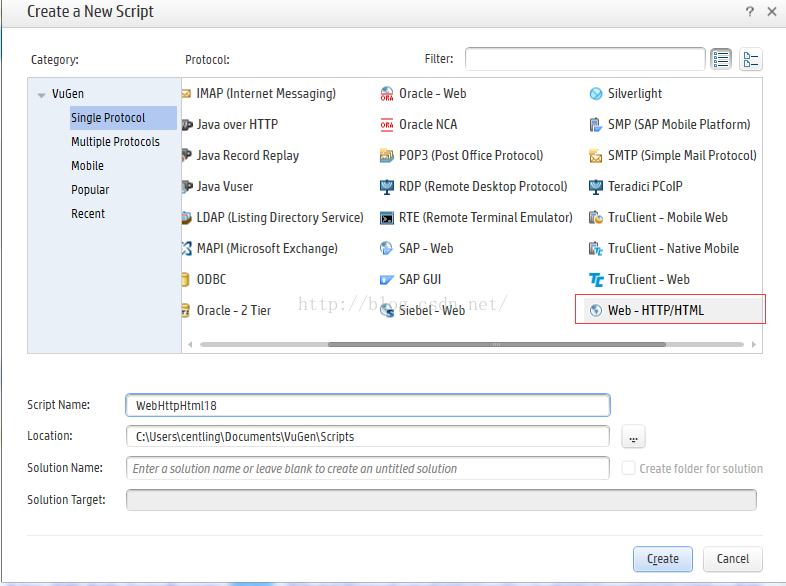
loadRunner12 设置关联 获取服务端动态数据
在脚本回放过程中,客户端发出请求,通过关联函数所定义的左右边界值(也就是关联规则),在服务器所响应的内容中查找,得到相应的值,以变量的形式替换录制时的静态值,从而向服务器发出正确的请求,这种动态获得服务器响应内容的方法被称作关联。




"URL=http://127.0.0.1:19002/mecv-manager/custservice/sendOrderSend" ,
"Method=POST" ,
"Resource=0" ,
"RecContentType=application/json" ,
"Referer=http://127.0.0.1:19002/mecv-manager/custservice/orderSend" ,
"Snapshot=t45.inf" ,
"Mode=HTML" ,
"EncType=application/json" ,
"BodyBinary={\"productType\":\"01\",\"custId\":\"9F7D7E8BFD6D11E5A364ECF4BBC07A10\",\"sendAddress\":\"Caffe Beans\",\"sendContact\":\"xiaoxiao\",\"sendTel\":\"18661628193\",\"sendCoordinatesXY\":\"120.468750,36.103391,0532,370212\",\"dal\":[{\"deliveryAddress\":\"\\xE9\\x9D\\x92\\xE5\\xB2\\x9B\\xE5\\xB8\\x82\\xE7\\xAC\\xAC\\xE5\\x85\\xAB\\xE4\\xBA\\xBA\\xE6\\xB0\\x91\\xE5\\x8C\\xBB\\xE9\\x99\\xA2\",\"contact\":\"dada\",\"tel\":\"18661628192\",\"coordinatesXY\":\"120.419066,36.159446,0532,370213\"}]"
",\"goodsDesc\":\"\\xE6\\xB4\\x97\\xE8\\xA1\\xA3\\xE6\\x9C\\xBA\",\"goodsAmount\":\"1\",\"servicesId\":\"\",\"payType\":\"02\",\"carriageStructure\":\"\",\"confCustId\":\"D5820BEDFFC711E5A364ECF4BBC07A10\",\"yclx\":\"1\",\"remarks\":\"\\xE6\\xB5\\x8B\\xE8\\xAF\\x95\"}" ,
LAST );
BodyBinary:提交的表单数据
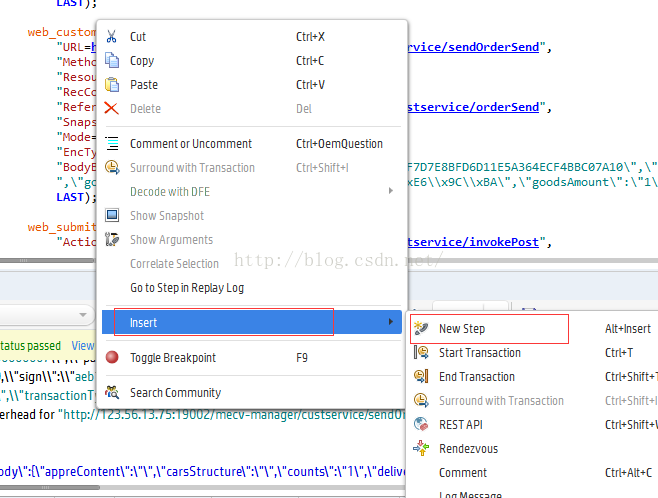
下面这个请求是表单提交成功后重新发起另外一个请求,将订单详情插入详情表,value中就是从上一个请求获得的服务端返回的数据,里面包含一个orderId属性。这部分数据是每次请求之后都会发生变化的数据,所以不能在下面的脚本中写死,需要通过关联动态的获取服务器的返回值然后替换掉这部分写死的内容。
web_submit_data ( "invokePost" ,
"Action=http://127.0.0.1:19002/mecv-manager/custservice/invokePost" ,
"Method=POST" ,
"Referer=http://127.0.0.1:19002/mecv-manager/custservice/orderSend" ,
"Snapshot=t46.inf" ,
"Mode=HTML" ,
ITEMDATA ,
"Name=json" , "Value={\"body\":{\"appreContent\":\"\",\"carsStructure\":\"\",\"counts\":\"1\",\"deliveryAddress\":\"Caffe Beans\",\"deliveryX\":\"120.468750\",\"deliveryY\":\"36.103391\",\"distance\":\"9402\",\"fetchTime\":\"2016-07-02 09:30:00\",\"oType\":\"01\",\"orderDriverPrice\":\"1000\",\"orderId\":\"{orderId}\",\"orderTotalPrice\":\"{orderAmounts}\",\"orderType\":\"1\",\"packageId\":\"D5820BEDFFC711E5A364ECF4BBC07A10\",\"takeType\":\"01\",\"trade\":[{\"receiveAddress\":\"闈掑矝甯傜鍏汉姘戝尰闄\xA2\",\"receiveX\":\"120.419066\",\"receiveY\":\"36.159446\"}],\"volume\":\"4000\"},\"header\":{\"messageID\":\"201607020930490000000002\",\"pageEndIndex\":0,\"pageStartIndex\":0,\"region\":\"370212\",\"resCode\":0,\"sign\":\"4452d82b880baae8893d4992f8175200\",\"timeStamp\":\"20160702093049\",\"transactionType\":2008}}" , ENDITEM,
LAST );



"LB=\"obj\":" ,
"RB=" ,
"Ord=1" ,
"Search=Body" ,
"IgnoreRedirections=Yes" ,
LAST );
"LB=\"obj\":" ,
"RB=" ,
"Ord=1" ,
"Search=Body" ,
"IgnoreRedirections=Yes" ,
LAST );
web_custom_request ( "sendOrderSend" ,
"URL=http://127.0.0.1:19002/mecv-manager/custservice/sendOrderSend" ,
"Method=POST" ,
"Resource=0" ,
"RecContentType=application/json" ,
"Referer=http://127.0.0.1:19002/mecv-manager/custservice/orderSend" ,
"Snapshot=t45.inf" ,
"Mode=HTML" ,
"EncType=application/json" ,
"BodyBinary={\"productType\":\"01\",\"custId\":\"9F7D7E8BFD6D11E5A364ECF4BBC07A10\",\"sendAddress\":\"Caffe Beans\",\"sendContact\":\"xiaoxiao\",\"sendTel\":\"18661628193\",\"sendCoordinatesXY\":\"120.468750,36.103391,0532,370212\",\"dal\":[{\"deliveryAddress\":\"\\xE9\\x9D\\x92\\xE5\\xB2\\x9B\\xE5\\xB8\\x82\\xE7\\xAC\\xAC\\xE5\\x85\\xAB\\xE4\\xBA\\xBA\\xE6\\xB0\\x91\\xE5\\x8C\\xBB\\xE9\\x99\\xA2\",\"contact\":\"dada\",\"tel\":\"18661628192\",\"coordinatesXY\":\"120.419066,36.159446,0532,370213\"}]"
",\"goodsDesc\":\"\\xE6\\xB4\\x97\\xE8\\xA1\\xA3\\xE6\\x9C\\xBA\",\"goodsAmount\":\"1\",\"servicesId\":\"\",\"payType\":\"02\",\"carriageStructure\":\"\",\"confCustId\":\"D5820BEDFFC711E5A364ECF4BBC07A10\",\"yclx\":\"1\",\"remarks\":\"\\xE6\\xB5\\x8B\\xE8\\xAF\\x95\"}" ,
LAST );
web_submit_data ( "invokePost" ,
"Action=http://123.56.13.75:19002/mecv-manager/custservice/invokePost" ,
"Method=POST" ,
"Referer=http://123.56.13.75:19002/mecv-manager/custservice/orderSend" ,
"Snapshot=t46.inf" ,
"Mode=HTML" ,
ITEMDATA ,
"Name=json" , " Value = {orderId} " , ENDITEM ,
LAST );
loadRunner12 设置关联 获取服务端动态数据的更多相关文章
- 项目开发中的一些注意事项以及技巧总结 基于Repository模式设计项目架构—你可以参考的项目架构设计 Asp.Net Core中使用RSA加密 EF Core中的多对多映射如何实现? asp.net core下的如何给网站做安全设置 获取服务端https证书 Js异常捕获
项目开发中的一些注意事项以及技巧总结 1.jquery采用ajax向后端请求时,MVC框架并不能返回View的数据,也就是一般我们使用View().PartialView()等,只能返回json以 ...
- java版gRPC实战之六:客户端动态获取服务端地址
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- 客户端获取服务端自定义类数据 z
客户端获取服务端自定义类数据 问题一:超时问题,在最后获取数据的时候突然提示服务超时,服务已断开 解决:配置文件添加: <bindings> <wsHttpBinding> & ...
- Diango之通过form表单向服务端发送数据
通过form表单向服务端发送数据 表单元素 表单:form></form>表单用于向服务器传输数据.另外一种向服务端传输数据的方式为ajax. form属性: action:提交表单 ...
- java Socket Tcp示例三则(服务端处理数据、上传文件)
示例一: package cn.itcast.net.p5.tcptest; import java.io.BufferedReader;import java.io.IOException;impo ...
- socket网络编程登录实现及多客户端和服务端的数据交互
一.TCP/IP 客户端 package com.demo.entity; import java.io.Serializable; public class UserInfo implements ...
- asp.net获取服务端和客户端信息
asp.net获取服务端和客户端信息 获取服务器名:Page.Server.ManchineName获取用户信息:Page.User 获取客户端电脑名:Page.Request.UserHostNam ...
- jsp获取服务端的访问信息
获取服务端访问信息 public static String getUrl(HttpServletRequest request){ String url = ""; if(req ...
- JAVA Socket获取服务端信息
1.Socket.getInetAddress(),获取服务端地址. 2.Socket.getPort(),获取服务端端口.
随机推荐
- php-抽象工厂
目标:创建有依赖关系的实例;(套餐) <?php //抽象类 食物 interface IAllayFood { function Allay(); } interface IDrinkFood ...
- 在自己的项目中使用PCL
在自己的项目中使用PCL项目设置:1.创建cpp文件,如pcd_write.cpp,文件内容如下例: #include <iostream>#include <pcl/io/pcd_ ...
- HTML 网页开发、CSS 基础语法—— 一. HTML概述(了解网页)
1. 网页的本质 ① HTML就是用来制作网页文件的. ② 浏览器查看的网页都是.html或.htm文件. ③ HTML叫做超文本标记语言(Hypertext Markup Language),用于搭 ...
- 痞子衡嵌入式:MCUBootUtility v3.4发布,支持串行NAND
-- 痞子衡维护的 NXP-MCUBootUtility 工具距离上一个大版本(v3.3.0)发布过去 4 个多月了,这一次痞子衡为大家带来了版本升级 v3.4.0,这个版本主要有几个非常重要的更新需 ...
- PolarDB PostgreSQL logindex 设计
背景介绍 PolarDB采用了共享存储一写多读架构,读写节点RW和多个只读节点RO共享同一份存储,读写节点可以读写共享存储中的数据:只读节点仅能各自通过回放日志,从共享存储中读取数据,而不能写入,只读 ...
- P7324-[WC2021]表达式求值【dp】
正题 题目链接:https://www.luogu.com.cn/problem/P7324 题目大意 给一个只包含\(m\)个值的表达式,\(<\)表前后取最小值,\(>\)表前后取最大 ...
- mybatis本地缓存&分布式缓存干货分享
前言:干货记录学习mybatis实际开发中缓存的使用. 环境: springboot2.X + mybatis3.x Mybatis是一款持久层框架,它提供了一级缓存和二级缓存. 名词解释 一级缓存( ...
- T-SQL——关于SQL打开Excel文件
目录 0. 背景说明 1. 安装Access Database Engine 1. SQL脚本 3. .net项目中通过Micsoft.ACE.oledb读取Excel文件 志铭-2021年10月1日 ...
- Vue组件间的数据传输
1.父组件向子组件传输数据:自定义属性 1 //父组件 2 <Son :msg="message" :user="userinfo"></So ...
- Serverless 架构到底要不要服务器?
作者 | aoho 来源 | Serverless 公众号 Serverless 是什么? Serverless 架构是不是就不要服务器了?回答这个问题,我们需要了解下 Serverless 是什么. ...
