React组件生命周期-正确执行初始化阶段的函数
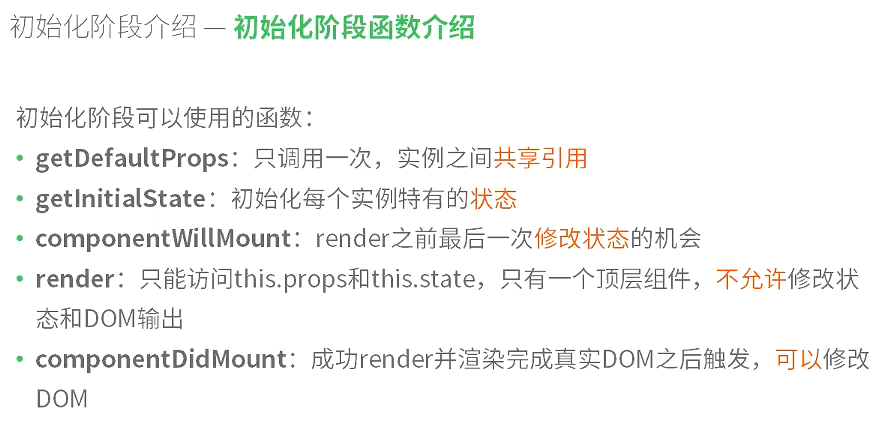
一、

二、代码
<!DOCTYPE html>
<html lang="zh-cn"> <head>
<meta charset="UTF-8">
<title>Document</title>
</head> <body>
<script src="./jquery-2.1.4.min.js"></script>
<script src="./react-0.13.2/build/react.js"></script>
<script src="./react-0.13.2/build/JSXTransformer.js"></script>
<script type="text/jsx">
$(function(){
var count = 0;
var style = {
color : "red",
border: "1px #000 solid",
};
var HelloWorld = React.createClass({
getDefaultProps: function(){
console.log("getDefaultProps1");
return {name:'tony'};
},
getInitialState: function(){
console.log("getInitialState2");
return {myCount : count++, reayd : false};
},
componentWillMount:function(){
console.log("componentWillMount3");
this.setState({ready: true});
},
render: function(){
console.log("render4");
return <p ref="childp">Hello,{this.props.name ? this.props.name : "World"}<br/>{""+this.state.ready}{this.state.myCount}</p>
},
componentDidMount:function(){
console.log("componentDidMount5");
$(React.findDOMNode(this)).append("surprise!!");
}
});
React.render(<div style={style}><HelloWorld></HelloWorld><br/><HelloWorld></HelloWorld></div>, document.body);
}); </script>
</body> </html>
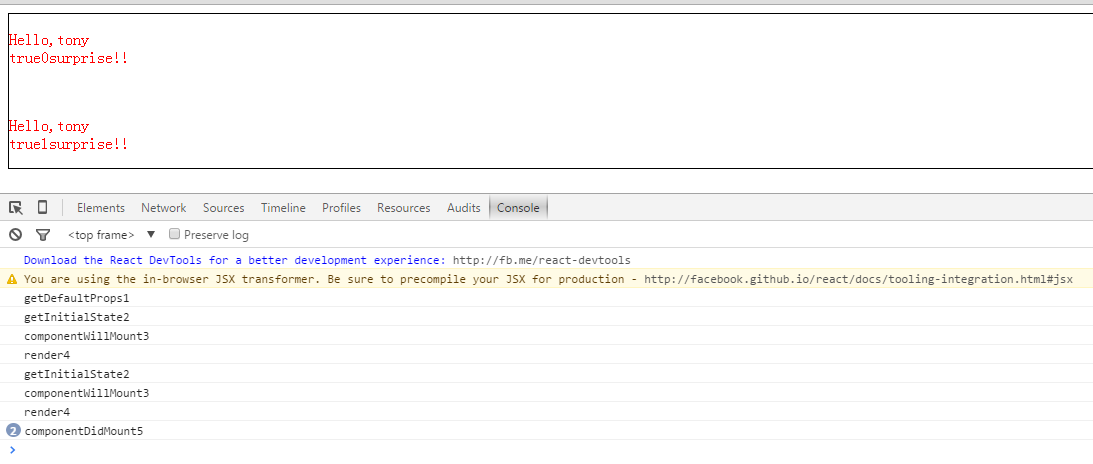
结果:

React组件生命周期-正确执行初始化阶段的函数的更多相关文章
- React组件生命周期-正确执行运行阶段的函数
一. 二. <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset=" ...
- 1.4 React 组件生命周期
1.4.1 组件 React 中组件有自己的生命周期方法,简单理解可以为组件从 出生(实例化) -> 激活 -> 销毁 生命周期 hook.通过这些 hook 方法可以自定义组件的特性. ...
- React—组件生命周期详解
React—组件生命周期详解 转自 明明的博客 http://blog.csdn.net/slandove/article/details/50748473 (非原创) 版权声明:转载请注明出处,欢 ...
- 附实例!图解React的生命周期及执行顺序
本文由云+社区发表 作者:前端林子 1.七个可选的生命周期 可以结合下图来看: (1) componentWillMount() 仅在render()方法前被调用一次,如果在该方法中调用了setSta ...
- React组件生命周期小结
React组件生命周期小结 下面所写的,只适合前端的React.(React也支持后端渲染,而且和前端有点小区别,不过我没用过.) 相关函数 简单地说,React Component通过其定义的几个函 ...
- React组件生命周期-初始化阶段的函数执行顺序
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8& ...
- 野心勃勃的React组件生命周期
当你还在写着Angular指令,过滤器,注入,服务,提供者,视图模版的时候,是不是觉得很烦,好在这个时候,React已经神一样的出现在历史舞台. React组件 React实现了UI=Fn(St ...
- 深入React组件生命周期
上篇博文使用React开发的一些注意要点对React开发的一些重点进行了简单的罗列总结,虽然也提到了React生命周期,但只略微小结,在此单独写篇React生命周期的总结. 在组件的整个生命周期中,随 ...
- React组件生命周期过程说明
来自kiinlam github94 实例化 首次实例化 getDefaultProps getInitialState componentWillMount render componentDidM ...
随机推荐
- Linux内核内存管理
<Linux内核设计与实现>读书笔记(十二)- 内存管理 内核的内存使用不像用户空间那样随意,内核的内存出现错误时也只有靠自己来解决(用户空间的内存错误可以抛给内核来解决). 所有内核 ...
- P1643: [Usaco2007 Oct]Bessie's Secret Pasture 贝茜的秘密草坪
呵呵呵呵呵,很水的DP,同时能够朴素枚举出来,这数据弱的 是 吃了尸米吧.. var n,i,j,k,l,ans:longint; begin readln(n); to trunc(sqrt(n)) ...
- 小组开发项目针对性的NABC分析
单独就我们团队开发项目——重力解锁的功能特点而言,我们解决了智能手机屏幕解锁的乏味和繁琐的特点,显得更有趣味性和独特性,更符合现代人追随时尚的潮流:我们根据个人的不同喜好和便利性来设定一些动作,利用重 ...
- Hough 变换
作用 霍夫变换是常用的图像变换,用于在图像中寻找直线.圆.椭圆等这类具有相同特征的几何图形.在许多应用场合中,都需要实现对特定形状物体的快速定位,而霍夫变换由于其对方向和噪声不敏感,因此在这类应用中发 ...
- EntityFramework走马观花之CRUD(上)
对于任何一个ORM框架,CRUD都是其核心功能,可以这么说,CRUD功能实现得好坏,直接决定了此ORM框架的命运. CRUD是英文Create.Read.Update.Delete四个单词的缩写,对应 ...
- line-height:150%和line-height:1.5的区别
base都是font-size,不管是继承的,还是自身的. "%":为继承父元素的距离 "无单位":计算各自的距离. 看demo1: 样式 body{ font ...
- C语音的调查
1.你对自己的未来有什么规划?做了哪些准备? 很迷茫吧.尽力做好该做的事情.希望认真学习代码,毕竟是专业课 2.你认为什么是学习?学习有什么用?现在学习动力如何?为什么? 学习有很多啊,不论是课堂上, ...
- poj 1300 Door Man 欧拉回路
题目链接:http://poj.org/problem?id=1300 You are a butler in a large mansion. This mansion has so many ro ...
- JDBC数据库连接池原理
JDBC是java数据库连接的简称.它是一种用于实行SQL语句的Java API,可以为多种关系数据库提供统一访问,它由一组用java语言编写的类和接口组成.其相关的API都在java.sql.*包下 ...
- c++ assert
#include<iostream> #include <assert.h> using namespace std; int main() { ; assert(a == ) ...
