【动画消消乐】HTML+CSS 自定义加载动画 065
前言
Hello!小伙伴!
非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~
自我介绍 ଘ(੭ˊᵕˋ)੭
昵称:海轰
标签:程序猿|C++选手|学生
简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C++/Linux(真的真的太难了~)
学习经验:扎实基础 + 多做笔记 + 多敲代码 + 多思考 + 学好英语!
【动画消消乐】 平时学习生活比较枯燥,无意之间对一些网页、应用程序的过渡/加载动画产生了浓厚的兴趣,想知道具体是如何实现的? 便在空闲的时候学习下如何使用css实现一些简单的动画效果,文章仅供作为自己的学习笔记,记录学习生活,争取理解动画的原理,多多“消灭”动画!
效果展示(初始版)

Demo代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section><span></span></section>
</body>
</html>
CSS
html, body {
margin: 0;
height: 100%;
}
body {
display: flex;
justify-content: center;
align-items: center;
background: #ed556a;
/* background-color: #82466e; */
animation: backColor 4s infinite;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
border: 2px solid white;
}
span {
width: 12px;
height: 64px;
border-radius: 4px;
display: inline-block;
position: relative;
background: currentColor;
color: white;
/* background-color: red; */
animation: animloader61m 1s 1s linear infinite alternate;
}
span::before, span::after {
content: '';
width: 12px;
height: 64px;
border-radius: 4px;
background: currentColor;
position: absolute;
bottom: 0;
left: 20px;
animation: animloader61 1s 1.5s linear infinite alternate;
}
span::after {
left: -20px;
animation-delay: 0s;
}
@keyframes animloader61 {
0% {
height: 64px;
}
100% {
height: 5px;
}
}
@keyframes animloader61m {
0% {
height: 64px;
transform: translateY(0);
}
100% {
height: 15px;
transform: translateY(30px)
}
}
仔细观察效果图,其实可以明显发现整个白色部分整体也在上下移动,只是移动距离较小。
感觉要是下方可以固定住就行了,为此,在源代码基础上修改了一下,得到改进后的效果,如下:
效果展示(改进版)

Demo代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section><span></span></section>
</body>
</html>
CSS
html, body {
margin: 0;
height: 100%;
}
body {
display: flex;
justify-content: center;
align-items: center;
background: #ed556a;
/* background-color: #82466e; */
animation: backColor 4s infinite;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
border: 2px solid white;
}
span {
width: 12px;
height: 64px;
border-radius: 4px;
display: inline-block;
position: relative;
background: white;
color: white;
animation: loading 1s 1s linear infinite alternate;
}
span::before, span::after {
/* content: ''; */
width: 12px;
height: 64px;
border-radius: 4px;
background: currentColor;
position: absolute;
bottom: 0;
left: 20px;
animation: loadingx 1s 1.5s linear infinite alternate;
}
span::after {
left: -20px;
animation-delay: 0s;
}
@keyframes loadingx {
0% {
height: 64px;
}
100% {
height: 14px;
}
}
@keyframes loading {
0% {
height: 64px;
transform: translateY(0);
}
100% {
height: 14px;
transform: translateY(25px)
}
}
原理详解
步骤1
使用span标签,设置为
- 相对定位
- 宽度:12px 高度:64px
- border-radius: 4px
- 背景色:白色
- colore:白色
span {
width: 12px;
height: 64px;
border-radius: 4px;
position: relative;
background: white;
color: white;
}
效果图如下

步骤2
为span添加动画
效果简单描述为:长度由长变短,再变短,依次循环
如果只是简单的设置height属性的变化
- 初始状态:height=64px
- 末尾状态:heigth=14px
代码为:
span {
animation: loading 1s linear infinite alternate;
}
@keyframes loading {
0% {
height: 64px;
}
100% {
height: 14px;
}
}
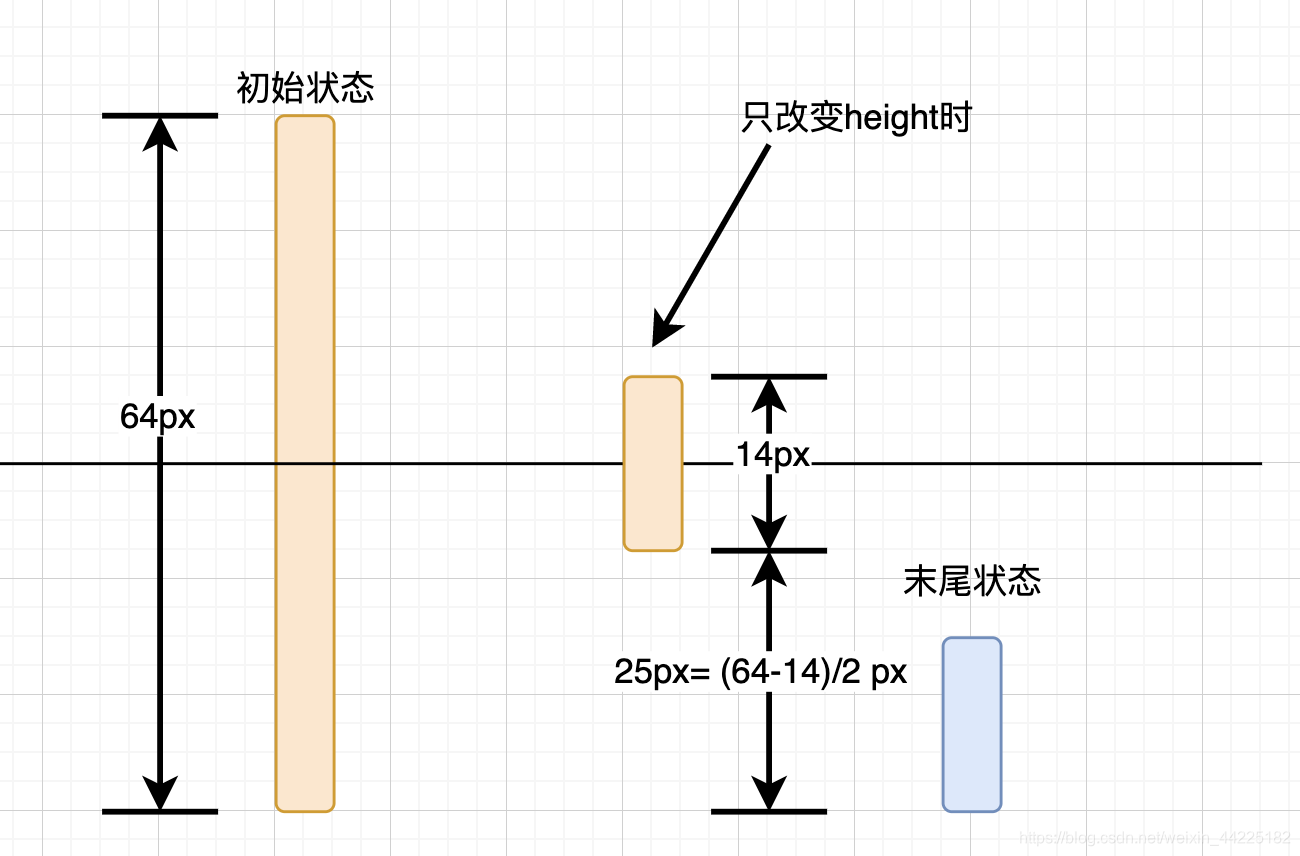
产生的效果如下

这是因为海轰事先将span设置为水平、竖直均位于页面中间的,所以仅长度变化产生的效果图如上
如何实现span一头固定、一头延伸呢?
这里就需要利用translateY属性了,不清楚的可以查查,其实就是二维平面y轴变换
- 初始状态:height=64px transform: translateY(0)
- 末尾状态:height=14px transform: translateY(25px)
注: 25px=(64-14)/2 px

代码为:
span {
animation: loading 1s linear infinite alternate;
}
@keyframes loading {
0% {
height: 64px;
transform: translateY(0);
}
100% {
height: 14px;
transform: translateY(25px)
}
}
span动画效果如下

步骤3
在使用span::before和span::after伪元素
设置为
- 绝对定位( bottom: 0 left: 20px,固定在底部)
- 宽度为12px 高度为64px
- 背景色:currentColor(这里其实之间设置白色也行)
span::before, span::after {
content: '';
width: 12px;
height: 64px;
border-radius: 4px;
background: currentColor;
position: absolute;
bottom: 0;
left: 20px;
}
span与span::before位置关系如下

步骤4
分离span::before和span::after
将span::after位置移动至span左边
span::after {
left: -20px;
}
位置关系如下

步骤5
为span::before、span::after添加动画
只涉及长度改变
span::before, span::after {
animation: loadingx 1s linear infinite alternate;
}
@keyframes loadingx {
0% {
height: 64px;
}
100% {
height: 14px;
}
}
span::before和span::after动画如下(span动画不生效时)

为什么这里就不需要使用translateY属性了呢?
海轰的理解:因为span::before、span::after的位置是同span一样的,span已经设置了,那么before和after就不需要设置了
如果再设置translateY
产生的效果图如下

步骤6
同时开启span、span::before、span::after动画
同时分别设置动画开始延时
- span:延时1s
- span::before:延时1.5s
- span::after:延时0s
注:具体数据依据自己喜好设置即可,只需要保障各部分动画开始时有时间间隔就行
最后代码如下:
span {
animation: loading 1s 1s linear infinite alternate;
}
span::before, span::after {
animation: loadingx 1s 1.5s linear infinite alternate;
}
span::after {
animation-delay: 0s;
}
@keyframes loadingx {
0% {
height: 64px;
}
100% {
height: 14px;
}
}
@keyframes loading {
0% {
height: 64px;
transform: translateY(0);
}
100% {
height: 14px;
transform: translateY(25px)
}
}
得到最终效果:

结语
文章仅作为学习笔记,记录从0到1的一个过程
希望对您有所帮助,如有错误欢迎小伙伴指正~
我是海轰ଘ(੭ˊᵕˋ)੭,如果您觉得写得可以的话,请点个赞吧
谢谢支持️

【动画消消乐】HTML+CSS 自定义加载动画 065的更多相关文章
- 【动画消消乐】HTML+CSS 自定义加载动画 061
前言 Hello!小伙伴! 非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 自我介绍ଘ(੭ˊᵕˋ)੭ 昵称:海轰 标签:程序猿|C++选手|学生 简介:因C语言结识编程,随后转入计算机专 ...
- 【动画消消乐】HTML+CSS 自定义加载动画:清新折叠方块效果 063(附源码及原理详解)
前言 Hello!小伙伴! 非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 自我介绍ଘ(੭ˊᵕˋ)੭ 昵称:海轰 标签:程序猿|C++选手|学生 简介:因C语言结识编程,随后转入计算机专 ...
- 【动画消消乐】HTML+CSS 自定义加载动画 064(currentColor的妙用!)
前言 Hello!小伙伴! 非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 自我介绍ଘ(੭ˊᵕˋ)੭ 昵称:海轰 标签:程序猿|C++选手|学生 简介:因C语言结识编程,随后转入计算机专 ...
- 【动画消消乐】HTML+CSS 自定义加载动画:怦然心跳 066
前言 Hello!小伙伴! 非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 自我介绍 ଘ(੭ˊᵕˋ)੭ 昵称:海轰 标签:程序猿|C++选手|学生 简介:因C语言结识编程,随后转入计 ...
- 【动画消消乐】HTML+CSS 自定义加载动画 062
效果展示 Demo代码 HTML <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
- html自定义加载动画
整体代码 HTML 实现自定义加载动画,话不多说如下代码所示: <!DOCTYPE html> <html lang="en"> <head> ...
- CSS 实现加载动画之八-圆点旋转
这篇文件介绍的动画是QQ邮箱APP里的加载动画,效果类似,但是不完全一样.实现过程不复杂,这里不详细解释了,直接上源码.另外还有一种实现方式,利用元素的3D转换加平移. 1. 先看截图 2. 源代码 ...
- CSS 实现加载动画之二-圆环旋转
上次简单的介绍了下如何用代码实现菊花旋转的加载动画,动画点击,这次继续我们的动画系列,实现另外一种加载动画,圆环旋转.与上次不同的是,菊花旋转是通过改变元素透明度来实现动画,这次因为考虑到元素叠加,加 ...
- CSS 实现加载动画之七-彩环旋转
今天整理的这个动画估计大家都不会陌生,彩环旋转,看过之后是不是觉得很熟悉,对,这个就是优酷视频APP里面的加载动画.本人空余时间喜欢看些视频,留意到这个动画后就想用代码实现出来,今天整理了下,跟大家分 ...
随机推荐
- 多核片上系统(SoC)架构的嵌入式DSP软件设计
多核片上系统(SoC)架构的嵌入式DSP软件设计 Multicore a System-on-a-Chip (SoC) Architecture SoCs的软件开发涉及到基于最强大的计算模型在各种处理 ...
- 基于TensorRT优化的Machine Translation
基于TensorRT优化的Machine Translation 机器翻译系统用于将文本从一种语言翻译成另一种语言.递归神经网络(RNN)是机器翻译中最流行的深度学习解决方案之一. TensorRT机 ...
- 数据、人工智能和传感器按COVID-19新冠流感排列
数据.人工智能和传感器按COVID-19新冠流感排列 Data, AI and sensors arrayed against COVID-19 各国政府.卫生保健专业人士和工业界争先恐后地应对Cov ...
- 狂神说linux笔记:基本操作
Linux介绍 Linux的概述本文就不赘述了,如果想仔细了解的小伙伴可以百度Linux的历史或者看看狂神的原文.本文主要写linux的操作过程知识点. 狂神的原文如下: https://mp.wei ...
- HDFS 07 - HDFS 性能调优之 合并小文件
目录 1 - 为什么要合并小文件 2 - 合并本地的小文件,上传到 HDFS 3 - 合并 HDFS 的小文件,下载到本地 4 - 通过 Java API 实现文件合并和上传 版权声明 1 - 为什么 ...
- Linux命令基础(二)
一.列表显示目录内容-ls 1.显示目录中内容,包括子目录和文件相关属性信息 ls(列表的形式去显示目录内容) [选项](可有可无的) ...
- Java语言中的这些知识点有没有用过,工作中有没有入过这些坑?
在Java语言中,有一些相对生僻的知识,平时用的机会可能不是很多,但如果不了解不掌握这些知识点的话,也可能会掉入陷阱之中,今天我们就来初步梳理一下: 1. goto是java语言中的关键字. &quo ...
- DDoS防护方式以及产品
导航: 这里将一个案例事项按照流程进行了整合,这样查看起来比较清晰.部分资料来自于Cloudflare 1.DDoS介绍 2.常用DDoS攻击 3.DDoS防护方式以及产品 4.Cloudflare ...
- Nginx网站服务
1.常见的网站服务 静态网站服务: Apache服务 nginx服务 动态网站服务: Tomcat服务 PHP 2.nginx网站服务特点 (1)nginx具有高并发(特别是静态资源).占用系统资源少 ...
- 25、mysqlreport(my.cnf)调优工具
25.1.mysqlreport介绍: mysqlreport以很友好的方式显示 MySQL状态变.事实上,它几乎报告了所有的状态.不像 SHOW STATUS 只是在显示 了100多个状态值,mys ...
