的配置比较简单,网上也有大批教 ...
- Qt快速入门学习笔记(基础篇)
本文基于Qter开源社区论坛版主yafeilinux编写的<Qt快速入门系列教程目录>,网址:http://bbs.qter.org/forum.php?mod=viewthread&am ...
随机推荐
- 12:media配置以及后端指定资源暴露
django需要用到的静态文件默认都是放在static目录下 而针对后期用户上传的静态文件也应该统一存储 # media配置:规定用户上传的静态文件存储位置 MEDIA_ROOT = os.path. ...
- 31.qt quick-使用SwipeView添加滑动视图-高仿微信V2版本
在上章我们学习了ListView,然后实现了: 28.qt quick-ListView高仿微信好友列表和聊天列表,本章我们来学习SwipeView滑动视图,并出高仿微信V2版本: 1.Contain ...
- system表空间
system : 1.空间,管理:字典所在,不放用户数据;一般单个数据文件即可. 如果system表空间不够大,即可设置自动扩展,或者bigfile 2.system 备份 必须归档下 才能open下 ...
- 为什么excel里面有的数据用CTRL+F,搜索搜不到?
- 解决mac中adb: command not found
在Mac系统中,很多时候第一次在Android SDK中使用adb的时候.无法使用.会提示-bash: abd: command not found. 造成此类现象的原因是:未配置Android的环境 ...
- Mysql在线DDL
1. Mysql各版本DDL方式 1.1 MysqlDDL演进 当mysql某个业务表上有未提交的活动事务的时候,你去执行在线DDL,这相当危险,直接会被卡住,show processlist里面会 ...
- 低代码开发LCDP,Power Apps系列 - 新建泰勒创新中心门户案例
低代码简介 上世纪八十年代,美国就有一些公司和实验室开始了可视化编程的研究,做出了4GL"第四代编程语言",到后来衍生成VPL"Visual Programming La ...
- 22、oracle子查询
22.1.什么是子查询: 1.子查询就是在一条sql语句中嵌入select语句: 2.子查询可区分为关联子查询和非关联子查询,他们和主查询之间的执行顺序和关系是不同的: 22.2.关联子查询: 1.说 ...
- 配置tomcat虚拟主机
实例说明 本实例介绍如何配置tomcat的虚拟主机. 关键技术 关于server.xml中host这个元素,只有在设置虚拟主机是才会修改.虚拟主机是一种在一个Web服务器上服务多个域名的机制,对这个域 ...
- 想用Electron做个小工具?这个或许是终极版
故事背景 之前在网上有看到很多小伙伴基于 electron 实现了非常多好用的桌面端工具,比如图床管理工具 PicGo,就专门做图床工具.也有一些其他的类似的小工具,比如 saladict-deskt ...
