$(document).ready()并不靠谱
好多用过jQuery的朋友都为jQuery的强大功能和易用性折服,有了jQuery菜鸟也能做javascript特效,有了jQuery高手写代码的效率会进一步提升。
学习jQuery的第一课就是学会在编辑器里敲上$(document),ready(),然后把所有要做的操作写在这个方法下,因为如果不这么写的话我们就可能看不到代码发挥的效果,这是因为我们所操作的元素还没来得及加载到页面就执行了操作。
$(document),ready()可能会不好用,有时候第一次访问页面的时候这个方法下的操作并没有执行,需要刷新一次才会看到效果,这是为什么呢?
其实虽然看似$(document),ready()与body的load属性以及页面的window.load功能一样,但其实还是有差别的,我们用代码做一个测试:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> New Document </title>
<script type="text/javascript" src="./jquery-ui-1.10.3.custom/js/jquery-1.9.1.js"></script>
<script type="text/javascript">
var time=(new Date()).valueOf();
window.onload=hehe('window.onload');
hehe('head top');
function hehe(str){
console.log((new Date()).valueOf()-time+'ms\t\t'+$('img').css('width')+'\t\t'+str);
}
$(document).ready(function(){
hehe('head $(document).ready()');
});
hehe('head buttom');
</script>
</head>
<body onload="hehe('body onload')">
<script type="text/javascript">
hehe('body top');
$(document).ready(function(){
hehe('body $(document).ready() over');
});
</script>
<img src="http://f1.bj.anqu.com/orgin/ZTgyYQ%3D%3D/allimg/120615/29-120615142929.jpg?"+(new Date()).valueOf()
onload="hehe('img onload')">
<script type="text/javascript">
$(document).ready(function(){
hehe('body $(document).ready() under');
});
hehe('body buttom');
</script>
</body>
</html>
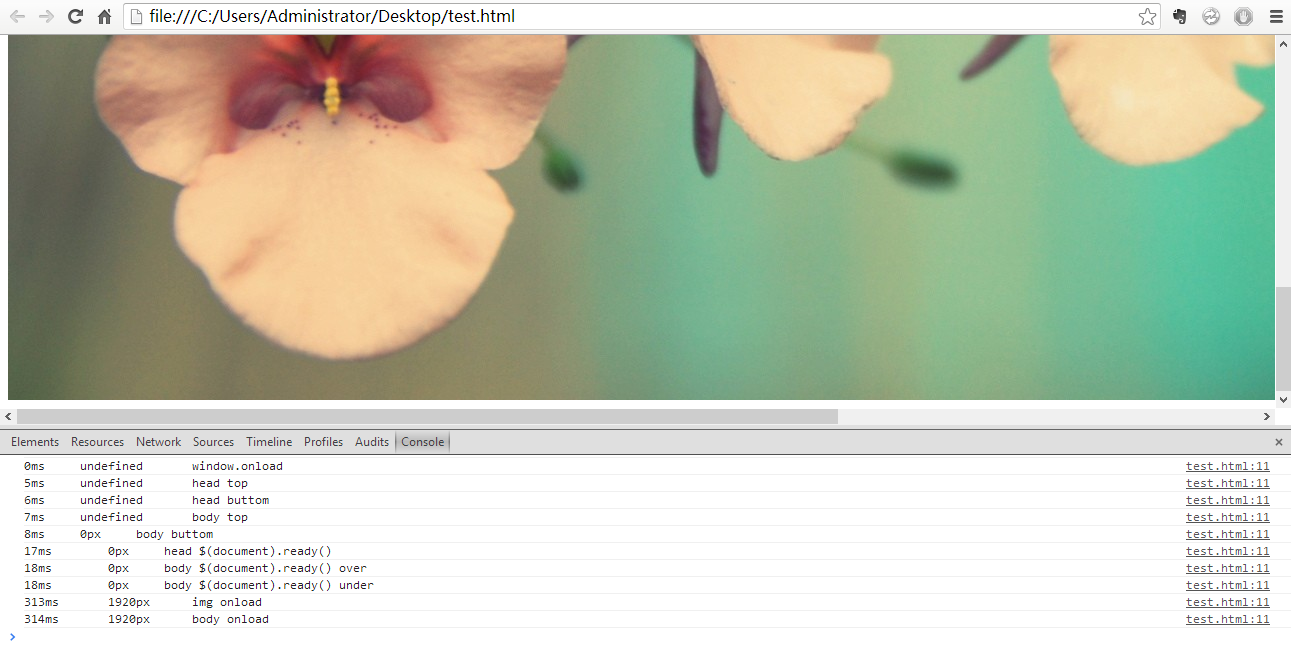
得到的效果如下:

如图片中,console输出如下:
0ms undefined window.onload
5ms undefined head top
6ms undefined head buttom
7ms undefined body top
8ms 0px body buttom
17ms 0px head $(document).ready()
18ms 0px body $(document).ready() over
18ms 0px body $(document).ready() under
313ms 1920px img onload
314ms 1920px body onload
这个结果虽然不足够说明所有情况,但是至少足够说明三点:
1.head中的内容执行(或被调用)的时候可能body中的内容并没有加载完。
2.$(document).ready()方法无论放在哪里,执行时机都是页面内容基本加载完毕,但图片等资源还没有开始下载的时候。
3.body的onload属性所赋方法是在整个页面所有元素均下载和显示完毕后执行的。
所以如果我们想在页面打开后现实一些如改变图片大小之类的效果的话,就只能在图片的onload属性或者body的onload属性中调用,否则图片还没有完全加载显示就对图片进行操作往往是无效的。
本文章系受著作权法保护,未经著作人同意,不得盗用;使用或引用本文章内容请注明作者名、原地址:书中叶http://www.cnblogs.com/libook
随机推荐
- linux驱动分离分层的概念
这个分离分层的概念和输入子系统有点像,但不是完全一样的.为什么会再弄一个这个模型出来我也没有搞懂,现在我的学习还停留在把知识学懂的层面上.至于为什么会产生这种知识,现在我还无从解释,还需时日成长. 这 ...
- C# 中间语言、CLR、CTS、CLS
c# 中间语言.CLR.CTS.CLS IL中间语言,区分大小写 中间语言的主要特征: 1. 面向 对象和使 用接口 2. 值类型和引 用类 型之间的 显 著差异 3. 强 数据类型化 4. 使 ...
- Go语言学习笔记一(语法篇)
国庆节七天假期,这段时间刚好项目那边催的不是很紧,基本上每天都是白天重构一下项目代码,晚上自己学习.(大概是因为容总那边的人都去度假了把项目进度放慢了吧.这两天“彩虹”姐姐也来凑热闹,据说还是直接从澳 ...
- TCP连接探测中的Keepalive 和心跳包
采用TCP连接的C/S模式软件,连接的双方在连接空闲状态时,如果任意一方意外崩溃.当机.网线断开或路由器故障,另一方无法得知TCP连接已经失效,除非继续在此连接上发送数据导致错误返回.很多时候,这不是 ...
- Hibernate 异常 —— No CurrentSessionContext configured
在使用 SessionFactory 的 getCurrentSession 方法时遇到如下异常 “No CurrentSessionContext configured ” 原因是: 在hibern ...
- 在linux系统下检查postgresql数据库安装,登录数据库及简单的查看数据库
1. 检查Linux系统是否安装数据库 首先查看自己的系统是否安装了postgresql数据库命令如下: rpm -qa | grep postgresql 如果没有显示查询结果(如下图所示)说 ...
- dataguru试听课程
http://www.dataguru.cn/article-5447-1.html#userconsent#
- [HIHO]hihoCoder太阁最新面经算法竞赛7
题目链接:http://hihocoder.com/contest/hihointerview12 期末完事了,终于有时间成套刷题了.这套题比较简单,难度上感觉和上一套差不多.除了最后一个题是看了讨论 ...
- Qt Assistant介绍
简介 Qt Assistant也就是我们常说的Qt助手,是一款用于呈现在线文档的工具. 简介 一分钟学会使用 Qt参考文档 Qt Assistant详解 命令行选项 工具窗口 文档窗口 工具栏 菜单 ...
- mysql笔记(前面自己写的不标准有些地方)
day15-MySQL 数据库 1 数据库概念(了解) 1.1 什么是数据库 数据库就是用来存储和管理数据的仓库! 数据库存储数据的优先: l 可存储大量数据: l 方便检索: l 保持数据的一 ...
