vue爬坑之路1-路由跳转全新页面以及二级页面配置
之前也在网找了一些答案,比较零碎,特此总结下,废话不多说,直接上干货!
路由跳转全新页面

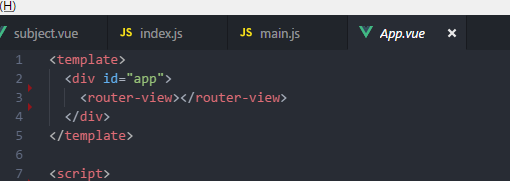
首先在app.vue中先定义router-view,这是主路由。


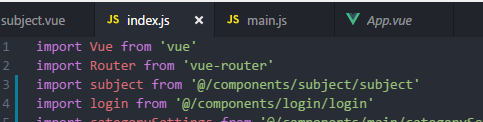
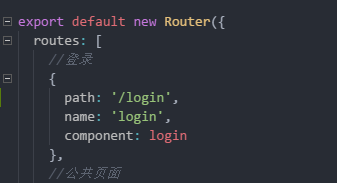
在router的index.js中引入login首页模板,配置首页模板路由

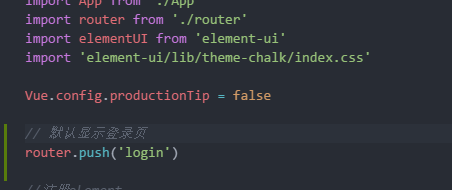
再在main.js中配置默认展示页面


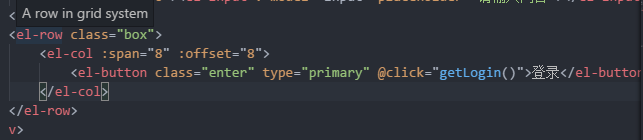
在login.vue中配置点击事件,添加跳转路由,则跳转到subject页面,subject组件也需要像login页面一样在router中的index.js中配置路由,则跳转全新页面则已完成。
二级路由配置

配置二级页面之前遇到的原因
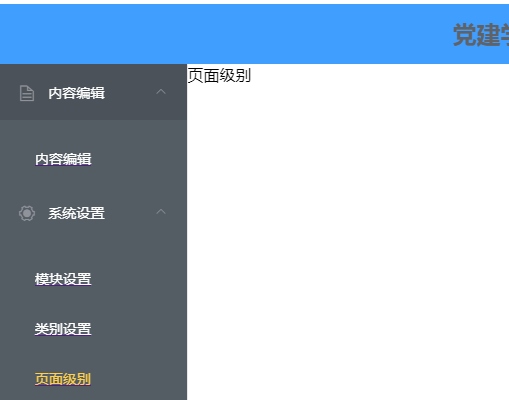
subject页面则是此页面,开始没想到路由嵌套,配置和一级login路由是同级的,则我点击左边菜单时,路由则跳转到新的页面,对此找了很多资料,才无意中发现是没有嵌套路由,因为vue是单页应用得原因,所有模板页面都是在app.vue中渲染的,所以我点击左边菜单栏时,也默认的把右边模板页面渲染到app.vue中,才造成将右边的模板页面渲染到一个全新的页面。
二级页面的嵌套

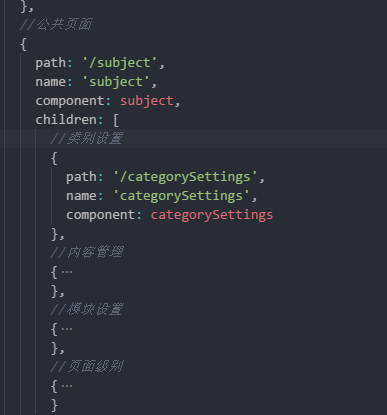
因为之前我们登录页面跳转到到了subject模板页面,所以在subject模板中要进行当前页面路由跳转,就应该将左侧导航的路由配置成subject模板的子路由,如图所示,则点击导航,内容就显示在右侧,不会再跳转全新的页面。
在做此项目之前也捣鼓了vue一段时间,但是真正做项目时又出现了很多问题,技术在于实践,可能写的不是很到位,一些原理讲的不是很清楚,希望大牛看到了勿喷,以后如果有更深入的理解,会加以改正,也希望理解比较深入的小伙伴提出意见,希望大家都能共同进步!
vue爬坑之路1-路由跳转全新页面以及二级页面配置的更多相关文章
- Vue 爬坑之路(十二)—— vue-cli 3.x 搭建项目
Vue Cli 3 官方文档:https://cli.vuejs.org/zh/guide/ 一.安装 @vue/cli 更新到 3.x 之后,vue-cli 的包名从 vue-cli 改成了 @vu ...
- Vue 爬坑之路(六)—— 使用 Vuex + axios 发送请求
Vue 原本有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,官方就不再更新 vue-resource 目前主流的 Vue 项目,都选择 axios ...
- Vue 爬坑之路(九)—— 用正确的姿势封装组件
迄今为止做的最大的 Vue 项目终于提交测试,天天加班的日子终于告一段落... 在开发过程中,结合 Vue 组件化的特性,开发通用组件是很基础且重要的工作 通用组件必须具备高性能.低耦合的特性 为了满 ...
- Vue 爬坑之路(一)—— 使用 vue-cli 搭建项目
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目,GitHub地址是:https://github.com/vuejs/vue-cli vue ...
- Vue 爬坑之路(十一)—— 基于 Nuxt.js 实现服务端渲染(SSR)
直接使用 Vue 构建前端单页面应用,页面源码时只有简单的几行 html,这并不利于网站的 SEO,这时候就需要服务端渲染 2016 年 10 月 25 日,zeit.co 背后的团队对外发布了一个 ...
- Vue 爬坑之路(三)—— 使用 vue-router 跳转页面
使用 Vue.js 做项目的时候,一个页面是由多个组件构成的,所以在跳转页面的时候,并不适合用传统的 href,于是 vue-router 应运而生. 官方文档: https://router.vue ...
- (转)Vue 爬坑之路(三)—— 使用 vue-router 跳转页面
使用 Vue.js 做项目的时候,一个页面是由多个组件构成的,所以在跳转页面的时候,并不适合用传统的 href,于是 vue-router 应运而生. 官方文档: https://router.vue ...
- Vue 爬坑之路(七)—— 监听滚动事件 实现动态锚点
前几天做项目的时候,需要实现一个动态锚点的效果 如果是传统项目,这个效果就非常简单.但是放到 Vue 中,就有两大难题: 1. 在没有 jQuery 的 animate() 方法的情况下,如何实现平滑 ...
- Vue 爬坑之路(五)—— 组件进阶
组件(Component)是 Vue.js 最强大的功能之一,之前的文章都只是用到了基本的封装功能,这次将介绍一些更强大的扩展. 一.基本用法 在使用 vue-cli 创建的项目中,组件的创建非常方便 ...
随机推荐
- [刘阳Java]_Spring中IntrospectorCleanupListener的用途【补充】_第16讲
这篇文章不是我自己原创的,但是为了后期的阅读,所以我收录网上的一篇文章.为了尊重作者的版权,转载地址先放上来,大家也可以去访问他的原始文章.http://jadyer.cn/2013/09/24/sp ...
- HCNA Routing&Switching之动态路由协议OSPF DR和BDR
前文我们了解了OSPF建立邻居关系的条件,回顾请参考https://www.cnblogs.com/qiuhom-1874/p/15032907.html:今天我们来聊一聊OSPF中的DR和BDR: ...
- TS中 使用deprecated 实现对方法的迭代弃用
在日常开发中,我们会定义大量方法函数来提供给业务调用,可随着时间与业务的推进, 有些方法可能不切合当下需求, 或将被逐步废弃并替换到新的方法中, 例如 框架中 部分生命周期的废弃. 此时作为开发者就很 ...
- 几百行代码写个Mybatis,原理搞的透透的!
作者:小傅哥 博客:https://bugstack.cn 沉淀.分享.成长,让自己和他人都能有所收获! 一.前言 Mybatis 最核心的原理也是它最便于使用的体现,为什么这说? 因为我们在使用 M ...
- Python实用案例,Python脚本,Python实现自动监测Github项目并打开网页
往期回顾 Python实现文件自动归类 前言: 今天我们就利用Python脚本实现Github项目的更新,提醒方式是邮箱.直接开整~ 项目地址: https://github.com/kenwoodj ...
- Xshell 打开时,初始运行卡慢优化方法
我使用的是Xshell 6免费版,有需要的同学可以去这个地址下载:https://www.netsarang.com/download/down_form.html?code=622 一开始安装完Xs ...
- mongodb(27017、28017)未授权访问
重启docker systemctl restart docker.service 下载mingodb docker pull mongo:3.6 列出镜像 docker images mongo 创 ...
- php中英文字符串转字母转大小写
<?php //转小写 function lowercase($a){ $b = str_split($a, 1); $r = ''; foreach($b as $v){ $v = ord($ ...
- netty系列之:netty中的ByteBuf详解
目录 简介 ByteBuf详解 创建一个Buff 随机访问Buff 序列读写 搜索 其他衍生buffer方法 和现有JDK类型的转换 总结 简介 netty中用于进行信息承载和交流的类叫做ByteBu ...
- Linux下MySQL基础及操作语法
什么是MySQL? MySQL是一种开源关系数据库管理系统(RDBMS),它使用最常用的数据库管理语言-结构化查询语言(SQL)进行数据库管理.MySQL是开源的,因此任何人都可以根据通用公共许可证下 ...
