C#曲线分析平台的制作(三,三层构架+echarts显示)
本文依据CSDN另一位网友关于三层构架的简单搭建,基于他的源码进行修改。实现了三层构架合理结构,以及从数据库中传递数值在echarts显示的实验目的。
废话不多说,show me codes:
具体构建方式:点击打开链接
1.MODEL层代码:
依据数据库中定义的表格结构,构造实体类中的各个属性值。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace MODEL
{
public class Users
{
private string Sname;//字段类型和字段名要与数据库对应
public string Sname1//封装后的字段
{
get { return Sname; }
set { Sname = value; }
}
private string Ssex;
public string Ssex1
{
get { return Ssex; }
set { Ssex = value; }
}
private string Snumber;
public string Snumber1
{
get { return Snumber; }
set { Snumber = value; }
}
private int Sgrade;
public int Sgrade1
{
get { return Sgrade; }
set { Sgrade = value; }
}
private string Steacher;
public string Steacher1
{
get { return Steacher; }
set { Steacher = value; }
}
private int Sid;
public int Sid1
{
get { return Sid; }
set { Sid = value; }
}
}
}
2.DAL层:
主要对数据库数据进行处理。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Data;
using System.Data.SqlClient;
using MODEL;
using System.Reflection;
namespace DAL
{
public class UserService
{
//连接数据库
public static SqlConnection connection;
public static SqlConnection Connection
{
get
{
if (connection == null)
{
//远程连接数据库命令(前提远程数据库服务器已经配置好允许远程连接)
//string strConn = @"Data Source=172.18.72.158;Initial Catalog=WebKuangjia;User ID=sa;Password=LIwei123;Persist Security Info=True";
//连接本地数据库命令
string strConn = @"Data Source=.;Initial Catalog=SanCengDemo;Integrated Security=True";
connection = new SqlConnection(strConn);
connection.Open();
}
else if (connection.State == ConnectionState.Closed)
{
connection.Open();
}
else if (connection.State == ConnectionState.Broken)
{
connection.Close();
connection.Open();
}
return connection;
}
}
//执行sql语句,返回被修改行数
public static int ExecuteCommand(string commandText, CommandType commandType, SqlParameter[] para)
{
SqlCommand cmd = new SqlCommand();
cmd.Connection = Connection;
cmd.CommandText = commandText;
try
{
if (para != null)
{
cmd.Parameters.AddRange(para);
}
return cmd.ExecuteNonQuery();
}
catch (Exception e)
{
throw new Exception(e.Message);
}
finally
{
connection.Close();
cmd.Dispose();
}
}
//执行sql语句,返回数据库表
public static DataTable GetDataTable(string commandText, CommandType commandType, SqlParameter[] para)
{
SqlCommand cmd = new SqlCommand();
cmd.Connection = Connection;
cmd.CommandText = commandText;
cmd.CommandType = commandType;
try
{
if (para != null)
{
cmd.Parameters.AddRange(para);
}
SqlDataAdapter da = new SqlDataAdapter(cmd);
DataTable temp = new DataTable();
da.Fill(temp);
return temp;
}
catch (Exception e)
{
throw new Exception(e.Message);
}
finally
{
connection.Close();
cmd.Dispose();
}
}
//增加用户
public static bool AddStudent(Users user)
{
string sql = "insert into Student(Sname,Ssex,Snumber,Sgrade,Steacher)" + "values(@name,@sex,@number,@grade,@teacher)";//sql语句字符串
if (user.Sname1 == null)
{
user.Sname1 = "";
}
if (user.Ssex1 == null)
{
user.Ssex1 = "";
}
if (user.Snumber1 == null)
{
user.Snumber1 = "";
}
if (user.Steacher1 == null)
{
user.Steacher1 = "";
}
SqlParameter[] para = new SqlParameter[]//存储相应参数的容器
{
new SqlParameter("@name",user.Sname1),
new SqlParameter("@sex",user.Ssex1),
new SqlParameter("@number",user.Snumber1),
new SqlParameter("@grade",user.Sgrade1),
new SqlParameter("@teacher",user.Steacher1),
};
int count = ExecuteCommand(sql, CommandType.Text, para);//调用执行sql语句函数
if (count > 0)
{
return true;
}
else
{
return false;
}
}
//查询数据库表
public static DataTable Selecttable()
{
string sql = "select * from Student";
return GetDataTable(sql, CommandType.Text, null);
}
//test for echarts
public static DataTable returntable()
{
string sql = "select Sgrade,Sname from Student";
return GetDataTable(sql, CommandType.Text, null);
}
//删除用户
/****************删除用户返回影响行数*****************/
public static bool DeleteStudentBySnumber(string number)
{
string sql = "delete from Student where Snumber=@number";
SqlParameter[] para = new SqlParameter[]
{
new SqlParameter("@number",number),
};
int count = ExecuteCommand(sql, CommandType.Text, para);
if (count > 0)
{
return true;
}
else
{
return false;
}
}
/****************删除用户返回表*****************/
public static DataTable DeleteStudentBySid(int id)
{
string sql = "delete from Student where Sid=@id";
SqlParameter[] para = new SqlParameter[]
{
new SqlParameter("@id",id),
};
return GetDataTable(sql, CommandType.Text, para);
}
//修改用户
public static bool ModifyStudent(Users user)
{
string sql = "update Student set Sname=@name,Ssex=@sex,Snumber=@number,Sgrade=@grade,Steacher=@teacher where Sid=@id";
SqlParameter[] para = new SqlParameter[]
{
new SqlParameter("@name",user.Sname1),
new SqlParameter("@sex",user.Ssex1),
new SqlParameter("@number",user.Snumber1),
new SqlParameter("@grade",user.Sgrade1),
new SqlParameter("@teacher",user.Steacher1),
new SqlParameter("@id",user.Sid1),
};
int count = ExecuteCommand(sql, CommandType.Text, para);
if (count > 0)
{
return true;
}
else
{
return false;
}
}
//查询用户
public static bool QueryStudent(string number)
{
string sql = "select * from Student where Snumber=@number";
SqlParameter[] para = new SqlParameter[]
{
new SqlParameter("@number",number),
};
int count = ExecuteCommand(sql, CommandType.Text, para);
if (count > 0)
{
return true;
}
else
{
return false;
}
}
}
}
3.BLL层代码:
主要用于参数传递和DAL中的函数调用。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using DAL;
using System.Data;
using System.Data.SqlClient;
using MODEL;
namespace BLL
{
public class UserManage
{
public static bool add(Users user)
{
return UserService.AddStudent(user);
}
public static bool delete(string number)
{
return UserService.DeleteStudentBySnumber(number);
}
public static bool xiugai(string number)
{
return UserService.QueryStudent(number);
}
public static bool modify(Users user)
{
return UserService.ModifyStudent(user);
}
public static bool select(string number)
{
return UserService.QueryStudent(number);
}
public static DataTable table()
{
return UserService.Selecttable();
}
public static DataTable deletebyid(int id)
{
return UserService.DeleteStudentBySid(id);
}
public static DataTable returntable()
{
return UserService.returntable();
}
}
}
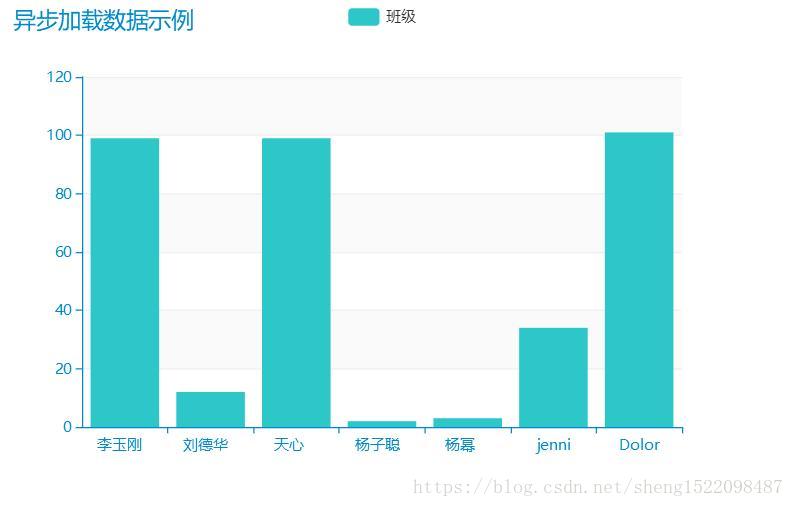
echarts前台显示部分:
实现对后台数据的异步读取和实时刷新(根据setIntervar()方法中的秒数,来实现实时性)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<script src="Scripts/jquery-3.3.1.min.js"></script>
<script src="Scripts/echarts.js"></script>
<script src="Scripts/macarons.js"></script>
<title></title>
</head>
<body>
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
var mychart = echarts.init(document.getElementById('main'), 'macarons');
mychart.setOption({
title: {
text: '异步加载数据示例'
},
tooltip: {},
legend: {
data: ['班级']
},
xAxis: {
data: []
},
yAxis: {},
series: [{
name: 'Sname',
type: 'bar',
data: []
}]
});
mychart.showLoading();
var sname =[]; //sname数组(实际用来盛放X轴坐标值)
var sgrade = []; //sgrade数组(实际用来盛放Y坐标值)
getdata();
function getdata() {
var sname = []; //类别数组(实际用来盛放X轴坐标值)
var sgrade = []; //销量数组(实际用来盛放Y坐标值)</span>
$.ajax({
type: "post",
async: true, //异步请求(同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行)
url: "Default.aspx?method=getdata",
data: {},
dataType: "json", //返回数据形式为json
success: function (result) {
//请求成功时执行该函数内容,result即为服务器返回的json对象
if (result) {
for (var i = 0; i < result.length; i++) {
sname.push(result[i].Sname); //挨个取出类别并填入类别数组
}
for (var i = 0; i < result.length; i++) {
sgrade.push(result[i].Sgrade); //挨个取出销量并填入销量数组
}
mychart.hideLoading(); //隐藏加载动画
mychart.setOption({ //加载数据图表
xAxis: {
data: sname
},
series: [{
// 根据名字对应到相应的系列
name: '班级',
data: sgrade
}]
});
}
},
error: function (errorMsg) {
//请求失败时执行该函数
alert("图表请求数据失败!");
myChart.hideLoading();
}
})
}
setInterval(getdata, 20000);
</script>
</body>
</html>
显示结果:
注:原博客用的gridview来实现对数据的显示,增删改操作,本人进行适当该写,增加了分页功能,以及增加按钮。
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register assembly="DevExpress.Xpo.v14.1.Web, Version=14.1.4.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" namespace="DevExpress.Xpo" tagprefix="dx" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" BackColor="White" BorderColor="White" BorderStyle="Ridge" BorderWidth="2px" CellPadding="3" CellSpacing="1" GridLines="None" OnRowCancelingEdit="GridView1_RowCancelingEdit" OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing" OnRowUpdating="GridView1_RowUpdating" OnSelectedIndexChanging="GridView1_SelectedIndexChanging" AutoGenerateColumns="False" AllowPaging="True" OnPageIndexChanging="GridView1_PageIndexChanging" PageSize="5">
<Columns>
<asp:BoundField DataField="Sid" HeaderText="Sid" />
<asp:BoundField DataField="Sname" HeaderText="Sname" />
<asp:BoundField DataField="Ssex" HeaderText="Ssex" />
<asp:BoundField DataField="Sgrade" HeaderText="Sgrade" />
<asp:BoundField DataField="Snumber" HeaderText="Snumber" />
<asp:BoundField DataField="Steacher" HeaderText="Steacher" />
<asp:CommandField ShowEditButton="True" />
<asp:CommandField ShowSelectButton="True" />
<asp:CommandField ShowDeleteButton="True" />
</Columns>
<FooterStyle BackColor="#C6C3C6" ForeColor="Black" />
<HeaderStyle BackColor="#4A3C8C" Font-Bold="True" ForeColor="#E7E7FF" />
<PagerStyle BackColor="#C6C3C6" ForeColor="Black" HorizontalAlign="Right" />
<RowStyle BackColor="#DEDFDE" ForeColor="Black" />
<SelectedRowStyle BackColor="#9471DE" Font-Bold="True" ForeColor="White" />
<SortedAscendingCellStyle BackColor="#F1F1F1" />
<SortedAscendingHeaderStyle BackColor="#594B9C" />
<SortedDescendingCellStyle BackColor="#CAC9C9" />
<SortedDescendingHeaderStyle BackColor="#33276A" />
</asp:GridView>
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="新增" />
</div>
</form>
</body>
</html>Default.aspx后台代码:using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
using DAL;
using MODEL;
using BLL;
using Newtonsoft.Json;
public partial class _Default : System.Web.UI.Page
{
List<object> lists = new List<object>();
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)//初次加载该页
{
gvbind();
}
string method = Request.QueryString["method"];
if (!string.IsNullOrEmpty(method))
{
if (method == "getdata")
{
data();
}
}
}
private void data()
{
DataTable dt = new DataTable();
dt = UserManage. returntable();
// lists = new List<object>();
// lists = UserManage.returnlist();
object JSONObj = (Object)JsonConvert.SerializeObject(dt);
Response.Write(JSONObj);
// 一定要加,不然前端接收失败
Response.End();
}
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
// string number = GridView1.Rows[e.RowIndex].Cells[3].Text;
// UserManage.delete(number);
//// GridView1.DataBind();
int id = int.Parse(GridView1.Rows[e.RowIndex].Cells[0].Text);
UserManage.deletebyid(id);
gvbind();
}
protected void GridView1_SelectedIndexChanging(object sender, GridViewSelectEventArgs e)
{
GridView1.SelectedIndex = e.NewSelectedIndex;
//GridView1.DataBind();
gvbind();
}
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
GridView1.EditIndex = e.NewEditIndex;
// GridView1.DataBind();
gvbind();
}
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
Users us = new Users();
us.Sid1 = int.Parse(GridView1.DataKeys[e.RowIndex].Value.ToString());//获取编辑行的数据主键值//((TextBox)GridView1.Rows[e.RowIndex].Cells[0].Controls[0]).Text;//[0].Controls[0]).Text;
us.Sname1 = ((TextBox)GridView1.Rows[e.RowIndex].Cells[1].Controls[0]).Text.ToString().Trim();//获取编辑行的第1列的textbox控件中的内容赋值给Users对象us的Sname1封装字段
us.Ssex1 = ((TextBox)GridView1.Rows[e.RowIndex].Cells[2].Controls[0]).Text.ToString().Trim();
us.Snumber1 = ((TextBox)GridView1.Rows[e.RowIndex].Cells[3].Controls[0]).Text.ToString().Trim();
us.Sgrade1 = int.Parse(((TextBox)GridView1.Rows[e.RowIndex].Cells[4].Controls[0]).Text.ToString().Trim());
us.Steacher1 = ((TextBox)GridView1.Rows[e.RowIndex].Cells[5].Controls[0]).Text.ToString().Trim();
if (UserManage.modify(us))
{
GridView1.EditIndex = -1;
//GridView1.DataBind();
gvbind();
}
else
{
Response.Write("<script>alert('修改失败!')</script>");
}
}
protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
GridView1.EditIndex = -1;
// GridView1.DataBind();
gvbind();
}
private void gvbind()
{
DataTable list;//声明表变量
list = UserManage.table();
GridView1.DataSource = list;
GridView1.DataKeyNames = new string[] { "Sid" };//主键
GridView1.DataBind();
}
protected void Button1_Click(object sender, EventArgs e)
{
Users user1 = new Users();
UserManage.add(user1);
gvbind();
}
protected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
GridView1.PageIndex = e.NewPageIndex;
gvbind();
}
}
实现效果:
C#曲线分析平台的制作(三,三层构架+echarts显示)的更多相关文章
- C#曲线分析平台的制作(二,echarts前后台数据显示)
在上一篇博客中,学习了使用javascript和jquery两种方法来进行前后台交互.本篇博客着重利用jquery+echarts来实现从后台取数,从前端echarts中展示. 1.html页面编写: ...
- C#曲线分析平台的制作(六,Sqldependency+Signalr+windows 服务)
在经过五天的学习和资料收集后,终于初步实现了利用sqldependency进行数据库变化监控,signalr进行前后台交互,数据实时更新.下面将源代码贴出进行初步分析: 1.系统整体框架构成: 2.具 ...
- C#曲线分析平台的制作(四,highcharts+ajax加载后台数据)
在上一篇博客:C#曲线分析平台的制作(三,三层构架+echarts显示)中已经完成了后台的三层构架的简单搭建,为实现后面的拓展应用开发和review 改写提供了方便.而在曲线分析平台中,往往有要求时间 ...
- C#曲线分析平台的制作(一,ajax+json前后台数据传递)
在最近的项目学习中,需要建立一个实时数据的曲线分析平台,这其中的关键在于前后台数据传递过程的学习,经过一天的前辈资料整理,大概有了一定的思路,现总结如下: 1.利用jquery下ajax函数实现: & ...
- C#曲线分析平台的制作(五,Sqldependency+Signalr+windows 服务 学习资料总结)
在前篇博客中,利用interval()函数,进行ajax轮询初步的实现的对数据的实时显示.但是在工业级别实时显示中,这并非是一种最好的解决方案.随着Html5 websocket的发展,这种全双工的通 ...
- centos7搭建ELK Cluster集群日志分析平台(三):Kibana
续 centos7搭建ELK Cluster集群日志分析平台(一) 续 centos7搭建ELK Cluster集群日志分析平台(二) 已经安装好elasticsearch 5.4集群和logst ...
- ELK+Filebeat+Kafka+ZooKeeper 构建海量日志分析平台(elk5.2+filebeat2.11)
ELK+Filebeat+Kafka+ZooKeeper 构建海量日志分析平台 参考:http://www.tuicool.com/articles/R77fieA 我在做ELK日志平台开始之初选择为 ...
- ELK+Filebeat+Kafka+ZooKeeper 构建海量日志分析平台
日志分析平台,架构图如下: 架构解读 : (整个架构从左到右,总共分为5层) 第一层.数据采集层 最左边的是业务服务器集群,上面安装了filebeat做日志采集,同时把采集的日志分别发送给两个logs ...
- TOP100summit:【分享实录-WalmartLabs】利用开源大数据技术构建WMX广告效益分析平台
本篇文章内容来自2016年TOP100summitWalmartLabs实验室广告平台首席工程师.架构师粟迪夫的案例分享. 编辑:Cynthia 粟迪夫:WalmartLabs实验室广告平台首席工程师 ...
随机推荐
- 【题解】poj 3254 Corn Fields
题目描述 农场主John新买了一块长方形的新牧场,这块牧场被划分成M行N列(1 ≤ M ≤ 12; 1 ≤ N ≤ 12),每一格都是一块正方形的土地.John打算在牧场上的某几格里种上美味的玉米,供 ...
- NOIP模拟测试26「嚎叫响彻在贪婪的机房·主仆见证了 Hobo 的离别·征途堆积出友情的永恒」
题目比较神仙,注意是题目神仙 贪婪暗示贪心,堆积暗示堆优化$\%\%\%\%\%\%\%$ 两个乱搞$+$一个堆优化$dp$ 嚎叫响彻在贪婪的机房 题解 对于一个序列来说只要他们差的$gcd$不为$1 ...
- NOIP模拟测试14「旋转子段·走格子·柱状图」
旋转子段 连60分都没想,考试一直肝t3,t2,没想到t1最简单 我一直以为t1很难,看了题解发现也就那样 题解 性质1 一个包含a[i]旋转区间值域范围最多为min(a[i],i)----max(a ...
- .NET Core添加日志插件
二. 首先控制器的方法中写: private readonly ILogger<fluueController> _logger; public fluueController(ILogg ...
- Android开发万能Utils(工具大全)
AndroidUtils Android开发不得不收藏的Utils About AndroidUtilCode 是一个强大易用的安卓工具类库,它合理地封装了安卓开发中常用的函数,具有完善的 Demo ...
- Redis 雪崩、穿透、击穿、并发、缓存讲解以及解决方案
1.缓存雪崩 数据未加载到缓存中,或者缓存同一时间大面积的失效,从而导致所有请求都去查数据库,导致数据库CPU和内存负载过高,甚至宕机. 比如一个雪崩的简单过程 1.redis集群大面积故障 2.缓存 ...
- CentOS中按tab键不能自动补全问题解决办法
CentOS中按tab键不能自动补全问题解决办法 一:检查一下系统有没有安装bash-completion包. 二:yum查找一下 三:yum安装bash-completion包 前言 在CentOS ...
- 3、oracle表空间及索引操作
3.1.创建表空间和用户授权: 1.创建表空间: CREATE TABLESPACE <表空间名> LOGGING DATAFILE '<存放路径>' SIZE 50M AUT ...
- 2、mysql编译安装
2.1前言: 此文档介绍的是cmake编译安装的方式: 二进制的安装方式在linux运维_集群_01中有详细的安装说明(已经编译完成,进行初始操作即可) 初始化操作时需要对编译好的mysql进行一下备 ...
- Nginx跨域了解及模拟和解决
Nginx跨域 同源策略 何为同源: 1.协议(http/https)相同 2.域名(IP)相同 3.端口相同 详解请看我另一篇文章 https://www.cnblogs.com/you-men/p ...