vscode 配置 Pug Compile Hero Pro 插件步骤
这个随笔主要介绍 vscode 配置 Pug Compile Hero Pro 插件的步骤,实现快速使用less 以及 scss 等的编程语言
第一步
当然是安装我们的插件啦!
在插件商店里 搜
Sass/Less/Scss/Typescript/Javascript/Jade/Pug Compile Hero Pro
然后安装
第二步
进入settings.json修改配置
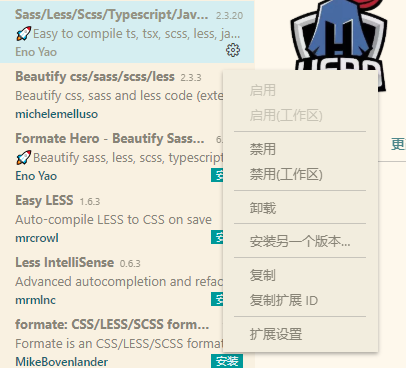
下载好之后我们会发现这里有个齿轮图标

点击它

再点击扩展设置

再点击在settings.json中编辑
然后就进入settings.json文件啦!
第三步
将下列代码复制粘贴到文件里
"compile-hero.disable-compile-files-on-did-save-code": false,
"compile-hero.javascript-output-directory": "./out",
"compile-hero.sass-output-directory": "./out",
"compile-hero.scss-output-directory": "./out",
"compile-hero.less-output-directory": "./out",
"compile-hero.pug-output-directory": "./out",
"compile-hero.jade-output-directory": "./out",
"compile-hero.typescript-output-directory": "./out",
"compile-hero.typescriptx-output-directory": "./out",
一定要记得crtl+s
其中第一行 compile-hero.disable-compile-files-on-did-save-code 指当我们按下 ctrl + s 保存时才会进行编译(注意:false表示开启,true才表示关闭)。
形如 ***-output-directory 是指相应语言的编译结果输出文件夹。
好啦,这下就可以开心的编译啦!如果能帮到你,烦请点歌推荐嗷!
vscode 配置 Pug Compile Hero Pro 插件步骤的更多相关文章
- VScode 配置 C++ 环境进行编译和调试
这里记录为 VScode 配置 C++ 环境的简单步骤,实践环境为 Ubuntu 18.04 ,VScode 1.27 .在 Ubuntu 环境下,系统默认安装 gcc 和 g++ 编译器,故而下列步 ...
- 我的 VSCode 配置
VSCode 配置 先安装 Settings Sync 插件,然后点击"download from github"之类的一个链接,弹出一个输入框,输入 a5922d436b82dd ...
- VsCode配置go环境及插件安装
在vscode中安装go插件. 安装git. 在%GOPATH%\src\目录下,建立golang.org文件夹,并再新建x文件夹. 目录为 "%GOPATH\src\golang.org\ ...
- golang命令和VSCode配置
Go是一门全新的静态类型开发语言,具有自动垃圾回收.丰富的内置类型.函数多返回值.错误处理.匿名函数.并发编程.反射等特性 golang常用命令: go env #查看go的环境 echo %GORO ...
- VScode 配置为 LaTeX 编辑器(IDE)
VScode 配置为 LaTeX IDE 在Windows中,配置VScode作为LaTeX的编辑器(IDE),并使用SumatraPDF预览PDF文件.主要是LaTeX Workshop扩展的设置, ...
- Vscode配置C++环境
(终于申请博客了qaq) 之前用了那么久Dev-C++,总算换了一个编辑器,Visual Studio Code (Vscode). 界面可比以前的舒适多了. Vscode作为一款功能极其丰富的开发工 ...
- 如何快速在vscode配置C/C++环境
目录 1.卸载重装vscode 2.下载vscode 3.下载MinGW 4.配置环境变量 5.配置c/c++环境 6.超完整的配置文件 7.常用扩展推荐 8.注意 9.后记 相信许多刚开始使用vsc ...
- 二、vue之 使用vscode配置
vue之 使用vscode配置 visual studio code 简称vscode,下图为图标 ... 开启vscode ... 1.导入文件夹,选择菜单栏 文件-打开文件夹->选择相应已 ...
- VSCode配置Git随记
VSCode配置Git随记 2018年05月29日 10:14:24 Dominic- 阅读数:4096 vscode中对git进行了集成,很多操作只需点击就能操作,无需写一些git指令. 不过这 ...
随机推荐
- [刷题] PTA 04-树4 是否同一棵二叉搜索树
程序: 1 #include <stdio.h> 2 #include <stdlib.h> 3 typedef struct TreeNode *Tree; 4 struct ...
- 系统区域设置 本地语言的支持依赖于 /etc/locale.conf,/etc/locale.conf 包含不少于此相关的环境变量
https://linux.cn/lfs/LFS-BOOK-7.7-systemd/chapter07/locale.html 7.7. 系统区域设置 本地语言的支持依赖于 /etc/locale.c ...
- Zabbix agent端 配置
Zabbix agent端 配置 agent端环境 zabbix-client:RHEL8 IP:192.168.121.11 一.安装 Zabbix 源 [root@zabbix-client ~] ...
- Linux_控制作业(管理)
一.作业控制 1.作业控制与回话 1️⃣:作业控制是shell的一种功能,它允许单个shell实例运行和管理多个命令 2️⃣:作业与在sehll提示符中输入的每个管道相关联.该管道中的所有进程均是作业 ...
- DOCKER学习_015:Docker网络补充
1 Docker容器使用LINK方式互通 在前面的网络实验中,当同一主机的两个Docker容器,使用Bridge网桥互通时,我们必须使用docker inspect Dockerid查找出Docker ...
- python基础之进程、线程、协程篇
一.多任务(多线程) 多线程特点:(1)线程的并发是利用cpu上下文的切换(是并发,不是并行)(2)多线程执行的顺序是无序的(3)多线程共享全局变量(4)线程是继承在进程里的,没有进程就没有线程(5) ...
- window系统安装mysql
下载地址(其他图形界面) https://dev.mysql.com/downloads/windows/installer/如果下载win7 64位,在下载后出现不兼容,可以在window窗口菜单中 ...
- 『动善时』JMeter基础 — 27、通过JMeter函数助手实现参数化
目录 1.测试计划中的元件 2.数据文件内容 3.函数助手配置 (1)函数助手的打开方式 (2)函数助手界面介绍 (3)编辑后的函数助手界面 4.HTTP请求组件内容 5.线程组元件内容 6.脚本运行 ...
- 利用TortoiseGit向Github上传文件
利用TortoiseGit向Github上传文件 第一步:建一个新文件夹,作为本地仓库 第二步:右键选择设置为版本库 若弹出,确认即可 重新打开改文件,会发现多了一个绿色的小勾 在文件夹中会自动生成一 ...
- Ajax向服务器端发送请求
Ajax向服务器端发送请求 Ajax的应用场景 页面上拉加载更多数据 列表数据无刷新分页 表单项离开焦点数据验证 搜索框提示文字下拉列表 Ajax运行原理 Ajax 相当于浏览器发送请求与接收响应的代 ...
