Jupyter Notebook 更改字体、字体大小、行高
(废话):今天在做实验的时候遇到了一点问题,就问了问本科的室友,结果室友推荐我使用Jupyter Notebook来写代码,以前看其他同学使用过,但是一直在用Pycharm写,需要的时候顶多是Debug看一下,直到今天室友展示了以后才决定使用这个工具。
写在前面:由于本人之前自学过前端的东西,了解一些HTML语言和CSS相关的东西,所以想到了这个方法,另外自己的Jupyter Notebook是用Anaconda来安装的,所以如果你不是使用annaconda来安装的,这个方法可能不适用,安装可以参考:https://www.jianshu.com/p/d3a5ec1d9a08。
问题展示:
打开Jupyter Notebook后发现code区字体又丑又小,让人一看就很不舒服,未更改之前如下图所示(默认效果可能更自己的浏览器有关)

然后自己尝试着上百度查找更改方案,结果基本都是让你更改浏览器(Chorme)设置,但是我的浏览器默认Microsoft Edge,设置里也没找到更改的,于是放弃了。。。。
解决方案:
1.首先需要找到这个文件:这其实就是一个CSS文件
文件的位置:D:\Anaconda\Lib\site-packages\notebook\static\components\codemirror\lib 打开文件后是一些CSS样式的属性设置(为什么会是这个文件,后面会说)。
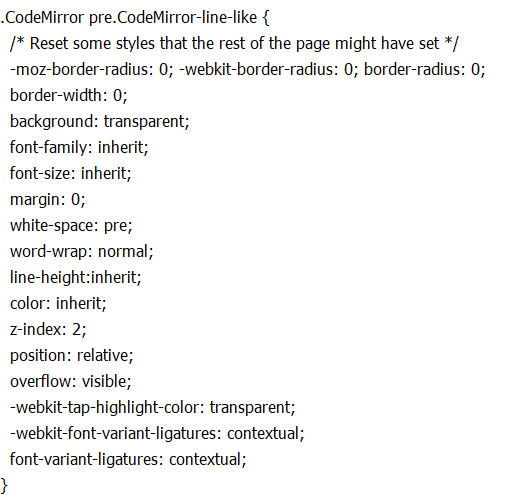
2.更改样式:打开文件后需要找到这部分代码,这部分就是我们需要修改的部分,可以使用Ctrl+F的方式快速定位到这(为什么要选择这部分,在后面总结也会说),接下来就可以更具自己的喜好更改了,不过我建议大家不要改动其他属性,更改一下三个属性足以满足大家需求了。

font-family :字体样式
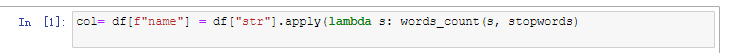
后面‘ ’中的就是目前的字体样式,你可以更改为自己想要的字体,本人目前使用的是'Courier',效果如图 ,在此推荐一些最适合程序员的10种字体。
,在此推荐一些最适合程序员的10种字体。
font-size: 字体大小
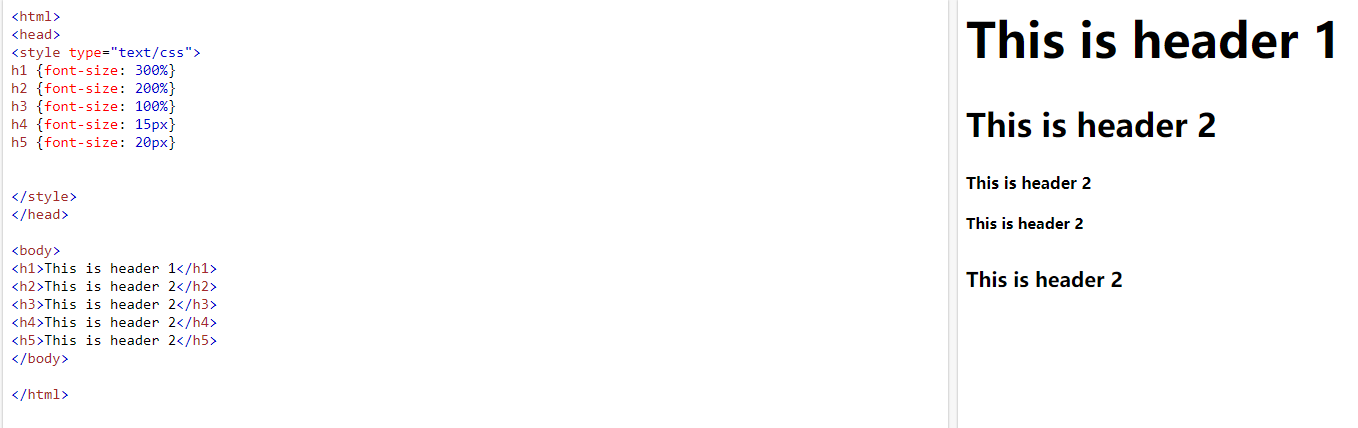
字体大小可以有两种表示:px、百分比,具体效果可以看图(使用Chorme测试)
本人设置的是20px,设置字体大小后需要设置行高,否者会有重叠现象,20px效果图:
line-weight:行高
行高设置不易过大,不然会很稀疏,在大多数浏览器中默认行高大约是 110% 到 120%,本人设置的是115%,效果如图所示

总结:
1.本人的第一个博客,写的是真的简单,也是看了另一个本科室友开了博客才想起来写的,附上这个逼的链接汤达人



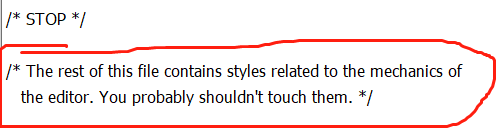
2.其实整个过程其实就是一个CSS样式更改的过程,但是本人更改的只是Code框的部分样式,我们定位到的文件中的这个位置,你会发现之前有一个提示:

看他的意思是让你不要更改,但是你在浏览器中右键检查这个网页的代码就会发现,它的class是codemirror,这部分就是编辑框的的内容,所以我大胆的尝试了,大不了重装,哈哈哈,结果!!!!work了=。=,这也是为什么我要找到这个codemirror的文件的原因,当然看到这个class我先想到的是CodeMirror,jupyter notebook本身就是一种在线式的编辑器,所以我直接在anaconda文件夹里直接搜索到了这个文件。
3.开发者模式查看网页源代码,能够帮助你更好地认识前端,更多关于CSS样式和前端的学习我墙裂推荐W3School 
Jupyter Notebook 更改字体、字体大小、行高的更多相关文章
- 修改jupyter notebook主题、字体和启动路径
目录 1.安装主题 2.切换 3.字体 4.启动路径 1.安装主题 window在cmd中输入 pip install --upgrade jupyterthemes 完成后输入查看 jt -l 就提 ...
- jupyter notebook 更改工作环境和浏览器
转载自:https://blog.csdn.net/u011141114/article/details/78556227 1 修改默认目录 最近刚刚开始学习Python,比较好的一个IDE就是jup ...
- jupyter notebook改变行间图片大小
jupyter notebook使用起来代码效果很直接,这是我最喜欢的一点,但是主题单一,后来改了一下主题.也可以接受了,但是还有一个问题是显示图片太小我们可以用两个方法来改变它. 一.可以通过rcP ...
- Jupyter Notebook 更改本地目录
首先如果使用anaconda直接安装jupyter notebook的话,直接在windows的cmd中输入jupyter notebook是没有用的,参见下图: 原因可能是anaconda代理了所有 ...
- 深入了解CSS字体度量,行高和vertical-align
line-height和vertical-align在CSS中是两个简单的属性.如此简单,大多数人都相信自己已经完全理解它们是如何工作的以及如何使用它们.但事实上并不如此.他们其实很复杂,也是CSS中 ...
- 修改jupyter notebook的字体等样式
方法一 /lib/site-packages/notebook/static/custom/ 里面有个custom.css文件,你只要修改这个文件就可以了. /* jupyter notebook中显 ...
- CSS.03 -- 浏览器行高、字体;盒子模型--边框、内边距、外边距
如果此时你也在自学中,请使用 FireWorks CS6 进行切图测距等,百度一下吧~ Fireworks的基本使用 新建文件 ctrl+n 打开文件 ctrl+o 调出和隐藏标尺 ctrl+r ...
- css行高的用法总结
css没有提供一个直接设置行间距的方式,所以只能通过设置行高来间接的设置行间距,行高越大行间距就越大,用 line-height 来设置行高. .p1 { /* 设置行高 */ line-height ...
- anaconda 环境新建/删除/拷贝 jupyter notebook上使用python虚拟环境 TensorFlow
naconda修改国内镜像源 国外网络有时太慢,可以通过配置把下载源改为国内的通过 conda config 命令生成配置文件,这里使用清华的镜像: https://mirrors.tuna.tsin ...
随机推荐
- 【LeetCode】513. Find Bottom Left Tree Value 解题报告(Python & C++ & Java)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 BFS DFS Date 题目地址:https:// ...
- IDEA 延长使用
压缩包下载地址:https://i.cnblogs.com/files 1.先以试用的形式进入idea,然后help -> Edit Custom VM Options 2.插入 :-javaa ...
- 涂鸦智能 dubbo-go 亿级流量的实践与探索
涂鸦智能 dubbo-go 亿级流量的实践与探索 dubbo 是一个基于 Java 开发的高性能的轻量级 RPC 框架,dubbo 提供了丰富的服务治理功能和优秀的扩展能力.而 dubbo-go 在 ...
- Ubuntu18.04 + Windows10 双系统安装
此处忽略Windows10安装!!! 准备 安装环境 OS:Windows10 CPU:Intel(R) Core(TM) i5-10600KF CPU @ 4.10GHz 4.10 GHz GPU: ...
- 造轮子-strace(二)实现
这一篇文章会介绍strace如何工作,再稍微深入介绍一下什么是system call.再介绍一下ptrace.wait(strace依赖的system call).最后再一起来造个轮子,动手用代码实现 ...
- 我踩过的Django的坑
把自己在使用Django过程中吃过的亏 踩过的坑 记录一下 1. unique_together传的是元组 正确:unique_together = (('app_id', 'module_id', ...
- django 修改模型中默认字段类型
在ADMIN页面实现一个密码框,模型中是CharField默认类型是textinput,实现方法是在admin.py中重写widgets. 来自为知笔记(Wiz)
- 单例模式(python)
python 的单例模式需要重写__new__()和 __init__() 需要注意,标识符__和_区别 参考资料: https://www.cnblogs.com/huchong/p/8244279 ...
- yum方式安装nginx
1.添加CentOS 7 Nginx yum资源库 [root@localhost ~]# rpm -Uvh http://nginx.org/packages/centos/7/noarch/RPM ...
- i++ 和 ++i 区别
i++:是先把i拿出来使用,然后再+1: ++i :是先把i+1,然后再拿出来使用:
