FushionCharts Free 的运用[2D/3D图表处理]
由于先前在一些论坛中谈论到这个插件的运用,留了一些QQ联系方式,最近老是被一些程序员“骚扰”,说是请教一些关于FushionChart Free图表的处理技术,先前还是比较乐意接受的,但发现后来一些完全不想自己做只是想打时间而已,几天过去一点进展都没,实属无奈才整理编写这篇博客直接给链接给他们来的方便[此篇博客纯属参考有错误指出希望指出]
FusionCharts Free是一个制图组件用于创建好看,数据驱动,拥有动画效果的Flash charts。它能够与PHP、Python、Ruby on Rails、ASP、ASP.NET、JSP、ColdFusion、HTML页面等一起使用。这个组件是FusionCharts的免费版,但功能仍然很强大。它能够生成的图表类型包括:
- 2D/3D column & bar charts
- 2D/3D pie & doughnut charts
- Line charts
- Area charts
- Stacked charts
- Gantt charts
一下一这几种图表为例:



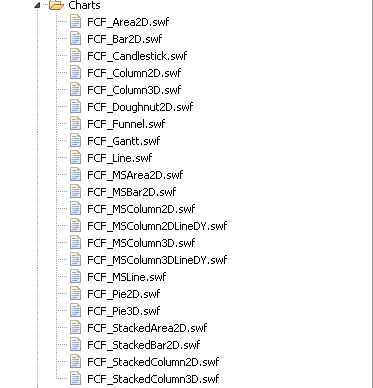
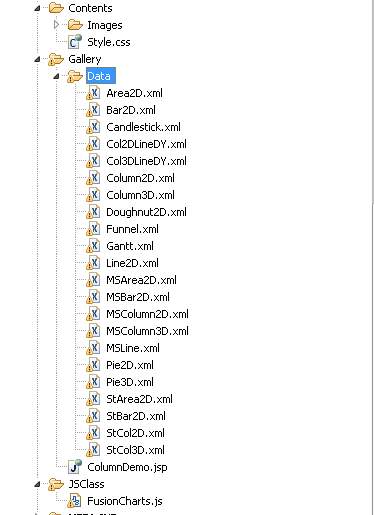
首先了解这个插件的的基本文件的一些目录结构

SWF文件 控制3D动画来实现数据加载和显示

Style.css有兴趣或者想改变那些原有的样式可以尝试着写修改
Style.css
.pageHeader{
COLOR: #291E40;
FONT-FAMILY: Verdana;
FONT-WEIGHT: bold;
FONT-SIZE: 12pt;
}
.header
{
COLOR: #291E40;
FONT-FAMILY: Verdana;
FONT-WEIGHT: bold;
FONT-SIZE: 9pt;
}
.headerwhite
{
COLOR: #FFFFFF;
FONT-FAMILY: Verdana;
FONT-WEIGHT: bold;
FONT-SIZE: 11px;
}
.headingtable
{
COLOR: #FFCC00;
FONT-FAMILY: Verdana;
FONT-SIZE: 9pt;
FONT-WEIGHT: bold;
PADDING-TOP: 5px;
PADDING-BOTTOM: 5px;
}
.text
{
COLOR: #291E40;
FONT-FAMILY: Verdana;
FONT-SIZE: 8pt;
}
.textBold
{
COLOR: #291E40;
FONT-FAMILY: Verdana;
FONT-SIZE: 8pt;
FONT-WEIGHT: bold;
}
.textwhite
{
COLOR: #FFFFFF;
FONT-FAMILY: Verdana;
FONT-SIZE: 8pt;
FONT-WEIGHT: bold;
}
.highlightBlock{
BACKGROUND: #F1F1F1;
COLOR: #291E40;
BORDER: 1px solid #291E40;
FONT-FAMILY: Verdana;
FONT-SIZE: 8pt;
PADDING: 10px;
}
.imageCaption
{
COLOR: #291E40;
FONT-FAMILY: Verdana;
FONT-SIZE: 8pt;
}
.imageBorder
{
BORDER: 1px solid #f1f1f1;
}
.codeBlock
{
BACKGROUND: #FFFCF0;
COLOR: #291E40;
FONT-FAMILY: Courier New;
FONT-SIZE: 12px;
PADDING: 10px;
}
.codeComment
{
COLOR: #007F00;
}
.codeInline
{
COLOR: #291E40;
FONT-FAMILY: Courier New;
FONT-SIZE: 12px;
}
.A
{
COLOR: #291E40;
FONT-FAMILY: Verdana;
FONT-SIZE: 8pt;
FONT-WEIGHT: bold;
}
.A:hover
{
COLOR: #FFA000;
}
A
{
COLOR: #291E40;
}
A:hover
{
COLOR: #FFA000;
}
.trVeryLightYellowBg
{
BACKGROUND: #FFFCF0;
}
.lightBlueTr
{
BACKGROUND: #E0E9ED;
BORDER-RIGHT:1px solid #94B0BE;
BORDER-BOTTOM:1px solid #94B0BE;
FONT-FAMILY: Verdana;
FONT-SIZE: 8pt;
}
.greyBorderTable
{
BORDER: 1px solid #f1f1f1;
}
.yellowBorderTable
{
BORDER: 1px solid #FCCC22;
}
.blueTr
{
BACKGROUND: #94B0BE;
FONT-FAMILY: Verdana;
FONT-SIZE: 8pt;
}
.greyTr
{
BACKGROUND: #F1f1f1;
}
.darkGreyTr
{
BACKGROUND: #;
}
.darkYellowTr
{
BACKGROUND: #FCCC22;
}
.lightYellowTr
{
BACKGROUND: #FEECB4;
}
.formtable
{
COLOR: #291E40;
FONT-FAMILY: Verdana;
FONT-SIZE: 8pt;
FONT-WEIGHT:none;
}
.textbox
{
BACKGROUND: #F8F8F8;
BORDER: 1px solid #;
COLOR: #;
FONT-FAMILY: Verdana;
FONT-SIZE: 11px;
}
.button
{
BACKGROUND: #F8F8F8;
BORDER: 1px solid #;
COLOR: #;
FONT-FAMILY: Verdana;
FONT-SIZE: 11px;
FONT-WEIGHT: bold;
}
.borderBottom {
border-bottom:1px solid #cccccc;
}
XML文件呢,已上诉三种为例:[是数据来源,方案一:我们可以采用动态生成XML的形式来实现数据的动态显示,方案二:后面会讲到]
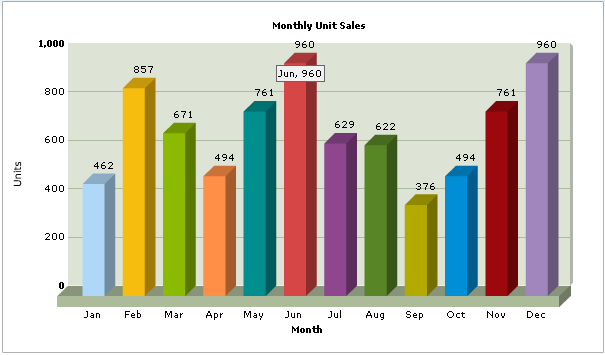
Column3D.xml
<graph caption='Monthly Unit Sales' xAxisName='Month' yAxisName='Units' decimalPrecision='' formatNumberScale=''>
<set name='Jan' value='' color='AFD8F8' />
<set name='Feb' value='' color='F6BD0F' />
<set name='Mar' value='' color='8BBA00' />
<set name='Apr' value='' color='FF8E46'/>
<set name='May' value='' color='008E8E'/>
<set name='Jun' value='' color='D64646'/>
<set name='Jul' value='' color='8E468E'/>
<set name='Aug' value='' color=''/>
<set name='Sep' value='' color='B3AA00'/>
<set name='Oct' value='' color='008ED6'/>
<set name='Nov' value='' color='9D080D'/>
<set name='Dec' value='' color='A186BE'/>
</graph>
Candlestick.xml
<graph caption='3 Months - As on 04/02/04' yAxisMinValue='' yAxisMaxValue=''
canvasBorderColor='DAE1E8' canvasBgColor='FFFFFF' bgColor='EEF2FB'
numDivLines='' divLineColor='DAE1E8' decimalPrecision='' numberPrefix='$' showNames='' bearBorderColor='E33C3C' bearFillColor='E33C3C' bullBorderColor='1F3165' baseFontColor='444C60' outCnvBaseFontColor='444C60' hoverCapBorderColor='DAE1E8' hoverCapBgColor='FFFFFF' rotateNames=''> <categories font='' fontSize='' fontColor='' verticalLineColor='' verticalLineThickness='' verticalLineAlpha=''>
<category Name='' xIndex='' showLine=''/>
<category Name='Feb' xIndex='' showLine=''/>
<category Name='March' xIndex='' showLine=''/>
</categories> <data>
<set open='24.6' high='25.24' low='24.58' close='25.19' />
<set open='24.36' high='24.58' low='24.18' close='24.41' />
<set open='24.63' high='24.66' low='24.11' close='24.15' />
<set open='24.53' high='24.84' low='24.01' close='24.5' />
<set open='24.84' high='24.94' low='24.56' close='24.63' />
<set open='24.96' high='25.03' low='24.58' close='24.89' />
<set open='25.25' high='25.46' low='25.11' close='25.13' />
<set open='25.27' high='25.37' low='25.0999' close='25.18' />
<set open='25.33' high='25.43' low='25.06' close='25.16' />
<set open='25.38' high='25.51' low='25.23' close='25.38' />
<set open='25.2' high='25.78' low='25.07' close='25.09' />
<set open='25.66' high='25.8' low='25.35' close='25.37' />
<set open='25.77' high='25.97' low='25.54' close='25.72' />
<set open='26.31' high='26.35' low='25.81' close='25.83' />
<set open='26.23' high='26.6' low='26.2' close='26.35' />
<set open='26.37' high='26.42' low='26.21' close='26.37' />
<set open='26.35' high='26.55' low='26.22' close='26.37' />
<set open='26.63' high='26.69' low='26.35' close='26.39' />
<set open='26.65' high='26.72' low='26.5' close='26.7' />
<set open='26.48' high='26.62' low='26.35' close='26.53' />
<set open='26.63' high='26.65' low='26.41' close='26.5' />
<set open='26.89' high='26.99' low='26.61' close='26.7' />
<set open='26.6' high='26.95' low='26.55' close='26.88' />
<set open='26.75' high='26.76' low='26.4799' close='26.61' />
<set open='26.65' high='26.795' low='26.5' close='26.57' />
<set open='26.9' high='26.98' low='26.43' close='26.46' />
<set open='26.92' high='27.11' low='26.74' close='26.77' />
<set open='26.7' high='27.1' low='26.59' close='26.99' />
<set open='26.98' high='27.06' low='26.5' close='26.59' />
<set open='27.09' high='27.15' low='26.93' close='26.95' />
<set open='26.95' high='27.23' low='26.85' close='27.15' />
<set open='26.86' high='27.15' low='26.82' close='27.02' />
<set open='27.18' high='27.229' low='26.85' close='26.9' />
<set open='' high='27.19' low='26.93' close='27.08' />
<set open='27.06' high='27.17' low='26.83' close='26.96' />
<set open='27.15' high='27.43' low='27.01' close='27.01' />
<set open='27.42' high='27.55' low='27.18' close='27.29' />
<set open='27.63' high='27.8' low='27.24' close='27.4' />
<set open='27.85' high='27.9' low='27.55' close='27.65' />
<set open='27.78' high='27.95' low='27.57' close='27.91' />
<set open='28.28' high='28.44' low='27.47' close='27.71' />
<set open='28.6' high='28.72' low='28.22' close='28.25' />
<set open='28.49' high='28.83' low='28.32' close='28.8' />
<set open='28.27' high='28.76' low='28.22' close='28.48' />
<set open='28.37' high='28.44' low='27.94' close='28.01' />
<set open='28.13' high='28.3' low='27.85' close='28.3' />
<set open='27.99' high='28.2' low='27.93' close='28.1' />
<set open='27.74' high='27.88' low='27.53' close='27.81' />
<set open='27.55' high='27.72' low='27.42' close='27.54' />
<set open='27.51' high='27.73' low='27.47' close='27.7' />
<set open='27.54' high='27.64' low='27.26' close='27.43' />
<set open='27.67' high='27.73' low='27.35' close='27.57' />
<set open='28.03' high='28.061' low='27.59' close='27.66' />
<set open='28.39' high='28.48' low='' close='28.16' />
<set open='28.17' high='28.31' low='28.01' close='28.21' />
<set open='28.19' high='28.28' low='28.07' close='28.24' />
<set open='27.73' high='28.18' low='27.72' close='28.14' />
<set open='27.58' high='27.77' low='27.33' close='27.45' />
<set open='27.42' high='27.55' low='27.23' close='27.37' />
<set open='27.41' high='27.55' low='27.4' close='27.52' />
<set open='27.21' high='27.53' low='27.16' close='27.46' />
<set open='27.05' high='27.25' low='' close='27.21' /> </data>
</graph>
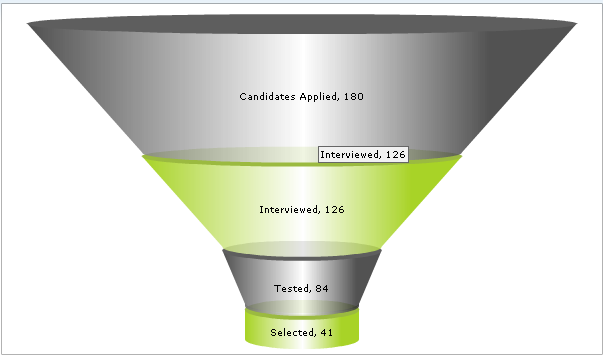
Funnel.xml
<chart isSliced='' slicingDistance='' decimalPrecision=''>
<set name='Selected' value='' color='99CC00' alpha=''/>
<set name='Tested' value='' color='' alpha=''/>
<set name='Interviewed' value='' color='99CC00' alpha=''/>
<set name='Candidates Applied' value='' color='' alpha=''/>
</chart>
FusionCharts.js是这个插件的主要Juqey,Jquery的调用方法都在这个文件里
/**
* FusionCharts: Flash Player detection and Chart embedding.
* Version 1.2.3F ( 22 November 2008) - Specialized for FusionChartsFREE
* Checking Flash Version >=6 and added updateChartXML() for FREE Charts.
* Version: 1.2.3 (1st September, 2008) - Added Fix for % and & characters, scaled dimensions, fixes in to properly handling of double quotes and single quotes in setDataXML() function.
* Version: 1.2.2 (10th July, 2008) - Added Fix for % scaled dimensions, fixes in setDataXML() and setDataURL() functions
* Version: 1.2.1 (21st December, 2007) - Added setting up Transparent/opaque mode: setTransparent() function
* Version: 1.2 (1st November, 2007) - Added FORM fixes for IE
* Version: 1.1 (29th June, 2007) - Added Player detection, New conditional fixes for IE
*
* Morphed from SWFObject (http://blog.deconcept.com/swfobject/) under MIT License:
* http://www.opensource.org/licenses/mit-license.php
*
*/
if(typeof infosoftglobal == "undefined") var infosoftglobal = new Object();
if(typeof infosoftglobal.FusionChartsUtil == "undefined") infosoftglobal.FusionChartsUtil = new Object();
infosoftglobal.FusionCharts = function(swf, id, w, h, debugMode, registerWithJS, c, scaleMode, lang, detectFlashVersion, autoInstallRedirect){
if (!document.getElementById) { return; } //Flag to see whether data has been set initially
this.initialDataSet = false; //Create container objects
this.params = new Object();
this.variables = new Object();
this.attributes = new Array(); //Set attributes for the SWF
if(swf) { this.setAttribute('swf', swf); }
if(id) { this.setAttribute('id', id); } w=w.toString().replace(/\%$/,"%25");
if(w) { this.setAttribute('width', w); }
h=h.toString().replace(/\%$/,"%25");
if(h) { this.setAttribute('height', h); } //Set background color
if(c) { this.addParam('bgcolor', c); } //Set Quality
this.addParam('quality', 'high'); //Add scripting access parameter
this.addParam('allowScriptAccess', 'always'); //Pass width and height to be appended as chartWidth and chartHeight
this.addVariable('chartWidth', w);
this.addVariable('chartHeight', h); //Whether in debug mode
debugMode = debugMode ? debugMode : ;
this.addVariable('debugMode', debugMode);
//Pass DOM ID to Chart
this.addVariable('DOMId', id);
//Whether to registed with JavaScript
registerWithJS = registerWithJS ? registerWithJS : ;
this.addVariable('registerWithJS', registerWithJS); //Scale Mode of chart
scaleMode = scaleMode ? scaleMode : 'noScale';
this.addVariable('scaleMode', scaleMode); //Application Message Language
lang = lang ? lang : 'EN';
this.addVariable('lang', lang); //Whether to auto detect and re-direct to Flash Player installation
this.detectFlashVersion = detectFlashVersion?detectFlashVersion:;
this.autoInstallRedirect = autoInstallRedirect?autoInstallRedirect:; //Ger Flash Player version
this.installedVer = infosoftglobal.FusionChartsUtil.getPlayerVersion(); if (!window.opera && document.all && this.installedVer.major > ) {
// Only add the onunload cleanup if the Flash Player version supports External Interface and we are in IE
infosoftglobal.FusionCharts.doPrepUnload = true;
}
} infosoftglobal.FusionCharts.prototype = {
setAttribute: function(name, value){
this.attributes[name] = value;
},
getAttribute: function(name){
return this.attributes[name];
},
addParam: function(name, value){
this.params[name] = value;
},
getParams: function(){
return this.params;
},
addVariable: function(name, value){
this.variables[name] = value;
},
getVariable: function(name){
return this.variables[name];
},
getVariables: function(){
return this.variables;
},
getVariablePairs: function(){
var variablePairs = new Array();
var key;
var variables = this.getVariables();
for(key in variables){
variablePairs.push(key +"="+ variables[key]);
}
return variablePairs;
},
getSWFHTML: function() {
var swfNode = "";
if (navigator.plugins && navigator.mimeTypes && navigator.mimeTypes.length) {
// netscape plugin architecture
swfNode = '<embed type="application/x-shockwave-flash" src="'+ this.getAttribute('swf') +'" width="'+ this.getAttribute('width') +'" height="'+ this.getAttribute('height') +'" ';
swfNode += ' id="'+ this.getAttribute('id') +'" name="'+ this.getAttribute('id') +'" ';
var params = this.getParams();
for(var key in params){ swfNode += [key] +'="'+ params[key] +'" '; }
var pairs = this.getVariablePairs().join("&");
if (pairs.length > ){ swfNode += 'flashvars="'+ pairs +'"'; }
swfNode += '/>';
} else { // PC IE
swfNode = '<object id="'+ this.getAttribute('id') +'" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="'+ this.getAttribute('width') +'" height="'+ this.getAttribute('height') +'">';
swfNode += '<param name="movie" value="'+ this.getAttribute('swf') +'" />';
var params = this.getParams();
for(var key in params) {
swfNode += '<param name="'+ key +'" value="'+ params[key] +'" />';
}
var pairs = this.getVariablePairs().join("&");
if(pairs.length > ) {swfNode += '<param name="flashvars" value="'+ pairs +'" />';}
swfNode += "</object>";
}
return swfNode;
},
setDataURL: function(strDataURL){
//This method sets the data URL for the chart.
//If being set initially
if (this.initialDataSet==false){
this.addVariable('dataURL',strDataURL);
//Update flag
this.initialDataSet = true;
}else{
//Else, we update the chart data using External Interface
//Get reference to chart object
var chartObj = infosoftglobal.FusionChartsUtil.getChartObject(this.getAttribute('id')); if (!chartObj.setDataURL)
{
__flash__addCallback(chartObj, "setDataURL");
} chartObj.setDataURL(strDataURL);
}
},
//This function :
//fixes the double quoted attributes to single quotes
//Encodes all quotes inside attribute values
//Encodes % to %25 and & to %26;
encodeDataXML: function(strDataXML){ var regExpReservedCharacters=["\\$","\\+"];
var arrDQAtt=strDataXML.match(/=\s*\".*?\"/g);
if (arrDQAtt){
for(var i=;i<arrDQAtt.length;i++){
var repStr=arrDQAtt[i].replace(/^=\s*\"|\"$/g,"");
repStr=repStr.replace(/\'/g,"%26apos;");
var strTo=strDataXML.indexOf(arrDQAtt[i]);
var repStrr="='"+repStr+"'";
var strStart=strDataXML.substring(,strTo);
var strEnd=strDataXML.substring(strTo+arrDQAtt[i].length);
var strDataXML=strStart+repStrr+strEnd;
}
} strDataXML=strDataXML.replace(/\"/g,"%26quot;");
strDataXML=strDataXML.replace(/%(?![\da-f]{}|[\da-f]{})/ig,"%25");
strDataXML=strDataXML.replace(/\&/g,"%26"); return strDataXML; },
setDataXML: function(strDataXML){
//If being set initially
if (this.initialDataSet==false){
//This method sets the data XML for the chart INITIALLY.
this.addVariable('dataXML',this.encodeDataXML(strDataXML));
//Update flag
this.initialDataSet = true;
}else{
//Else, we update the chart data using External Interface
//Get reference to chart object
var chartObj = infosoftglobal.FusionChartsUtil.getChartObject(this.getAttribute('id'));
chartObj.setDataXML(strDataXML);
}
},
setTransparent: function(isTransparent){
//Sets chart to transparent mode when isTransparent is true (default)
//When no parameter is passed, we assume transparent to be true.
if(typeof isTransparent=="undefined") {
isTransparent=true;
}
//Set the property
if(isTransparent)
this.addParam('WMode', 'transparent');
else
this.addParam('WMode', 'Opaque');
}, render: function(elementId){
//First check for installed version of Flash Player - we need a minimum of 6
if((this.detectFlashVersion==) && (this.installedVer.major < )){
if (this.autoInstallRedirect==){
//If we can auto redirect to install the player?
var installationConfirm = window.confirm("You need Adobe Flash Player 6 (or above) to view the charts. It is a free and lightweight installation from Adobe.com. Please click on Ok to install the same.");
if (installationConfirm){
window.location = "http://www.adobe.com/shockwave/download/download.cgi?P1_Prod_Version=ShockwaveFlash";
}else{
return false;
}
}else{
//Else, do not take an action. It means the developer has specified a message in the DIV (and probably a link).
//So, expect the developers to provide a course of way to their end users.
//window.alert("You need Adobe Flash Player 8 (or above) to view the charts. It is a free and lightweight installation from Adobe.com. ");
return false;
}
}else{
//Render the chart
var n = (typeof elementId == 'string') ? document.getElementById(elementId) : elementId;
n.innerHTML = this.getSWFHTML(); //Added <FORM> compatibility
//Check if it's added in Mozilla embed array or if already exits
if(!document.embeds[this.getAttribute('id')] && !window[this.getAttribute('id')])
window[this.getAttribute('id')]=document.getElementById(this.getAttribute('id'));
//or else document.forms[formName/formIndex][chartId]
return true;
}
}
} /* ---- detection functions ---- */
infosoftglobal.FusionChartsUtil.getPlayerVersion = function(){
var PlayerVersion = new infosoftglobal.PlayerVersion([,,]);
if(navigator.plugins && navigator.mimeTypes.length){
var x = navigator.plugins["Shockwave Flash"];
if(x && x.description) {
PlayerVersion = new infosoftglobal.PlayerVersion(x.description.replace(/([a-zA-Z]|\s)+/, "").replace(/(\s+r|\s+b[-]+)/, ".").split("."));
}
}else if (navigator.userAgent && navigator.userAgent.indexOf("Windows CE") >= ){
//If Windows CE
var axo = ;
var counter = ;
while(axo) {
try {
counter++;
axo = new ActiveXObject("ShockwaveFlash.ShockwaveFlash."+ counter);
PlayerVersion = new infosoftglobal.PlayerVersion([counter,,]);
} catch (e) {
axo = null;
}
}
} else {
// Win IE (non mobile)
// Do minor version lookup in IE, but avoid Flash Player 6 crashing issues
try{
var axo = new ActiveXObject("ShockwaveFlash.ShockwaveFlash.7");
}catch(e){
try {
var axo = new ActiveXObject("ShockwaveFlash.ShockwaveFlash.6");
PlayerVersion = new infosoftglobal.PlayerVersion([,,]);
axo.AllowScriptAccess = "always"; // error if player version < 6.0.47 (thanks to Michael Williams @ Adobe for this code)
} catch(e) {
if (PlayerVersion.major == ) {
return PlayerVersion;
}
}
try {
axo = new ActiveXObject("ShockwaveFlash.ShockwaveFlash");
} catch(e) {}
}
if (axo != null) {
PlayerVersion = new infosoftglobal.PlayerVersion(axo.GetVariable("$version").split(" ")[].split(","));
}
}
return PlayerVersion;
}
infosoftglobal.PlayerVersion = function(arrVersion){
this.major = arrVersion[] != null ? parseInt(arrVersion[]) : ;
this.minor = arrVersion[] != null ? parseInt(arrVersion[]) : ;
this.rev = arrVersion[] != null ? parseInt(arrVersion[]) : ;
}
// ------------ Fix for Out of Memory Bug in IE in FP9 ---------------//
/* Fix for video streaming bug */
infosoftglobal.FusionChartsUtil.cleanupSWFs = function() {
var objects = document.getElementsByTagName("OBJECT");
for (var i = objects.length - ; i >= ; i--) {
objects[i].style.display = 'none';
for (var x in objects[i]) {
if (typeof objects[i][x] == 'function') {
objects[i][x] = function(){};
}
}
}
}
// Fixes bug in fp9
if (infosoftglobal.FusionCharts.doPrepUnload) {
if (!infosoftglobal.unloadSet) {
infosoftglobal.FusionChartsUtil.prepUnload = function() {
__flash_unloadHandler = function(){};
__flash_savedUnloadHandler = function(){};
window.attachEvent("onunload", infosoftglobal.FusionChartsUtil.cleanupSWFs);
}
window.attachEvent("onbeforeunload", infosoftglobal.FusionChartsUtil.prepUnload);
infosoftglobal.unloadSet = true;
}
}
/* Add document.getElementById if needed (mobile IE < 5) */
if (!document.getElementById && document.all) { document.getElementById = function(id) { return document.all[id]; }}
/* Add Array.push if needed (ie5) */
if (Array.prototype.push == null) { Array.prototype.push = function(item) { this[this.length] = item; return this.length; }} /* Function to return Flash Object from ID */
infosoftglobal.FusionChartsUtil.getChartObject = function(id)
{
var chartRef=null;
if (navigator.appName.indexOf("Microsoft Internet")==-) {
if (document.embeds && document.embeds[id])
chartRef = document.embeds[id];
else
chartRef = window.document[id];
}
else {
chartRef = window[id];
}
if (!chartRef)
chartRef = document.getElementById(id); return chartRef;
}
/*
Function to update chart's data at client side (FOR FusionCharts vFREE and 2.x
*/
infosoftglobal.FusionChartsUtil.updateChartXML = function(chartId, strXML){
//Get reference to chart object
var chartObj = infosoftglobal.FusionChartsUtil.getChartObject(chartId);
//Set dataURL to null
chartObj.SetVariable("_root.dataURL","");
//Set the flag
chartObj.SetVariable("_root.isNewData","");
//Set the actual data
chartObj.SetVariable("_root.newData",strXML);
//Go to the required frame
chartObj.TGotoLabel("/", "JavaScriptHandler");
} /* Aliases for easy usage */
var getChartFromId = infosoftglobal.FusionChartsUtil.getChartObject;
var updateChartXML = infosoftglobal.FusionChartsUtil.updateChartXML;
var FusionCharts = infosoftglobal.FusionCharts;
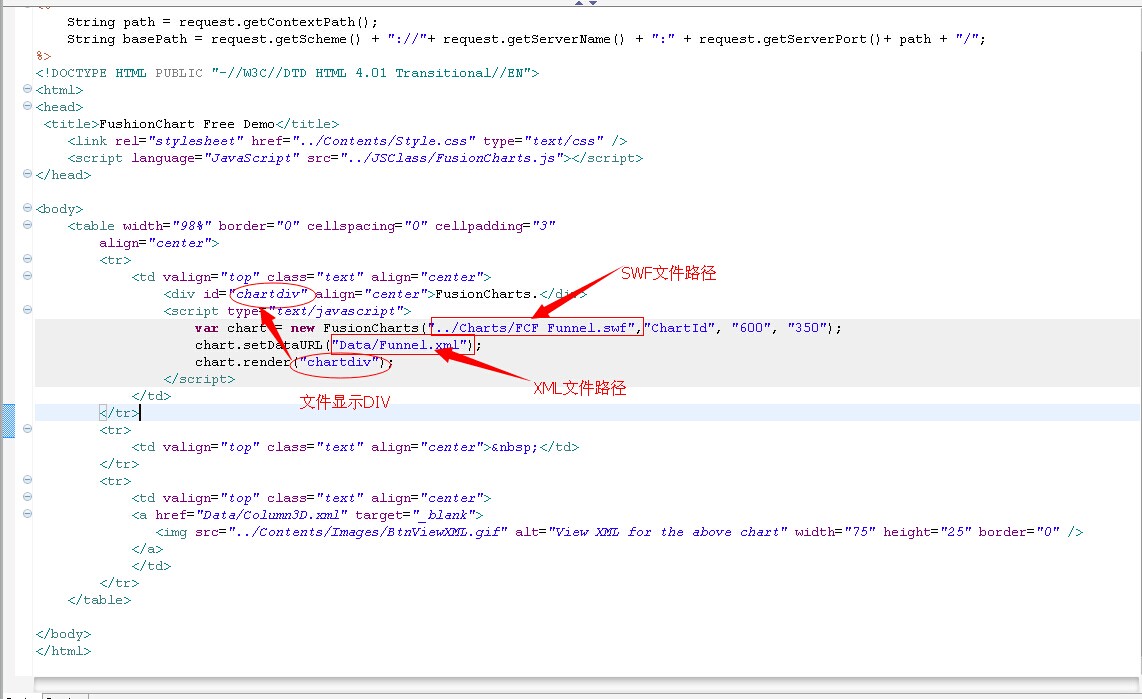
<script type="text/javascript">
var chart = new FusionCharts("../Charts/FCF_Funnel.swf",
"ChartId", "", "");
chart.setDataURL("Data/Funnel.xml");
chart.render("chartdiv");
</script>
是前端调用的基本方法
FusionCharts("")里的参数分别对应于 上诉改图表对应SWF文件路径,在FusionCharts.js的标示,图表的长和宽
chart.setDataURL("")图表对应的XML文件
JSP文件

JSP
<%@ page language="java" import="java.util.*" pageEncoding="ISO-8859-1"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"+ request.getServerName() + ":" + request.getServerPort()+ path + "/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>FushionChart Free Demo</title>
<link rel="stylesheet" href="../Contents/Style.css" type="text/css" />
<script language="JavaScript" src="../JSClass/FusionCharts.js"></script>
</head> <body>
<table width="98%" border="" cellspacing="" cellpadding=""
align="center">
<tr>
<td valign="top" class="text" align="center">
<div id="chartdiv" align="center">FusionCharts.</div>
<script type="text/javascript">
var chart = new FusionCharts("../Charts/FCF_Funnel.swf","ChartId", "", "");
chart.setDataURL("Data/Funnel.xml");
chart.render("chartdiv");
</script>
</td>
</tr>
<tr>
<td valign="top" class="text" align="center"> </td>
</tr>
<tr>
<td valign="top" class="text" align="center">
<a href="Data/Column3D.xml" target="_blank">
<img src="../Contents/Images/BtnViewXML.gif" alt="View XML for the above chart" width="" height="" border="" />
</a>
</td>
</tr>
</table> </body>
</html>
当然我们现在做系统都是要动态实现数据的更新所以呢,添加数据的形式都会不一样,但是原理都是一样的-->编写XML文件或者XML的字符串
前面提到一种实现方案下面全总结下:
方案一:获取数据来源,将数据动态添加到XML文件中,当然这种方法会生成许多零时的XML文件,对文件名和文件路径要把握好,因为在JSP端我们要将XML文件的“完整”路径;
方案二:直接将数据添加到一需要图表对应的“XML文件”里,这里的XML文件指的是字符串,"XML字符串“必须按照对应的XML格式来编写,然后将数据放到作用域中给前台调用显示
(当然这里会出现缓存问题,目前本人的解决方案是直接放到影藏文本域中,在用Jquery调用显示)
下面是共享地址:有什么错误的地方欢迎加入群交流(131874993)
有源码和一个Demo
http://yunpan.cn/Qa99jaXZhejmH (提取码:1634)
FushionCharts Free 的运用[2D/3D图表处理]的更多相关文章
- Python的可视化包 – Matplotlib 2D图表(点图和线图,.柱状或饼状类型的图),3D图表(曲面图,散点图和柱状图)
Python的可视化包 – Matplotlib Matplotlib是Python中最常用的可视化工具之一,可以非常方便地创建海量类型地2D图表和一些基本的3D图表.Matplotlib最早是为了可 ...
- Mathcad 是一种工程计算软件,主要运算功能:代数运算、线性代数、微积分、符号计算、2D和3D图表、动画、函数、程序编写、逻辑运算、变量与单位的定义和计算等。
Mathcad软件包Mathcad是由MathSoft公司(2006 年4 月被美国PTC收购)推出的一种交互式数值计算系统. Mathcad 是一种工程计算软件,作为工程计算的全球标准,与专有的计算 ...
- 如何在ASP.Net创建各种3D图表
我们都知道,图表在ASP.NET技术中是一种特别受欢迎而又很重要的工具.图表是表示数据的图形,一般含有X和Y两个坐标轴.我们可以用折线,柱状,块状来表示数据.通过图表控件,我们即能表示数据又能比较各种 ...
- LightningChart解决方案:XY和3D图表(Polymer Char GPC-IR®-工程案例)
LightningChart解决方案:XY和3D图表(Polymer Char GPC-IR-工程案例) 所在行业:石化公司成立时间:1992年LightningChart解决方案:XY和3D图表 P ...
- JavaScript 3D图表
在说3D图表以前,首先要明确两个概念,一个是数据的维度,一个是呈现数据载体的维度.对于数据的维度,一维的数据呈现,但是呈现的载体是二维的平面图,比如饼图: 已经能够很清晰地观察到数据的分布情况.数据如 ...
- CSS自学笔记(13):CSS3 2D/3D转换
CSS3中新增了对元素进行2D和3D的转换效果,这样可以是开发人员很方便的做出视觉效果更好的网页来. 通过CSS3中属性的定义,我们可以对元素进行移动.缩放.拉伸.旋转等等,可以通过定义transfo ...
- 基于 HTML5 Canvas 的简易 2D 3D 编辑器
不管在任何领域,只要能让非程序员能通过拖拽来实现 2D 和 3D 的设计图就是很牛的,今天我们不需要 3dMaxs 等设计软件,直接用 HT 就能自己写出一个 2D 3D 编辑器,实现这个功能我觉得成 ...
- 分享数百个 HT 工业互联网 2D 3D 可视化应用案例
过去的 2018 年,我们认为是国内工业互联网可视化的元年,图扑软件作为在工业可视化领域的重度参与者,一线见证了众多 HTML5/Web 化.2D/3D 化的项目在工业界应用落地,我们觉得有必要在此分 ...
- Asphyre Sphinx is a cross-platform framework for developing 2D/3D video games and interactive business applications
Introduction Introduction Asphyre Sphinx is a cross-platform framework for developing 2D/3D video ga ...
随机推荐
- JavaScript的匿名函数和模块化的使用方法
对于开发人员来说,很多时候我们都会涉及到JavaScript的使用,而在使用过程中,最令人沮丧的就是变量没有相应的使用范围. 在开发中,对于任何变量.数组.函数.对象等,只要不在函数的内部,都会被默认 ...
- CentOS学习笔记--账号管理与权限配置
Linux 的账号管理与权限配置 管理员的工作中,相当重要的一环就是『管理账号』啦! 使用者标识符: UID 与 GID 虽然我们登陆 Linux 主机的时候,输入的是我们的账号,但是其实 Linux ...
- WAMP搭建
win2003Apache+PHP+Mysql+PHPmyadmin 软件版本: Apacheèhttpd-2.2.25-win32-x86-no_ssl.msi php-5.4.3-Win32-VC ...
- Creating a Unique File Name
If you are working with files or file attachments in PeopleCode, you will typically want to create a ...
- kvm介绍
KVM(Kernel-Based Virtual Machines)是一个基于Linux内核的虚拟化技术, 可以直接将Linux内核转换为Hypervisor(系统管理程 序)从而使得Linux内核能 ...
- WordPress 主题开发 - (七) 让主题更安全 待翻译
We're just about ready to start building our theme's template files. Before we do this, however, it' ...
- recurse_array_change_key_case()递规返回字符串键名全为小写或大写的数组
//递归返回字符串键名全为小写或大写的数组function recurse_array_change_key_case(&$input, $case = CASE_LOWER){ if( ...
- 等价表达式 (codevs 1107)题解
[问题描述] 明明进了中学之后,学到了代数表达式.有一天,他碰到一个很麻烦的选择题.这个题目的题干中首先给出了一个代数表达式,然后列出了若干选项,每个选项也是一个代数表达式,题目的要求是判断选项中哪些 ...
- 04-树5 Root of AVL Tree
平衡二叉树 LL RR LR RL 注意画图理解法 An AVL tree is a self-balancing binary search tree. In an AVL tree, the he ...
- python第一天作业
作业需求 OK 开始动手了 作业要用到的知识点: python的文件操作 ####################################################3 开始了 1.先写一 ...
