微信小程序 -- scroll view
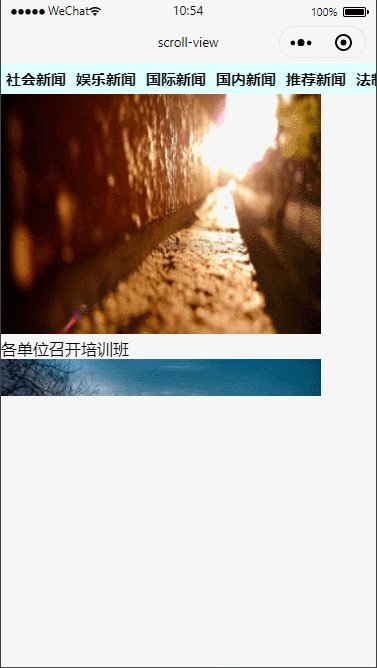
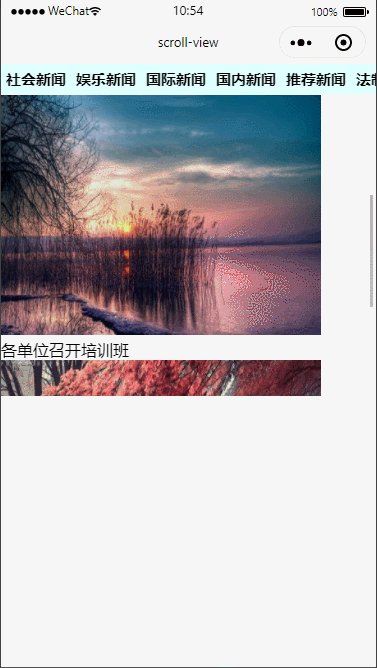
效果图:横向滚动和纵向滚动

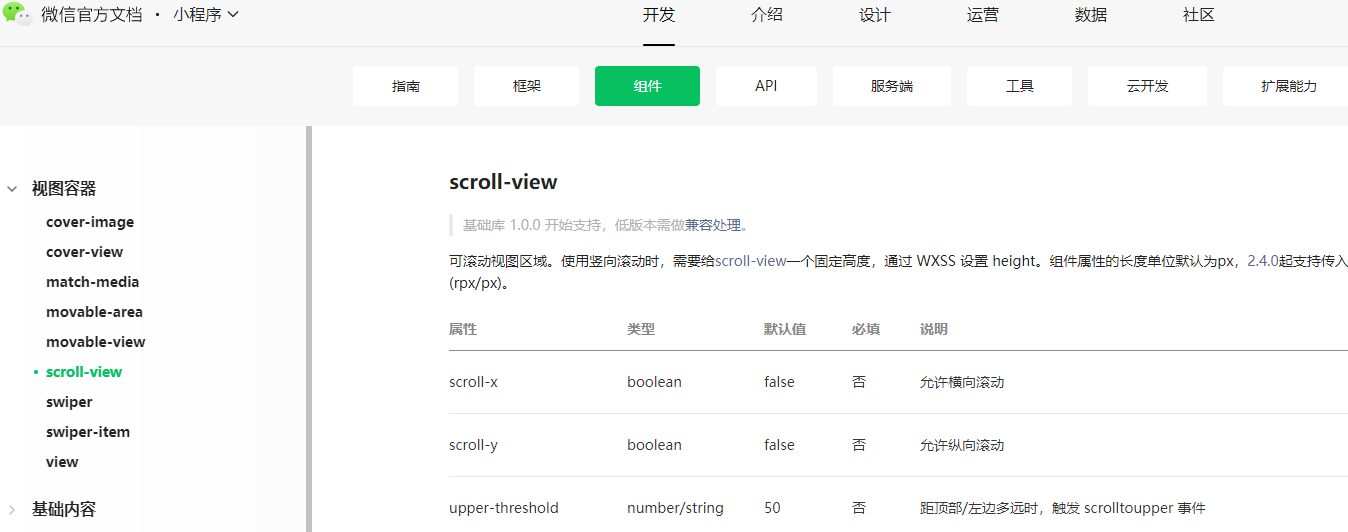
scroll view使用方法文档,前面已经介绍查找文档方法,此处不再赘述

一、横向滚动
创建一个页面scroll-nav

然后,在.wxml文件中排版
<!--水平拖动新闻-->
<scroll-view scroll-x class="menu">
<view class="scroll-nav">
<navigator url="">社会新闻</navigator>
<navigator url="">娱乐新闻</navigator>
<navigator url="">国际新闻</navigator>
<navigator url="">国内新闻</navigator>
<navigator url="">推荐新闻</navigator>
<navigator url="">法制新闻</navigator>
<navigator url="">法制新闻</navigator>
<navigator url="">法制新闻</navigator>
<navigator url="">法制新闻</navigator>
</view>
</scroll-view>
navigator是导航,url中可以写跳转链接
接着在wxss中设置样式
.menu{
background-color: lightcyan;
}
.scroll-nav{
display: flex;
white-space: nowrap;
font-size: 30rpx;
height: 60rpx;
line-height: 60rpx;
}
.scroll-nav navigator{
margin: 0 10rpx;
font-weight: bold;
}
这样,横排拖动就完成了。

二、纵向滚动
在.wxml中排版
<!--垂直新闻列表-->
<scroll-view class="scroll-height" scroll-y>
<view>
<image src='https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1595429149507&di=e7c30e73176add768b756b4a8b0448b4&imgtype=0&src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201804%2F29%2F20180429070534_bpfvj.jpg'></image>
<view>各单位召开培训班</view>
<image src='https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=3995073927,3598178723&fm=26&gp=0.jpg'></image>
<view>各单位召开培训班</view>
<image src='https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1585829999,2436051513&fm=26&gp=0.jpg'></image>
<view>各单位召开培训班</view>
</view>
</scroll-view>
image里面是在网上找的图片链接。
在.wxss中设置样式
page{
height: 100%;
}
.scroll-height{
height: 80%;
}
这个是说一个页面的大小为100%,纵向滚动的高度只取页面的80%就够了,所以滚动的部分也只是在页面的80%
更明显一点,改为50%看看效果

当然,如果不使用page的百分比,也可以自己指定高度为多少
.scroll-height{
height: 800rpx;
}

此时就不需要page了
完整代码:
scroll-nav.js


// miniprogram/pages/scroll-nav/scroll-nav.js
Page({ /**
* Page initial data
*/
data: { }, /**
* Lifecycle function--Called when page load
*/
onLoad: function (options) { }, /**
* Lifecycle function--Called when page is initially rendered
*/
onReady: function () { }, /**
* Lifecycle function--Called when page show
*/
onShow: function () { }, /**
* Lifecycle function--Called when page hide
*/
onHide: function () { }, /**
* Lifecycle function--Called when page unload
*/
onUnload: function () { }, /**
* Page event handler function--Called when user drop down
*/
onPullDownRefresh: function () { }, /**
* Called when page reach bottom
*/
onReachBottom: function () { }, /**
* Called when user click on the top right corner to share
*/
onShareAppMessage: function () { }
})
scroll-nav.json


{
"usingComponents": {},
"navigationBarTitleText": "scroll-view"
}
scroll-nav.wxml


<!--miniprogram/pages/scroll-nav/scroll-nav.wxml-->
<view class="container">
<!--水平拖动新闻-->
<scroll-view scroll-x class="menu">
<view class="scroll-nav">
<navigator url="">社会新闻</navigator>
<navigator url="">娱乐新闻</navigator>
<navigator url="">国际新闻</navigator>
<navigator url="">国内新闻</navigator>
<navigator url="">推荐新闻</navigator>
<navigator url="">法制新闻</navigator>
<navigator url="">法制新闻</navigator>
<navigator url="">法制新闻</navigator>
<navigator url="">法制新闻</navigator>
</view>
</scroll-view> <!--垂直新闻列表-->
<scroll-view class="scroll-height" scroll-y>
<view>
<image src='https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1595429149507&di=e7c30e73176add768b756b4a8b0448b4&imgtype=0&src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201804%2F29%2F20180429070534_bpfvj.jpg'></image>
<view>各单位召开培训班</view>
<image src='https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=3995073927,3598178723&fm=26&gp=0.jpg'></image>
<view>各单位召开培训班</view>
<image src='https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1585829999,2436051513&fm=26&gp=0.jpg'></image>
<view>各单位召开培训班</view>
</view>
</scroll-view>
</view>
scroll-nav.wxss


/* miniprogram/pages/scroll-nav/scroll-nav.wxss */
/* page{
height: 100%;
} */
.menu{
background-color: lightcyan;
}
.scroll-nav{
display: flex;
white-space: nowrap;
font-size: 30rpx;
height: 60rpx;
line-height: 60rpx;
} .scroll-nav navigator{
margin: 0 10rpx;
font-weight: bold;
} .scroll-height{
height: 800rpx;
}
OK.
微信小程序 -- scroll view的更多相关文章
- 关于微信小程序获取view的动态高度填坑
wx.createSelectorQuery().select('#box').boundingClientRect(function (rect) { width = rect.width heig ...
- 微信小程序scroll标签的测试
一:testscroll.wxml的代码如下.testview.js自动生成示例代码 //testscroll.wxml <view class="section__title&quo ...
- 【微信小程序】view顶部固定或底部固定 + scroll-view中的元素view也可以使用position:fixed;固定选中元素位置
1.顶端固定核心代码如下: <view class="page__hd" style="position:fixed; top:0;width: 750rpx;&q ...
- 微信小程序将view动态填满全屏
一.在app.js利用官方方法获取设备信息,将获取到的screenHeight.windowHeight度量单位统一由rpx换算为px 注:官方文档给出 [rpx换算px (屏幕宽度/750) ][ ...
- 微信小程序踩坑集合
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=1476434678461 2:简易教程:https://mp.weixin.qq.com/debu ...
- 一个小时快速搭建微信小程序教程
「小程序」这个划时代的产品发布快一周了,互联网技术人都在摩拳擦掌,跃跃欲试.可是小程序目前还在内测,首批只发放了 200 个内测资格(泪流满面).本以为没有 AppID 这个月就与小程序无缘了,庆幸的 ...
- 一个小时快速搭建微信小程序
「小程序」这个划时代的产品发布快一周了,互联网技术人都在摩拳擦掌,跃跃欲试.可是小程序目前还在内测,首批只发放了 200 个内测资格(泪流满面).本以为没有 AppID 这个月就与小程序无缘了,庆幸的 ...
- 微信小程序如何像vue一样在动态绑定类名
微信小程序如何像vue一样在动态绑定类名 更新时间:2018年04月17日 14:08:44 这篇文章主要介绍了微信小程序如何像vue一样在动态绑定类名,文中给大家提到了vue与微信小程序的区别, ...
- 微信小程序(一),授权页面搭建
wxml代码如下: <!--pages/index2/index2.wxml--> <view class="index2Container"> <i ...
随机推荐
- 关于MySql数据库误操作数据找回的办法
先讲个事,前段时间,系统长时间不用的一个功能被开放出来了,想当然的我没有在测试平台上测试,直接操作了正式系统(的确是我不严谨),导致好多数据异常,页面展示错乱了.于是我想到的第一个就是进行备份还原.项 ...
- Java知识复习(二)
如何格式化日期? SimpleDateFormat sdf=new SimpleDateFormat("yyyy-MM-dd hh:mm:ss"); Date dat=new Da ...
- 『动善时』JMeter基础 — 50、使用JMeter测试WebSocket接口
目录 1.什么是WebSocket接口 2.为什么需要WebSocket 3.测试WebService接口前的准备 4.WebSocket Sampler组件界面详解 5.使用JMeter测试WebS ...
- 20201123 实验一《Python程序设计》实验报告
20201123 2020-2021-2 <Python程序设计>实验一报告 课程:<Python程序设计> 班级:2011班 姓名:晏鹏捷 学号:20201123 实验教师: ...
- zabbix_manage的使用
实验环境: zabbix server 172.16.1.121 访问端 172.16.1.122 55.1 说明 zabbix_manager是zabbix终端管理工具,可以在linux终端实现管理 ...
- 二叉搜索树(Binary Search Tree)(Java实现)
@ 目录 1.二叉搜索树 1.1. 基本概念 1.2.树的节点(BinaryNode) 1.3.构造器和成员变量 1.3.公共方法(public method) 1.4.比较函数 1.5.contai ...
- layui 列合并相同内容
table.render({ elem: '#tbdata', method: 'post', data: jsonData, height: temphei, limit: 20, limits: ...
- layui tabs选项卡 响应试不显示问题
添加: var element = layui.element; //Tab的切换功能,切换事件监听等,需要依赖element模块 element.init();
- Centos 8 误删/boot文件夹下文件后的恢复
一.环境 Centos8 二.过程 1.查看/boot底下文件 ls /boot 2.模拟误删/boot底下文件 rm -rf /boot/*ls /boot 3.reboot,无法正常启动 4.在v ...
- 大话Java代理模式
一.什么是代理 首先理解一下什么是代理.简单来说,代理就你要做一件事情,我替你把事情做了.这是现实生活中我们遇到的代理的需求场景.但写代码的时候对代理场景的需求,跟现实场景有点区别,本质上还是帮你做事 ...
