在pycharm中批量插入表数据、分页原理、cookie和session介绍、django操作cookie
昨日内容回顾
- ajax发送json格式数据
'''
1. urlencoded
2. form-data
3. json
'''
1. ajax
$.ajax({
data: JSON.stringify({'d1':1}),
contentType:'application/json'
})
2. api工具
- ajax发送文件数据
1. form表单
2. ajax
var myfile = $('#myfile')[0].files[0];
var myFormData = new FormData();
myFormData.append('username', '1');
myFormData.append('password', '2');
# 添加文件数据
myFormData.append('myfile', myfile);
$.ajax({
data:myFormData,
# 指定两个参数
contentType:false,
processData:false
})
今日内容概要
- 批量插入数据
- 分页原理和分页类的使用
- cookie和session介绍
- django如何操作cookie
内容详细
1. 批量插入数据
# 准备数据:
1.更改配置文件 settings.py:
DATABASES = {
# 'default': {
# 'ENGINE': 'django.db.backends.sqlite3',
# 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
# }
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'day09',
'HOST': '127.0.0.1',
'PORT': 3306,
'USER': 'root',
'PASSWORD': '123',
'CHARSET': 'utf8'
}
}
2.任一__init__.py文件中写入:
import pymysql
pymysql.install_as_MySQLdb()
3.在models.py文件中创建表:
class Book(models.Model):
title = models.CharField(max_length=32)
4.完成数据库迁移:
makemigrations
migrate
# 在tests.py文件中测试:
import os
import sys
if __name__ == '__main__':
os.environ.setdefault("DJANGO_SETTINGS_MODULE", "mysite9.settings")
import django
django.setup()
# 代码写在此处以下
# 向表中插入十万条数据
from app01 import models
# 方法一:
# for i in range(100000): # 效率太低
# models.Book.objects.create(title='第%s本书' % i)
# 方法二:
# l = []
# for i in range(100000):
# res = models.Book(title='第%s本书' % i)
# l.append(res)
# models.Book.objects.bulk_create(l)
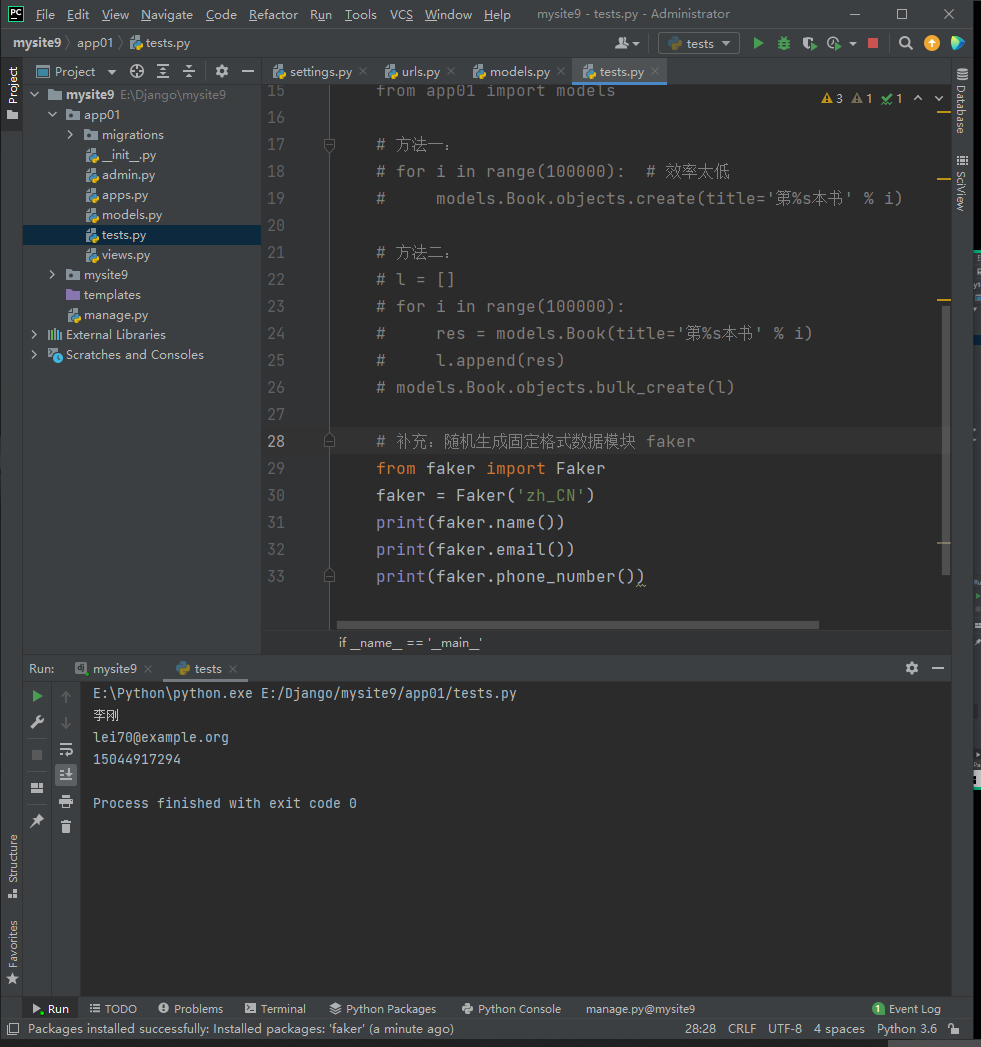
# 补充:随机生成固定格式数据模块 faker
from faker import Faker
faker = Faker('zh_CN')
print(faker.name())
print(faker.email())
print(faker.phone_number())



2. 分页原理
总数据100
每页展示10条
# 1.在 views.py文件写入:
from app01 import models
def index(request):
current_page = request.GET.get('page', 1) # 默认值第1页
try:
current_page = int(current_page)
except Exception:
current_page = 1
all_book_list = models.Book.objects.all()
total = len(all_book_list)
# 每页展示多少条数据
per_page_num = 10
# 得到总页数
total_page, b = divmod(total, per_page_num)
if b:
total_page += 1
aaa= current_page
html = ''
if current_page < 6:
current_page = 6
for i in range(current_page-5, current_page+6):
if aaa == i:
html += '<li class="active"><a href="?page=%s">%s</a></li>' % (i, i)
else:
html += '<li><a href="?page=%s">%s</a></li>' % (i, i)
start = (aaa - 1) * per_page_num
end = aaa * per_page_num
book_list = all_book_list[start:end]
return render(request, 'index.html', locals())
# 2.新建index.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
{% for book in book_list %}
<p>{{ book.title }}</p>
{% endfor %}
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
{{ html|safe }}
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</body>
</html>
# 3.在urls.py文件中添加路由:
url(r'^index/', views.index),
# 4.在测试文档 tests.py文件中添加1000条数据到表中:
l = []
for i in range(1000):
res = models.Book(title='第%s本书' % i)
l.append(res)
models.Book.objects.bulk_create(l)
# 别人自行写好的:
class Pagination(object):
def __init__(self, current_page, all_count, per_page_num=2, pager_count=5):
"""
封装分页相关数据
:param current_page: 当前页
:param all_count: 数据库中的数据总条数
:param per_page_num: 每页显示的数据条数
:param pager_count: 最多显示的页码个数
"""
try:
current_page = int(current_page)
except Exception as e:
current_page = 1
if current_page < 1:
current_page = 1
self.current_page = current_page
self.all_count = all_count
self.per_page_num = per_page_num
# 总页码
all_pager, tmp = divmod(all_count, per_page_num)
if tmp:
all_pager += 1
self.all_pager = all_pager
self.pager_count = pager_count
self.pager_count_half = int((pager_count - 1) / 2)
@property
def start(self):
return (self.current_page - 1) * self.per_page_num
@property
def end(self):
return self.current_page * self.per_page_num
def page_html(self):
# 如果总页码 < 11个:
if self.all_pager <= self.pager_count:
pager_start = 1
pager_end = self.all_pager + 1
# 总页码 > 11
else:
# 当前页如果<=页面上最多显示11/2个页码
if self.current_page <= self.pager_count_half:
pager_start = 1
pager_end = self.pager_count + 1
# 当前页大于5
else:
# 页码翻到最后
if (self.current_page + self.pager_count_half) > self.all_pager:
pager_end = self.all_pager + 1
pager_start = self.all_pager - self.pager_count + 1
else:
pager_start = self.current_page - self.pager_count_half
pager_end = self.current_page + self.pager_count_half + 1
page_html_list = []
# 添加前面的nav和ul标签
page_html_list.append('''
<nav aria-label='Page navigation>'
<ul class='pagination'>
''')
first_page = '<li><a href="?page=%s">首页</a></li>' % (1)
page_html_list.append(first_page)
if self.current_page <= 1:
prev_page = '<li class="disabled"><a href="#">上一页</a></li>'
else:
prev_page = '<li><a href="?page=%s">上一页</a></li>' % (self.current_page - 1,)
page_html_list.append(prev_page)
for i in range(pager_start, pager_end):
if i == self.current_page:
temp = '<li class="active"><a href="?page=%s">%s</a></li>' % (i, i,)
else:
temp = '<li><a href="?page=%s">%s</a></li>' % (i, i,)
page_html_list.append(temp)
if self.current_page >= self.all_pager:
next_page = '<li class="disabled"><a href="#">下一页</a></li>'
else:
next_page = '<li><a href="?page=%s">下一页</a></li>' % (self.current_page + 1,)
page_html_list.append(next_page)
last_page = '<li><a href="?page=%s">尾页</a></li>' % (self.all_pager,)
page_html_list.append(last_page)
# 尾部添加标签
page_html_list.append('''
</nav>
</ul>
''')
return ''.join(page_html_list)

3. cookie和session介绍
1. 很久以前,网站都是静态的,eg: 新闻类,博客类
# 静态网站不需要登录
2. 随着发展,后续诞生了支付宝,购物网站...
# 动态网站需要登录
3. HTTP协议的特点:
3.1 无状态
诞生了保存用户数据的cookie,session,token
4. cookie介绍
cookie把数据保存在浏览器上,以登录功能为例,cookie的工作原理:
"""
当用户第一次登录成功之后,django后端把用户数据保存在浏览器上,浏览器会自动把用户数据提交到django后端,django接收传过来的用户信息,再次做验证,如果正确,则正常登录
"""
# 用户名和密码存在浏览器上,不安全
5. 为了解决浏览器数据不安全问题,诞生了session
session解决的是安全问题,把数据保存在后端,在django中,session把数据保存在数据库中(默认保存的),session会把数据保存在django生成的django_session表中
# 工作原理:
当用户第一次登录成功之后,django会自动生成一个随机字符串,与用户的真实信息做一个对应:
随机字符串1:用户信息1
随机字符串2:用户信息2
随机字符串3:用户信息3
django会把随机字符串返回给浏览器,说白了,把随机字符串保存在cookie里了,当用户再次进入网站的时候,浏览器会自动把随机字符串提交过来,django会拿着随机字符串去django_session表中查找对应的信息,如果有,则说明已经登录了,如果没有,说明没有登录
6. session是基于cookie工作的?
# 正确
7. 如果用户主动进制了cookie,那么,session就一定不能用了?
# 不是
7.1 把随机字符串以参数的形式提交到django
7.2 把数据放到请求头中
# 总结:
1. cookie的数据保存在浏览器
2. session的数据保存在数据库,session的保存位置是可以更改的:
2.1 文件
2.2 数据库
2.3 redis
2.4 memcache
2.5 消息队列
3. 专业的消息队列工具:
3.1 kafka
3.2 rabbitmq
3.3 HTTPsqs
4. session是基于cookie工作
4. django操作cookie
1. obj = HttpResponse()
2. obj = redirect
3. obj = render
# django要想操作cookie,就必须借助于HttpResponse
# eg:
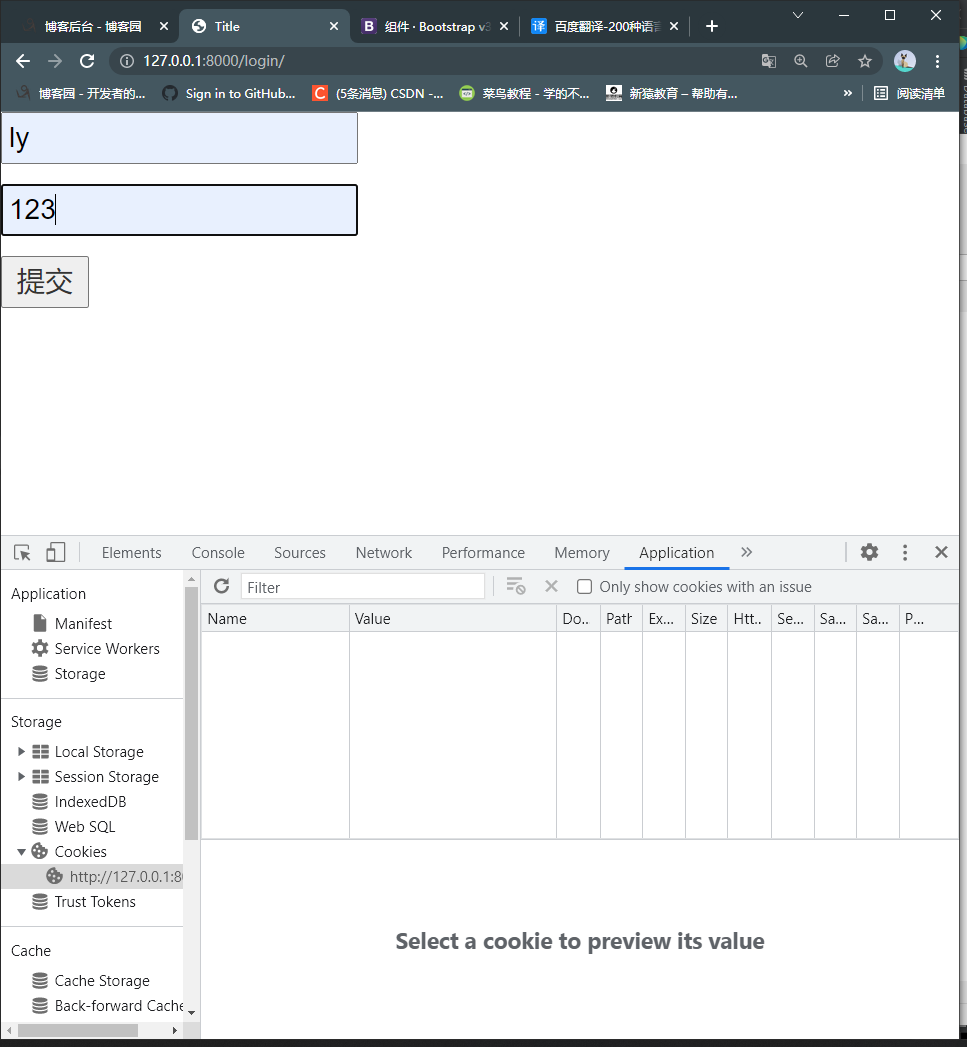
登录功能
01 在views.py文件中写入:
from django.shortcuts import render, HttpResponse, redirect
from app01 import models
def login(request):
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
userinfo = models.Book.objects.filter(username=username, password=password).first()
if userinfo:
# 保存用户信息
obj = HttpResponse('登录成功')
# 保存数据到cookie
obj.set_cookie('username', userinfo.username, max_age=120) # max_age 时间 秒 过时数据自动清空
obj.set_cookie('id', userinfo.id)
return obj
return render(request, 'login.html')
# 判断不登录不让访问
def home(request):
if request.COOKIES.get('username'):
return HttpResponse('已经登录')
else:
return redirect('/login/')
02 补充表数据 在models.py中:
class Book(models.Model):
title = models.CharField(max_length=32)
username = models.CharField(max_length=32, null=True)
password = models.CharField(max_length=32, null=True)
03 添加路由urls.py中:
url(r'^login/', views.login),
url(r'^home/', views.home),
04 新建 login.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<form action="" method="post">
<p><input type="text" name="username"></p>
<p><input type="text" name="password"></p>
<input type="submit" value="提交">
</form>
</body>
</html>


在pycharm中批量插入表数据、分页原理、cookie和session介绍、django操作cookie的更多相关文章
- sql如何向一个表中批量插入大量数据
--如果是一个表插入另外一个表.insert into tb1 需要的列名 select 按照前面写上需要的列名 from tb2 --如果两表结构一样.insert into tb1 * selec ...
- flask中cookie和session介绍
flask中cookie和session介绍 一.cookie: 在网站中,http请求是无状态的.也就是说即使第一次和服务器连接后并且登录成功后,第二次请求服务器依然不能知道当前请求是哪个用户.co ...
- C# 批量插入表SQLSERVER SqlBulkCopy往数据库中批量插入数据
#region 帮助实例:SQL 批量插入数据 多种方法 /// <summary> /// SqlBulkCopy往数据库中批量插入数据 /// </summary> /// ...
- SQL SERVER 使用BULK Insert将txt文件中的数据批量插入表中(1)
1/首先建立数据表 CREATE TABLE BasicMsg( RecvTime FLOAT NOT NULL , --接收时间,不存在时间相同的数据 AA INT NOT NULL, --24位地 ...
- SQL语句-批量插入表(表数据插表)
批量插入表(表数据插表) ****1.INSERT INTO SELECT语句语句形式为:Insert into Table2(field1,field2,...) select value1,val ...
- 向mysql中批量插入数据的性能分析
MYSQL批量插入数据库实现语句性能分析 假定我们的表结构如下 代码如下 CREATE TABLE example (example_id INT NOT NULL,name VARCHAR( 5 ...
- SQL-35 对于表actor批量插入如下数据,如果数据已经存在,请忽略,不使用replace操作
题目描述 对于表actor批量插入如下数据,如果数据已经存在,请忽略,不使用replace操作CREATE TABLE IF NOT EXISTS actor (actor_id smallint(5 ...
- SQL-34 对于表actor批量插入如下数据
题目描述 对于表actor批量插入如下数据CREATE TABLE IF NOT EXISTS actor (actor_id smallint(5) NOT NULL PRIMARY KEY,fir ...
- MyBatis向数据库中批量插入数据
Foreach标签 foreach: collection:指定要遍历的集合; 表示传入过来的参数的数据类型.该参数为必选.要做 foreach 的对象,作为入参时,List 对象默认用 list 代 ...
随机推荐
- java 多线程 start方法 run方法 简单介绍。
一 start开启一个多线程, run 只是一个内部的方法. package com.aaa.threaddemo; /* * start方法的作用? * 在 Java中启动多线程调用的是start方 ...
- C++读写图片文件
1.C方式 string sourcefilename = "D:\\Logo.jpg"; string destfilename="D:\\Logo1.jpg" ...
- 使用VScode编写Markdown的一些使用技巧
- 一次SQL查询优化原理分析(900W+数据,从17s到300ms) (转)
有一张财务流水表,未分库分表,目前的数据量为9555695,分页查询使用到了limit,优化之前的查询耗时16 s 938 ms (execution: 16 s 831 ms, fetching: ...
- 抓包神器 tcpdump 使用介绍 (转)
tcpdump 命令使用简介 简单介绍 tcpdump 是一款强大的网络抓包工具,运行在 linux 平台上.熟悉 tcpdump 的使用能够帮助你分析.调试网络数据. 要想使用很好地掌握 tcpdu ...
- Nodejs基于Express使用html模板
express默认使用jade模板,可以配置让其支持使用ejs或html模板. 安装ejs 在项目根目录安装ejs. npm install ejs 2.引入ejs var ejs = require ...
- 分享刚出炉的基于Blazor技术的Web应用开发框架
这是最近刚刚重构完成的项目,有点迫不及待的分享给大家,为了跟上技术升级把原来基于MVC Razor Page开源项目 RazorPageCleanArchitecture 进行重构, 前端用Blazo ...
- Java中==、equals、hashCode的区别
"=="是运算符,用来比较两个值.两个对象的内存地址是否相等: "equals"是Object类的方法,默认情况下比较两个对象是否是同一个对象,内部实现是通过& ...
- python数据分析入门笔记[1]
1.Numpy: Numpy是python科学计算的基础包,它提供以下功能(不限于此): (1)快速高效的多维数组对象naarray (2)用于对数组执行元素级计算以及直接对数组执行数学运算的函数 ( ...
- .NET 固定时间窗口算法实现(无锁线程安全)
一.前言 最近有一个生成 APM TraceId 的需求,公司的APM系统的 TraceId 的格式为:APM AgentId+毫秒级时间戳+自增数字,根据此规则生成的 Id 可以保证全局唯一(有 N ...
