教程10--hexo搭建
1、安装node.js

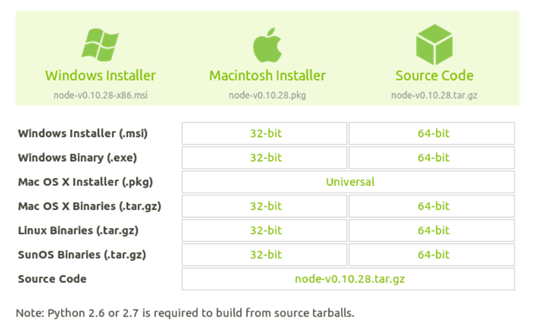
下载系统对应的node安装包一直下一步完成
2、安装git
参照git安装https://www.cnblogs.com/daxiang2008/p/10687616.html
3、安装hexo
hexo是基于Node.js的一个静态博客框架。支持Markdown解析文章,能够很快的生成特定主题的静态网页。
执行命令:npm install –g hexo-cli
说明:执行命令都进入git bash
安装完成后,查看版本,输入命令:hexo -v
恭喜你安装完成

4、初始化
指定一个你存放源码的位置如D:\blog进行初始化;
右键blog文件夹,选择git bash:输入命令:hexo init

初始化可能比较慢,稍安勿躁(可修改为国内的仓库源,执行命令 npm config set registry https://registry.npm.taobao.org)
5、本地运行
编译命令:hexo g
运行服务:hexo server或者hexo s
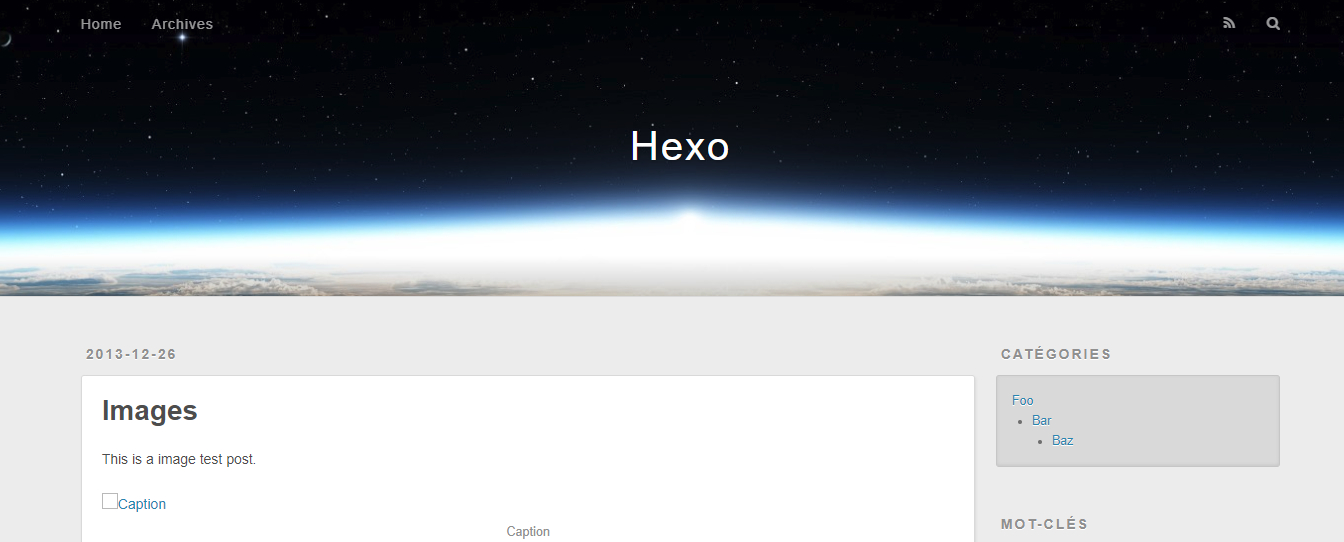
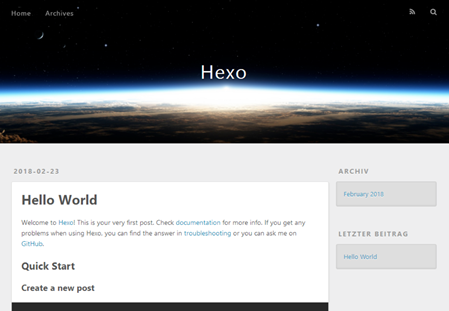
此时在浏览器输入:localhost:4000即可看到如下页面

6、部署静态Html文件到码云
(1)先安装一个插件。在git bash输入命令:npm install hexo-deployer-git --save
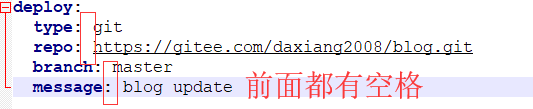
(2)配置_config.yml
在文件的最后配置

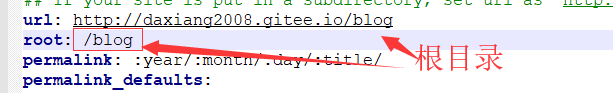
在开始的位置修改

(3) 部署执行
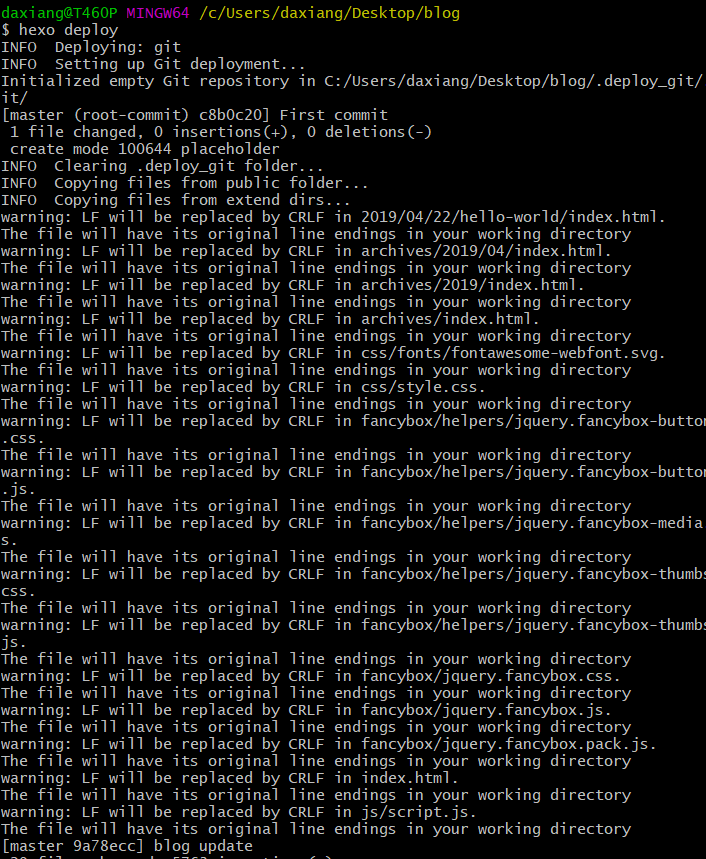
执行命令 hexo deploy
之后会弹出输入码云账号密码的对话框。部署成功之后进入自己的码云账号,查看之前创建的项目中出现了本地项目中public文件夹中的文件

提示:如果执行后没有反应请检查

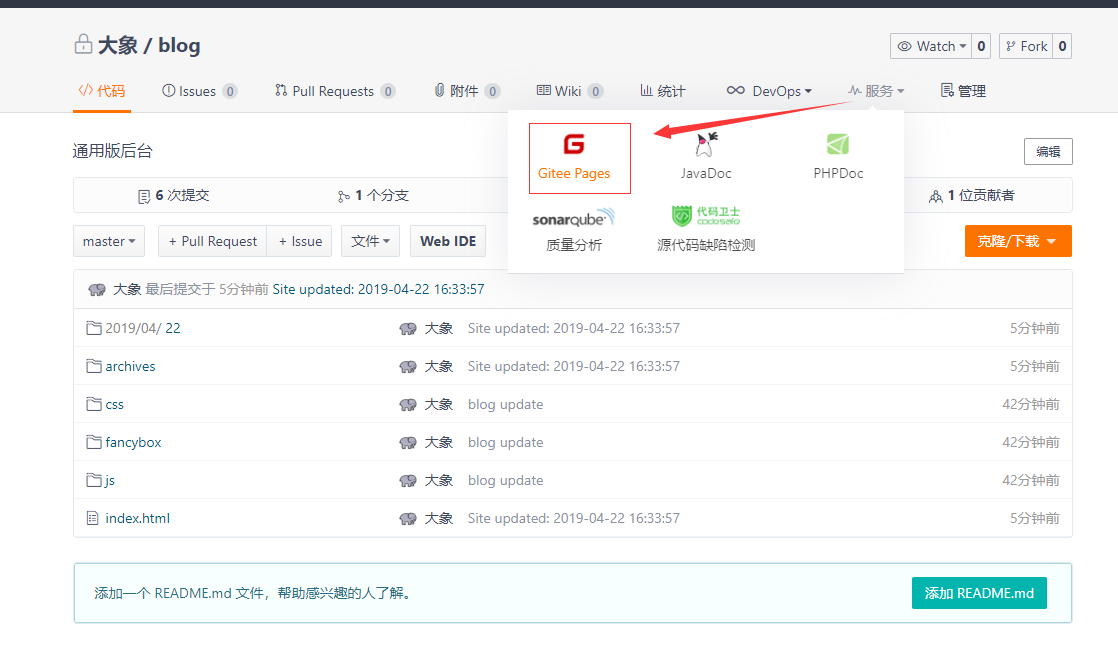
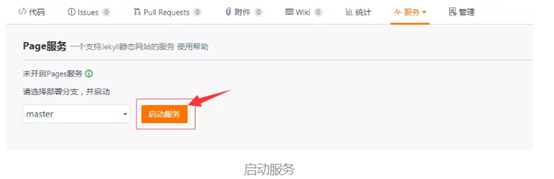
(4)开启码云pages


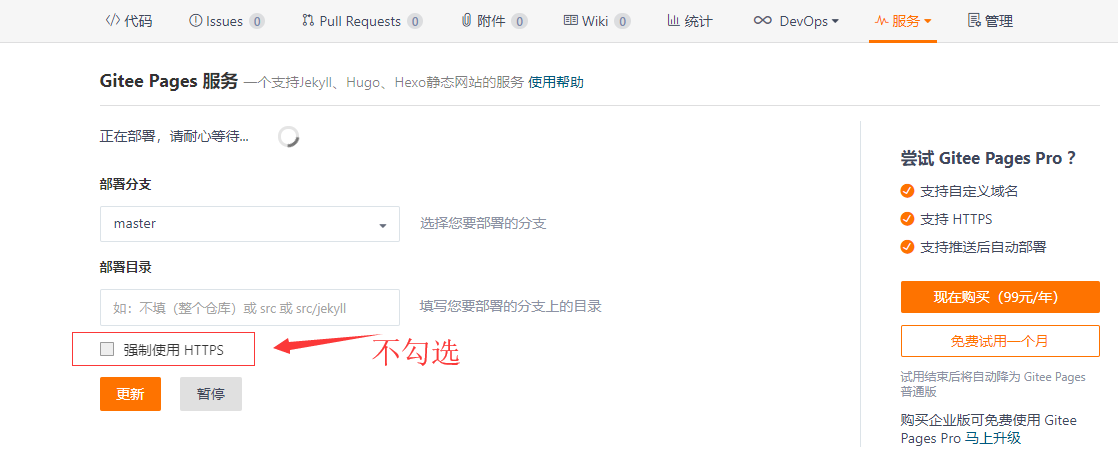
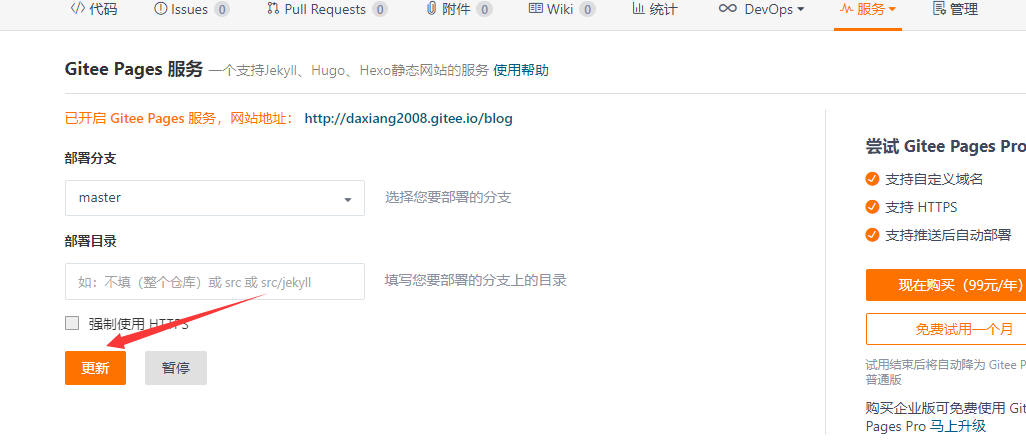
(5)启动服务

(6)刷新(每次deploy后都要执行一次)
重要:部署完成后一定要重新刷新一下,样式才会更新

建议,以后每次进行修改然后重新部署到码云时,都执行这三句命令 或者偷懒直接输入
hexo generate --deploy
• 然后咱们再回到码云的Pages页面,点开链接,看到

教程10--hexo搭建的更多相关文章
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(二)-Hexo参数设置
前言 前文手把手教从零开始在GitHub上使用Hexo搭建博客教程(一)-附GitHub注册及配置介绍了github注册.git相关设置以及hexo基本操作. 本文主要介绍一下hexo的常用参数设置. ...
- Hexo+Github博客最简教程-Dockerfile自动搭建
闲谈 拿出你的气质,打开你的电脑,借你半小时搭建好属于你的hexo博客,小生用dockerfile自动帮你搭建好:你只需要在你的mac或linux或windows上提前把docker安装好,如何安装不 ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(四)-使用Travis自动部署Hexo(2)
前言 前面一篇文章介绍了Travis自动部署Hexo的常规使用教程,也是个人比较推荐的方法. 前文最后也提到了在Windows系统中可能会有一些小问题,为了在Windows系统中也可以实现使用Trav ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(三)-使用Travis自动部署Hexo(1)
前言 前面两篇文章介绍了在github上使用hexo搭建博客的基本环境和hexo相关参数设置等. 基于目前,博客基本上是可以完美运行了. 但是,有一点是不太好,就是源码同步问题,如果在不同的电脑上写文 ...
- 手把手教从零开始在GitHub上使用Hexo搭建博客教程(一)-附GitHub注册及配置
前言 有朋友问了我关于博客系统搭建相关的问题,由于是做开发相关的工作,我给他推荐的是使用github的gh-pages服务搭建个人博客. 推荐理由: 免费:github提供gh-pages服务是免费的 ...
- GitHub+Hexo 搭建个人网站详细教程
原文链接 GitHub+Hexo 搭建个人网站详细教程 前言: 随着互联网浪潮的翻腾,国内外涌现出越来越多优秀的社交网站让用户分享信息更加便捷.然后,如果你是一个不甘寂寞的程序猿(媛),是否也想要搭建 ...
- Hexo博客框架10分钟搭建个人博客
首先是先给大家打个招呼 最近看网上看到了很多的的关于搭建博客的视频,我自己也学着自己搭建了一个博客"我自己的博客链接"(欢迎大家来我的博客跟我深入交♂流),今天我把搭建的过程记录下 ...
- 基于Hexo搭建博客并部署到Github Pages
基于Hexo搭建博客并部署到Github Pages 之前在简书上写东西,觉得自己还是太浮躁.本来打算用Flask自己写一个,以为是微框架就比较简单,naive.HTML.CSS.JS等都要学啊,我几 ...
- 使用Hexo搭建Github静态博客
1. 环境环境 1.1 安装Git 默认配置就好 1.2 安装node.js 下载:http://nodejs.org/download/ 安装时直接保持默认配置即可. 2. 配置Github 1.1 ...
- 使用Hexo搭建GitHub博客(2018年Mac版)
关于本文 本文仅记录自己学习搭建Hexo博客之时,搭建过程中掉坑的历程总结,对零基础起步的观众朋友可能缺乏某些基础技术的指导,请优先食用下述两篇优质教程: [2018更新]小白独立搭建博客-Githu ...
随机推荐
- Vue3 框架基础随笔 (一)
VUE框架基础部分随笔 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架. Vue可以使用简单的代码实现一个单页面应用. 基本格式 Vue通过模板语法来声明式的将数 ...
- 线程终止的四种方式,interrupt 方法使用的简单介绍。
一 正常结束. package com.aaa.threaddemo; /* 一 终止线程的四种方式? * 程序运行结束,线程终止. * */ public class ThreadTerminati ...
- JavaBeginnersTutorial 中文系列教程·翻译完成
原文:JavaBeginnersTutorial 协议:CC BY-NC-SA 4.0 欢迎任何人参与和完善:一个人可以走的很快,但是一群人却可以走的更远. 在线阅读 ApacheCN 学习资源 目录 ...
- idea2020.1版本的maven项目报包不存在,找不到包错误
错误描述 idea创建maven项目,导入依赖都是成功,但是运行就会报找不到对应jar包的错误 解决办法: File -> Settings -> 搜索maven -> 展开mave ...
- JDK及JRE简介
JDK(Java Development Kit)是Sun Microsystems针对Java开发员的产品.自从Java推出以来,JDK已经成为使用最广泛的Java SDK.JDK 是整个Java的 ...
- Android 如何让EditText不自动获取焦点&隐藏软键盘
感谢大佬:https://blog.csdn.net/a18615971648/article/details/72869345 有时候的项目当中进入某个页面edittext会自动获取焦点弹出软键盘, ...
- 常用汉字大全:汉字读音表GB2312版(共7809个汉字)
转载请注明来源:https://www.cnblogs.com/hookjc/ 常用汉字:a1:阿啊呵腌吖锕a2:啊呵嗄a3:啊呵a4:啊呵ai1:哀挨埃唉哎捱锿ai2:呆挨癌皑捱ai3:矮哎蔼霭嗳a ...
- ListIterator特有的方法
import java.util.ArrayList; import java.util.List; import java.util.ListIterator; /* 迭代 listIterator ...
- Note -「最大团-最小度不等式」
这是什么奇怪的名字qwq. 一些定义 只为便于理解,没有苛求专业的定义. 简单无向图:不存在重边.自环的无向图. \(\delta(G)\):无向图 \(G\) 中结点的最小度数.即 \(\m ...
- Solution -「BJWC 2018」「洛谷 P4486」Kakuro
\(\mathcal{Description}\) Link. 有一个 \(n\times m\) 的网格图,其中某些格子被主对角线划成两个三角形,称这样的格子为特殊格:初始时,除了一些障碍格 ...
