在js中对属性的操作
一:访问属性
两种方法:
①:对象名.属性名
function test(sno,age,sex){
this.sno=sno,
this.age=age,
this.sex=sex,
}
var obj=new test()
alert('obg.name');
②:对象名[属性名]
function test(sno,age,sex){
this.sno=sno,
this.age=age,
this.sex=sex,
}
var obj=new test();
alert('obg[name]);
二:修改属性
function test(sno,age,sex){
this.sno=sno,
this.age=age,
this.sex=sex,
}
var obg=new test('001','32','女');
alert('修改前的学号为:'+obg.sno);
obg.sno='044';
alert('修改后的学号为:'+obg.sno);
三:增加属性
function test(sno,age,sex){
this.sno=sno,
this.age=age,
this.sex=sex,
}
var obg2=new test();
obg2.name='历史';
alert(obg2.name);
四:删除属性
function test(sno,age,sex){
this.sno=sno,
this.age=age,
this.sex=sex,
}
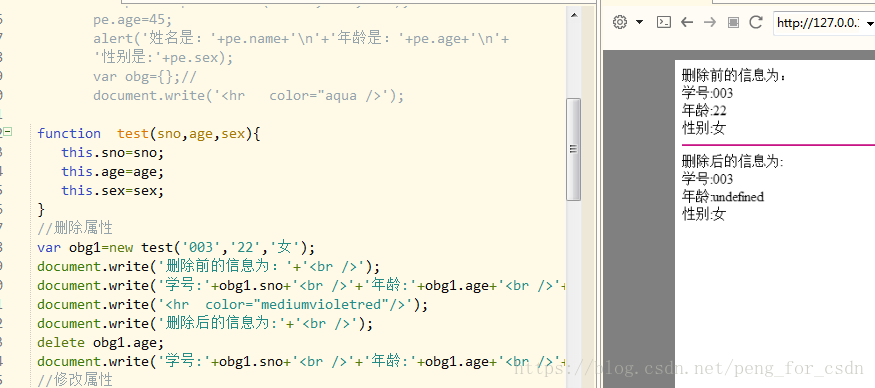
var obg1=new test('003','22','女');
document.write('删除前的信息为:'+'<br />');
document.write('学号:'+obg1.sno+'<br />'+'
年龄:'+obg1.age+'<br />'+'性别:'+obg1.sex+'\n');
document.write('<hr color="mediumvioletred"/>');
document.write('删除后的信息为:'+'<br />');
delete obg1.age;
document.write('学号:'+obg1.sno+'<br />'+'年龄:'+obg1.age+'<br />'+'性别:'+obg1.sex+'\n');

五:删除属性需要注意的问题
delete只能删除自身的属性,不能删除继承的。要删除继承的属性只能从它对象定义的原型上删
除。
delete只是断开属性与宿主之间的联系,而不是去操作属性,
delete不能删除那些可配置false的属性
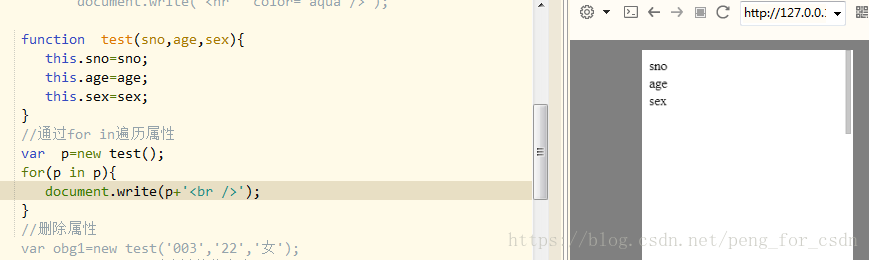
六:通过for in 遍历属性
function test(sno,age,sex){
this.sno=sno,
this.age=age,
this.sex=sex,
}
//通过for in遍历属性
var p=new test();
for(p in p){
document.write(p+'<br />');
}
在js中对属性的操作的更多相关文章
- js 中对象--属性相关操作
查询属性: 可以用 对象.属性 来查询属性和属性方法 或者 对象[“属性”] 来查询属性和属性方法 演示代码: <script ...
- js进阶 11-3 jquery中css属性如何操作
js进阶 11-3 jquery中css属性如何操作 一.总结 一句话总结:通过css()方法 1.attr和css是有交叉的,比如width,两者中都可以设置,那么他们的区别是什么? 其实通俗一点 ...
- [转]js中confirm实现执行操作前弹出确认框的方法
原文地址:http://www.jb51.net/article/56986.htm 本文实例讲述了js中confirm实现执行操作前弹出确认框的方法.分享给大家供大家参考.具体实现方法如下: 现在在 ...
- jquery中data()和js中dataset属性的区别
INTRO html的标签属性data-允许用户自定义属性.原生javascript和jquery分别定义了dataset属性和data()方法对标签中的data属性进行操作. 取值: 如我们定义这样 ...
- JS 中的日期时间操作计算实例
实例 一:已知日期格式为 "YYYY/MM/DD",计算相对于今天的天数差. function fromNow(date){ var mTimes = new Date(date) ...
- JS中基本window对象操作
---恢复内容开始--- 一.使用window中的属性时 window.属性,直接跟属性名.而调用window的函数时 window.hanshu(): 要在其函数名后面加括号. 二.windo ...
- js中对cookie的操作及json数据与cookie结合的用法
cookie的使用 添加cookie 添加cookie:document.cookie = “key=value”; // 一次写入一个键值对 document.cookie = 'test1=hel ...
- js 中object对象的操作
n = object对象 for(var p in n){ console.log(p);// 取得是key值 console.log(n[p]);//取得是value值 } 继之前js中数组的常用方 ...
- 定制Three.js中Material属性
1.找到想要更改的着色器代码
随机推荐
- 02:HTML
HTML介绍 Web服务本质 import socket sk = socket.socket() sk.bind(("127.0.0.1", 8080)) sk.listen(5 ...
- 记Aspose.Word的使用中出现的问题
最近实现一个功能,具体需求就是把数据库中的内容转换成word文档,文档中需要包含标题.目录以及表格信息. 这里我使用的是Aspose.Word类,这是一个很强大的文档操作工具包,实现了所有操作文档的所 ...
- MySQL explain type 连接类型
查看使用的数据库版本 select version(); 5.7.30 官方提供的示例数据sakila 下载地址: https://dev.mysql.com/doc/index-other.html ...
- Jmeter将token设置为全局变量并跨线程进行传递参数
我们在用Jmeter做性能测试时,一般会涉及到多个线程组.而线程之间或接口之间会对上个参数有依赖性,那么我们将接口中的参数提取出来供其他线程组或接口调用呢这就需要使用到__setProperty函数, ...
- vue 快速入门 系列 —— vue loader 上
其他章节请看: vue 快速入门 系列 vue loader 上 通过前面"webpack 系列"的学习,我们知道如何用 webpack 实现一个不成熟的脚手架,比如提供开发环境和 ...
- 乘风破浪,.Net Core遇见Dapr,为云原生而生的分布式应用运行时
Dapr是一个由微软主导的云原生开源项目,国内云计算巨头阿里云也积极参与其中,2019年10月首次发布,到今年2月正式发布V1.0版本.在不到一年半的时间内,github star数达到了1.2万,超 ...
- 33、awk命令详解
33.1.命令介绍: awk不仅仅是linux系统中的一个命令,而且是一种编程语言,可以用来处理数据和生成报告. awk的数据可以是一个或多个文件,可以是来自标准输入,也可以通过管道获取标准输入,aw ...
- 重新整理 .net core 实践篇————cookie 安全问题[三十八]
前言 简单整理一下cookie的跨站攻击,这个其实现在不常见,因为很多公司都明确声明不再用cookie存储重要信息,不过对于老站点还是有的. 正文 攻击原理: 这种攻击要达到3个条件: 用户访问了我们 ...
- JPA事务中的异常最后不也抛出了,为什么没被catch到而导致回滚?
上周,我们通过这篇文章<为什么catch了异常,但事务还是回滚了?>来解释了,之前test4为什么会回滚的原因. 但还是收到了很多没有理解的反馈,主要是根据前文给出的线索去跟踪,是获得到了 ...
- Solon 1.5.11 发布,增加国际化插件
Solon 是一个轻量的Java基础开发框架.强调,克制 + 简洁 + 开放的原则:力求,更小.更快.更自由的体验.支持:RPC.REST API.MVC.Job.Micro service.WebS ...