03- web表单测试
软件分为 b/s c/s两种架构
表单测试
1.用户注册,登录,信息提交。
2.用户查询商品。
3.用户订购商品。
4.用户查询订单等。
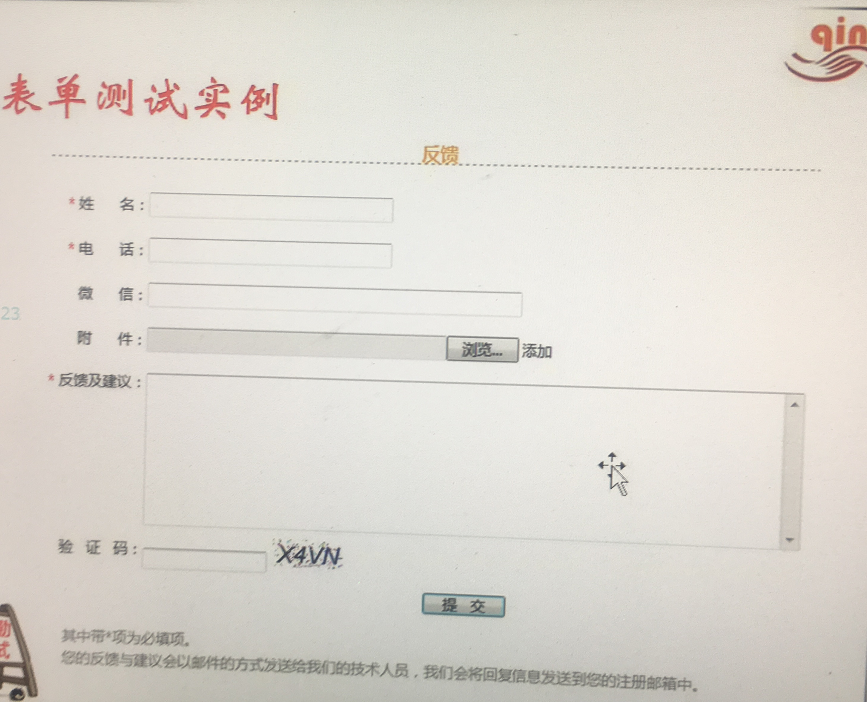
表单测试实例

表单数据添加测试(一)
添加按钮可用,测试点击添加按钮,能够进入响应的添加页面;
进入添加页面,验证输入字段和需求描述一致;
所有的输入字段输入合法数据;

表单数据添加测试(二)
重复提交信息,如一条已经成功的提交的记录,返回后在提交,看看系统是否做了处理。
例如:12306网站重复预定一张相同车次和时间段的车次。
表单数据添加测试(三)
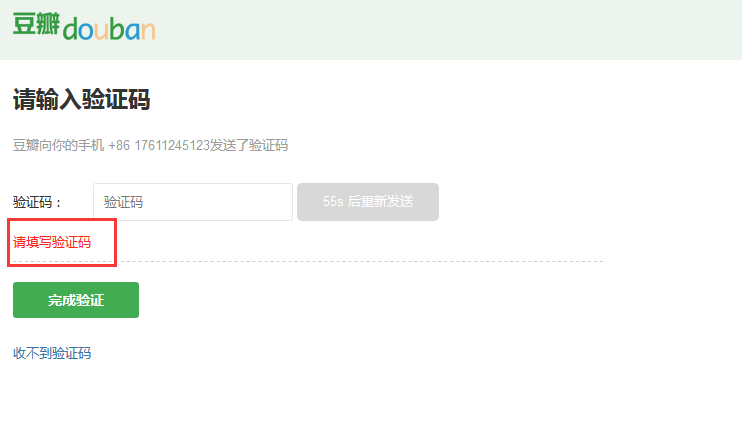
如果需求规定输入字段不能为空,验证程序对非空数据有明显标识或说明,对非空输入字段输入空数据有控制。
如果需求规定字段需要选择输入,验证程序对选择数据有控制。

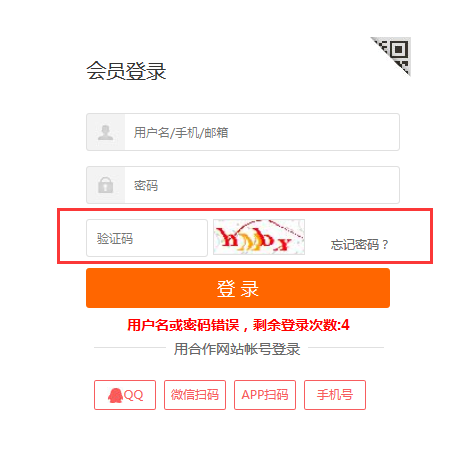
例如:上面不填写验证码,会不会有响应的提示。
表单数据修改测试
修改按钮可用,测试点击修改按钮,能够进入相应的修改页面。
修改各字段信息时,验证方法同添加,但是还需验证添加和修改的一致性。
保存修改内容,重新查询修改后的内容。
一条数据引用另一个数据,修改被引用数据后,引用数据中是否发生变化。

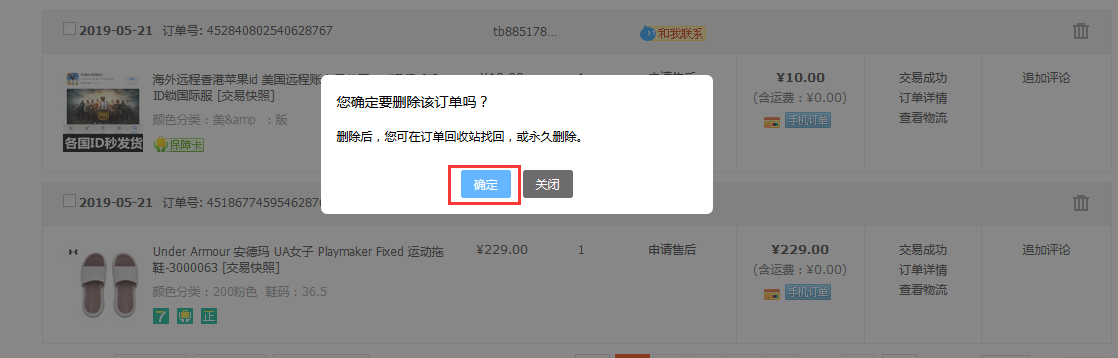
表单数据删除测试(一)
可能造成严重后果的删除操作,系统是否支持执行可逆或给出警告,删除前是否要求确认。
删除操作是否正确执行,若删除的内容在文件或数据库中,应做实际校验。
对于批量删除记录的系统,删除一个或多个记录,检查能否正确执行。

表单数据删除测试(二)
删除正在使用信息,系统能否正确处理。
不选择任何记录,直接执行删除,检查系统如何处理,是否会出错。
关闭删除确认对话框,记录是否被删除。
重新使用已删除的数据。
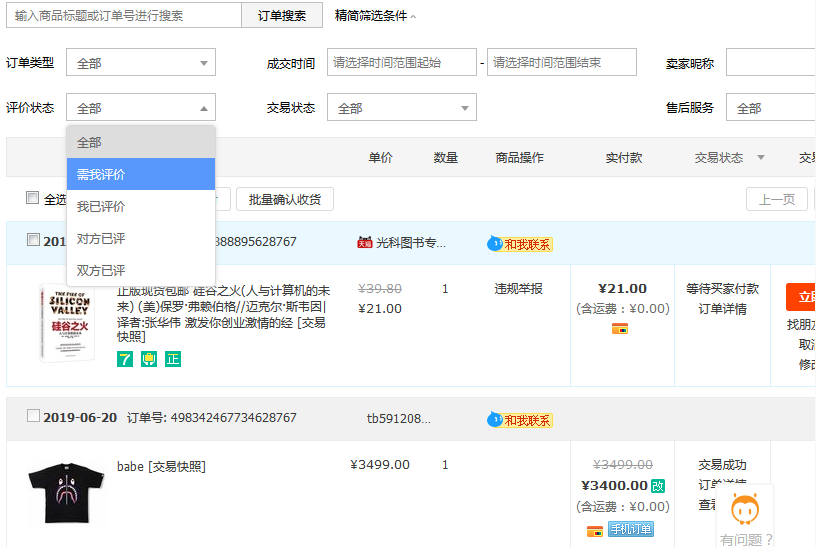
表单数据查询与统计测试
对非法的时间范围系统能否正确处理。
查询统计语句包含多个与或非条件时,系统能否正确处理。
条件逻辑混乱,系统能否正确处理。

分类查询,精确查询,模糊查询,无条件查询和组合查询能否完整列出满足条件的记录。
当统计时间段为当日,跨日,跨月,跨季,跨年度时,查询统计结果是否正确。
能否按照系统默认的条件进行查询。
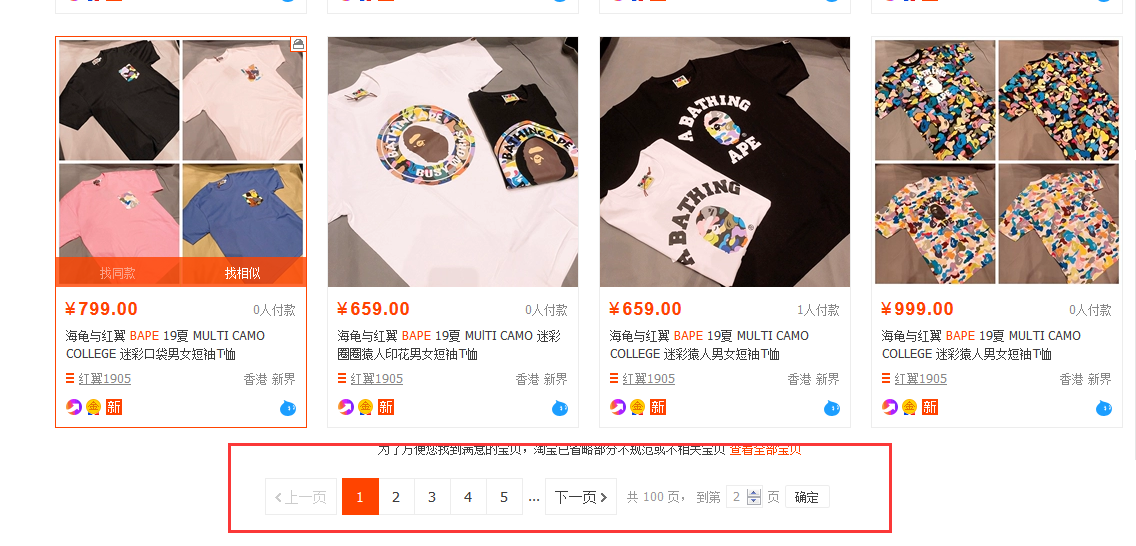
翻页功能
1.首页,上一页,下一页,尾页。
2.总页数,当前页数。
3.制定跳转页面。
4.指定每页显示条数。

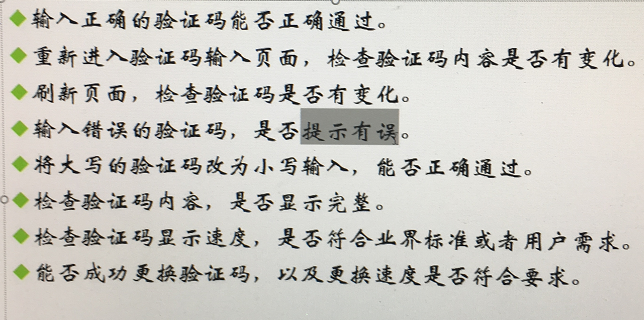
验证码测试要点

验证码测试点:

表单包含的元素:
文本框 密码框 多行文本框 复选框 单选框 下拉列表 提交按钮 复位按钮
03- web表单测试的更多相关文章
- 读书笔记:《HTML5开发手册》Web表单
这是补充HTML5基础知识的第五篇内容,其他为: 一.HTML5-- 新的结构元素 二.HTML5-- figure.time.details.mark 三.HTML5-- details活学活用 四 ...
- 第三章:Web表单
感谢作者 –> 原文链接 本文翻译自 The Flask Mega-Tutorial Part III: Web Forms 这是Flask Mega-Tutorial系列的第三部分,我将告诉你 ...
- Flask 教程 第三章:Web表单
本文翻译自 The Flask Mega-Tutorial Part III: Web Forms 这是Flask Mega-Tutorial系列的第三部分,我将告诉你如何使用Web表单. 在第二章中 ...
- ASP。NET Web表单模型,部分呈现和事件
下载EventExample.zip - 41.33 KB 下载EventandAjaxExample.zip - 41.94 KB 介绍 通过参考ASP获得Web应用程序环境及其约束的概述.NET ...
- “此网页上的某个 Web 部件或 Web 表单控件无法显示或导入。找不到该类型,或该类型未注册为安全类型。”
自从vs装了Resharper,看见提示总是手贱的想去改掉它.于是乎手一抖,把一个 可视web部件的命名空间给改了. 喏,从LibrarySharePoint.WebPart.LibraryAddEd ...
- 跟服务器交互的Web表单(form)
使用HTML来构建可以跟服务器交互的Web表单(form),通过给你的form元素添加一个action属性来达到此目的. action属性的值指定了表单提交到服务器的地址. 例如: <form ...
- 基于Extjs的web表单设计器 第七节——取数公式设计之取数公式的使用
基于Extjs的web表单设计器 基于Extjs的web表单设计器 第一节 基于Extjs的web表单设计器 第二节——表单控件设计 基于Extjs的web表单设计器 第三节——控件拖放 基于Extj ...
- 基于Extjs的web表单设计器 第六节——界面框架设计
基于Extjs的web表单设计器 基于Extjs的web表单设计器 第一节 基于Extjs的web表单设计器 第二节——表单控件设计 基于Extjs的web表单设计器 第三节——控件拖放 基于Extj ...
- 基于Extjs的web表单设计器 第五节——数据库设计
这里列出表单设计器系列的内容,6.7.8节的内容应该在春节后才有时间出了.因为这周末就请假回老家了,准备我的结婚大事.在此提前祝大家春节快乐! 基于Extjs的web表单设计器 基于Extjs的web ...
- Flask Web Development —— Web表单(上)
Flask-WTF扩展使得处理web表单能获得更愉快的体验.该扩展是一个封装了与框架无关的WTForms包的Flask集成. Flask-WTF和它的依赖集可以通过pip来安装: (venv) $ p ...
随机推荐
- 看完我的笔记不懂也会懂----git
Git学习笔记 - 什么是Git - 首次使用Git - DOS常用命令 - Git常用命令 - 关于HEAD - 版本回退 - 工作区.暂存区与版本库 - git追踪的是修改而非文件本身 - 撤销修 ...
- android上实现0.5px线条
转: android上实现0.5px线条 由于安卓手机无法识别border: 0.5px,因此我们要用0.5px的话必须要借助css3中的-webkit-transform:scale缩放来实现. 原 ...
- Hexo的详细搭建过程——小白的血泪经历QAQ
Hexo的详细搭建过程 环境要求: node.js git 这里提供Centos8.2下的安装过程: dnf module list nodejs dnf module install nodejs: ...
- 八. SpringCloud消息总线
1. 消息总线概述 1.1 分布式配置的动态刷新问题 Linux运维修改Github上的配置文件内容做调整 刷新3344,发现ConfigServer配置中心立刻响应 刷新3355,发现ConfigC ...
- CVE-2017-10271 XMLDecoder 反序列化
漏洞描述:WebLogic的 WLS Security组件对外提供webservice服务,其中使用了XMLDecoder来解析用户传入的XML数据,在解析的过程中出现反序列化漏洞,可以构造请求对运行 ...
- 《Asp.Net Core3 + Vue3入坑教程》 - 6.异常处理与UserFriendlyException
简介 <Asp.Net Core3 + Vue3入坑教程> 此教程适合新手入门或者前后端分离尝试者.可以根据图文一步一步进操作编码也可以选择直接查看源码.每一篇文章都有对应的源码 目录 & ...
- ElasticSearch 进阶
目录 ElasticSearch 进阶 SearchAPI 检索信息 Query DSL 基本语法格式 查询-match 查询-match_phrase 查询-multi_match 查询-bool复 ...
- 🚩数分工作了三年,我干了件很酷的事情
从17年毕业来,一直都在干数据分析的工作.和很多转行的小伙伴一样,没有对口的科班学习,摸不清数据分析具体情况,起初充满着很多迷茫. 在刚开始的1年半中,都是自己从淘宝买些课程,最多时,网盘放了4-5T ...
- window 10 下 --excel | power query 通过 ODBC链接 mysql 数据库
excel链接到mysql的方法有几种,今天主要介绍如何通过ODBC链接 odbc是 "开放数据库连接",你可以通过下载插件使得自己的excel可以连接到不同的数据库. 关于版本的 ...
- WPF 基础 - Binding 对数据的转换和校验
1. Binding 对数据的转换和校验 Binding 中,有检验和转换关卡. 1.1 数据校验 源码: namespace System.Windows.Data { public class B ...
