项目三(集团官网)——总结(1) cookie
最近十几天一直在忙着做集团官方网站的工作,从刚开始紧张的筹备一直到现在初步成型,今天才有时间特地来记录一下自己在这个项目中的收获。
先来说一说今天遇到的问题吧:关于cookie~
事情起因是这样的:在项目马上验收的时候,经理在调试各种功能的时候,发现我做的页面中有一个功能,并没给加条件限制,这样子就有可能让网站遭到恶意攻击:频繁的投递简历,于是乎类似于各大招聘网站中的这种"申请职位"效果:

之前并没有设置cookie,而处于安全以及人性化就在其中加入cookie。而至此,就特地了解了一下怎样设置cookie值:
首先,Cookie(有时候用复数形式Cookies)是什么呢?简言之,指某些网站为了辨别用户身份、进行session跟踪而储存在用户本地终端上的数据(通常经过加密),是在Web上用于存储客户系统信息的对象。
1.我们的项目基本都是nodejs中的thinkjs,因此在thinkjs官网中(https://thinkjs.org/)找到关于cookie的介绍(https://thinkjs.org/zh-cn/doc/2.2/cookie.html),下面就是使用方法:
- ①配置 cookie 默认配置如下:
- export default {
- domain: "", //domain是设置某个Cookie的Web网页所在的计算机的域名。这样,由一个站点创建的Cookie不会影响到另一个站点上的程序。
- path: "/",
- httponly: false, //是否 http only
- secure: false,
- timeout: 0 //有效时间,0 为浏览器进程,单位为秒
- };
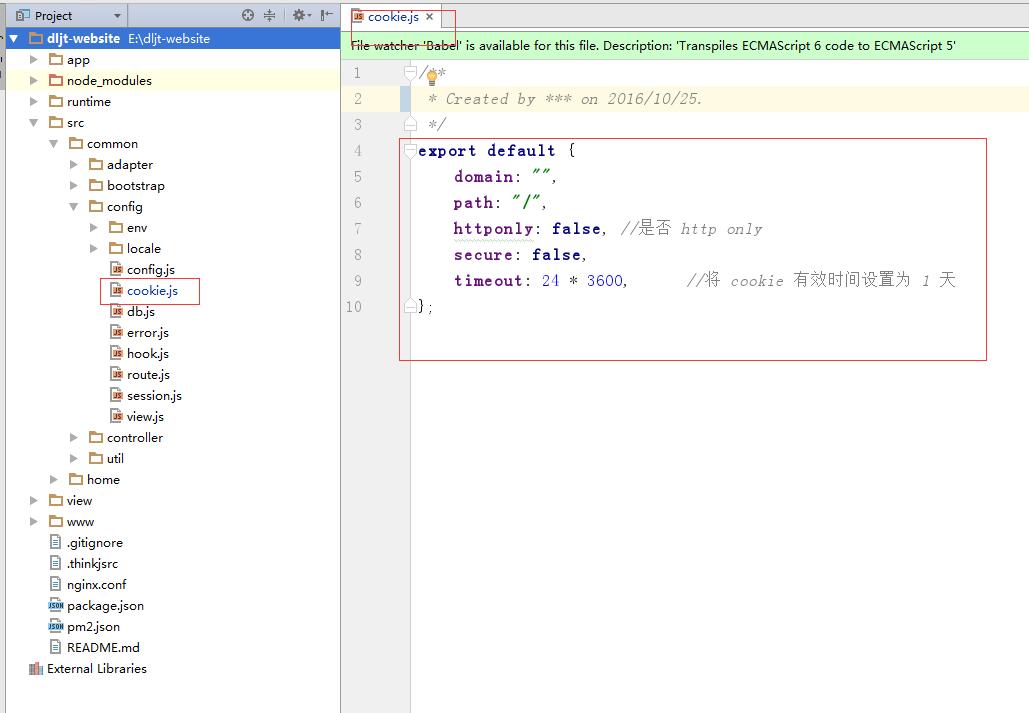
默认 cookie 是随着浏览器进程关闭而失效,可以在配置文件 src/common/config/cookie.js 中进行修改。如:
- export default {
- timeout: 7 * 24 * 3600 //将 cookie 有效时间设置为 7 天
- };
② 获取
- controller 或者 logic 中,可以通过 this.cookie 方法来获取。如:
- export default class extends think.controller.base {
- indexAction(){
- let cookie = this.cookie("theme"); //获取名为 theme 的 cookie
- }
- }
- http 对象里也提供了 cookie 方法来获取 cookie。如:
- let cookie = http.cookie("theme");
就是在获取cookie值的时候,总是取不到值,究其原因原来是自己在写代码的时候,写错了,正确的应该是这样的:

这是在点击“申请职位”那个按钮的时候触发的保存事件,
- async applysaveAction() {
- let postDatas = this.post();
- let apply_upcount = this.cookie("apply_upcount");
- if(!apply_upcount){
- this.cookie("apply_upcount", 1);
- }else{
- if(apply_upcount > 10){
- return this.success('简历投递数今日已达上限!');
- }
- this.cookie("apply_upcount", ++apply_upcount);
- }
- let result = await this.model("apply").where({name:postDatas.name,mobile:postDatas.mobile,jid:postDatas.jid}).select();
- if(think.isEmpty(result)){
- postDatas['state'] = -1; //-1为未读状态
- postDatas['createtime'] = new Date().getTime() / 1000;
- let addResult = await this.model("apply").add(postDatas);
- if (addResult) {
- return this.success("信息提交成功!");
- } else {
- return this.fail('信息提交失败!');
- }
- }else{
- return this.success('此职位已投过简历,请重新选择职位投递!');
- }
其实我在cookie.js里面是没有设置任何的apply_upcount 的,而在js文件中自定义的这个,是为了方便记录打开浏览器时的cookie值,而当首次打开窗口,是获取不到cookie值的,于是就给它设置一个默认的值1,然后没触发一次点击事件,就给apply_upcount加1,直至次数为10,就直接提示“简历投递数今日已达上限!”
- let apply_upcount = this.cookie("apply_upcount");
③ 设置
- controller 或者 logic 中,可以通过 this.cookie 方法来设置。如:
- export default class extends think.controller.base {
- indexAction(){
- this.cookie("theme", "default"); //将 cookie theme 值设置为 default
- }
- }
- http 对象里也提供了 cookie 方法来设置 cookie。如:
- http.cookie("theme", "default");
④ 删除
controller 或者 logic 中,可以通过 this.cookie 方法来删除。如:
- export default class extends think.controller.base {
- indexAction(){
- this.cookie("theme", null); //删除名为 theme 的 cookie
- }
- }
http 对象里也提供了 cookie 方法来删除 cookie。如:
- http.cookie("theme", null);
这只是在thinkjs项目中如何使用cookie,而关于cookie其中的几个属性,也特地说明一下:
1.domain
domain表示的是cookie所在的域,默认为请求的地址,如果不设置,则对于请求的所有域都起作用,或者配置为要访问的网站地址(一般在调试的时候,就不用写域名了,这样调试起来比较方便点~);
2.path
path表示cookie所在的目录,asp.net默认为/,就是根目录,这是因为cookie能让其path路径下的页面访问。
3.timeout
timeout表示cookie的有效时间,单位为秒
还要注意的一点就是关于js的前++以及后++问题!
前++返回的是加1之后的i的值,后++返回的是没有加1的值
项目三(集团官网)——总结(1) cookie的更多相关文章
- tornado web高级开发项目之抽屉官网的页面登陆验证、form验证、点赞、评论、文章分页处理、发送邮箱验证码、登陆验证码、注册、发布文章、上传图片
本博文将一步步带领你实现抽屉官网的各种功能:包括登陆.注册.发送邮箱验证码.登陆验证码.页面登陆验证.发布文章.上传图片.form验证.点赞.评论.文章分页处理以及基于tornado的后端和ajax的 ...
- 【HTML响应式项目】成人教育官网前端页面(HTML+CSS+JS实现三端适应)
这个页面是在校参赛的小组项目,除首页和所有课程页面以外由组内成员编写,发博客纯属记录. 项目源码已上传至码云仓库:https://gitee.com/ynavc/sss 项目演示地址:http://y ...
- WebApi2官网学习记录---Cookie
Cookie的几个参数: Domain.Path.Expires.Max-Age 如果Expires与Max-Age都存在,Max-Age优先级高,如果都没有设置cookie会在会话结束后删除cook ...
- [干货]Chloe官网及基于NFine的后台源码毫无保留开放
扯淡 经过不少日夜的赶工,Chloe 的官网于上周正式上线.上篇博客中LZ说过要将官网以及后台源码都会开放出来,为了尽快兑现我说过的话,趁周末,我稍微整理了一下项目的源码,就今儿毫无保留的开放给大家, ...
- spring jar包、文档官网下载
一.spring的官方网址:http://spring.io/ 二.看到这个简洁清新的界面,导航很明确,进入projects whatever the infrastructure needs of ...
- Flume Interceptors官网剖析(博主推荐)
不多说,直接上干货! Flume Sources官网剖析(博主推荐) Flume Channels官网剖析(博主推荐) Flume Channel Selectors官网剖析(博主推荐) Flume ...
- Event Serializers官网剖析(博主推荐)
不多说,直接上干货! Flume Sources官网剖析(博主推荐) Flume Channels官网剖析(博主推荐) Flume Channel Selectors官网剖析(博主推荐) Flume ...
- Flume Sink Processors官网剖析(博主推荐)
不多说,直接上干货! Flume Sources官网剖析(博主推荐) Flume Channels官网剖析(博主推荐) Flume Channel Selectors官网剖析(博主推荐) Flume ...
- Flume Sinks官网剖析(博主推荐)
不多说,直接上干货! Flume Sources官网剖析(博主推荐) Flume Channels官网剖析(博主推荐) Flume Channel Selectors官网剖析(博主推荐) 一切来源于f ...
随机推荐
- 本地设置正常,放服务器上就报 System.Security系统找不到指定的文件解决方法
在应用程序池设置中将“加载用户配置文件”(Load User Profile)设置为true,问题就解决.
- CSS笔记(二)CSS属性选择器
对带有指定属性的HTML元素设置样式. 参考: http://www.w3school.com.cn/css/css_syntax_attribute_selector.asp 选择器 描述 [att ...
- 禁止 IOS 系统 数字 变超链 (自动识别为电话号码)
在测试中发现iPad上的Safari总会把长串数字识别为电话号码,文字变成蓝色,点击还会弹出菜单添加到通讯录. 别的地方倒也罢了,如果在用户名中出现数字(手机注册新浪微博的话用户名就是“手机用户xxx ...
- MVC加载下拉列表
public ActionResult GetList() { string strSql = "select staff_id,nick_name from tbl_ac_info whe ...
- More Effective C++ (2)
接下来的是more effective c++ 11至20条款: 11.禁止异常信息(exceptions)传递到析构函数外.析构函数的调用情况可能有两种:(1)对象正常销毁 (2)异常传播过程中的栈 ...
- [转载] Docker网络原则入门:EXPOSE,-p,-P,-link
原文: http://dockone.io/article/455 如果你已经构建了一些多容器的应用程序,那么肯定需要定义一些网络规则来设置容器间的通信.有多种方式可以实现:可以通过--expose参 ...
- Linux 注意
1. 赋值运算符= 左右之间不能加空格, 其余的都可以加空格, 而这种限制在以下情况, 可以使用空格 let "n = $1" 虽然也是赋值语句, 但是可以使用空格
- [转]Java代码(性能)优化总结
前言 代码优化,一个很重要的课题.可能有些人觉得没用,一些细小的地方有什么好修改的,改与不改对于代码的运行效率有什么影响呢?这个问题我是这么考虑的,就像大海里面的鲸鱼一样,它吃一条小虾米有用吗?没用, ...
- css sprites-简单实例让你快速掌握css sprites精髓
这段时间有几次接触到了css sprites的概念,一个就是在用css做滑动门的时候,另外一个就是在用YSlow分析网站性能的时候,于是对css sprites这个概念产生了浓厚的兴趣.在网上查找了很 ...
- 修正ios h5上传图时的图片方向问题
.ios上传会在exif中带一个 Orientation的属性,这个属性在windows中不会生效,在ios浏览器中会生效,造成图片在windows资源管理器中与ios浏览器中方向不一致 为了用户 ...
