JavaWeb项目实战-油画商城
整个项目都已经上传到github-mmgallery上,供有需要的读者使用,主要文件来自于csdn,区别是csdn中的项目数据存储在MySQL中,本项目数据存储在Xml文件中。课件和学习视频课程来自MK网 Java工程师2020第二阶段。
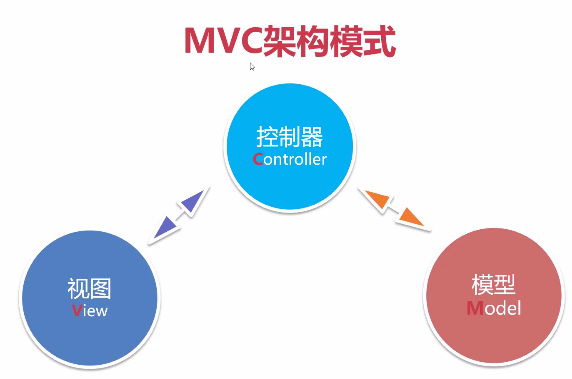
1.MVC架构模式
早期代码:显示与代码耦合,一个页码中既有html网页,也有Java代码,代码混乱且可读性差
<Ul>
<%
int max=Integer.parseInt()
%>
</Ul>
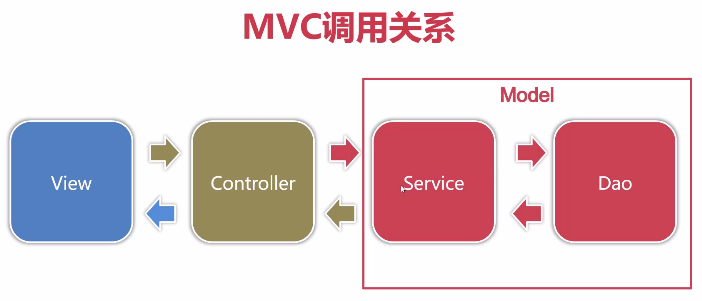
Model View Controller

显示与代码解耦,各司其职
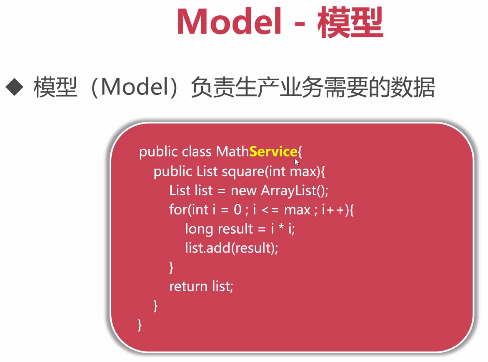
- 模型Model:负责生产业务需要的数据,即具体的业务逻辑,功能类默认以**Service.java命名。

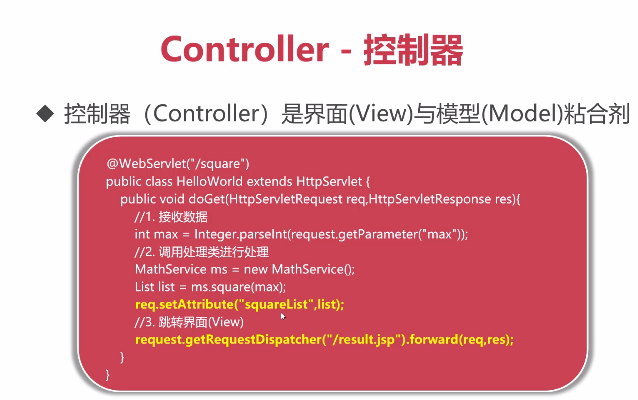
控制器是视图与模型的中介(粘合剂)

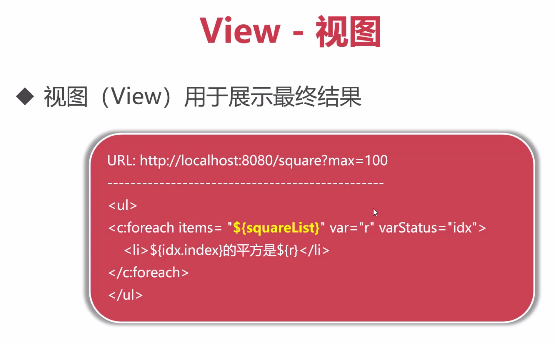
视图(View) 用于展示最终结果

MVC优点:
- 软件团队分工合作,成员各司其职
- 分层开发,显示与数据解耦,便于维护
- 组件可灵活替代,互不影响
2.项目代码结构
2.1 工程结构与开发规约
工程结构

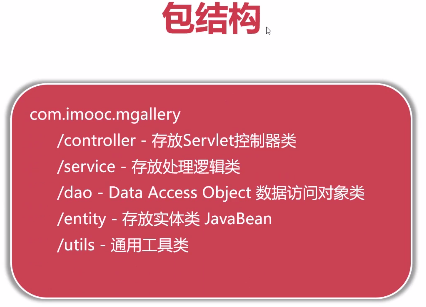
包结构

MVC调用关系

2.2 JavaBean
一种Java中可重用组件,是一种Java类的格式要求,通常用于存储数据
格式要求:
- public类,并提供默认构造函数;
- 所有属性private私有化
- 属性通过getter与setter方法读写
3.实现思路
- 开发PaintingDao读取xml数据,实现分页操作;
- 开发PaintingService服务类,调用PaintingDao;
- 开发PaintingController控制器,调用PaintingService,同时分发请求,响应
- 重写index.html,利用jsp技术读取分页
4.编写
4.1 创建工程
本工程的数据以xml文件存储,而不是数据库
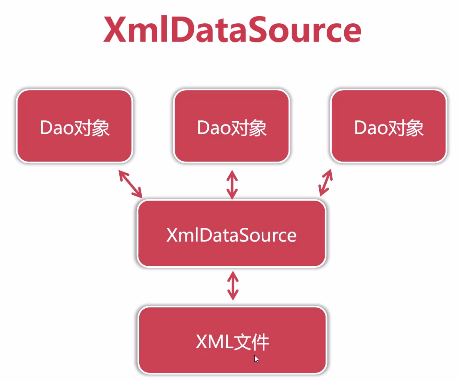
4.2 开发XmlDataSource 获取XML路径
Dao与XML的中介

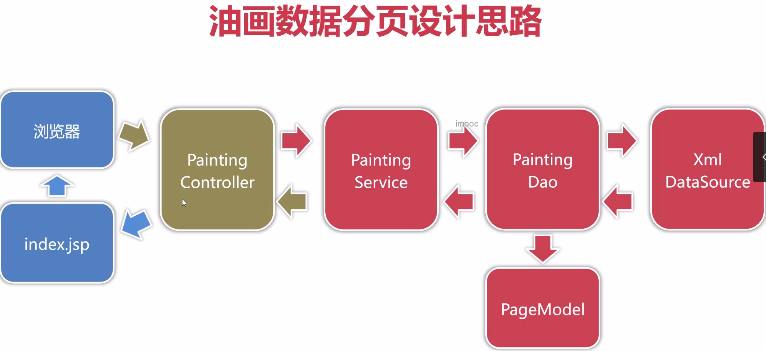
4.3 分页思路

分页有两个类:XmlDataSource.java 和 PageModel.java 加一个JavaBean Painting.java。XmlDataSource.java读取XML,得到 存储Painting对象的List 的 data ,(使用了一个getRawData的静态方法)。PageModel获取 data 并
获取 page(页号) 和 rows(每页记录数)参数 得到 关键的 当前页面数据List pageData 。PaintingDao 是整合两个类形成一个数据接口,关键是一个分页函数pagination:
public PageModel pagination(int page, int rows) {
List<Painting> list = XmlDataSource.getRawData();
PageModel pageModel = new PageModel(list,page,rows);
return pageModel;
}
PaintingService重写 pagination 直接调用的Dao的分页函数,只是进行一定的参数判断,避免一些异常
public PageModel pagination(int page, int rows, String...category) {
if(rows == 0) {
throw new RuntimeException("无效的rows参数");
}
if(category.length == 0 || category[0] == null) {
return paintingDao.pagination(page,rows);
} else {
return paintingDao.pagination(Integer.parseInt(category[0]), page,rows);
}
}
再到 PaintingController.java中获取参数,提供默认值,获取 pageModel的对象,然后再req中设置参数并请求转发给 对应的 index.jsp页面
index.jsp使用EI和JSTL来获取 pageModel
<ul>
<c:forEach items="${pageModel.pageData}" var="painting">
<li>
<img src="${painting.preview}" class="img-li">
<div class="info">
<h3>${painting.pname}</h3>
<p>
${painting.description }
</p>
<div class="img-btn">
<div class="price"><fmt:formatNumber pattern="0.00" value="${painting.price}"></fmt:formatNumber></div>
<a href="#" class="cart">
<div class="btn">
<img src="data:image/cart.svg">
</div>
</a>
</div>
</div>
</li>
</c:forEach>
</ul>
在实现分类预览功能中,在PaintingDao中重写了pagination(),并添加category参数,对其进行分类,并在PaintingService中利用可变参数来返回数据:
public PageModel pagination(int page, int rows, String...category) {
if(rows == 0) {
throw new RuntimeException("无效的rows参数");
}
if(category.length == 0 || category[0] == null) {
return paintingDao.pagination(page,rows);
} else {
return paintingDao.pagination(Integer.parseInt(category[0]), page,rows);
}
}
4.4 后台管理平台结构
三栏布局,提供油画列表展示,预览,修改,删除等操作,新增作品提供文件上传功能
以 management.html做模板,然后右侧展示内容使用 请求。
对应的编写一个 ManagementController.java来统一管理各项请求,利用method来分配到各个具体请求处理方法中:
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("UTF-8"); //为了doPostd调用 doGet
resp.setContentType("text/html;charset=utf-8");
String method = req.getParameter("method");
if(method.equals("list")){
this.list(req,resp);
} else if(method.equals("delete")) {
this.delete(req,resp);
} else if(method.equals("show_create")){
this.show_createPage(req,resp);
} else if(method.equals("create")){
this.create(req,resp);
} else if(method.equals("show_update")) {
this.showUpdatePage(req, resp);
} else if (method.equals("update")) {
this.update(req,resp);
}
}
/**
* 分页展示
* @param req
* @param resp
* @throws ServletException
* @throws IOException
*/
private void list(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String p = req.getParameter("p");
String r = req.getParameter("r");
if(p == null) {
p = "1";
}
if(r == null) {
r = "6";
}
PageModel pageModel = paintingService.pagination(Integer.parseInt(p),Integer.parseInt(r));
req.setAttribute("pageModel", pageModel);
req.getRequestDispatcher("/WEB-INF/jsp/list.jsp").forward(req,resp);
}
BTW:IDEA热部署对于HTML与JAVA都可以的,只要设置两点:
- IDEA界面右上角 Tomcat 下拉 找到Edited Configuration,将其中的服务器 Server板块的 On frame deativation设置为 Update classes and resource
- 处于Debug模式进行调试,这样就是热启动了。
在执行预览功能的时候,使用了SweetAlert2对话框js组件(github上的源代码需要利用node.js编译成最终可使用的js文件)。
<script type="text/javascript">
//对话框显示预览图
function showPreview(previewObj){
var preview = $(previewObj).attr("data-preview");
var pname = $(previewObj).attr("data-pname");
Swal.fire({
title: pname,
html: "<img src='" + preview + "' style='width:361px;height:240px'>",
showCloseButton: true,
showConfirmButton: true
})
}
</script>
<td>
<a class="oplink" data-preview="${painting.preview}" data-pname="${painting.pname }" href="javascript:void(0)" onclick="showPreview(this)">预览</a>
</td>
4.4.3 处理文件上传
- 利用Apache Commons FileUpload组件实现上传功能
- 封装可重用的js脚本解决表单校验问题
文件上传表单:
- form表单method="post"
- form表单enctype="multipart/form-data"
- form表单持有file类型input进行文件选择
文件上传之后,特别是表单 form 中设置 enctype="multopart/form-data"之后与标准的表单post请求是不同的。因此直接用req.getParameter()取数据都是null,得不到数据的,因此需要Apache Commons FileUpload组件。
在这个过程中,逻辑是 从前端到后端,从Controller到XmlDataSource,在ManagementController.java中的create方法如下:
private void create(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//文件上传时的数据处理与标准表单完全不同
//1.初始化FileUpload组件
FileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload sf = new ServletFileUpload(factory);
//2.遍历所有表单项FileItem
try {
List<FileItem> formData = sf.parseRequest(req);
Painting painting = new Painting();
for(FileItem fi:formData) {
if (fi.isFormField()) {
System.out.println("普通输入项:" + fi.getFieldName() + ": " + fi.getString("UTF-8"));
switch(fi.getFieldName()){
case "pname":
painting.setPname(fi.getString("UTF-8"));
break;
case "category":
painting.setCategory(Integer.parseInt(fi.getString("UTF-8")));
break;
case "price":
painting.setPrice(Integer.parseInt(fi.getString("UTF-8")));
break;
case "description":
painting.setDescription(fi.getString("UTF-8"));
break;
default:
break;
}
} else {
System.out.println("文件上传项:" + fi.getFieldName());
//3.文件保存到服务器目录中
String path = req.getServletContext().getRealPath("/upload");
System.out.println("上传文件目录:" + path);
String fileName = UUID.randomUUID().toString();
String suffix = fi.getName().substring(fi.getName().lastIndexOf("."));
fi.write(new File(path,fileName + suffix));
painting.setPreview("upload/" + fileName + suffix);
}
}
paintingService.create(painting);//新增功能
//这里用响应重定向是因为 这里的 create与list界面没有强关系,只是一个需要的展示页面
//前面使用 请求转发,是因为resp里面的数据会直接发送到对应的页面上显示。
resp.sendRedirect("/mmgallery_war_exploded/management?method=list");
} catch (FileUploadException e) {
e.printStackTrace();
} catch (Exception e) {
e.printStackTrace();
}
}
4.4.6 更新表单
首先得要回填数据,保存数据在 新增页面的状态,在此基础上进行修改
- 修改与新增的最大不同是在修改前要加载原有数据
- 在修改页面设置hidden隐藏域保存id编号,随表单提交
- 对XML更新时,先按id获取原始记录,在此基础上覆盖更新
利用id来先回填数据,后面再修改,略
4.4.7 删除表单
public static void delete(Integer id){
SAXReader reader = new SAXReader();
Writer writer = null;
try {
Document document = reader.read(dataFile);
List<Node> nodes = document.selectNodes("/root/painting[@id=" + id + "]");
if(nodes.size() == 0) {
throw new RuntimeException("id=" + id + "编号油画不存在");
}
Element p = (Element)nodes.get(0);
// 删除操作
p.getParent().remove(p);
writer = new OutputStreamWriter(new FileOutputStream(dataFile),"UTF-8");
document.write(writer);
} catch (Exception e) {
e.printStackTrace();
} finally {
if(writer != null) {
try {
writer.close();
} catch (IOException e) {
e.printStackTrace();
}
}
reload();
}
}
。。。。略
5.总结
暂时总结:过年期间断断续续花了可能有10多天的时间跟着视频一步一步把整个项目的所有功能写完,算是过了一遍Java-Web中的 MVC架构的实现。如何将请求传递到后台,再将后天处理的返回到前端jsp中。而且里面还有大量关于JS代码的实现,后续还需要很多时间去消化和理解,先暂时写出来。
JavaWeb项目实战-油画商城的更多相关文章
- 《从零玩转JavaWeb+项目实战》-系列课堂录制计划
点击试听课程 前言 很多自学编程的同学经常和我说想学一门语言自己到网上找一些教程看到一半就像背单词背到ambulance一样坚持不下去了....究其原因基本上都是:内容太多,太枯燥,专业术语听不懂,学 ...
- Docker部署JavaWeb项目实战(转)
摘要:本文主要讲了如何在Ubuntu14.04 64位系统下来创建一个运行Java web应用程序的Docker容器. 一.下载镜像.启动容器 1.下载镜像 先查看镜像 docker images 记 ...
- Docker部署JavaWeb项目实战
林炳文Evankaka原创作品.转载请注明出处http://blog.csdn.net/evankaka 摘要:本文主要讲了如何在Ubuntu14.04 64位系统下来创建一个运行Javaweb应用程 ...
- 小兔博客新增源码下载模块,JavaWeb项目实战,JavaScript入门教程 ,JavaSE案例等
从今以后,所有的源码在 http://www.xiaotublog.com/downloadView.html 都可以免费下载,在下载页面还可以直接链接到相关的教程地址(如果有教程的话...). 最近 ...
- JAVAWEB贵美网上商城完整项目源码(SSH2)
JAVAWEB贵美网上商城完整项目源码(SSH2) 贵美网上商城原是北大青鸟的一个内部项目,项目采用 struts2+spring4+hibernate4+MySQL等技术实现,数据库连接池采用c3p ...
- 商城项目实战 | 1.1 Android 仿京东商城底部布局的选择效果 —— Selector 选择器的实现
前言 本文为菜鸟窝作者刘婷的连载."商城项目实战"系列来聊聊仿"京东淘宝的购物商城"如何实现. 京东商城的底部布局的选择效果看上去很复杂,其实很简单,这主要是要 ...
- 商城项目实战 | 2.1 Android 仿京东商城——自定义 Toolbar (一)
前言 本文为菜鸟窝作者刘婷的连载."商城项目实战"系列来聊聊仿"京东淘宝的购物商城"如何实现. 现在很多的 APP 里面都有自己的自定义风格,特别是京东商城中自 ...
- 商城项目实战 | 2.2 Android 仿京东商城——自定义 Toolbar (二)
本文为菜鸟窝作者刘婷的连载."商城项目实战"系列来聊聊仿"京东淘宝的购物商城"如何实现. 上一篇文章<商城项目实战 | 2.1 Android 仿京东商城 ...
- 洗礼灵魂,修炼python(82)--全栈项目实战篇(10)—— 信用卡+商城项目(模拟京东淘宝)
本次项目相当于对python基础做总结,常用语法,数组类型,函数,文本操作等等 本项目在博客园里其他开发者也做过,我是稍作修改来的,大体没变的 项目需求: 信用卡+商城: A.信用卡(类似白条/花呗) ...
随机推荐
- 适合企业的CRM系统选型法则?
在市场竞争激烈的今天,企业需要找到一款好用的企业CRM系统来帮助维护客户关系,同时也能够帮助企业进行销售管理.营销管理,CRM可以说是当代企业管理的最强工具之一.那么适合企业的CRM客户管理系统要如何 ...
- .NET Core授权失败如何自定义响应信息?
前言 在.NET 5之前,当授权失败即403时无法很友好的自定义错误信息,以致于比如利用Vue获取到的是空响应,不能很好的处理实际业务,同时涉及到权限粒度控制到控制器.Action,也不能很好的获取对 ...
- RabbitMQ 常用知识点总结
基础 为什么使用 MQ? 1.削峰:在某个模块接收到超过最大承受的并发量时,可以通过 MQ 排队来使这些削减同一时刻处理的消息量.减小并发量. 2.解耦:在发送 MQ 处理业务时,可以使业务代码与当前 ...
- Linux:linux网路路由命令
查看路由 #查看所有路由信息 route -n 删除路由 #删除路由 route del default 修改路由 #修改路由 #先删除路由 route del default #在新建 route ...
- mysql被收购 用mariadb (转)
~]# systemctl start mysql.service 要启动MySQL数据库是却是这样的提示 Failed to start mysqld.service: Unit not found ...
- ZYNQ 中PS端GPIO EMIO使用
ZYNQ 中PS端GPIO EMIO使用 在使用ZYNQ进行开发设计时,往往需要对一些GPIO引脚进行配置,传统的配置方法通常在PL端进行管脚约束之后在Verilog代码中对相应引脚进行配置.这样如果 ...
- WPF教程一:创建Hello world来理解XAML的内容及编译
在实际的WPF开发中遇到很多再用Winform写法来写WPF的开发人员,很多时候项目进度延期.出现非必要的BUG等等.大多是因为开发人员虽然是再写WPF. 但是没有好好的学过WPF,就导致无法发挥出W ...
- 如何少走弯路安装NLTK?
NLP中分词是一件麻烦事,nltk可以一定程度上优雅的解决一些需求 如果你去搜索"nltk安装",那么多半会得到以下的代码 import nltk nltk.download() ...
- vivo x9i ADB 模拟点击
手机连接电脑无反应,安装360驱动大师 更多设置--关于---多次点击软件版本号--开启开发者选项 USB调试--USB模拟点击(需要密码开启)
- LeetCode解题记录(双指针专题)
1. 算法解释 双指针主要用于遍历数组,两个指针指向不同的元素,从而协同完成任务.也可以延伸到多个数组的多个指针. 若两个指针指向同一数组,遍历方向相同且不会相交,则也称为滑动窗口(两个指针包围的区域 ...
