一:Vue项目构建
第一步:需要安装nodeJS的环境,直接去官网下载https://nodejs.org/en/,下载下来按照提示一步步的安装。(vue.js是一个Js 框架。在node里面通过Npm 安装,是为了方便进行模块化管理。)

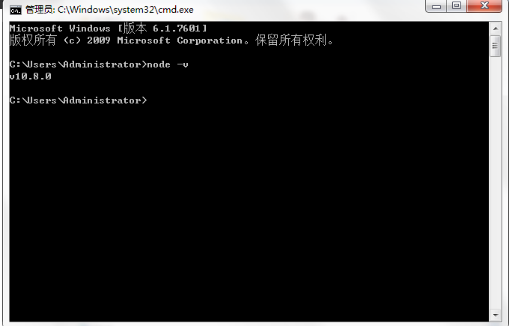
安装完成后在cmd中输入:node –v,可检测安装的nodejs版本,如下图

第二步:基于nodejs,利用淘宝镜像安装相关依赖(我们这里使用国内的淘宝镜像)
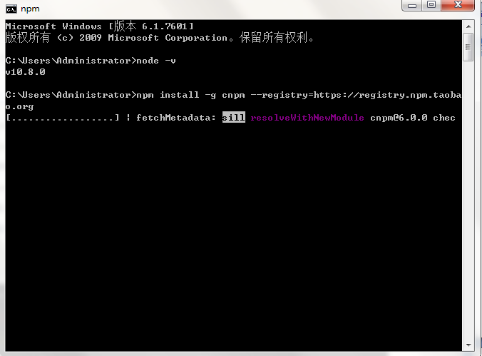
在命令行中输入:npm install -g cnpm --registry=https://registry.npm.taobao.org
如果安装失败,可以使用 npm cache clean 清理缓存,然后再重新安装

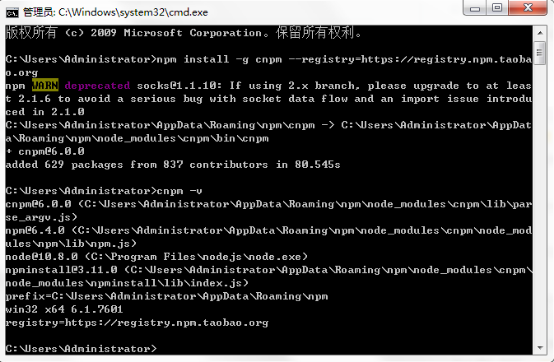
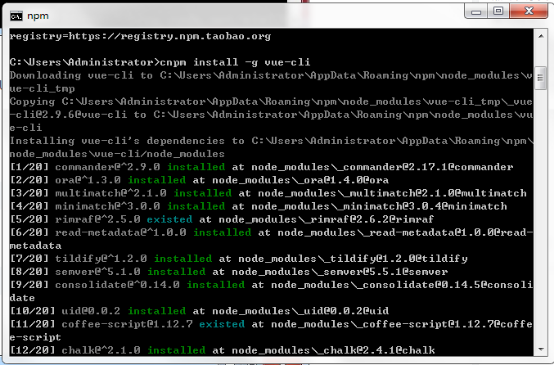
安装成功后可通过:cnpm –v检验,如下图

第三步:安装全局vue-li脚手架和 webpack
在命令行中输入:cnpm install -g vue-cli

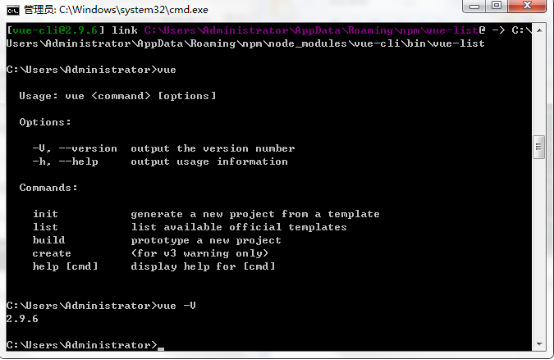
安装完成后可通过vue –V(注意大写) 查看是否安装成功。

第四步:构建项目
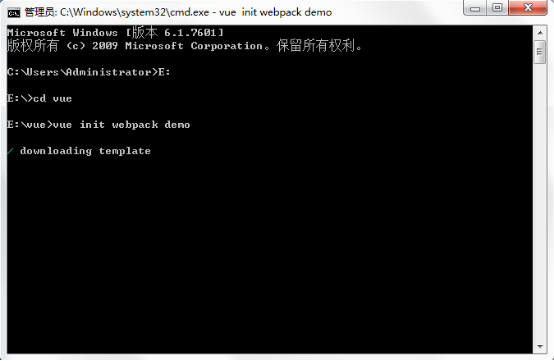
下面我们来构建一个项目保存在E盘的vue文件夹中。
首先cd 到指定文件,通过命令vue init webpack 项目名 来构建项目

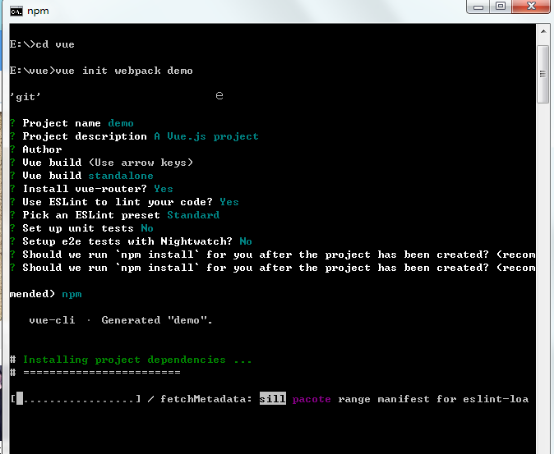
然后在相对应的选项上选择是或者不是

构建成功后我们就可以看到E盘目录vue文件中的deom项目目录了

第五步:运行项目
cd 到项目中,通过命令npm run dev 我们就可以通过http://localhost:8080(注意端口号是否被占用)把项目跑起来了.


一:Vue项目构建的更多相关文章
- vue项目构建与实战
关于 微信公众号:前端呼啦圈(Love-FED) 我的博客:劳卜的博客 知乎专栏:前端呼啦圈 前言 由于vue相对来说比较平缓的学习过程和新颖的技术思路,使其受到了广大前后端开发者的青睐,同时其通俗易 ...
- vue项目 构建 打包 发布 三部曲
一.vue项目的创建 1.首先第一肯定是要有Node.js及npm这个不多说了2.安装脚手架 此时可以直接浏览-但是现在肯定有很多小白想将他发布到gitHub上并可以浏览,使用vue全家桶制作自己的博 ...
- 一、Vue项目构建
Attention:以下内容为Mac机上运行,windows可能有所偏差- Step1 打开终端,键入npm install -g vue-cli,使用vue-cli脚手架搭建vue项目能省很多事儿- ...
- vue项目构建实战基础知识:SPA理解/RESTful接口介绍/static目录配置/axios封装/打包时map文件去除
一.SPA 不是指水疗.是 single page web application 的缩写.中文翻译为 单页应用程序 或 单页Web应用,更多解释请自行搜索. 所有的前端人员都应该明白我们的页面的 u ...
- vue项目构建:vue-cli+webpack常用配置
1,Webpack-dev-server的proxy用法:https://www.jianshu.com/p/f489e7764cb8 2,vue-cli3搭建项目之webpack配置:https:/ ...
- vue项目构建过程
# template 模版项目 > A Vue.js project* 构建过程* 安装过程* 差异点* 打包优化 ## 构建过程```bashbogon:vue-cli caoke$ vue ...
- Vue 项目构建
一.初始化项目 1.vue init webpack (fileName) 2.项目名称 3.项目描述 4.项目作者 5.是否依赖 .Vue 文件开发 第一个选项可以不依赖 .Vue 文件开发, 第二 ...
- 通过调试vue-cli 构建代码学习vue项目构建运行过程
我们知道vue-cli 3.0之前直接基于webpack创建对应配置文件,我们通过学习webpack就能够了解其构建过程,然而从vue-cli 3.0开始,vue-cli命令行更改为@vue/cli以 ...
- Vue项目构建开发笔记(vue-lic3.0构建的)
1.router.js里面 { path: '/about', name: 'about', // route level code-splitting // this generates a sep ...
随机推荐
- MindArmour差分隐私
MindArmour差分隐私 总体设计 MindArmour的Differential-Privacy模块,实现了差分隐私训练的能力.模型的训练主要由构建训练数据集.计算损失.计算梯度以及更新模型参数 ...
- 国内操作系统OS分析(上)
国内操作系统OS分析(上) 一.操作系统(OS)概述 操作系统(OS,Operating System),是管理.控制计算机软硬件资源的计算机程序,并为用户提供一个与系统交互的操作界面.OS是配置在计 ...
- 利用MONAI加速医学影像学的深度学习研究
利用MONAI加速医学影像学的深度学习研究 Accelerating Deep Learning Research in Medical Imaging Using MONAI 医学开放式人工智能网络 ...
- Appium 工作原理及 Desired Capabilities
一.Appium工作原理 脚本请求 --> 4723端口appium server --> 解析参数给PC端4724端口 --> 发送给设备4724端口 --> 通过设备472 ...
- jvm相关自我总结和 VisualVM工具的使用
idea 二个工具: jclasslib Hexview jdk监控工具 VisualVM工具的使用: https://www.ibm.com/developerworks/cn/java/j-lo- ...
- switch分支语句
语句句式 Calendar c = Calendar.getInstance(); //获得一周的某天 int i = c.get(Calendar.DAY_OF_WEEK); switch (i) ...
- seldom 1.0 发布
seldom 是我几个月前重启的Web UI 自动化开源项目,源项目名 pyse, 基于 unittest 和 selenium 的自动化测试框架. seldom 1.0 做为第一个正式版做了以下改进 ...
- 你,确定了解Java的String字符串?
本文将描述JDK6中String.intern()是如何实现的,以及在JDK7和JDK8中对字符串池化技术做了哪些改变. String池化介绍 String池化就是把一些值相同,但是标识符不同的字符串 ...
- leetcode1141 N*3矩阵。阿里笔试no.1
你有一个 n x 3 的网格图 grid ,你需要用 红,黄,绿 三种颜色之一给每一个格子上色,且确保相邻格子颜色不同(也就是有相同水平边或者垂直边的格子颜色不同). 给你网格图的行数 n . 请你返 ...
- HTTP首部字段详解
HTTP首部字段详解 在HTTP/1.1规范中定义了47种首部字段,总共分为四大类: 通用首部字段 -- 请求报文和响应报文两方都会使用的首部 请求首部字段 -- 从客户端向服务器端发送请求报文时使用 ...
