Flex之DataGrid和Tree控件的数据源XML格式
1、flex的完整代码:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600"
creationComplete="application1_creationCompleteHandler(event)">
<s:layout>
<s:BasicLayout/>
</s:layout>
<fx:Script>
<![CDATA[
import flexunit.utils.ArrayList; import mx.collections.ArrayCollection;
import mx.controls.Alert;
import mx.events.FlexEvent;
import mx.events.ListEvent;
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
[Bindable]
private var treeData:XML; private var dgData:ArrayCollection = new ArrayCollection();
private var dgXml:XML = new XML();
public var xmlList:ArrayList = new ArrayList(); protected function application1_creationCompleteHandler(event:FlexEvent):void
{
httpTree.send();//发送请求
} protected function httpTree_resultHandler(event:ResultEvent):void
{
treeData = event.result as XML;//获取xml数据对象
tr.dataProvider = treeData; //绑定数据
} protected function tree1_itemClickHandler(event:ListEvent):void
{
tNumber.text=tr.selectedItem.@value;
tTel.text=tr.selectedItem.@tel;
} protected function httpTree_faultHandler(event:FaultEvent):void
{
Alert.show(event.fault.toString());
} /**
* 把XMLList转换成ArrayList,适用于从数据库获得的数据,将XMLList每行数据转换成Object。每列数据转换成Object的同名称属性
* @param data 要转换的XMLList
* @return 转换之后的ArrayList。
*/ private function getArrayListFormXmlList(data:XMLList):ArrayList
{
var al:ArrayList=new ArrayList();
for(var i:int=0;i<data.length();i++) //取对象
{
var obj:Object=new Object();
for(var j:int=0;j<data[i].children().length();j++) //取对象下的结点 id,name,age
{
var dataColoum:String=data[i].children()[j].localName();
obj[dataColoum]=data[i].children()[j].toString();
}
al.addItem(obj);
}
return al;
} protected function httpDataGrid_resultHandler(event:ResultEvent):void
{
dgXml = event.result as XML;
xmlList = getArrayListFormXmlList(dgXml.children());
for(var i:int=0;i<xmlList.length();i++){
dgData.addItem({id:xmlList.getItemAt(i).id,name:xmlList.getItemAt(i).name,
age:xmlList.getItemAt(i).age});
}
dg.dataProvider=dgData;
} protected function bt_clickHandler(event:MouseEvent):void
{
httpDataGrid.send();
} ]]>
</fx:Script>
<fx:Declarations>
<s:HTTPService id="httpTree" resultFormat="e4x" url="tree.xml" fault="httpTree_faultHandler(event)"
result="httpTree_resultHandler(event)"/>
<s:HTTPService id="httpDataGrid" resultFormat="e4x" url="users.xml" result="httpDataGrid_resultHandler(event)" />
</fx:Declarations> <s:Panel x="120" y="49" width="568" height="248">
<mx:Tree x="11" y="10" id="tr" labelField="@value" itemClick="tree1_itemClickHandler(event)" width="234"></mx:Tree>
<s:Label x="267" y="30" text="部门编号"/>
<s:Label x="295" y="102" text="电话"/>
<s:TextInput x="342" y="20" id="tNumber"/>
<s:TextInput x="342" y="92" id="tTel"/>
</s:Panel>
<mx:DataGrid x="143" y="305" id="dg">
<mx:columns>
<mx:DataGridColumn headerText="编号" dataField="id"/>
<mx:DataGridColumn headerText="姓名" dataField="name"/>
<mx:DataGridColumn headerText="年龄" dataField="age"/>
</mx:columns>
</mx:DataGrid>
<s:Button x="496" y="339" label="导入" id="bt" click="bt_clickHandler(event)"/>
</s:Application>
2、准备数据源:
users.xml
<?xml version="1.0" encoding="UTF-8"?>
<users>
<user>
<id>100001</id>
<name>张三</name>
<age>18</age>
</user>
<user>
<id>100002</id>
<name>李四</name>
<age>21</age>
</user>
<user>
<id>100003</id>
<name>赵柯</name>
<age>22</age>
</user>
<user>
<id>100004</id>
<name>王利</name>
<age>19</age>
</user>
</users>
tree.xml:
<?xml version="1.0" encoding="UTF-8"?>
<data value="通讯录">
<data1 value="人力资源部">
<xm value="1001" tel="1299991999"/>
<xm value="1002" tel="1299992399"/>
<xm value="1003" tel="1299991993"/>
</data1>
<data2 value="技术部">
<xm value="1001" tel="1299994999"/>
<xm value="1002" tel="1299994399"/>
<xm value="1003" tel="1299994993"/>
</data2>
<data3 value="开发部">
<xm value="1001" tel="3299991999"/>
<xm value="1002" tel="1399992399"/>
<xm value="1003" tel="1499991993"/>
</data3>
</data>
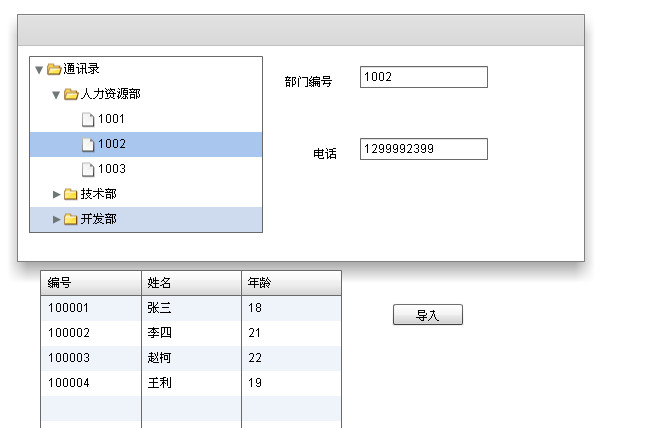
3、测试结果:

Flex之DataGrid和Tree控件的数据源XML格式的更多相关文章
- 【实战项目】【FLEX】#900 实现拖控件功能
一.功能说明:拖控件的功能(类似FLEX,VS 里面的拖控件). 提示:大家对事件的注册和派发的说法可能不一样.因为在FLEX中和在Java中,叫法有的区别.但是本质是一样的. 注册事件 == 设置 ...
- RDIFramework.NET框架Web中datagrid与treegrid控件自动生成右键菜单与列标题右键菜单
在实际应用中常可以看到数据展示控件有右键菜单的功能,对应的列标题也可以右键弹出快捷菜单设置指定列的显示与隐藏等功能.在我们的RDIFramework.NET Web框架中,只要是使用了EasyUI的D ...
- easyui中tree控件添加自定义图标icon
来源于:http://blog.163.com/lintianhuanhai@126/blog/static/165587366201421704420256/ <!DOCTYPE html&g ...
- DWZ (JUI) 教程 tree 控件的选中事件
DWZ (JUI) 教程 tree 控件的选中事件 先简单说一下流程 第一步 当然是先定义好回调事件了 function checkCallback(json){ ........... ...... ...
- webdynpro tree控件使用
1. 首先创建一个TREE控件 2. 在Tree下面创建一个TREE NODE TYPE ,node type 是可以继续展开的,而Item type是无法展开的. 3. 创建node.,下面 ...
- antd的Tree控件实现点击展开功能
antd 的 Tree 控件没有提供点击展开的功能,只能通过左边的三角形实现展开和收起,没办法只好自己实现这个功能. 先看效果 如图实现的是类似 Mac 文件目录形式的结构,有箭头代表是个文件夹,点击 ...
- vue+element项目中使用el-dialog弹出Tree控件报错问题
1. 按正常的点击按钮,显示dialog弹出的Tree控件,然后把该条数据下的已经选中的checkbox , 用setCheckedNodes或者setCheckedKeys方法选择上 , 报下面这个 ...
- element-ui tree控件获取当前节点和父节点
今天使用element-ui 遇到两个问题,第一个问题是获取tree控件的当前节点和父节点, 一开始使用tree控件的getCurrentNode()函数,结果发现返回的是当前节点的data属性,和u ...
- ElementUI Tree控件在懒加载模式下的重新加载和模糊查询
之所以使用懒加载是为了提高性能,而且只有在懒加载模式下默认会给所有显示节点设置展开按钮.leaf也可以做到,但是要操作数据比较麻烦. 要实现懒加载模式下的模糊查询以及重新加载必须要使用data与laz ...
随机推荐
- Asp.net Json 解析 与 直接用ip访问返回josn
数据分析 目前手头上需要制作一个天气预报功能,现成的接口已经有了.我随便输入一个城市,然后出现了如下的信息: {"wdata":{"cityName":&quo ...
- jsp导出excel
很多时候,我们都知道在java项目里面采用poi来导出excel很方便,但是如果你的项目采用的是jsp你可以用更简单的方法来导出.首先你要在顶部引入:<jsp:directive.page im ...
- WINCE设备开机灰屏问题(很怪异)
WINCE设备开机灰屏问题(很怪异) 1. 问题现象 图1 无法进入系统,虽然没有调试信息,但应该可以判断是程序跑飞了.我们这款产品用到3种显示屏(采用不同的驱动IC),可是测试发现1和2号屏 ...
- Android 实现布局动态加载
Android 动态加载布局 通过使用LayoutInflater 每次点击按钮时候去读取布局文件,然后找到布局文件里面的各个VIEW 操作完VIEW 后加载进我们setContentView 方面里 ...
- Sass中的mixin,function,extend
Mixins: 用于相类似的css属性将会被使用多次,每次调用时仅仅有小的参数改变: Function 用于计算得出相关值: Extend 有一批属性完全匹配时,应该使用extend
- ionic2rc版常见的一些坑
1.config.xml里的包名不能有横杠,否则在build android的时候会报错 <widget id="com.ionicframework.name-abc" v ...
- Balsamiq Mockups简单介绍(UI草图绘制工具)
什么是Balsamiq Mockups Balsamiq Mockups出自加利福尼亚州的Balsamiq工作室,创始人Peldi在2008年6月推出了这款手绘风格的产品原型设计工具,并广受好评.2年 ...
- POJ 3693 (后缀数组) Maximum repetition substring
找重复次数最多的字串,如果有多解,要求字典序最小. 我也是跟着罗穗骞菊苣的论文才刷这道题的. 首先还是枚举一个循环节的长度L,如果它出现两次的话,一定会包含s[0], s[L], s[2L]这些相邻两 ...
- UVa 12174 (滑动窗口) Shuffle
首先预处理一下以每个数为结尾的前s个数是否能构成一个1~s的排列. 可以用cnt数组来记录每个数出现的次数和用一个变量记录一共有多少个不同的数出现. 然后枚举每种可能的情况,也就是枚举第一首歌会出现的 ...
- Java中传值与传引用
不管Java参数类型是什么,一律传递参数的副本. <Thinking In Java>:“When you're passing primitives into a method,you ...
