让你用Markdown的方式来做PPT
也许你是以为代码高手,Markdown写作高手,但你是PPT高手吗?
你的成绩有没有被PPT高手抢走过呢?
不会作精美PPT是不是很头疼呢?
今天就给大家介绍了一款PPT制作利器:Slidev~

说Slidev之前,咱先聊聊Markdown,在认识Markdown之前,各种版式样式的问题也一直困扰着TJ君,所幸Markdown的出现完美的解决了这个问题,而Slidev,或许就是和Markdown一样的一个东东哦!
这里整理了一波超级好用的IDEA插件,一定有你喜欢的!
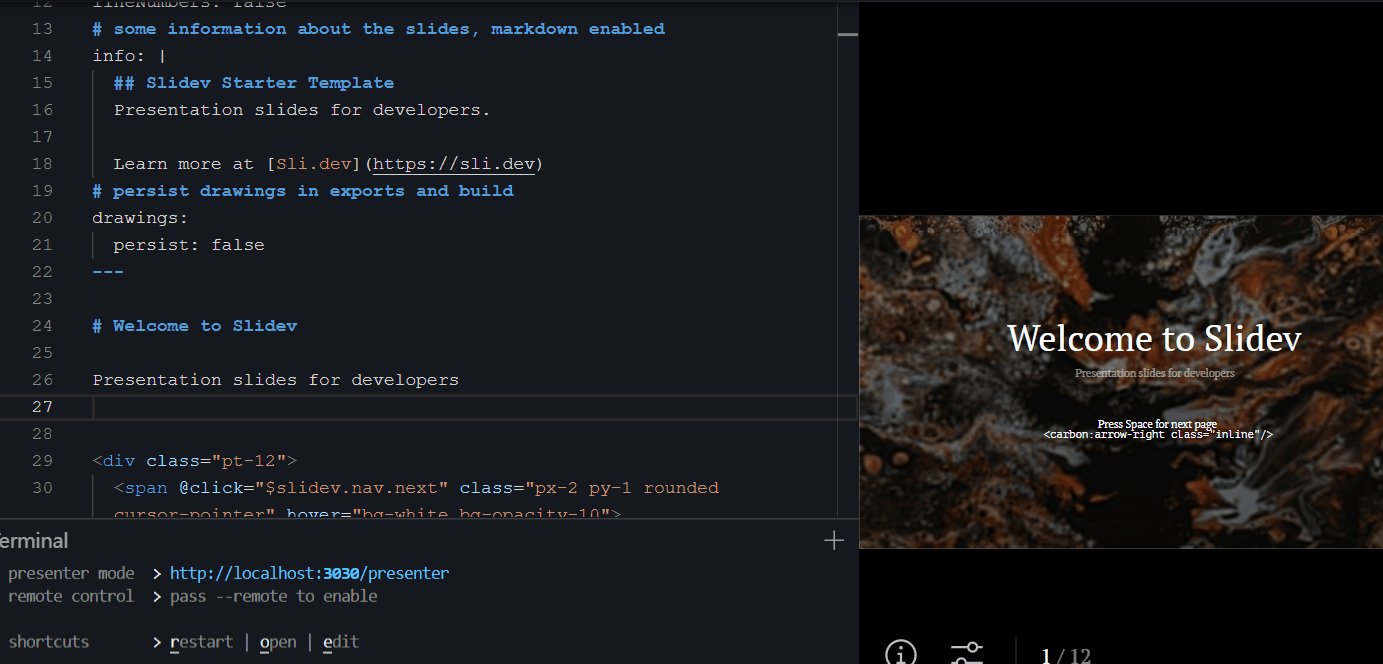
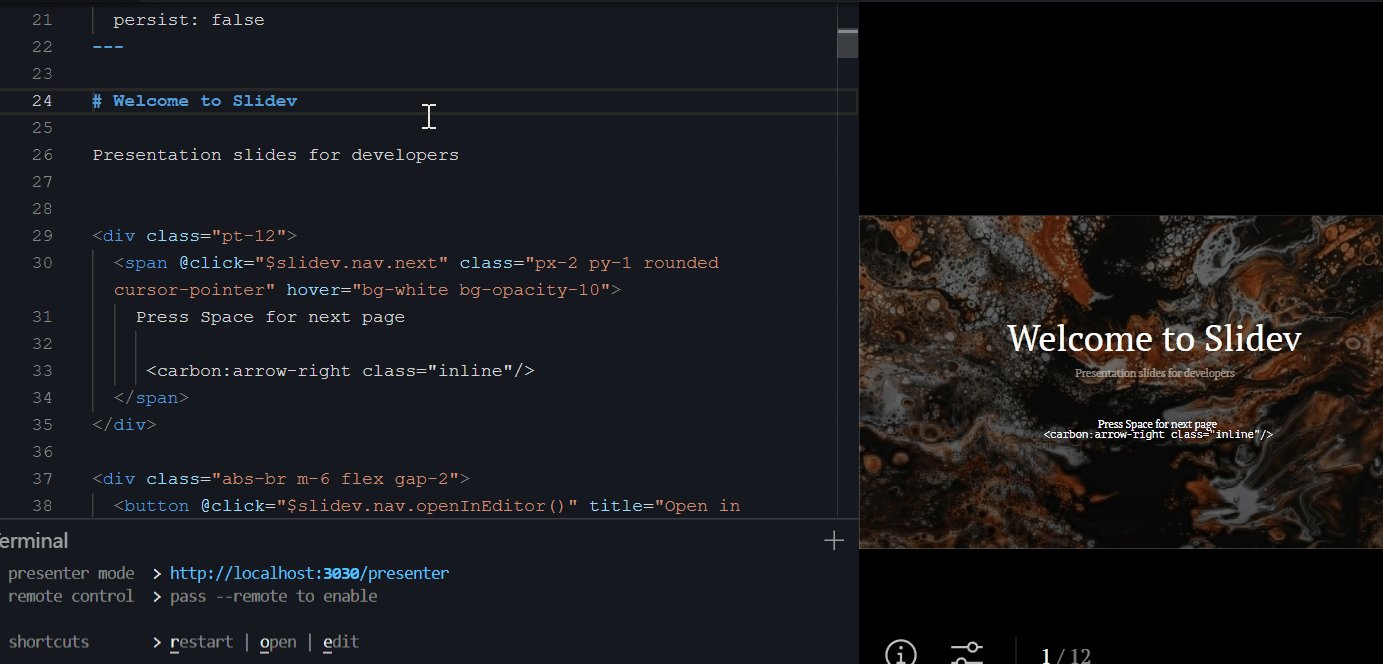
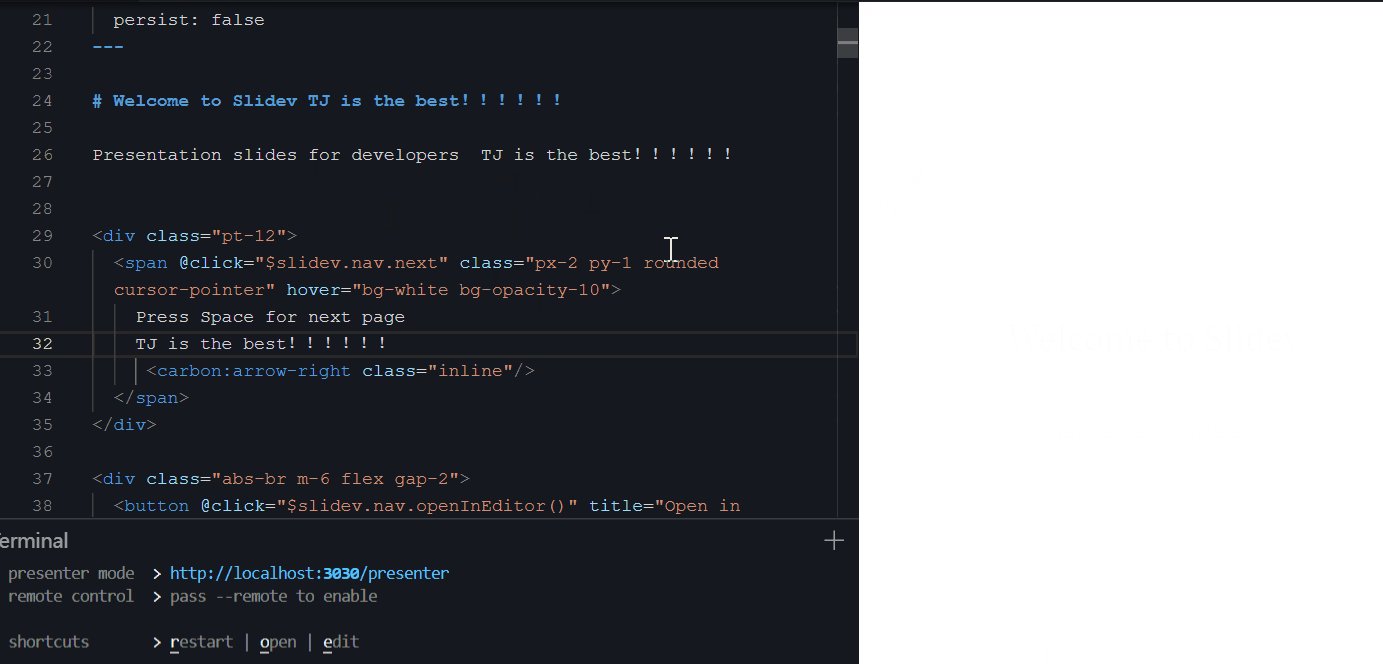
Slidev使用了一种扩展的Markdown格式,使得用户可以仅仅使用纯文本的形式也完成PPT的制作,尤其对于开发者来说,Slidev可以通过代码支持 HTML 和 Vue 组件,可以现场根据演示效果进行编码和修改,开发者可以将精力更多的集中在内容实现上
简单来说,Slidev有如下的功能特点:
- Markdown 支持 —— 使用你最喜欢的编辑器和工作流编写 Markdown 文件
- 开发者友好 —— 内置代码高亮、实时编码等功能
- 可定制主题 —— 以 npm 包的形式共享、使用主题
- 灵活样式 —— 使用 Windi CSS 按需使用的实用类和易用的内嵌样式表
- 可交互 —— 无缝嵌入 Vue 组件
- 演讲者模式 —— 可以使用另一个窗口,甚至是你的手机来控制幻灯片
- 绘图 - 在你的幻灯片上进行绘图和批注
- LaTeX 支持 —— 内置了对 LaTeX 数学公示的支持
- 图表支持 —— 使用文本描述语言创建图表
- 图标 —— 能够直接从任意图标库中获取图标
- 编辑器 —— 集成的编辑器,或者使用 VS Code 扩展
- 演讲录制 —— 内置录制功能和摄像头视图
- 跨平台 —— 能够导出 PDF、PNG 文件,甚至是一个可以托管的单页应用
- ️ 快速 —— 基于 Vite 的即时重载
- 可配置 —— 支持使用 Vite 插件、Vue 组件以及任何的 npm 包
是不是功能很丰富?不过也许可能是BETA版本的关系,作者表示Slidev的API接口还不是很稳定,有待进一步优化

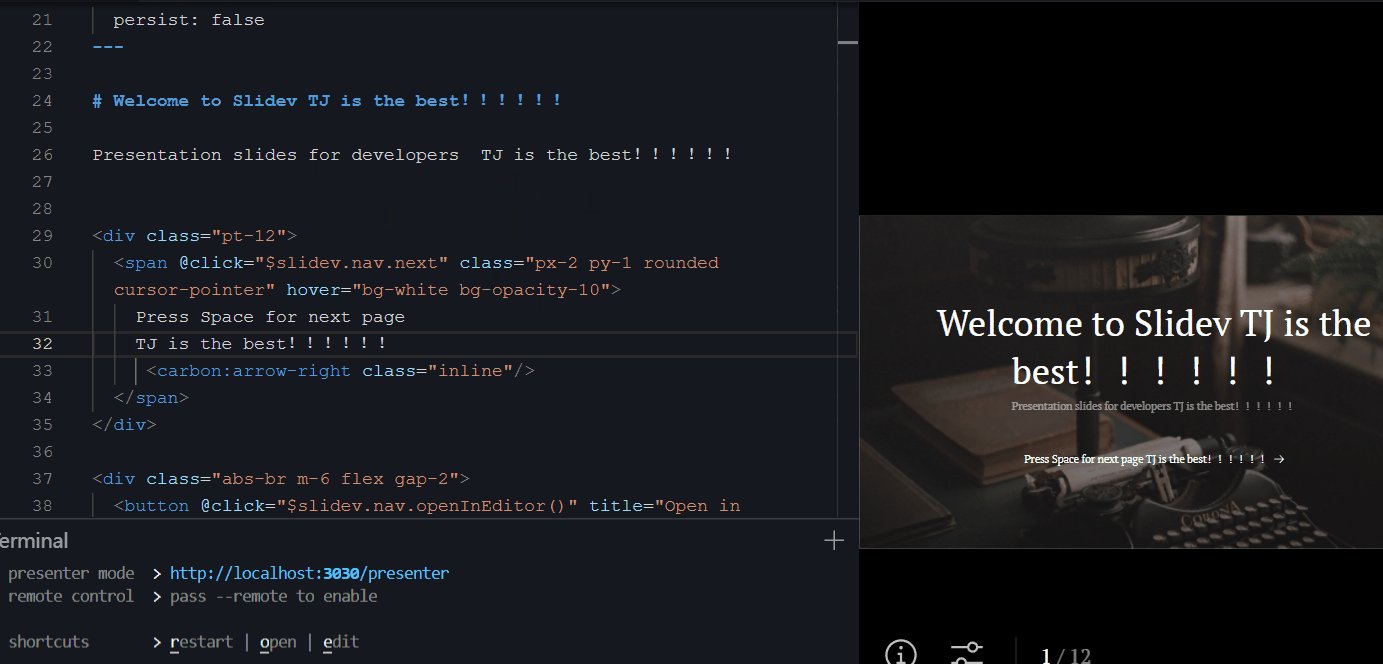
我们看一下简单的试用(白色是在刷新,有点慢):

喜欢的小伙伴不要错过,让你的Markdown产出结果更多样化!
项目地址:https://github.com/slidevjs/slidev
欢迎关注我的公众号:程序猿DD,分享外面看不到的干货与思考!
让你用Markdown的方式来做PPT的更多相关文章
- 用Markdown写Html和.md也就图一乐,真骚操作还得用来做PPT
前言 和这篇文章一样,我就是用Markdown写的.相信各位平时也就用Markdown写写文档,做做笔记,转成XHtml.Html等,今天教大伙一招骚操作:用Markdown写PPT. 绝大多数朋友做 ...
- 做ppt经常使用站点
推荐一下做PPT经常使用的站点 一.字体 http://font.chinaz.com 二.ppt模板:演界网 三.图标 http://www.easyicon.net/
- reveal.js让程序员做ppt也享受快乐
前言 程序员除了会写的一手漂亮的代码,也要求做出风格优雅的PPT,诸如向领导汇报工作.向小组成员反馈项目进展自己的工作等等.就本人而言,做ppt还要去找模板,还需要设计风格,内心是焦灼的.于是乎,我搜 ...
- 做PPT总是很难找到好看、有质感的图片,怎么办?
1.制作PPT时,要想提升整体质感,就需要插入一些图片.当你进入到这个阶段,就意味着你剩下用来做PPT的时间,可能比较紧张了.所以,你的重中之重是,在最短的时间内找到合适的照片. 2.想快速找到好看. ...
- 前端学做 PPT
前端学做 PPT 公司做技术分享.年终总结都需要用到ppt. 要快速.省事的做出高质量的 ppt,一方面需要熟练使用制作 ppt 的工具,另一方面得知道用工具做成什么样子才是好作品.前者比较简单,后者 ...
- 前端Mahsup异步依赖方式不能做业务数据依赖
很久之前流行mashup方式做内容集成,之前为了IP定位的方便,引用了第三方的IP定位JS,然后根据其内容与服务器同步地址数据并写入Cookie,可是这种方式一旦,第三方的库反应缓慢时,就会出现大问题 ...
- 模仿DotnetCore中间件的方式,做一个列表过滤的功能
我们的很多功能当中都会遇到对版本进行过滤的场合,例如你可能需要对列表中的数据的时间进行过滤.版本过滤.渠道以及地区信息进行过滤. 原本的做法:设计很多个过滤方法,通过枚举的方式组合,选择需要过滤哪些方 ...
- 通过无线连接的方式来做 Appium 自动化
感谢TesterHome里各种大牛,提出的宝贵思路,我这里只是将他们的想法综合了一下,试出来的成果,谢谢大家分享你们的智慧. 简单说下背景: 由于公司要测试APP 产品的耗电问题,我们采取的办法很lo ...
- Markdown使用方式
区块 区块引用在段落开头使用>,后面紧跟一个空格符号 > 区块引用 > XXX > XXX 高级技巧 HTML元素 居中 <center>XXX</cent ...
随机推荐
- [luogu4466]和与积
令$d=\gcd(i,j)$,$i'=\frac{i}{d}$,$j'=\frac{j}{d}$,则$(i',j')=1$,可得$(i'+j',i'j')=1$(假设有公因子$p$,必然有$p|i'或 ...
- [bzoj1677]求和
dp,用f[i]表示i划分的方案,直接枚举最后一个数是错误的,因为会导致c重复计数,然后正解十分神奇--当i为奇数,那么分解中一定有1,因此f[i]=f[i-1]当i为偶数若有1,同样转移到f[i-1 ...
- Go语言核心36讲(Go语言实战与应用十九)--学习笔记
41 | io包中的接口和工具 (下) 上一篇文章中,我主要讲到了io.Reader的扩展接口和实现类型.当然,io代码包中的核心接口不止io.Reader一个. 我们基于它引出的一条主线,只是io包 ...
- 【豆科基因组】利马豆/洋扁豆Lima bean(Phaseolus lunatus L.)基因组2021NC
目录 一.来源 二.结果 扁豆的染色体水平高质量组装 扁豆相关农艺性状的QTL定位 直系/旁系同源的演化和物种形成事件 与农艺性状相关基因的直系同源物 群体结构分析揭示扁豆遗传簇 豆荚发育过程中的基因 ...
- MYSQL5.8----M2
mysql> SHOW DATABASES; +--------------------+ | Database | +--------------------+ | information_s ...
- 【1】蛋白鉴定软件之X!Tandem
目录 1. 简介 2.下载安装 3. 软件试用 4. 结果 5. FAQ 1. 简介 X!Tandem是GPM:The Global Proteome Machine(主要基于Web的开源用户界面,用 ...
- 【Workflows】 WGS/WES Mapping to Variant Calls
WGS/WES Mapping to Variant Calls - Version 1.0 htslib官网上给的一个WGS/WES的流程.关于htslib.samtools和bcftools之间的 ...
- C语言 字符串指针和字符串数组使用区别
字符串指针和字符串数组使用区别 1 #include <stdio.h> 2 #include <string.h> 3 #include <stdlib.h> 4 ...
- Linux—软件包管理器yum安装详解
yum( Yellow dog Updater, Modified)是一个在Fedora和RedHat以及SUSE中的Shell前端软件包管理器. 基於RPM包管理,能够从指定的服务器自动下载RPM包 ...
- 55. Binary Tree Preorder Traversal
Binary Tree Preorder Traversal My Submissions QuestionEditorial Solution Total Accepted: 119655 Tota ...
