TS中 使用deprecated 实现对方法的迭代弃用
在日常开发中,我们会定义大量方法函数来提供给业务调用,可随着时间与业务的推进, 有些方法可能不切合当下需求, 或将被逐步废弃并替换到新的方法中, 例如 框架中 部分生命周期的废弃。 此时作为开发者就很有必要让调用者得知,此方法是否处于弃用状态, 从而避免项目升级带来的损失。
在 TypeScript 我们可以 deprecated 来帮助我们实现这个功能。
例如我们通过函数重载定义一个 reverse 方法,

如下如果将来改变发生改变, 不希望调用时传入 string 类型, 那么就可以使用 deprecated , 通知调用者使用更合适的方法
function reverse(x: number): number
/**
* @deprecated 将于下个版本 1.0.2 被弃用
*/
function reverse(x: string): string
function reverse(x: number | string): number | string {
if (typeof x === 'number') {
return Number(x.toString().split('').reverse().join(''))
} else {
return x.split('').reverse().join('')
}
}

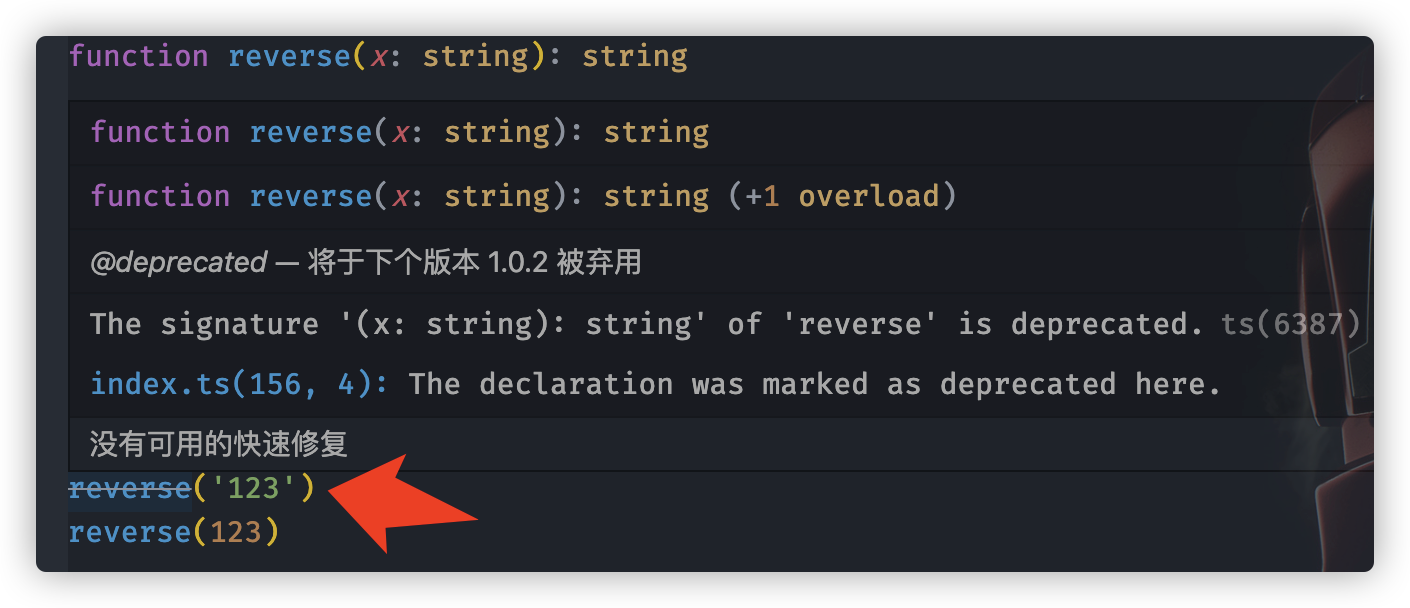
这样调用时 方法上将出现中划线 reverse ,代表次方法将不再支持。同时可以将 详细信息写在注释中, 鼠标悬停即可快速得知信息

你学废了吗
TS中 使用deprecated 实现对方法的迭代弃用的更多相关文章
- Ionic3在ts中获取html中值的方法
我觉得有两种方法,都是Angular中的语法,一种是把值当做参数传递,另一种是使用ngModel实现双向绑定 还有一种很少用到的,Js的原生方法:document.getElementById('ch ...
- 【转】Ionic3在ts中获取html中值的方法
我觉得有两种方法,都是Angular中的语法,一种是把值当做参数传递,另一种是使用ngModel实现双向绑定 还有一种很少用到的,Js的原生方法:document.getElementById('ch ...
- ts中的类的定义,继承和修饰符
自己搞一个ts文件 里面写代码如下,试一下就行了 /* 1.vscode配置自动编译 1.第一步 tsc --inti 生成tsconfig.json 改 "outDir": &q ...
- 在像Angular2这样的SPA应用中使用Google Analytics的方法
Angular2のようなシングルページアプリケーションでGoogleアナリティクスを使う方法 如何在像Angular2这样的SPA应用中使用Google Analytics? 试着调查了一下. 由于S ...
- TypeScript完全解读(26课时)_9.TypeScript完全解读-TS中的类
9.TypeScript完全解读-TS中的类 创建class.ts文件,并在index.ts内引用 创建一个类,这个类在创建好后有好几个地方都标红了 这是tslint的一些验证规则 一保存就会自动修复 ...
- Java注释中的@deprecated与源代码中的@Deprecated
用 @Deprecated注释的程序元素,不鼓励程序员使用这样的元素,通常是因为它很危险或存在更好的选择.在使用不被赞成的程序元素或在不被赞成的代码中执行重写时,编译器会发出警告. 其次,请注意标题, ...
- Vue实践TS中的一些常见错误解决方案
mixin报错 import { Component, Prop, Vue ,Mixins} from 'vue-property-decorator' import httpminix from ' ...
- ts中基本数据类型(上)
/* 定义数组*/ var arr: number[] = [1, 2, 3]; var arr1: Array<number> = [1, 2, 3]; var arr2: [str ...
- ts中接口的用法
ts中的接口主要的作用是: 对“对象”进行约束描述 对“类”的一部分行为进行抽象 一.属性接口 接口中可定义 确定属性.可选属性.任意属性.只读属性 1.确定属性 interface UserInfo ...
随机推荐
- NOIP模拟测试4「礼物·通讯·奇袭」
礼物. 首先见到期望一定要想dp,看到n的范围无脑想状压, 然后我就只想到这了. dp方程式还是比较好想的,但是我依然想不出来 略经思考 颓题解 依然不会,随便写了个式子 i状态中不含j $f[i ...
- 在微信小程序中使用阿里图标库Iconfont
首先想要使用图标,只用上图的五个iconfont相关文件就可以了.(下下来的文件iconfont.wxss开始是.css的后缀,手动改成.wxss就可以在小程序中使用) 然后在app.wxss中引入i ...
- ES6的 class的基本语法
1.类的由来 JavaScript 语言中,生成实例对象的传统方法是通过构造函数,但是这种写法跟传统的面向对象语言差异很大,容易让不熟悉这门语言的程序员感到困惑,下面有一个例子 ES6提供了更接 ...
- Windows10 上Docker 安装运行Consul
背景简介 Consul是一种服务网格解决方案,提供具有服务发现,配置和分段功能的全功能控制平面. 这些功能中的每一个都可以根据需要单独使用,也可以一起使用以构建全服务网格. Consul需要数据平面并 ...
- 10、基本数据类型(set)
10.1.集合: 1.集合元素用大括号括起来,用逗号分割每个元素 2.集合的特点: (1)集合元素的数据类型只能是不可变数据类型,"列表"."字典"." ...
- Error in render: "TypeError: Cannot read property '' of undefined"
描述 在用Vue的时候出现了一个令人窒息的错误 报错显示 "avatar" 未定义,但在postman中测试返回的数据确实有"avatar",可是为什么未找到? ...
- Centos 8 上定时备份Gitlab ,脚本实现定时备份,备份恢复
定时备份 要求 为了能够备份和恢复,请确保你的系统上安装了Rsync yum install rsync -y 配置备份目标机器免密认证 执行ssh-keygen -t rsa 生成私钥和公钥 ssh ...
- 【重学Java】Set集合
Set集合 Set集合概述和特点[应用] 无序不可重复 没有索引,不能使用普通for循环遍历.可以使用迭代器或者增强foreach语句遍历 TreeSet集合 TreeSet集合概述和特点[应用] 无 ...
- Tars | Win10下Docker部署TarsJava(SpringBoot)全过程及踩坑记录
@ 目录 前言 1. 相关环境版本: 坑点一:VMware与Win10 Docker冲突 坑点二:20.版本TarsJava(SpringBoot)依赖文件缺失 2. Docker安装: 坑点三:Do ...
- php解决约瑟夫环
今天偶遇一道算法题 "约瑟夫环"是一个数学的应用问题:一群猴子排成一圈,按1,2,-,n依次编号.然后从第1只开始数,数到第m只,把它踢出圈,从它后面再开始数, 再数到第m只,在把 ...
