使ViewStub 来提高UI的加载的性能
首先看下API中的ViewStub

根据的文档的说明,ViewStub是一种默认不可见的试图,它没有大小,所以不能被改变,也不能通过某些把viewstub添加到布局当中来,
不过我们可以使用inflate()来吧ViewStub中的试图增加进行,这样可以实现动态的添加试图,不必要每次在onCreate()的时候就加载布局,可以提高我们的性能。
Demo中的使用方法:
1:新建布局文件 设置<ViewStub>节点
2: 在Activity中进行按钮点击 viewStub = (ViewStub) findViewById(R.id.mystub);
3: View view = viewStub.inflate(); 把ViewStub中的View增添进来
下面Demo源代码:
主Activity类:
- package com.jiangqq.viewstubdemo;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.view.ViewStub;
- import android.widget.Button;
- public class ViewStubActivity extends Activity {
- private Button btn;
- private ViewStub viewStub;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- btn = (Button) findViewById(R.id.btn);
- btn.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View v) {
- viewStub = (ViewStub) findViewById(R.id.mystub);
- View view = viewStub.inflate();
- v.setEnabled(false);
- }
- });
- }
- }
布局文件:
main.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <Button
- android:id="@+id/btn"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="点击确定" />
- <ViewStub
- android:id="@+id/mystub"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout="@layout/demo_viewstub" >
- </ViewStub>
- </LinearLayout>
demo_viewstub.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/layout"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical" >
- <TextView
- android:id="@+id/tv"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="ViewStubDemo_Byjiangqq" />
- </LinearLayout>
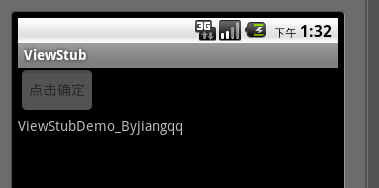
效果截图:

使ViewStub 来提高UI的加载的性能的更多相关文章
- 使用 ExecuteMultiple 提高批量数据加载的性能
您可以使用 ExecuteMultipleRequest 消息在 Microsoft Dynamics CRM Online 2016 Update 和 Microsoft Dynamics CRM ...
- 让多个Fragment 切换时不重新实例化、FragmentTabHost切换Fragment时避免UI重新加载
http://www.tuicool.com/articles/FJ7VBb FragmentTabHost切换Fragment时避免UI重新加载 不过,初次实现时发现有个缺陷,每次FragmentT ...
- 玩转Web之easyui(二)-----easy ui 异步加载生成树节点(Tree),点击树生成tab(选项卡)
关于easy ui 异步加载生成树及点击树生成选项卡,这里直接给出代码,重点部分代码中均有注释 前台: $('#tree').tree({ url: '../servlet/School_Tree?i ...
- 一步一步实现listview加载的性能优化
listview加载的核心是其adapter,本文针对listview加载的性能优化就是对adpter的优化,总共分四个层次: 0.最原始的加载 1.利用convertView 2.利用ViewHol ...
- Android ViewPager Fragment使用懒加载提升性能
Android ViewPager Fragment使用懒加载提升性能 Fragment在如今的Android开发中越来越普遍,但是当ViewPager结合Fragment时候,由于Androi ...
- 关于Layer ui的加载层位置居中问题
最近在项目中一直使用layerui的相应的提示框以及它的加载层,然而就在今天遇到了一个神奇的问题,我使用 var index = layer.load(0, {shade: false}); 结果一直 ...
- 引用com.sencha.gxt.ui.GXT加载错误解决方案
环境GWT2.7+GXT4.0 <inherits name='com.sencha.gxt.ui.GXT' /> 出现加载错误 Loading inherited module 'com ...
- 提高 Visualforce 页面加载效率的小知识
一般原则 在设计页面时,我们要将页面的功能降至最少,不要包含多余的功能和数据,以最大化提高运行效率 如果需要开发的功能可以通过 Salesforce 的标准功能实现,那么尽量使用标准功能,比如 工作流 ...
- 前端开发,页面加载速度性能优化,如何提高web页面加载速度
一个网页访问速度的快慢, 不仅看它服务器的配置,这里除去你空间主机配置很烂的情况以外,我们从网站开发方面来探讨,前端技术需要从哪些方面提高访问的速度,需要用到哪些技术手段. 文件的加载 图标的加载: ...
随机推荐
- GitHub windows客户端拉代码和提交代码
1,拉别人的代码, 比如https://github.com/greenrobot/EventBus 这个库,先用浏览器访问,然后git账号登陆,点击fock到自己的库里 点击Fork 然后打开Git ...
- (转)The Road to TensorFlow
Stephen Smith's Blog All things Sage 300… The Road to TensorFlow – Part 7: Finally Some Code leave a ...
- freeswitch 挂断前执行脚本
通道变量名 api_hangup_hook 介绍在挂断时执行指定API命令 示例 <action application="set" data="api_hangu ...
- JSBinding + SharpKit / 实战:转换 Survival Shooter
从 asset store 下载 Survival Shooter (商店里有2个版本,一种是给Unity5用的,一个是给Unity4.6用的,我们这个实验用的是后者,版本是2.2.如果) 1 删除多 ...
- [Programming Entity Framework] 第3章 查询实体数据模型(EDM)(一)
http://www.cnblogs.com/sansi/archive/2012/10/18/2729337.html Programming Entity Framework 第二版翻译索引 你可 ...
- HTTP 错误 500.19 - Internal Server Error 无法访问请求的页面,因为该页的相关配置数据无效。
HTTP 错误 500.19 - Internal Server Error 无法访问请求的页面,因为该页的相关配置数据无效. 详细错误信息模块 IIS Web Core 通知 BeginReques ...
- Linux-NTP-Server+Client
GMT/UTC/CST;/etc/localtime,/usr/share/zoneinfo/*时区文件,/etc/profile加TZ变量;硬件时间RTC,系统时间;date,hwclock,tzs ...
- [linux] cp: omitting directory `XXX'问题解决
在linux系统中复制文件夹时提示如下: cp: omitting directory `foldera/' 其中foldera是我要复制的文件夹名,出现该警告的原因是因为foldera目录下还存在目 ...
- 内容模块PC标签调用说明
内容模块 模块名:content 模块提供的可用操作 操作名 说明 lists 内容数据列表 relation 内容相关文章 hits 内容数据点击排行榜 category 内容栏目列表 positi ...
- Android的onCreateOptionsMenu()创建菜单Menu详解
Android一共有三种形式的菜单: 1.选项菜单(optinosMenu) 2.上下文菜单(ContextMenu) 3.子菜单(s ...
