Vue(14)slot插槽的使用
为什么使用slot
slot(插槽)
- 在生活中很多地方都有插槽,电脑usb的插槽,插板当中的电源插槽
- 插槽的目的是为了让我们原来的设备具备更多的扩展性
- 比如电脑的USB我们可以插入U盘,手机,鼠标,键盘等等
组件中的插槽
- 组件的插槽也是为了让我们的组件更具有扩展性
- 让使用者决定组件内部的一些内容到底展示什么
例子
- 移动开发中,几乎每个页面都有导航栏
- 导航栏我们必然封装成一个插件
- 一旦有了这个组件,我们就可以在多个页面中复用了
如何封装这类组件(slot)
- 最好的封装方式就是将共性抽取到组件中,将不同的部分暴露为插槽
- 一旦我们预留了插槽,就可以让使用者根据自己的需求,决定插槽中插入什么内容
- 是搜索框,是文字,是按钮,由调度者自己决定
插槽的案例
<div id="app">
<cpn><button>按钮</button></cpn>
<cpn><p>hello world</p></cpn>
<cpn><p>666</p></cpn>
</div>
<template id="cpn">
<div>
<h2>我是组件</h2>
// 插槽预留的位置,方便使用者自己填写
<slot></slot>
</div>
</template>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
components: {
"cpn": {
template: `#cpn`,
}
}
})
</script>
上述代码干了以下事情
1.定义了子组件cpn,然后在子组件中预留了一个插槽,插槽的内容由用户填写
2.父组件中使用了3次子组件,3个子组件分别给插槽填写了不同的内容
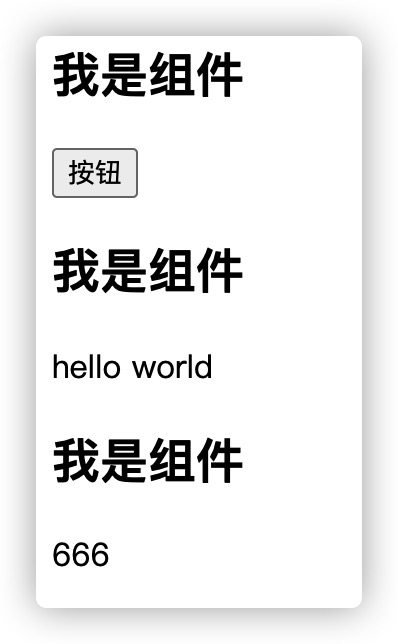
最后展示效果如下

插槽默认值
如果我们需要大量使用这个组件,而且组件预留的插槽,我们大多数都是填写的返回按钮,只有极少数填写其他的,那么这种情况就可以为插槽设置一个默认值
<div id="app">
<cpn></cpn>
<cpn></cpn>
<cpn></cpn>
</div>
<template id="cpn">
<div>
<slot><button>返回</button></slot>
</div>
</template>
我们在子组件中设置了一个默认值为返回按钮的插槽,那么父组件在使用时如果不填写任何内容,那么默认就是返回按钮
具名插槽
有时我们需要多个插槽。例如对于一个带有如下模板的组件:
<template id="cpn">
<div>
<slot name="header"><span>头部</span></slot>
<slot name="main"><span>中间</span></slot>
<slot name="footer"><span>页脚</span></slot>
</div>
</template>
我们在组件中预留了3个插槽,但是这里指定了3个名字,后续父组件使用v-slot指定name属性后就能填写自己的内容,比如如下代码
<div id="app">
<cpn>
<template v-slot:header>
<p>header头部</p>
</template>
<template v-slot:footer>
<p>footer页脚</p>
</template>
</cpn>
</div>
使用了cpn组件,然后指定了插槽name属性为header和footer的内容,指定后自己填写的内容就会替换默认的内容。
注意:这里的语法格式是固定的,必须在使用template标签上绑定v-slot:插槽的名字
编译作用域
通过外面传给组件的变量,在以后使用插槽的时候是不能使用的
<div id="app">
<cpn v-show="isShow"></cpn>
</div>
<template id="cpn">
<p>hello</p>
</template>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
isShow: true
},
components: {
"cpn": {
template: `#cpn`,
data(){
return{
isShow: false
}
}
}
}
})
</script>
上面我们定义了子组件cpn,子组件中有属性isShow,app实例中也定义了属性isShow,最后使用子组件cpn时使用了v-show,当值为true显示,值为false不显示
问题:v-show中的isShow的值是实例中的true还是子组件中的false
答案:是true,因为你使用的时候是在app实例范围内,所以isShow会去从实例中的data去查找,虽然你是在cpn子组件中绑定的,但是这里的cpn你只需要把他当做普通的标签即可,如果你想让isShow的值为false,那么你只需要在子组件的template模板中使用<p v-show="isShow">hello</p>
作用域插槽
默认在插槽中的代码只能使用全局Vue中的属性,如果想要使用自定义组件中的属性,那么需要在定义slot的时候使用v-bind来进行绑定。
<div id="app">
<cpn>
<template v-slot:default="slot">
{{slot.data.firstName}}
</template>
</cpn>
</div>
<template id="cpn">
<div>
<slot :data="user">
{{user.lastname}}
</slot>
</div>
</template>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
components: {
"cpn": {
template: `#cpn`,
data(){
return{
"user": {
"firstName": "甲",
"lastname": "壳虫"
}
}
}
}
}
})
</script>
上述代码做了如下几件事情
1.定义了子组件cpn,在子组件中定义了user
2.在子组件cpn的模板的插槽中绑定了属性data,且插槽的默认值为user.lastname
3.在html中使用了子组件,并使用v-slot绑定了插槽Prop对象,这样就可以通过对象名称.子组件中绑定的属性名称(slot.data),来访问子组件中的数据
Vue(14)slot插槽的使用的更多相关文章
- Vue结合slot插槽分发父组件内容实现高度复用、更加灵活的dialog组件
之前写过一篇关于vue实现dialog会话框组件的文章(http://www.cnblogs.com/fozero/p/8546883.html)[http://www.cnblogs.com/foz ...
- 使用Vue的slot插槽分发父组件内容实现高度复用、更加灵活的组件
写在前面 之前写过一篇关于vue实现dialog会话框组件的文章http://www.cnblogs.com/fozero/p/8546883.html, 讲到了如何实现一个vue对话框组件,其中涉及 ...
- Vue 之 slot(插槽)
前言: vue中关于插槽的文档说明很短,语言又写的很凝练,再加上其和methods,data,computed等常用选项在使用频率.使用先后上的差别,这就有可能造成初次接触插槽的开发者容易产生“算了吧 ...
- vue中slot插槽
插槽就是vue实现的一套内容分发的API,将插槽元素作为承载分发内容的出口. 也就是说在组件模板中默认占用一个位置,当使用组件标签时候,组件标签的内容就会自动替换掉内容 slot中可以设置一些默认的内 ...
- 简单理解vue的slot插槽
slot的意思是插槽,想想你的电脑主板上的各种插槽,有插CPU的,有插显卡的,有插内存的,有插硬盘的,所以假设有个组件是computer,其模板是 <template> <div&g ...
- vue 之 slot插槽
插槽,也就是slot,是组件的一块HTML模板,这块模板显示不显示.以及怎样显示由父组件来决定. 实际上,一个slot最核心的两个问题这里就点出来了,父组件决定插槽显示或不显示以及怎样显示,子组件决定 ...
- Vue中slot插槽的使用
- Vue slot插槽
插槽用于内容分发,存在于子组件之中. 插槽作用域 父级组件作用域为父级,子级组件作用域为子级,在哪定义的作用域就在哪. 子组件之间的内容是在父级作用域的,无法直接访问子组件里面的数据. 插槽元素 &l ...
- vue slot插槽的使用
slot插槽的使用场景 父组件向子组件传递dom时会用到插槽 作用域插槽:当同一个子组件想要在不同的父组件里展示不同的状态,可以使用作用域插槽.展示的状态由父组件来决定 注:想要修改父组件向子 ...
随机推荐
- 从CentOS7默认安装的/home中转移空间到根目录/ - LVM操作简明教程
一.基础概念 Cent0S 7默认启用LVM2(Logical Volume Manager),把机器的一块硬盘分为两个区sda1和sda2,其中分区sda1作为系统盘/boot挂载,少量空间:sda ...
- Windows 常用Cmd命令行 (持续更新...)
查看IP ipconfig 查看WIFI密码 netsh wlan show profiles wifi_name key = clear 系统探针 systeminfo CMD重定向 输出符号> ...
- VMware安装RedHat7、CentOS7后无网卡解决办法
由于Vmware虚拟网卡和linux兼容问题导致驱动无法正常安装,默认的网卡类型不兼容找到我们的Vmware虚拟机文件夹,将VMware 虚拟机配置 (.vmx),追加一条设置,网卡类型etherne ...
- Ansible_管理事实(Fact)
一.Ansible管理事实(fact) 1.Ansible事实描述 1️⃣:Ansible事实是Ansible在受管主机上自动检测到的变量 2️⃣:事实(fact)中包含有与主机相关的信息,可以像pl ...
- ar是System Activity Reporter(系统活动情况报告)的缩写。这
ar是System Activity Reporter(系统活动情况报告)的缩写.这个工具所需要的负载很小,也是目前linux中最为全面的性能分析工具之一.此款工具将对系统当前的状态就行取样,然后通过 ...
- 046.Python协程
协程 1 生成器 初始化生成器函数 返回生成器对象,简称生成器 def gen(): for i in range(10): #yield 返回便能够保留状态 yield i mygen = gen( ...
- Tomcat参数
解析Tomcat的启动脚本--startup.bat:https://www.jb51.net/article/99857.htm 解析Tomcat的启动脚本--catalina.bat:https: ...
- STM32定时器配置
void TIM1_Int_Init(u16 arr,u16 psc) { TIM_TimeBaseInitTypeDef TIM_TimeBaseStructure; NVIC_InitTypeDe ...
- 西门子S7系列以太网通讯处理器安装调式操作
北京华科远创科技有限研发的远创智控ETH-YC模块,PLC转以太网型号有MPI-ETH-YC01和MPI-ETH-YC01,适用于西门子S7-200/S7-300/S7-400.SMART S7-20 ...
- xss-代码角度理解与绕过filter
0x00 原理 xss全称为cross site scripting,中文为跨站脚本攻击.它允许web用户将恶意代码植入到提供给用户使用的页面.代码包括HTML代码和客户端脚本. 0x01 危害 ...
