JavaScript权威设计--Window对象之Iframe(简要学习笔记十四)
<button id="but"/>


<html>
<head>
<script type="text/javascript">
function open_win()
{
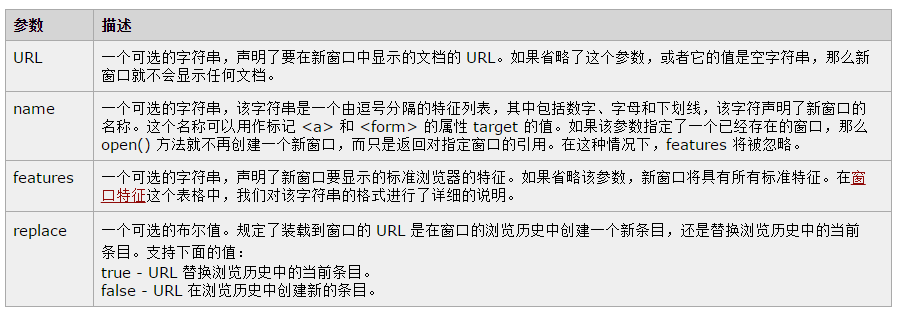
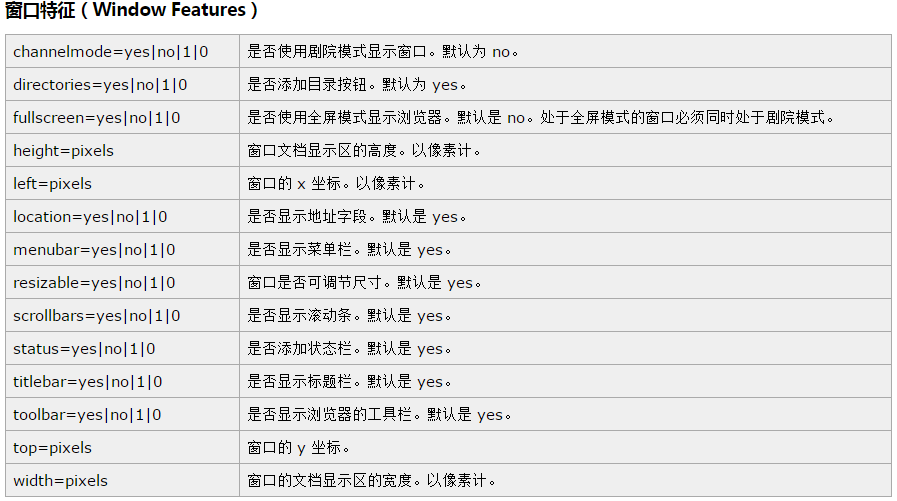
window.open("http://www.baidul.com","_blank","toolbar=yes, location=yes, directories=no, status=no, menubar=yes, scrollbars=yes, resizable=no, copyhistory=yes, width=400, height=400")
}
</script>
</head> <body>
<form>
<input type="button" value="打开窗口" onclick="open_win()">
</form>
</body> </html>

//window.open()所在页面是zqz_1.html,
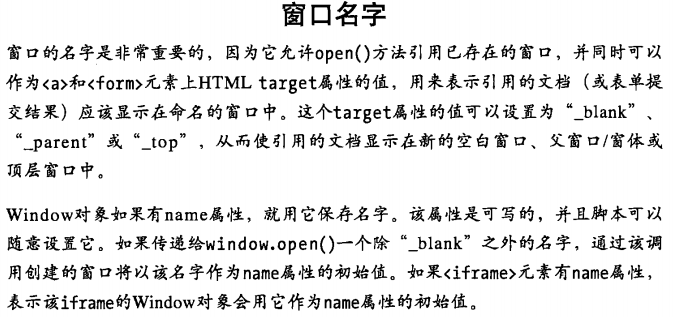
var w=window.open('zqz_2.html');
//打开新的窗口zqz_2.html
w.open().opener===w
//即opener所指的是zqz_1.html

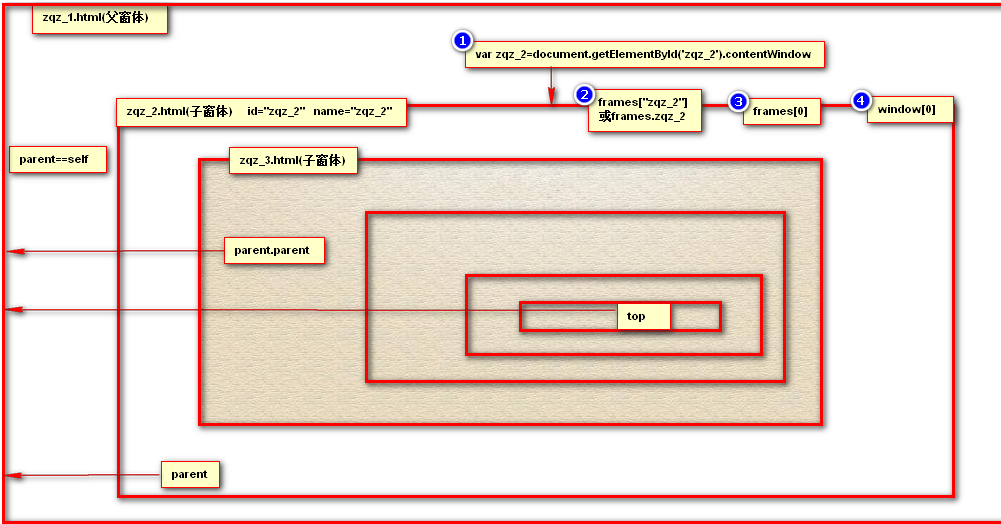
parent==self //只有顶级窗口还会返回true
var zqz_2=document.getElementById('zqz_2');
var zqz_2=document.getElementById('zqz_2').contentWindow;
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>ZQZ</title>
<style> </style>
</head>
<body> <iframe src="ZQZ_1.html" name="A" width="200px" height="300px"></iframe>
<iframe src="ZQZ_2.html" name="B" width="200px" height="300px"></iframe> </body>
<script> //父调用子
window.onload=function(){
frames.B.a();
alert(frames.B.b);
}; //子调用父
function c(){ alert("子调用父方法c()");
} var d="子调用父变量d"; </script>
</html>
ZQZ_1.html(子)
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>ZQZ_1</title>
</head>
<body bgcolor="#a52a2a"> A
</body> <script> //子调用子
var i=1;
alert(window.i);//i这个全局变量是全局对象那个的而一个属性,也是Window对象的一个属性。所以也可以这么调用
function a() {
alert("A中的函数a被调用");
} </script>
</html>
ZQZ_2.html(子)
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>ZQZ_2</title>
</head>
<body bgcolor="#ff7f50"> B </body>
<script> //子调用子
alert(parent.A.i); //在name=“B”中调用A中的全局变量i parent.A.a(); //在name="B"中调用A中的函数a() //父调用子
var b="父调用子b变量"; function a(){
alert("父调用子a方法");
} //子调用父
parent.c();
alert(parent.d); </script>
</html>
JavaScript权威设计--Window对象之Iframe(简要学习笔记十四)的更多相关文章
- JavaScript权威设计--jQuery,Ajax.animate,SVG(简要学习笔记二十)[完结篇]
1.$和jquery在全局命名空间中定义的唯一两个变量. 2.jquery是工厂函数,不是构造函数.他返回一个新创建的对象. 3.jquery的四种调用方式: <1>传递C ...
- JavaScript权威设计--Window对象(简要学习笔记十三)
1.Window对象是所有客户端JavaScript特性和API的主要接入点. Window对象中的一个重要属性是document,它引用Document对象. JavaScript程序可以通过Doc ...
- JavaScript权威设计--JavaScript函数(简要学习笔记十)
1.函数命名规范 函数命名通常以动词为前缀的词组.通常第一个字符小写.当包含多个单词时,一种约定是将单词以下划线分割,就像"like_Zqz()". 还有一种就是"lik ...
- JavaScript权威指南--window对象
知识要点 window对象及其客户端javascript所扮演的核心角色:它是客户端javascript程序的全局对象.本章介绍window对象的属性和方法,这些属性定义了不同的API,但是只有一部分 ...
- JavaScript权威设计--JavaScript脚本化文档Document与CSS(简要学习笔记十五)
1.Document与Element和TEXT是Node的子类. Document:树形的根部节点 Element:HTML元素的节点 TEXT:文本节点 >>HtmlElement与 ...
- JavaScript权威设计--事件冒泡,捕获,事件句柄,事件源,事件对象(简要学习笔记十八)
1.事件冒泡与事件捕获 2.事件与事件句柄 3.事件委托:利用事件的冒泡技术.子元素的事件最终会冒泡到父元素直到跟节点.事件监听会分析从子元素冒泡上来的事件. 事件委托的好处: 1.每个函 ...
- JavaScript权威设计--命名空间,函数,闭包(简要学习笔记十二)
1.作为命名空间的函数 有时候我们需要声明很多变量.这样的变量会污染全局变量并且可能与别人声明的变量产生冲突. 这时.解决办法是将代码放入一个函数中,然后调用这个函数.这样全局变量就变成了 局部变量. ...
- JavaScript权威设计--跨域,XMLHttpRequest(简要学习笔记十九)
1.跨域指的是什么? URL 说明 是否允许通信 http://www.a.com/a.jshttp://www.a.com/b.js 同一域名下 允许 http://www.a.com/lab/a. ...
- JavaScript权威设计--CSS(简要学习笔记十六)
1.Document的一些特殊属性 document.lastModified document.URL document.title document.referrer document.domai ...
随机推荐
- 07.LoT.UI 前后台通用框架分解系列之——轻巧的文本编辑器
LoT.UI汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui 上次说的是强大的百度编辑器 http://www.cnblogs.com/d ...
- 了不起的 nodejs-TwitterWeb 案例 bug 解决
了不起的nodejs算是一本不错的入门书,不过书中个别案例存在bug,按照书中源码无法做出和书中相同效果,原本兴奋的心情掺杂着些许失落. 现在我们看一下第七章HTTP,一个Twitter Web客户端 ...
- 分布式系列文章——从ACID到CAP/BASE
事务 事务的定义: 事务(Transaction)是由一系列对系统中数据进行访问与更新的操作所组成的一个程序执行逻辑单元(Unit),狭义上的事务特指数据库事务. 事务的作用: 当多个应用程序并发访问 ...
- 【算法】C语言实现数组的动态分配
C语言实现数组的动态分配 作者:白宁超 2016年10月27日20:13:13 摘要:数据结构和算法对于编程的意义不言而喻,具有指导意义的.无论从事算法优化方向研究,还是大数据处理,亦或者网站开发AP ...
- python之最强王者(9)——函数
1.Python 函数 函数是组织好的,可重复使用的,用来实现单一,或相关联功能的代码段. 函数能提高应用的模块性,和代码的重复利用率.你已经知道Python提供了许多内建函数,比如print().但 ...
- 张小龙宣布微信小程序1月9日发布,并回答了大家最关心的8个问题
2016 年 12 月 28 日,张小龙在微信公开课 PRO 版的会场上,宣布了微信小程序的正式发布时间. 微信小程序将于 2017 年 1 月 9 号正式上线. 同时他解释称,小程序就像PC时代的网 ...
- Android之三种网络请求解析数据(最佳案例)
AsyncTask解析数据 AsyncTask主要用来更新UI线程,比较耗时的操作可以在AsyncTask中使用. AsyncTask是个抽象类,使用时需要继承这个类,然后调用execute()方法. ...
- jsp
-----------------
- windows 部署 git 服务器报 Please make sure you have the correct access rights and the repository exists.错误
这两天在阿里云上弄windows 服务器,顺便部署了一个git服务.根据网上教程一步步操作下来,最后在 remote远程仓库的时候提示 fatal: 'yourpath/test.git' does ...
- Android代码分析工具lint学习
1 lint简介 1.1 概述 lint是随Android SDK自带的一个静态代码分析工具.它用来对Android工程的源文件进行检查,找出在正确性.安全.性能.可使用性.可访问性及国际化等方面可能 ...
